Activity的滑动返回——SwipeBackLayout和ParallaxBackLayout的集成
相信很多朋友对这个功能已经不陌生了,是的,像手机百度,今日头条等应用都已经有这个功能。其实这个功能还是从IPhone借鉴来的,众所周知,IPhone是没有实体返回键的,因此手势的操作在IPhone中应用的就非常频繁,尤其页面返回功能,对于许多单手操作的用户来说,不可谓不人性化。好了,闲话少说,下面进入正题。
一、SwipeBackLayout的集成,先来看一下效果:
下面我们来开始集成:
SwipeBackLayout的GitHub源码地址:点击打开链接
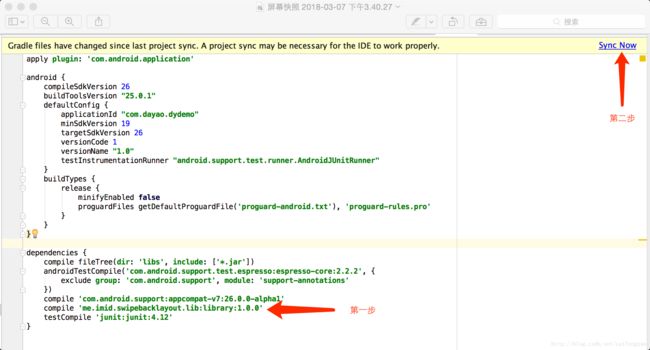
1、首先我们需要打开Android Studio,并且在app的build.gradle中添加这个库,方法如下。
compile 'com.github.anzewei:parallaxbacklayout:1.1.9'最新版的,可以直接添加:
compile 'me.imid.swipebacklayout.lib:library:1.1.0'
然后点击Sync now或者Sync Project按钮,对项目重新配置。如图所示。
或
2、完成库的引用之后,我们就可以在项目中使用了。一般情况下,我会用一个BaseActivity把某些反复使用的功能封装起来,方便以后的调用。
public class BaseActivity extends SwipeBackActivity{
private SwipeBackLayout mSwipeBackLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 可以调用该方法,设置是否允许滑动退出
setSwipeBackEnable(true);
mSwipeBackLayout = getSwipeBackLayout();
// 设置滑动方向,可设置EDGE_LEFT, EDGE_RIGHT, EDGE_ALL, EDGE_BOTTOM
mSwipeBackLayout.setEdgeTrackingEnabled(SwipeBackLayout.EDGE_LEFT);
// 滑动退出的效果只能从边界滑动才有效果,如果要扩大touch的范围,可以调用这个方法
mSwipeBackLayout.setEdgeSize(200);
}
}使BaseActivity继承SwipeBackActivity,在onCreat中初始化设置SwipeBackActivity的常用属性。
3、此后,我们只需要有滑动返回的页面中,继承BaseActivity,就可以实现该功能了。
public class TwoActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
}
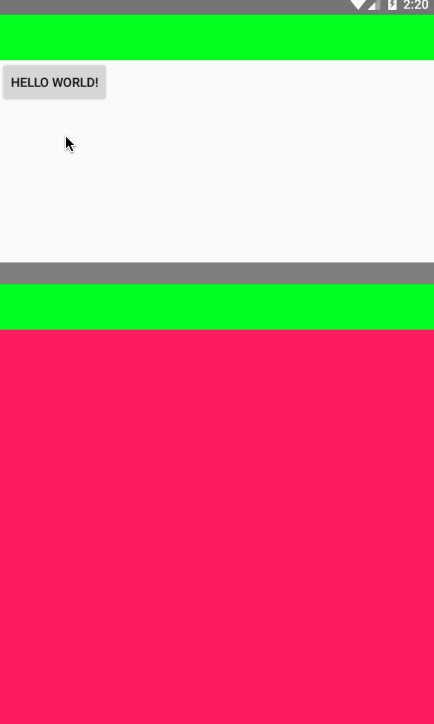
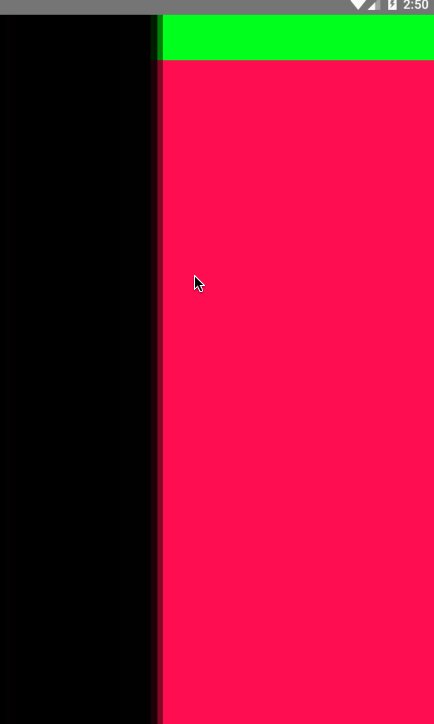
}但是,到这一步,滑动返回是完成了,但是跟我们要的效果还是有明显区别,如图:
当我们拖动二级页面时,暴露出的页面时黑色的,并没有看到下面的页面。这里我们还需要进行一项Theme的配置。
当我们的项目引用这个主题的后,就可以解决黑屏的问题了
4、在某些情况下,我们不希望滑动返回功能开启。如页面中油ViewPager的时候,本来向左右滑动预览,结果变成返回了。
这个时候,我们可以将
setSwipeBackEnable设置成false,这样就禁用了滑动返回。当viewPage在第一页,我们再将其设置成true,这样就开启了功能。
Demo下载地址:点击打开链接
考虑到还有很多朋友现在用的是Eclipse,所以博主将SwipeBackLayout整理出了一个Eclipse引用的库。
Eclipse版SwipeBackLayout依赖库:点击打开链接
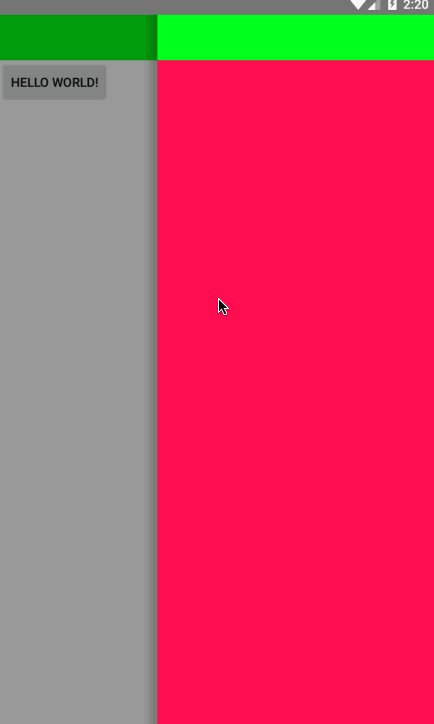
二、ParallaxBackLayout的集成,效果如图:
ParallaxBackLayout支持几种效果,具体可以去GitHub查看文档,已获得最新的功能。
ParallaxBackLayout在GitHub的地址是:点击打开链接
1、首先也是导入依赖库:
compile 'com.github.anzewei:parallaxbacklayout:1.1.9'版本号会更新,根据作者更新与个人需要填写。
2、在application中初始化ParallaxBackLayout,并且在清单文件中进行配置:
public class MyAppliction extends Application {
@Override
public void onCreate() {
super.onCreate();
registerActivityLifecycleCallbacks(ParallaxHelper.getInstance());
}
}
3、依然是封装BaseActivity,但是与第一个库的区别是,ParallaxBackLayout采用注解的方式
@ParallaxBack(edge = ParallaxBack.Edge.LEFT, layout = ParallaxBack.Layout.PARALLAX)
public class BaseActivity extends FragmentActivity {
}@ParallaxBac添加到某个Activity上,这个Activity就拥有了滑动返回的功能。
其中edge是控制方向的,有
LEFT:左
RIGHT:右
TOP:上
BOTTOM:下
layout是控制效果的,有
PARALLAX:视觉差返回
COVER:上级Activity不动
SLIDE:上级Activity紧随当前Activity滑动
4、当我某个页面需要滑动返回的功能,只要继承标有@ParallaxBackd的activity,或在页面直接注解就可以了。
public class TwoActivity extends BaseActivity当然,ParallaxBackLayout也提供了一些个性定制化功能。如有ViewPager的页面,滑动返回的开启,关闭设置:
//关闭滑动返回功能
ParallaxHelper.getInstance().disableParallaxBack(this);
//开启滑动返回功能
ParallaxHelper.getInstance().enableParallaxBack(this);全屏滑动触发、边界滑动触发:
ParallaxBackLayout layout = ParallaxHelper.getParallaxBackLayout(activity, true);
layout.setEdgeMode(EDGE_MODE_FULL);//全屏滑动
layout.setEdgeMode(EDGE_MODE_DEFAULT);//边缘滑动还有一些其他设置,如自定义滑动效果,可以参考作者文档。
ParallaxBackLayout的集成Demo下载地址:点击打开链接