AJAX学习(1)
首先理解以下概念:
同步交互和异步交互:
举个例子:普通B/S模式(同步) AJAX技术(异步)
* 同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
* 异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个
数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下
个数据包的通讯方式 。
易懂的理解:
异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声 同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事
什么是Ajax
Ajax的技术的产生:
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
Ajax:一种不用刷新整个页面便可与服务器通讯的办法。
Web的传统模型。客户端向服务器发送一个请求,服务器返回整个页面,如此反复。
在Ajax模型中,数据在客户端与服务器之间独立传输。服务器不再返回整个页面。
- Flash
- Java applet
- 框架:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
- 隐藏的iframe
- XMLHttpRequest:该对象是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成 XMLHttpRequest 对象的代名词 。
Ajax的工作原理:
Ajax的核心是JavaScript对象XmlHttpRequest。 该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,
XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
- AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
- 用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
- AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
- 使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷:
Ajax包含的技术:
AJAX:(Asynchronous JavaScript and XML)并不是一项新技术,其实是多种技术的综合,包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest.
- 服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
- XML (eXtensible Markup Language,可扩展标记语言) 是一种描述数据的格式。AJAX 程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML 是其中的一种选择
- XHTML(eXtended Hypertext Markup Language,使用扩展超媒体标记语言)和 CSS(Cascading Style Sheet,级联样式单)标准化呈现;
- DOM(Document Object Model,文档对象模型)实现动态显示和交互;
- 使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
- 使用JavaScript绑定和处理所有数据
Ajax的缺陷:
AJAX不是完美的技术。也存在缺陷:
- AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
- AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
- 对流媒体的支持没有FLASH、Java Applet好。
- 一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
XMLHttpRequest对象:
- XMLHttpRequest对象
- XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。
- XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准.
- 创建XMLHttpRequest对象(由于非标准所以实现方法不统一)
- Internet Explorer把XMLHttpRequest实现为一个ActiveX对象
- 其他浏览器(Firefox、Safari、Opera…)把它实现为一个本地的JavaScript对象。
- XMLHttpRequest在不同浏览器上的实现是兼容的,所以可以用同样的方式访问XMLHttpRequest实例的属性和方法,而不论这个实例创建的方法是什么
XMLHttpRequest对象初始化:
function createXmlHttpRequest(){
var xmlHttp;
try{
//Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{
//Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
}
}
}
return xmlHttp;
}XMLHttpRequest对象方法:
abort() :停止当前请求
getAllResponseHeaders() :把http请求的所有响应首部作为键/值对返回
getResponseHeader("headerLabel") :返回指定首部的串值
open(“method”,”url”):建立对服务器的调用,method参数可以是GET,POST。url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数。
send(content) :向服务器发送请求
setRequestHeader("label", "value") :把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()
getAllResponseHeaders() :把http请求的所有响应首部作为键/值对返回
getResponseHeader("headerLabel") :返回指定首部的串值
open(“method”,”url”):建立对服务器的调用,method参数可以是GET,POST。url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数。
send(content) :向服务器发送请求
setRequestHeader("label", "value") :把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()
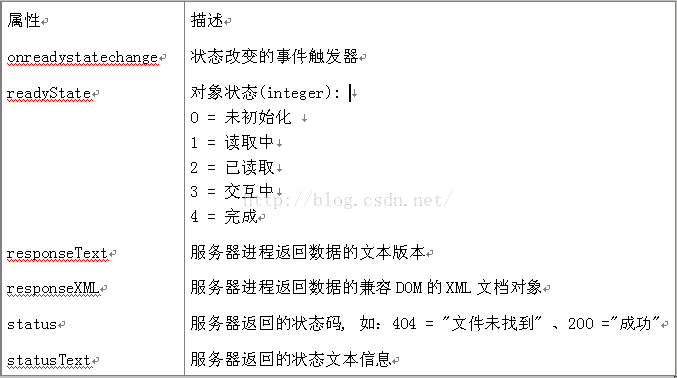
XMLHttpRequest对象属性:
发送请求——方法和属性介绍
- 利用XMLHttpRequest 实例与服务器进行通信包含以下3个关键部分:
- onreadystatechange 事件处理函数
- 该事件处理函数由服务器触发,而不是用户
- 在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。
- 每次 readyState 属性的改变都会触发 readystatechange事件
- open 方法
- open(method, url, asynch)
- XMLHttpRequest 对象的 open 方法允许程序员用一个Ajax调用向服务器发送请求。
- method:请求类型,类似 “GET”或”POST”的字符串。若只想从服务器检索一个文件,而不需要发送任何数据,使用GET(可以在GET请求里通过附加在URL上的查询字符串来发送数据,不过数据大小限制为2000个字符)。若需要向服务器发送数据,用POST。
- 在某些情况下,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个URL。如果对每个请求的响应不同,这就会带来不好的结果。把当前时间戳追加到URL的最后,就能确保URL的惟一性,从而避免浏览器缓存结果。
var url = "GetAndPostExample?timeStamp=" + new Date().getTime(); - url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
- asynch:表示请求是否要异步传输,默认值为true(异步)。指定true,在读取后面的脚本之前,不需要等待服务器的响应。指定false,当脚本处理过程经过这点时,会停下来,一直等到Ajax请求执行完毕再继续执行。
- send 方法
- onreadystatechange 事件处理函数
- setRequestHeader(header,value)
- 当浏览器向服务器请求页面时,它会伴随这个请求发送一组首部信息。这些首部信息是一系列描述请求的元数据(metadata)。首部信息用来声明一个请求是 GET 还是 POST。
- Ajax 请求中,发送首部信息的工作可以由 setRequestHeader完成
- 参数header: 首部的名字; 参数value:首部的值。
- 如果用 POST 请求向服务器发送数据,需要将 “Content-Type” 的首部设置为 “application/x-www-form-urlencoded”.它会告知服务器正在发送数据,并且数据已经符合URL编码了。
- 该方法必须在open()之后才能调用
- 完整的 Ajax 的 POST 请求示例:
接收——方法和属性介绍:
- readyState
- readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
- 0 代表未初始化。 还没有调用 open 方法
- 1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
- 2 代表已加载完毕。send 已被调用。请求已经开始
- 3 代表交互中。服务器正在发送响应
- 4 代表完成。响应发送完毕
- 每次 readyState 值的改变,都会触发 readystatechange 事件。如果把 onreadystatechange 事件处理函数赋给一个函数,那么每次 readyState 值的改变都会引发该函数的执行。
- readyState 值的变化会因浏览器的不同而有所差异。但是,当请求结束的时候,每个浏览器都会把 readyState 的值统一设为 4
- readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
- status
- 服务器发送的每一个响应也都带有首部信息。三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
- 常用状态码及其含义:
- 404 没找到页面(not found)
- 403 禁止访问(forbidden)
- 500 内部服务器出错(internal service error)
- 200 一切正常(ok)
- 304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
- 在 XMLHttpRequest 对象中,服务器发送的状态码都保存在 status 属性里。通过把这个值和 200 或 304 比较,可以确保服务器是否已发送了一个成功的响应
- responseText
- responseXML
- 如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
- 只用服务器发送了带有正确首部信息的数据时, responseXML 属性才是可用的。 MIME 类型必须为 text/xml
使用Ajax请求服务器:
工程中文件位置:
GET方式:
testget.jsp
<%@ page language="java" pageEncoding="utf-8"%>
//创建一个XMLHttpRequest对象,利用此对象域服务器进行通信 是AJAX技术的核心
function ajaxFunction(){
var xmlHttp;
try{
// Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
}catch(e){
try{
//Internet Explorer
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttp;
}
window.onload = function(){
document.getElementById("ok").onclick = function(){
//1.创建ajax引擎
var xmlHttp = ajaxFunction();
//2.接收服务器端响应的结果
/**
* onreadystatechange:
* * 该事件处理函数由服务器触发,而不是用户
* * 在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。
* 这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。
每次 readyState 属性的改变都会触发 readystatechange事件
* readyState:
* readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
* status:
* status 服务器发送的每一个响应也都带有首部信息。
* 三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
* 接收服务器的响应结果
* * responseText:XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。
* 它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
* * responseXML:如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
*
*/
xmlHttp.onreadystatechange = function(){
alert(xmlHttp.readyState);
if(xmlHttp.readyState == 4){
alert(xmlHttp.readyState);
if(xmlHttp.status == 200 || xmlHttp.status == 304){
var data = xmlHttp.responseText;
alert(data);
}
}
}
//3.打开一个链接
/**
* open(method, url, asynch)
* method:请求类型,类似 “GET”或”POST”的字符串
* url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
* asynch:表示请求是否要异步传输,默认值为true(异步)
*/
xmlHttp.open("GET","../testServlet?a=8×tamp="+new Date().getTime(),true);
//4.发送请求数据
/**
* send(data):
* * data:将要传递给服务器的字符串
* * 若选用的是 GET 请求,则不会发送任何数据, 给 send 方法传递 null 即可
* * 需要传值的时候,可以定义a=8&b=9
* * 使用get请求时send方法参数时null,如果传值的话,服务器也接受不到
*/
xmlHttp.send(null);
}
}
package cn.itcast.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/testServlet")
public class TestServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
System.out.println("访问服务器成功!调用的方法是doGet");
System.out.println("method:"+request.getMethod());
System.out.println("URL:"+request.getRequestURL());
System.out.println("queryString:"+request.getQueryString());
System.out.println("a:"+request.getParameter("a"));
System.out.println("b:"+request.getParameter("b"));
System.out.println("c:"+request.getParameter("c"));
//将服务器的处理的内容响应到客户端
out.println("发回响应数据,当前请求是:"+request.getMethod());
out.flush();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
}
运行效果:
在控制台打印信息如下:

POST方式:
testpost.jsp
<%@ page language="java" pageEncoding="utf-8"%>
//创建一个XMLHttpRequest对象 ,利用此对象域服务器进行通信 是AJAX技术的核心
function ajaxFunction(){
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
}
catch (e) {
try {// Internet Explorer
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttp;
}
window.onload = function(){
document.getElementById("ok").onclick = function(){
//1、创建ajax引擎
var xmlHttp = ajaxFunction();
//2、接收服务器端响应的结果
/**
* onreadystatechange:
* * 该事件处理函数由服务器触发,而不是用户
* * 在 Ajax 执行过程中,服务器会通知客户端当前的通信状态。
* 这依靠更新 XMLHttpRequest 对象的 readyState 来实现。改变 readyState 属性是服务器对客户端连接操作的一种方式。
每次 readyState 属性的改变都会触发 readystatechange事件
* readyState:
* readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
* status:
* status 服务器发送的每一个响应也都带有首部信息。
* 三位数的状态码是服务器发送的响应中最重要的首部信息,并且属于超文本传输协议中的一部分。
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
* 接收服务器的响应结果
* * responseText:XMLHttpRequest 的 responseText 属性包含了从服务器发送的数据。
* 它是一个HTML,XML或普通文本,这取决于服务器发送的内容。
* * responseXML:如果服务器返回的是 XML, 那么数据将储存在 responseXML 属性中。
*
*/
xmlHttp.onreadystatechange = function(){
alert(xmlHttp.readyState);
if(xmlHttp.readyState == 4){
alert(xmlHttp.status);
if(xmlHttp.status == 200 || xmlHttp.status == 304){
var data = xmlHttp.responseText;
alert(data);
}
}
}
//3、打开一个连接
/**
* open(method, url, asynch)
* method:请求类型,类似 “GET”或”POST”的字符串
* url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
* asynch:表示请求是否要异步传输,默认值为true(异步)
*/
xmlHttp.open("POST","../testServlet?a=8×tamp="+new Date().getTime(),true);
/**
* 如果用 POST 请求向服务器发送数据,
* 需要将 “Content-Type” 的首部设置为 “application/x-www-form-urlencoded”.
* 它会告知服务器正在发送数据,并且数据已经符合URL编码了。
*/
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4、发送请求数据
/**
* send(data):
* * data:将要传递给服务器的字符串
* * 需要传值的时候,可以定义a=8&b=9
*/
xmlHttp.send("b=9&c=10");
}
}
package cn.itcast.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/testServlet")
public class TestServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
System.out.println("访问服务器成功!调用的方法是doGet");
System.out.println("method:"+request.getMethod());
System.out.println("URL:"+request.getRequestURL());
System.out.println("queryString:"+request.getQueryString());
System.out.println("a:"+request.getParameter("a"));
System.out.println("b:"+request.getParameter("b"));
System.out.println("c:"+request.getParameter("c"));
//将服务器的处理的内容响应到客户端
out.println("发回响应数据,当前请求是:"+request.getMethod());
out.flush();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
System.out.println("访问服务器成功!调用的方法是doPost");
System.out.println("method:"+request.getMethod());
System.out.println("URL:"+request.getRequestURL());
System.out.println("queryString:"+request.getQueryString());
System.out.println("a:"+request.getParameter("a"));
System.out.println("b:"+request.getParameter("b"));
System.out.println("c:"+request.getParameter("c"));
//将服务器的处理的内容响应到客户端
out.println("发回响应数据,当前请求是:"+request.getMethod());
out.flush();
out.close();
}
}
在控制台打印信息如下: