微信小程序之 flex 布局最详细讲解 !!!
小程序 flex 布局快速入门
- 小程序 flex 布局实现
- 一、view 默认布局
- 1.1 flex 布局原理
- 1.2 flex 父项常见属性
- 二、使用 flex 设置水平弹性布局
- 2.1 Flex 布局的方向轴
- 2.1.1 水平主轴布局 row (水平向右)
- 2.1.2 垂直侧轴布局 column (水平向下)
- 2.2 Flex 中 justify-content 属性
- 2.2.1 flex-start 左居中布局
- 2.2.2 flex-end 右居中布局
- 2.2.3 center 水平居中布局
- 2.2.4 space-between 两端布局
- 2.2.5 space-around (留空等分布局) 环绕布局
- 2.2.6 space-evenly 等间距布局
- 三、使用 flex 设置垂直弹性布局
- 3.1 align-items
- 3.1.1 使用 align-items 设置 flex-start
- 3.1.2 使用 align-items 设置 center (常用!!!)
- 3.1.3 使用 align-items 设置 flex-end 低端对齐
- 3.2 align-content 设置侧轴上子元素的排列方式(多行)
- 3.2.1 flex-start 属性
- 3.2.2 flex-end 效果
- 3.2.3 center
- 3.2.4 space-between
- 3.2.5 space-around
- 3.3 align-items 和 align-content 区别
- 四、其它父类属性
- 4.1 flex-grow 使用
- 4.1 flex-wrap 设置子元素是否换行
- 五、flex 布局之子项属性
- 5.1 align-self
- 五、总结
小程序 flex 布局实现
- 如果想要让某个空间实现 Flex 布局,必须要给它的父控件设置 flex 样式
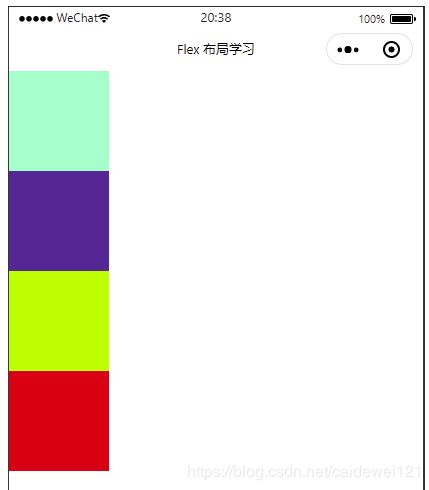
一、view 默认布局
index.wxml
<view class="container">
<view class="s1">view>
<view class="s2">view>
<view class="s3">view>
<view class="s4">view>
view>
index.wxss
.container {
/* display: flex; */
/* justify-content: space-evenly; */
/* align-items: center; */
}
.s1 {
.s1 {
width: 100px;
height: 100px;
background-color: aquamarine;
}
.s2 {
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
.s3 {
width: 100px;
height: 100px;
background-color: greenyellow;
}
.s4 {
width: 100px;
height: 100px;
background-color: red;
}
}
1.1 flex 布局原理
flex 是 flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何容器都可以指定为 flex 布局
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex 布局
采用 Flex 布局的元素,成为 Flex 容器(Flex container),简称容器,它的所有子元素自动成为容器成员,成为 Flex 项目(Item)
总:
通过给 父容器添加 flex 属性,来控制子盒子的位置和排列方式
1.2 flex 父项常见属性
- flex-direction :设置主轴的方向
- justify-content :设置主轴上的子元素排列方式
- flex-wrap :设置子元素是否换行
- align-content :设置侧轴上的子元素的排列方式(多行)
- align-items :设置侧轴上的子元素排列方式(单行)
- flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
二、使用 flex 设置水平弹性布局
将上述的父容器 (container)属性 display属性 设置为 flex 布局
index.wxss
.container {
display: flex;
}
2.1 Flex 布局的方向轴
- Flex 布局有两根方向轴:水平的主轴 和 垂直的交叉轴
- Flex 布局默认是水平主轴的
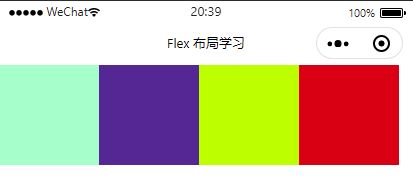
2.1.1 水平主轴布局 row (水平向右)
在 父容器设置 flex-direction的值
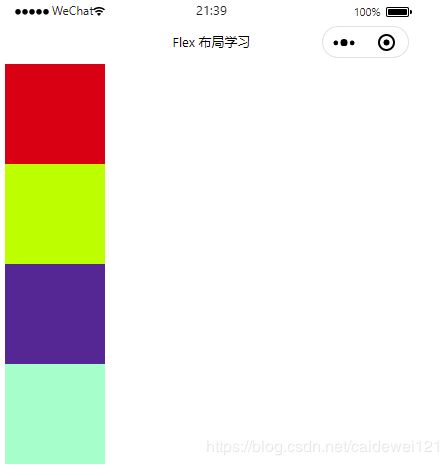
2.1.2 垂直侧轴布局 column (水平向下)
2.2 Flex 中 justify-content 属性
这里把盒子的大小改一下,并且设置主轴为 row,如果想尝试多种效果的,可以自行修改主轴方向
.container {
display: flex;
flex-direction: row; // 设置默认的布局
}
.s1 {
width: 50px;
height: 50px;
background-color: aquamarine;
}
.s2 {
width: 50px;
height: 50px;
background-color: rebeccapurple;
}
.s3 {
width: 50px;
height: 50px;
background-color: greenyellow;
}
.s4 {
width: 50px;
height: 50px;
background-color: red;
}
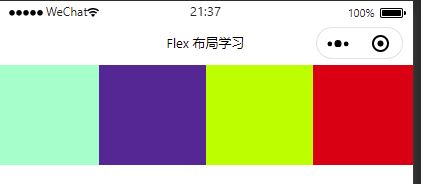
2.2.1 flex-start 左居中布局
给 父容器 justify-content 的属性设置 为 flex-start,因为小程序默认的也是 flex-start
flex-start 和 inital 效果相似
.container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
2.2.2 flex-end 右居中布局
.container {
display: flex;
flex-direction: row;
justify-content: flex-end;
}
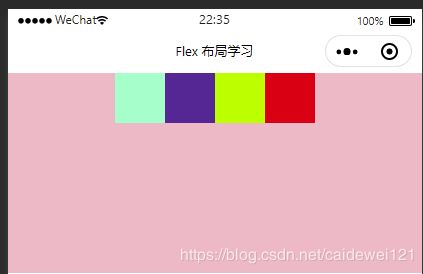
2.2.3 center 水平居中布局
.container {
display: flex;
flex-direction: row;
justify-content: center;
}
2.2.4 space-between 两端布局
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
}
2.2.5 space-around (留空等分布局) 环绕布局
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
}
2.2.6 space-evenly 等间距布局
.container {
display: flex;
flex-direction: row;
justify-content: space-evenly;
}
三、使用 flex 设置垂直弹性布局
首先我们需要修改一下 父容器的样式:
wxss:
.container {
display: flex;
flex-direction: row;
justify-content: center;
height: 200px;
background-color: pink;
}
3.1 align-items
3.1.1 使用 align-items 设置 flex-start
这也是默认值
wxss:
.container {
display: flex;
flex-direction: row;
justify-content: center;
height: 200px;
background-color: pink;
align-items: flex-start;
}
3.1.2 使用 align-items 设置 center (常用!!!)
设置盒子水平,垂直居中(justify-content 和 align-items 都设置为 center)
wxss:
.container {
display: flex;
flex-direction: row;
justify-content: center;
height: 200px;
background-color: pink;
align-items: center;
}
3.1.3 使用 align-items 设置 flex-end 低端对齐
wxss:
.container {
display: flex;
flex-direction: row;
justify-content: center;
height: 200px;
background-color: pink;
align-items: flex-end;
}
3.2 align-content 设置侧轴上子元素的排列方式(多行)
我们先画六个格子,这种情况只适合多行
index.wxml
<view class="container">
<view class="s1">view>
<view class="s2">view>
<view class="s3">view>
<view class="s4">view>
<view class="s5">view>
<view class="s6">view>
view>
index.wxss
.container {
display: flex;
background-color: pink;
width: auto;
height: 400px;
flex-wrap: wrap;
}
.s1 {
width: 200rpx;
height: 200rpx;
background-color: aquamarine;
}
.s2 {
width: 200rpx;
height: 200rpx;
background-color: rebeccapurple;
}
/**
其它的盒子省略,样式是一样的,颜色不同而已
*/
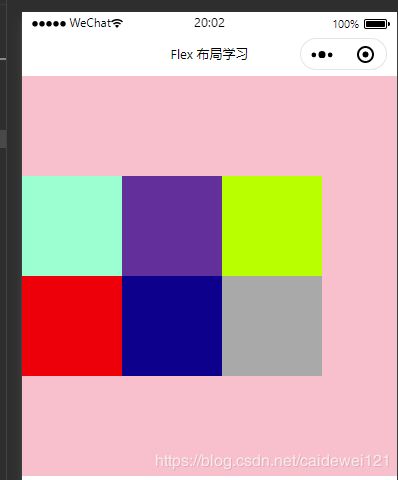
效果
3.2.1 flex-start 属性
当我们设置父容器 align-content 为 flex-start 时,效果如下

3.2.2 flex-end 效果
3.2.3 center
3.2.4 space-between
3.2.5 space-around
3.3 align-items 和 align-content 区别
- align-items适用于单行情况下,只有上对齐、下对齐、 居中和拉伸.
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、 居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items多行找align-content
四、其它父类属性
4.1 flex-grow 使用
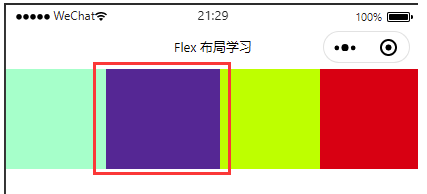
我们发现上面的布局留了了一点空隙,所以我们可以使用 flex-grow 补全这个空白,比如我们在紫色的 框框当中设置 flex-grow 属性,这样就把这个多余的部分给撑住了。
wxss
.s2 {
width: 100px;
height: 100px;
flex-grow: 1;
background-color: rebeccapurple;
}
我们还可以在其他的盒子当中设置这个 flex-grow 属性,这样,这个盒子就会平分这个空间
4.1 flex-wrap 设置子元素是否换行
五、flex 布局之子项属性
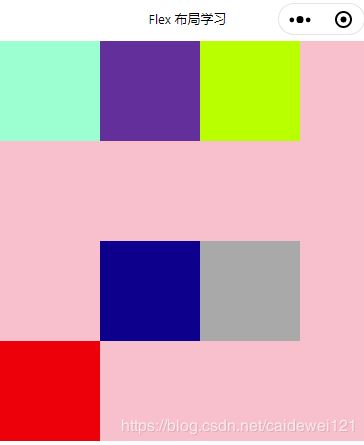
5.1 align-self
控制子项在侧轴上的排列方式
可以运行单个项目与其他的项目有不同的对齐方式,可以覆盖 align-items 属性。默认为 auto,表示继承父类的 align-items 属性,如果没有父元素,则等同于 strtch
像这样,我们设置父亲属性为 align-items: flex-start ,给 4号各格子设置 align-self: flex-end; 就会出现如下效果
五、总结
- 事件绑定 分为冒泡事件和阻止事件,bind 默认为冒泡事件,catch为阻止事件,业务逻辑要分析清楚
- WXSS样式全局样式(template) 与局部样式(wxss)
- WXSS 的布局,
display flex- 横向布局:
justify-content有5个属性,分别是- flex-start 靠左上角
- flex-end 靠右上角
- flex-center 居中处理
- space-around 两端留空,均匀分布
- space-between 首端两边,有多个方块,就会紧挨两端
- space-evenlt 主轴均匀分布
- 纵向布局:
align-items也有5个属性,分别是- flex-start 左上
- flex-end 左下
- center 靠左居中
- stretch 拉伸
- baseline 基线对齐
- flex 布局,修改轴参数
- row 从左到右
- row-reverse 从右到左
- column 靠左,从上到下
- column-reverse 靠左,从下到上
- 横向布局: