承接上文(https://www.jianshu.com/p/2e69f2d67520)
七、在jade中解析变量
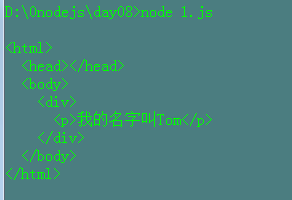
const jade=require('jade');
var str=jade.renderFile('./view/1.jade',{pretty:true,uname:'Tom'});
console.log(str);
html
head
body
div
p 我的名字叫#{uname}
八、在jade中解析运算
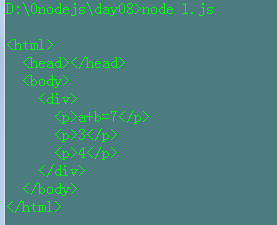
const jade=require('jade');
var str=jade.renderFile('./view/1.jade',{pretty:true,a:3,b:4});
console.log(str);
html
head
body
div
p a+b=#{a+b}
p #{a}
p=b
九、在jade中解析style、css
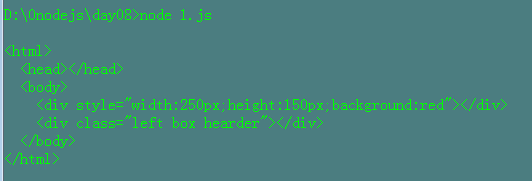
const jade=require('jade');
var str=jade.renderFile('./view/2.jade',{pretty:true,
jason:{width:'250px',height:'150px',background:'red'},
arr:['left','box','hearder']
})
console.log(str);
html
head
body
div(style=jason)
div(class=arr)
十、在jade中解析js代码
在js代码前加横杠-
但是js在html行中不显示
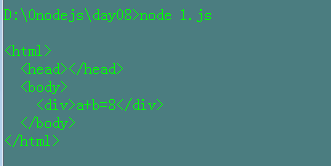
const jade=require('jade');
var str=jade.renderFile('./view/3.jade',{pretty:true});
console.log(str);
html
head
body
-var a=5;
-var b=3;
div a+b=#{a+b}
十一、在jade中如何循环
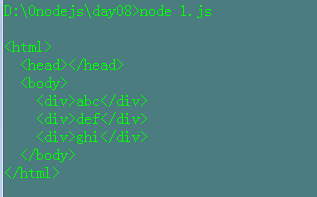
const jade=require('jade');
var str=jade.renderFile('./view/4.jade',{pretty:true,arr:['abc','def','ghi']});
console.log(str);
html
head
body
-for(var a=0;a十二、在jade中做条件判断
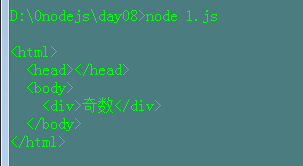
const jade=require('jade');
var str=jade.renderFile('./view/5.jade',{pretty:true});
console.log(str);
html
head
body
-var a=9
-if(a%2==0)
div 偶数
-else
div 奇数
%取余