- ThinkJSON:通过强化学习让大型语言模型(LLM)严格遵守JSON模式
AI仙人掌
人工智能深度学习
标题:ThinkInsidetheJSON:ReinforcementStrategyforStrictLLMSchemaAdherence作者:BhavikAgarwal,IshanJoshi,ViktoriaRojkova机构:MasterControlAIResearch链接:arXiv:2502.14905v1本文提出了一种轻量级强化学习框架,通过合成数据、多奖励函数和GRPO优化,显著提
- 【译】Nodejs应用安全备忘录
本人的博客http://www.wjs.photo/,感兴趣的可以看看哦,基于NodeJs框架ThinkJs本文翻译自www.risingstack.com,并非逐字逐句的翻译,有错误的地方请指出,谢谢啦应用程序的安全就像是你房间里突然出现一只大象,那么明显,但是写代码的同学还是会忽略。也都认为应用程序的安全非常重要但是却很少有时间认真对待,毕竟我们有那么多bug要改(坏笑)。所以我们整理了一个N
- 国产ThinkJS 项目构建 Docker 镜像制作与log日志问题
hrbcodefarmer
很多朋友喜欢用nodejs语言编写服务器程序,因此国产thinkjs架构应用也比较广泛,使用Docker部署ThinkJS相关的项目,因此仍是拿出来讲说吧。须要提早说明的是本文并非Docker的基础教程,默认你们都是了解Docker的。为ThinkJS项目构建和部署过程当中可能须要注意的点,咱们先说说如何构建镜像,而后再说一下可能出现的问题。构建镜像基础镜像FROMmhart/alpine-nod
- ThreeJS核心组成
YZJGOOD
前言:学习threeJS完全是机缘巧合,记得有次客户提到我们系统(当时在职的公司产品)的数据总是以二维表的数据显示,略显枯燥乏味。所以那会我开始逐步摸索数据可视化(说白了就是网上找资料),了解到echarts,确实能然数据显示的更加漂亮。但是后面发现3D的echarts图形加载有点耗时,在查阅了很多资料后,关注点转移到了threeJS与thinkJS身上,但是当我得知thinkJS居然要收费,作为
- thinkjs创建出的项目目录结构
TOWNST
笔记js
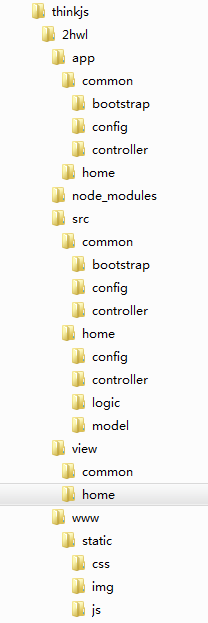
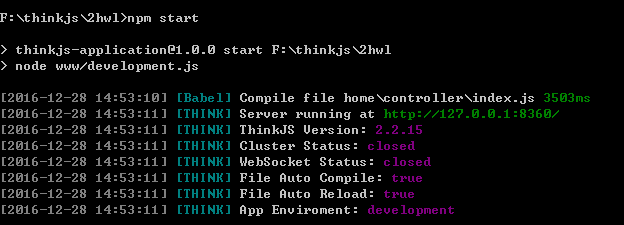
thinkjs是一款基于node和koa2.x的轻量级node服务框架使用thinkjs创建项目执行下面语句来创建项目thinkjsnew[project_name]#例如thinkjsnewdemo#然后安装依赖并执行cddemo;npminstall;npmstart;浏览器访问http://127.0.0.1:8360/即可。项目结构参考使用thinkjs默认创建的项目结构如下:|---de
- 富友支付的ThinkJS实现(H5)
draracle
node.js
富友是一个比较大的支付接口提供商,可惜这个支付商主要是提供POS机的收费场景,面向游戏并不是特别好用,如果不是需要H5支付,这个支付接口根本不是好的选择的对象。如果是针对APP,还是直接接微信和支付宝更为合适。这个支付所提供的接口文档就是个笑话,错误百出,自相矛盾,给出来的例子完全不能代表真实的支付场景。而且回调地址无法自己控制,也就是说一个账号只能有一个回调地址,没办法通过参数传递,这一点就严重
- 入坑微信小程序制作,对于nodejs+thinkjs+mysql+uniapp
whrime
uni-app
资源源码:https://github.com/tumobi/nideshop环境此项目详细的部署方法:基于Node.js+MySQL开发的开源微信小程序商城(微信小程序)部署环境-cheryshi-博客园(cnblogs.com)mysql导入数据库文件:怎么使用MySQLworkbench将.sql文件导入数据库_mysqlworkbench导入数据_鸡汤本汤的博客-CSDN博客wx小程序wx
- thinkjs入门
wwmin_
介绍ThinkJS是一款面向未来开发的Node.js框架,整合了大量的项目最佳实践,让企业级开发变得如此简单、高效。从3.0开始,框架底层基于Koa2.x实现,兼容Koa的所有功能。特性基于Koa2.x,兼容middleware内核小巧,支持Extend、Adapter等插件方式性能优异,单元测试覆盖程度高内置自动编译、自动更新机制,方便快速开发使用更优雅的async/await处理异步问题,不再
- 美团饿了吗CPS红包,别人领红包下单,你拿推广佣金(附源码下载)
aso9527
外卖红包小程序美团外卖小程序饿了么外卖小程序美团饿了吗红包,先领红包再下单。外卖红包,cps分成,别人领红包下单,你拿佣金。源代码地址https://gitee.com/caonima008/waimai_hongbao技术栈服务端api基于Node.js+ThinkJS+MySQL后台管理基于VUE.js+element-ui```return{current:0,tabs:[{icon:'/s
- WebGL探索——抉择:实践方向(twgl.js、Filament、Claygl、BabylonJS、ThreeJS、LayaboxJS、SceneJS、ThinkJS、ThingJS)
iZaix
BabylonJSwebgl
WebGL探索——抉择:实践方向,twgl.js、Filament、Claygl、BabylonJS、ThreeJS、LayaboxJS、SceneJS、ThinkJS、ThingJS跨出第一步新的改变常见应用twgl.jsFilamentClayglBabylonJSThreeJSLayaboxJSSceneJSThinkJSThingJS犹豫的方向更多跨出第一步最初接触到WebGL是在2016
- 搭建微信令牌中控服务器,使用ThinkJs搭建微信中控服务的实现方法
weixin_39716160
搭建微信令牌中控服务器
本人前端渣渣一枚,这篇文章是第一次写,如果有硬核bug,请大佬们轻喷、指出...另外,本文不涉及任何接口安全、参数校验之类的东西,默认对调用方无脑级的信任:joy:目前自用的接口包括但不限于以下这些|---微信相关||---0.处理微信推过来的一些消息||---1.获取微信SDK配置参数||---2.微信鉴权登陆||---3.获取微信用户信息||---4.获取AccessToken||---5.批
- 程序日记2018-05-20
Purson
思考怎样才能去深圳?要先有房···今天继续研究cmswing。昨天的hooks算是研究了比较彻底。今天继续研究接下来的片段:剩下片段当初一看this.get('order')就找来找去到底是哪里来的,然后发现原来是thinkjs的ctx.get,获取order参数。然后通过数据库查询返回订单结果,这种this.model返回格式也是在thinkjs可以查到countSelectisAjax然后发现
- 关于收藏与取消收藏的动态页面设计以及bindtap传参数问题
宛Wan
毕业设计遇到的问题毕业设计制作过程
设计思路:(1)数据库查询语句:参考thinkjs文档(2)点击按钮后如何与数据库联通:这个问题之前就存在过,就是怎么传参数的问题,之前我一直没有找到bindtap来传的方法,所以一直用的navigator,而且之前传参数确实使用navigator会好一下,因为要加载新的界面嘛。但是如果收藏界面也用navigator打开新界面的话就不太符合操作习惯了,而且可能新界面整个界面只有几个字也不好看。于是
- 创建项目 命令相关
小虾57
创建API接口项目thinkjs$thinkjsnewdemo;$cddemo;$npminstall;$npmstart;服务器FinalShell、Xshelllpm2list查看列表pm2update更新服务pm2deleteid删除服务cd到项目文件夹下:npmstart启动某项目pm2startpm2.json启动某服务vue前端项目配合node使用vueinitwebpackdemot
- FlyFish2.0版本后端源码学习笔记
本文是用户MarkWu近期在学习使用FlyFish源码的学习笔记,云智慧AIOps社区征得原作者同意后授权发布,本文使用的是FlyFish版本2.0,目前最新版本已更新到2.1FlyFish代码结构以下是代码的基本结构,使用的是基于MVC的thinkJS框架,但是通篇看下来,你是不是注意到,只看到了M(Model)和C(Controller),唯独缺少View,所以View在哪?所以就带着这个问题
- ThinkJS 架构构建 Docker 镜像制作与log日志持久化
hrbcodefarmer
很多朋友喜欢用nodejs语言编写服务器程序,因此国产thinkjs架构应用也比较广泛,使用Docker部署ThinkJS相关的项目,因此仍是拿出来讲说吧。须要提早说明的是本文并非Docker的基础教程,默认你们都是了解Docker的。为ThinkJS项目构建和部署过程当中可能须要注意的点,咱们先说说如何构建镜像,而后再说一下可能出现的问题。构建镜像基础镜像FROMmhart/alpine-nod
- 【项目问题】PM2管理器运行报错: Error: bind EADDRINUSE null:8360(阿里云服务器)
@Dai
项目问题服务器nginxnode.js后端linux
本人后端是使用thinkjs项目创建的,npmruncompile编译后上传到服务器,发现报错:Error:bindEADDRINUSEnull:8360第一步:查看运行日志,报错原因是8360端口被占用:第二步:查看防火墙的放行端口,虽然已经放行8361,但是状态显示“未使用”。第三步:查看阿里云服务器安全组,也已经开放了8361端口。这样看的话就是项目本身配置的问题了。因为提示端口号被占用,那
- 关于nodejs的框架选择
谢大见
对于新入门的小伙伴来说,选择一个合适的nodejs框架可能是一件很头疼的事情,我最初也为这个头疼过,下面分享一下我的框架选择之路nodejs的框架最近来node的火热,带动了一大批的框架,例如expresskoasailsloopbackthinkjsegg这些是我比较过的框架,下面依次做个简单介绍express这个是使用最多的框架,也是各个推荐新手入门的框架。Express不对Node.js已有
- 2021-06-17:nestjs及相关的设计思想和名词
夜之默
由于工作需要,需要选择一个NodeJS的框架来写后端业务,由于很久没有Coding了,所以起初的选型逻辑也非常简单,基本是以4四点:A、背后的团队B、成熟度C、社区用户量4、问题响应速度。很快变从EggJS、NestJS、ThinkJS及Koa/express几个热门框架中选择了EggJS。这主要是考虑到:符合以上的4点要求,可靠性比较强自己之前有过一些简单的了解和应用。不过在开发和使用过程中,由
- Thinkjs总结
zhangtaiwei
1.我们其他一些配置几乎在common通用模块下config/config.js配置。2.要是进行指定规则,就在common模块下配置文件比如为:src/common/config/[文件名].js例如:自定义路由开启自定义路由,需要在src/common/config/config.js开启如下的配置:exportdefault{route_on:true}路由规则开启自定义路由后,就可以通过路
- 记录一下在Linux部署thinkjs服务的时候出现的一次问题
世界上最好的大顺
javascript前端node.jsnpmthinkjs
问题呈现在通过git拉取代码后运行npminstall安装依赖发现think-babel安装不上Cannotfindmodule'think-babel'如图:后来发现有个权限的问题node:Permissiondenied解决方法npmconfigsetuser0npmconfigunsafe-permtrue
- Cannot find module 'think-babel'报错
世界上最好的大顺
linuxnode.jsnpmthinkjs
记录一下我在Linux中部署thinkjs服务的时候出现的问题问题呈现进入Linux后拉取代码通过npminstall安装依赖发现怎么安装都装不上think-babel后来发现是node:Permissiondenied导致的解决方法npmconfigsetuser0npmconfigunsafe-permtrue如果您的问题解决了麻烦给个小心心感谢
- 记录一下在Linux部署thinkjs服务的时候出现的一次问题
世界上最好的大顺
javascript前端node.jsnpmthinkjs
问题呈现在通过git拉取代码后运行npminstall安装依赖发现think-babel安装不上Cannotfindmodule'think-babel'如图:后来发现有个权限的问题node:Permissiondenied解决方法npmconfigsetuser0npmconfigunsafe-permtrue
- Cannot find module 'think-babel'报错
世界上最好的大顺
linuxnode.jsnpmthinkjs
记录一下我在Linux中部署thinkjs服务的时候出现的问题问题呈现进入Linux后拉取代码通过npminstall安装依赖发现怎么安装都装不上think-babel后来发现是node:Permissiondenied导致的解决方法npmconfigsetuser0npmconfigunsafe-permtrue如果您的问题解决了麻烦给个小心心感谢
- 快速基于nodeJS+vue+vuex+mysql+redis建立一个后台管控系统
saucxs
node.jsvue.jsvuexmysqlredis
structure-adminstructure-admin是一个后台管控系统的架子,技术栈:nodeJS+vue+vuex+mysql+redis,前端使用vue的element-ui的组件库,后端使用nodeJS的服务,数据库mysql,缓存使用的是redis,后端完全使用nodeJS,数据库使用mysql,基于nodejs的thinkjs框架搭建的,全栈开发。支持:1、vuex来实现状态管理
- 基于 ThinkJS 的云开发体验
CloudBase云开发
node.js小程序云开发thinkjs
背景ThinkJS是一款企业级的Node.jsWeb开发框架,致力于集成项目最佳实践,规范项目让企业级团队开发变得更加简单,更加高效。它基于Koa2.0开发,兼容Koa的所有Middleware。内核小巧,支持Adapter,Extend等多种插件扩展方式,框架内的大部分功能也是通过这些方式进行扩展的。性能优异,支持TypeScript。云开发CloudBase是云原生一体化应用研发平台为开发者提
- 基于 ThinkJS 的云开发体验
CloudBase云开发
node.js小程序云开发thinkjs
背景ThinkJS是一款企业级的Node.jsWeb开发框架,致力于集成项目最佳实践,规范项目让企业级团队开发变得更加简单,更加高效。它基于Koa2.0开发,兼容Koa的所有Middleware。内核小巧,支持Adapter,Extend等多种插件扩展方式,框架内的大部分功能也是通过这些方式进行扩展的。性能优异,支持TypeScript。云开发CloudBase是云原生一体化应用研发平台为开发者提
- 2019总结
linong
2019总结
本来是不准备写年终总结(我媳妇写总结就拖延了好久,我拖延症更严重)。但是又想了一下,今年提升还是蛮多的,不记录一下又感觉缺少点什么。年度总结应用了更多的东西,Python、NodeJs、mysql、kibana、thinkJs。今年多了好多奇奇怪怪的任务,脚本、爬虫、服务端、数据分析整理。在公司负责前端面试(招人好难啊)。在思否上写文,问答(「TopWriter」)。出行游玩泰国、青岛、秦皇岛(一
- 如何使用 ThinkJS 优雅的编写 RESTful API
公子
thinkjsrestful
RESTful是目前比较主流的一种用来设计和编排服务端API的一种规范。在RESTfulAPI中,所有的接口操作都被认为是对资源的CRUD,使用URI来表示操作的资源,请求方法表示具体的操作,响应状态码表示操作结果。之前使用RESTful的规范写过不少API接口,我个人认为它最大的好处就是帮助我们更好的去规划整理接口,如果还是按照以前根据需求来写接口的话接口的复用率不高不说,整个项目也会变得非常的
- 教你在 Node.js 项目中接入 Sign with Apple 第三方登录
奇舞周刊
编者按:本文转载自ThinkJS知乎专栏,作者王文健,奇舞团前端工程师。写在前面在WWDC19大会上,苹果公司推出了一项有意思的内容,即“SignInwithApple”。这项由苹果提供的认证服务,可以让开发者允许用户使用AppleId来登录他们的应用程序,SignInwithApple使用OAuth登录授权标准。本文将介绍使用苹果登录的整个流程,并演示如何用Node.js在Web端接入苹果第三方
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不