Yii 2.0 搭建基于RBAC权限的后台管理系统 (三)
六、RBAC权限配置
修改左侧菜单 (方便下面进行权限配置)
模板文件在<项目根目录>/backend/views/layouts/left.php,在items数组中加入如下代码
[ 'label' => '权限管理', 'icon' => 'fa fa-circle-o', 'url' => 'javascript:;', 'items' => [ ['label' => '路由管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/route'], ['label' => '权限管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/permission'], ['label' => '角色管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/role'], ['label' => '用户与角色', 'icon' => 'fa fa-circle-o', 'url' => '/admin/assignment'], ['label' => '菜单管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/menu'], ], ],
1. 分配路由
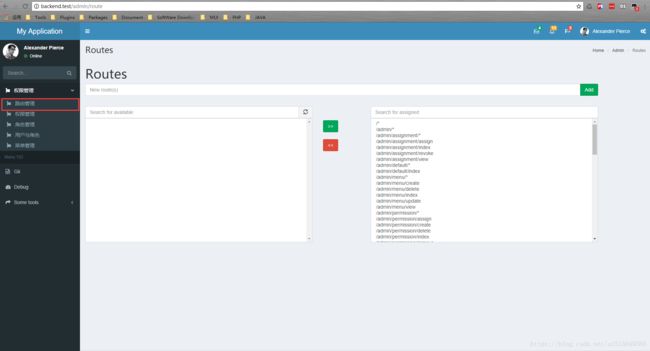
我们先访问路由页面 ,尽可能的把左侧的全部选中,然后移动到右侧。
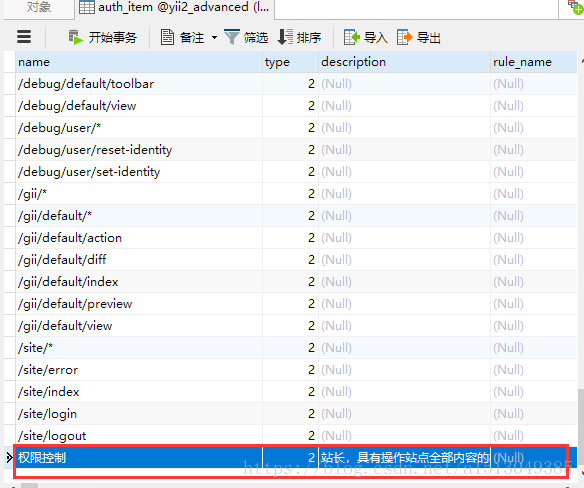
然后我们查看数据表 auth_item,发现刚才我们选中的路由数据被插入到这张表中了
2.创建权限
继续访问
点击创建权限按钮创建一个权限
再次查看 auth_item 表,你会发现多了一条记录
创建成功之后来到权限的视图界面进行分配权限,将刚刚创建的全部路由分配给该权限
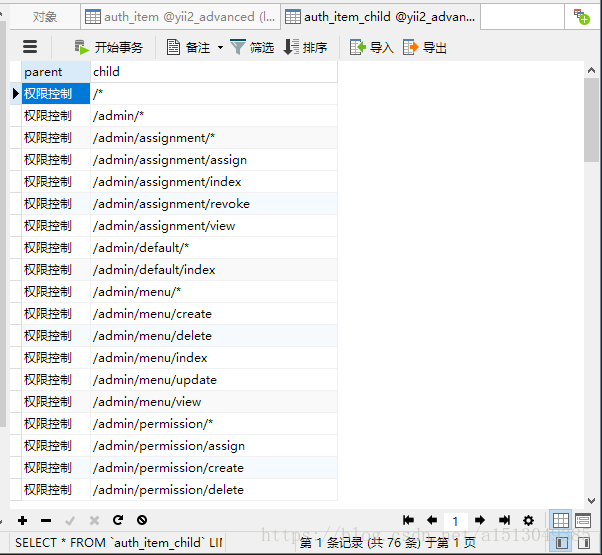
查看 auth_item_child 表,发现了我们添加的记录
可以简单理解:auth_item_child 为权限分配了路由。
3. 创建角色
点击角色管理,创建一个新角色 “站长”
创建完成后查看 auth_item 表,你会发现多了一条记录
在 auth_item 表中,tyep=1表示角色、type=2表示权限。
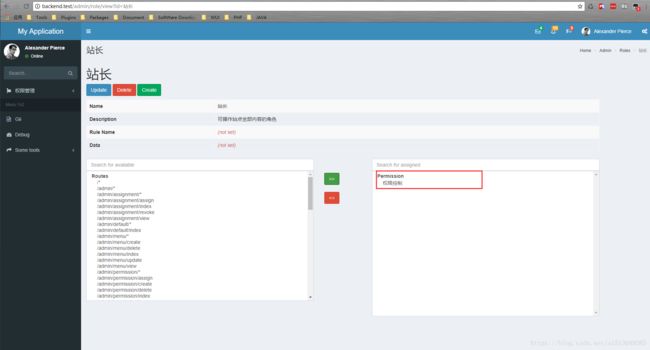
创建成功之后来到角色的视图界面进行分配路由,将刚刚创建的“权限控制”分配给该角色。
操作完成后再次查看 auth_item_child 表,你会发现多了一条记录
可以简单理解:auth_item_child 为角色分配了权限。
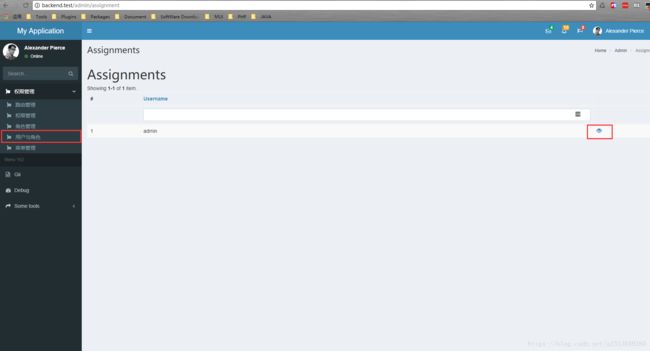
4. 给用户分配角色
点击“用户与角色”,然后点击当前用户的查看按钮,将“站长”这个角色分配给当前用户
查看 auth_assignment 表,你会发现多了一条记录
可以简单理解:auth_assignment 为用户分配了角色。
访问菜单列表点击添加菜单按钮。
创建菜单时遇到了一个jQuery版本兼容问题导致菜单选择错位的问题
解决方法如下:
在<项目根目录>\backend\config\main.php文件中"components"节点中添加如下内容
'assetManager' => [ 'assetMap' => [ 'jquery.js' => '@web/js/jquery/jquery.js', // jquery v3.2.1 和 jQuery UI 1.11.4 版本冲突 'jquery.min.js' => '@web/js/jquery/jquery.min.js', ], ],
下载2.2.4版本的jQuery放到<项目根目录>\backend\web\js文件夹下,即可。
名称:权限管理
父级名称:不填
路由:/admin/default/index
排序:100
数据:暂不填写
添加一个二级菜单"角色列表",如下:
名称:角色列表
父级名称:权限管理
路由:/admin/role/index
排序:101
数据:暂不填写
然后依次写入:权限列表(/admin/permission/index)、路由列表(admin/route/index)、规则管理(admin/rule/index)、分配用户到角色(/admin/assignment/index)等,具体如下。
修改 project_path/backend/views/layouts/left.php文件(保证这个文件是从 <项目根目录>/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app/views/layouts/left.php地方复制过来的,否则去修改源文件),添加如下代码:
use mdm\admin\components\MenuHelper; ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ]); ?>菜单小图标并控制菜单显示
我们在创建菜单的时候,没填写的"数据"一栏,我们填写json数据{"icon": "fa fa-user", "visible": false},其中icon代表列表前面的小图标;visible表示是否显示,值false表示隐藏,不填或者填true表示显示(z这个选项可以用于开发者模式,比如开发者可见,不是开发模式不可见)。
接下来我们对展示菜单的代码也做稍微的整改 project_path/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app/views/layouts/left.php增加一个callback处理函数。
$menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
?>
['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id,null,$callback),
]); ?>
控制页面内的其他操作显示与隐藏
使用gii创建一个模块goods,生成model,以及对应的CURD
生成后修改代码中的控制器Controller将命名空间修改为如下 (否则会报命名空间找不到的错误)
namespace backend\controllers;
修改 <项目根目录>/advanced/backend/views/goods/index.php页面的一些控制,如create、view、update和delete操作的权限。
//没有创建权限不显示按钮
if (Helper::checkRoute('create')) {
echo Html::a('Create Goods', ['create'], ['class' => 'btn btn-success']);
} ?>
$dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'goods_name',
'goods_number',
'goods_desc',
'created_at',
// 'updated_at',
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
]); ?>
检查当前用户是否拥有上述权限goods/index、goods/view、goods/create.. 如果没有效果请查看更新权限,如下。
管理员角色组相应得到的操作界面如下:
也就是说我们没有权限的按钮消失了,当在地址栏输入/goods/create的时候你会发现也会提醒没有权限。
到这里就可以根据我们的业务逻辑自己添加角色、权限、菜单等等啦~
完整项目请移步:https://github.com/Loren1999/Yii-RBAC-AdminLTE