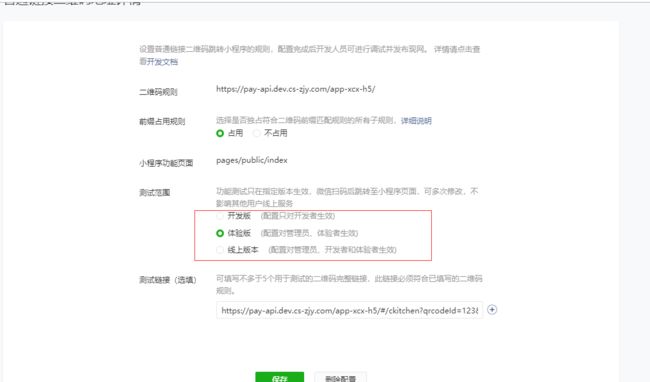
1 登录到小程序后台,配置普通二维码跳转规则
为什么使用https://pay-api.dev.cs-zjy.com/app-xcx-h5 这个类似 url的跳转规则呢
1 可以防止规则跟其他人重复,域名是自己的也是唯一的 ,在自己的项目中确保配置规则唯一就可以了 不用担心跟其他二维码配置规则重复
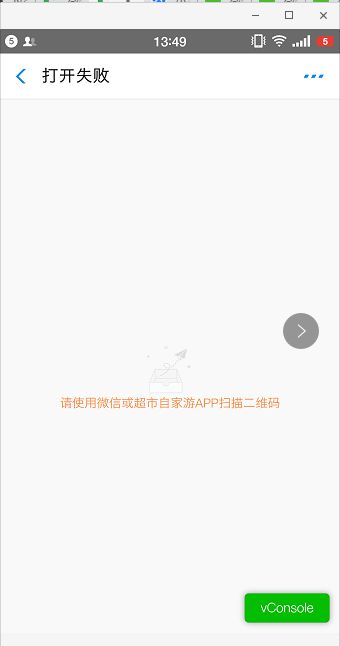
2 https://pay-api.dev.cs-zjy.com/app-xcx-h5/#/ckitchen 开发了一个真实的h5服务页面 用以第三方二维码扫描,当成一个普通的url链接访问 提高用户使用体验,也可以在这个页面提醒用户 需要使用微信 或 我们的app扫该二维码
2 nginx配置,解决小程序普通二维码跳转规则配置问题
如上图,那么问题来了
1 nginx下静态项目 nginx/html/app-xcx-h5/tV7zK9i.txt (小程序规则的校验文件)
2 tomcat下的动态h5项目 webapps/app-xcx-h5/* (tomcat下动态的vue h5 项目)
目前 nginx有一条配置
location /app-xcx-h5/ {
webapps/app-xcx-h5/*
}
那么 app-xcx-h5/tV7zK9i.txt 这条访问 也会去访问 tomcat下的 app-xcx-h5 这个目录下面没有该txt文件 ,所以会返回tomcat的404页面
有人问了,为什么不把tV7zK9i.txt 这个校验文件放到tomcat的 app-xcx-h5目录下呢?
- 因为小程序开发环境,测试环境,运营环境都是不同的小程序号 校验文件(tV7zK9i.txt)也不同
- tomcat下app-xcx-h5这个项目会时常更新,有可能删掉该tV7zK9i.txt 规则校验文件
- 将规则校验文件 (tV7zK9i.txt )放到tomcat app-xcx-h5下面也不安全,跟开发耦合太大
所以还是想解决上面的问题 规则文件(tV7zK9i.txt ) 就放到nginx/html/app-xcx-h5 下面
location /app-xcx-h5/ {
location ~*.txt$ {
root /nginx/html/app-xcx-h5/;
}
webapps/app-xcx-h5/*
}
注意: 非嵌套路由无法实现需求(反正我试了很多配置都没有实现,会匹配到/app-xcx-h5/ )
3 效果如下:
1 小程序需要在开发者工具上传到腾讯服务器 并选为 体验版 否则 无论测试规则测试范围选什么都不能正确跳转(测试范围好像没什么鸟用)
不是测试范围的问题,是规则没有发布前 只能配置了 测试连接的 url二维码 才能扫码跳转(2019-06-06)
2 规则测试范围 选择开发版 角色是开发者 可以跳转到小程序
1 微信扫码:
2钉钉扫码:
3 支付宝扫码: