PyQt5教程(十一)——实现QQ登录界面(五、实现密码框中的小键盘图标)
PyQt5教程(十一)——实现QQ登录界面(五、实现密码框中的小键盘图标)
上篇文件,我们添加了qss样式表,其中也添加了登录界面密码框中的小键盘按钮资源风格。
PyQt5教程(十)——实现QQ登录界面(四、加载qss样式表)
本篇介绍,实现登录界面密码框中的小键盘按钮
一、界面密码框中的小键盘按钮:
1、loficQQ.py代码如下:
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QPushButton, QHBoxLayout
from PyQt5.QtCore import Qt, QSize
from QQLogin import Ui_Dialog
from PyQt5.Qt import QWidget
from PyQt5.QtGui import QIcon, QPixmap, QMovie, QCursor
import image_rc
class QSSLoad :
def __init__( self):
pass
@staticmethod
def readQssFile(qssFileName):
with open( qssFileName , 'r', encoding='UTF-8') as file:
return file.read()
class MyMainWindow(QWidget, Ui_Dialog):
def __init__( self, parent=None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
self.initUI()
def initUI(self):
self.setWindowFlags(Qt.FramelessWindowHint) #去掉标题栏
self.accountcomboBox.setEditable(True)
lineEdit = self.accountcomboBox.lineEdit()
lineEdit.setPlaceholderText("QQ号码/手机/邮箱")
self.passwordEdit.setPlaceholderText("密码")
self.loginStatusBtn.raise_()
self.picLab.setPixmap(QPixmap(':/images/HeadImage.png'))
self.loginStatusBtn.setIcon(QIcon(':/images/state_online.png'))
#gif动画效果
self.initBackGif()
#小键盘
self.initKeyBoard()
#设置背景gif图
def initBackGif(self):
pback = QLabel(self)
movie = QMovie()
movie.setFileName(":/images/back.gif")
movie.start()
movie.stop()
pback.setMovie(movie)
movie.start()
pback.move(0, 0)
#设置小键盘
def initKeyBoard(self):
keyBaordBtn = QPushButton()
keyBaordBtn.setObjectName("BtnKeyBoard")
keyBaordBtn.setFixedSize(QSize(16, 16))
keyBaordBtn.setCursor(QCursor(Qt.PointingHandCursor))
passwordEditLayout = QHBoxLayout()
passwordEditLayout.addStretch()
passwordEditLayout.addWidget(keyBaordBtn)
passwordEditLayout.setSpacing(0)
passwordEditLayout.setContentsMargins(0, 0, 8, 0)
self.passwordEdit.setLayout(passwordEditLayout)
self.passwordEdit.setTextMargins(0, 0, keyBaordBtn.width() + 12, 0)
if __name__ == "__main__":
app = QApplication(sys.argv)
qssFileName = "./images/login1.qss"
qssFile = QSSLoad.readQssFile(qssFileName)
win = MyMainWindow()
win.setStyleSheet(qssFile)
win.show()
sys.exit(app.exec())
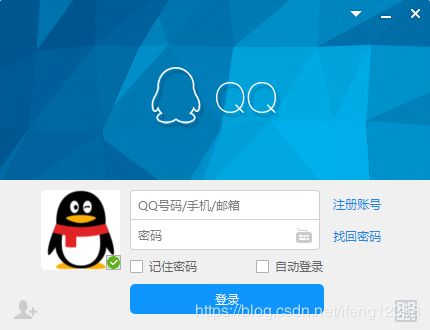
2、运行效果如下如所示:
下一篇:PyQt5教程(十二)——实现QQ登录界面(六、实现鼠标拖动界面,鼠标事件)
本文原创作者:冯一川([email protected]),未经作者授权同意,请勿转载。如需获取本程序源代码和资源,欢迎发邮件与我联系。