arcgis-api-for-js-之专题图
1. 前言
专题图用于将我们的数据更直观的在地图上显示出来,例如气候、人口分布、各种统计图等。在 ArcGIS API 中,可以根据属性数据中特定的值来赋给要素对象颜色、图案或符号,从而创建不同的专题图。该专题图可以是一个或多个专题变量,专题变量就是指在地图上显示的数据,一个专题变量可以是一个字段或表达式。
2. 独立专题图
他是使用不同的颜色、符号或线性来显示不同的数据,根据独立值绘制的专题图有助于强调数据的类型差异而不是显示定量信息,当用户只需要使用单一的数据值来渲染时,可以使用独立专题图。
- 代码如下:
map.on("load",addFeatureLayer);
function addFeatureLayer() {
// 当值或中断无法匹配时使用的默认符号。
var defaultSymbol=new SimpleFillSymbol().setStyle(SimpleFillSymbol.STYLE_NULL);
defaultSymbol.outline.setStyle(SimpleLineSymbol.STYLE_NULL);
// 创建渲染器
var renderer=new UniqueValueRenderer(defaultSymbol,"SUB_REGION");
// 为每个可能的值增加一个符号
renderer.addValue("Pacific",new SimpleFillSymbol().setColor(new Color([255,0,0,0.5])));
renderer.addValue("Mtn",new SimpleFillSymbol().setColor(new Color([0,255,0,0.5])));
renderer.addValue("N Eng",new SimpleFillSymbol().setColor(new Color([0,0,255,0.5])));
renderer.addValue("S Atl",new SimpleFillSymbol().setColor(new Color([255,0,255,0.5])));
renderer.addValue("Mid Atl",new SimpleFillSymbol().setColor(new Color([255,255,255,0.75])));
renderer.addValue("E N Cen",new SimpleFillSymbol().setColor(new Color([0,255,255,0.5])));
renderer.addValue("W N Cen",new SimpleFillSymbol().setColor(new Color([255,255,0,0.5])));
renderer.addValue("E S Cen",new SimpleFillSymbol().setColor(new Color([127,127,127,0.5])));
renderer.addValue("W S Cen",new SimpleFillSymbol().setColor(new Color([0,0,0,0.5])));
var featureLayer=new FeatureLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StateCityHighway_USA/MapServer/1",{
// 设置信息窗口,读入SUB_REGION字段的值
infoTemplate:new InfoTemplate(" ","${SUB_REGION}"),
// 设置地图的显示模式为按需模式
mode:FeatureLayer.MODE_ONDEMAND,
outFields:["SUB_REGION"]
});
featureLayer.setRenderer(renderer);
map.addLayer(featureLayer);
- 实现效果如下图:

- 代码解析
首先实例化一个渲染器,有两种方式,一种是如上面代码所示,直接设置其属性,还有一种方式是通过传入 json 格式数据。
下面这句代码就是创建一个渲染器,defaultSymbol为当值或中断不能匹配时使用的默认符号,SUB_REGION为属性字段渲染器用来匹配值,每个州都有一个字符串属性“SUB_REGION”,表示该国家的地区。
var renderer=new UniqueValueRenderer(defaultSymbol,"SUB_REGION");
然后就是给每一个读取到的值设置他的样式,最后加载要素,以及设置默认的信息窗口显示的内容,以及要素的显示模式。
3. 点密度专题图
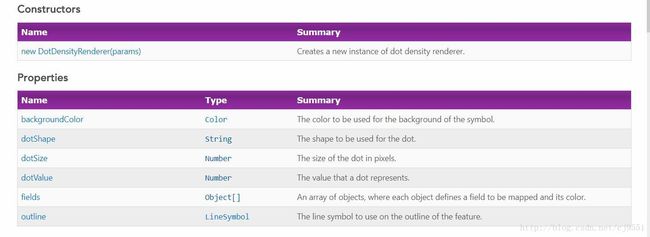
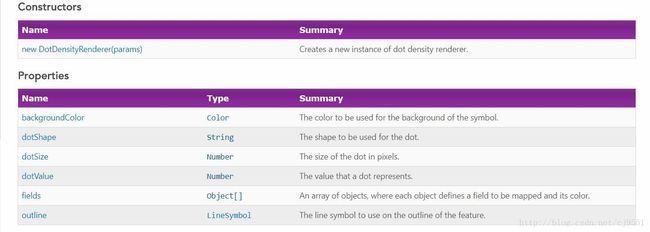
点密度专题图顾名思义,就是在地图上用点来显示数据,每一点都代表一定的数量。esri/renderers/DotDensityRenderer 类用于绘制点密度专题图,该类的官网 链接,其构造函数以及该类的属性如下图:

dotValue 是指每个点代表的数组,当增加每个点代表的数值时,会减少在地图上显示的点,dotSize 是点的大小,如果利用的数据数值非常大,则应该用小的点,这样才能显示清楚,相反,对于数据的数值很小时,则应使用大的点。
- 代码如下:
var layerUrl = "http://services.arcgis.com/BG6nSlhZSAWtExvp/ArcGIS/rest/services/Demographics_World_Simp/FeatureServer/0";
var layer = new FeatureLayer(layerUrl, {
infoTemplate: new InfoTemplate("${CNTRY_NAME}", "${*}"),
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var renderer = new DotDensityRenderer({
backgroundColor: new Color("#FFFFFF"),
outline: new SimpleLineSymbol().setColor(new Color([0,0,255])),
fields: [{
name: "POP2007",
color: new Color("#FF0000")
}],
dotShape: "circle",
dotValue: 1000000,
dotSize: 1
});
layer.setRenderer(renderer);
map.addLayers([layer]);
map.on("layers-add-result", function (e) {
var corn = e.layers[0].layer;
var legend = new Legend({
map: map,
layerInfos: [{
layer: corn,
title: "人口分布(2007年)"
}]
}, "legend");
legend.startup();
});有关更多的专题图,可以参考官网的API,
esri/renderer类。