Flutter 移动端实战手册 | 开发者说·DTalk
本文原作者: 刘小壮,原文发布于搜狐技术产品 (https://mp.weixin.qq.com/s/qDg7WV3tbgDC_kvv3U0ZIA)
《Flutter 移动端实战手册》回归实际应用场景,详细讲述 Flutter 在移动端的应用实践。
iOS 接入 Flutter
在进行iOS和Flutter的混编时,iOS比Android的接入方式略复杂,但也还好。现在市面上有不少接入Flutter的方案,但大多数都是千篇一律相互抄的,没什么意义。
进行Flutter混编之前,有一些必要的文件:
xcode_backend.sh文件,在配置flutter环境的时候由Flutter工具包提供;xcconfig环境变量文件,在Flutter工程中自动生成,每个工程都不一样。
xcconfig 文件
xcconfig是Xcode的配置文件,Flutter在里面配置了一些基本信息和路径,接入Flutter前需要先将xcconfig接入进来,否则一些路径和信息将会出错或找不到。
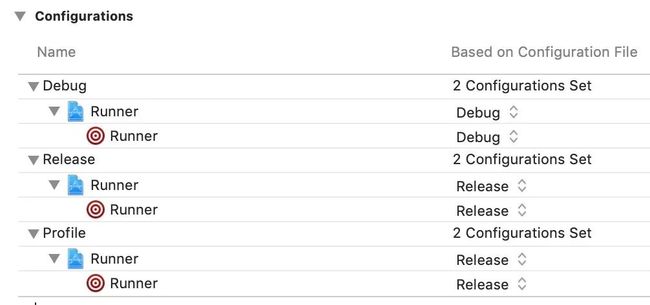
Flutter的xcconfig包含三个文件,Debug.xcconfig、Release.xcconfig、Generated.xcconfig,需要将这些文件配置在下面的位置,并且按照不同环境配置不同的文件。
1Project -> Info -> Development Target -> Configurations<<向左滑动查看完整代码>>
有些比较大的工程已经在Configurations中设置了xcconfig文件,由于每个Target的一种环境只能配置一个xcconfig文件,所以可以在已有的xcconfig文件中import引入Generated.xcconfig文件,并且不需要区分环境。
脚本文件
脚本文件用来构建和导出Flutter产物,这是Flutter开发包为我们默认提供的。需要在工程Target的Build Phases加入一个Run Script文件,并将下面的脚本代码粘贴进去。需要注意的是,不要忘记前面的/bin/sh操作,否则会导致权限错误。
1/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
2/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed<<向左滑动查看完整代码>>
在xcode_backend.sh中有三个参数类型,build、thin、embed,thin没有太大意义,其他两个则负责构建和导出。
混合开发
随后可以对Xcode工程进行编译,这时候肯定会报错的,但是不要慌张,报错后我们在工程主目录下会发现一个名为Flutter的文件夹,其中会包含两个framework,这个文件夹就是Flutter的编译产物,我们将这个文件夹整体拖入项目中即可。
这时候就可以在iOS工程中添加Flutter代码了,下面是详细步骤:
1.将AppDelegate的集成改为FlutterAppDelegate,并且需要遵循FlutterAppLifeCycleProvider代理;
1#import <Flutter/Flutter.h>
2#import <UIKit/UIKit.h>
3
4@interface AppDelegate : FlutterAppDelegate <FlutterAppLifeCycleProvider>
5
6@end
<<向左滑动查看完整代码>>
2.创建一个FlutterPluginAppLifeCycleDelegate的实例对象,这个对象负责管理Flutter的生命周期,并从Platform侧接收AppDelegate的事件。我直接将其声明为一个属性,在AppDelegate的各个方法中,调用其方法进行中转操作;
1- (BOOL)application:(UIApplication *)application willFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
2 [self.lifeCycleDelegate application:application willFinishLaunchingWithOptions:launchOptions];
3 return YES;
4}
5
6- (void)applicationWillResignActive:(UIApplication *)application {
7 [self.lifeCycleDelegate applicationWillResignActive:application];
8}
9
10 - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
11 [self.lifeCycleDelegate application:application openURL:url sourceApplication:sourceApplication annotation:annotation];
12 return YES;
13}
<<向左滑动查看完整代码>>
3.随后即可加入Flutter代码,加入的方式也很简单,直接实例化一个FlutterViewController控制器即可,也不需要传其他参数进去(这里先不考虑多实例的问题);
1FlutterViewController *flutterViewController = [[FlutterViewController alloc] init];<<向左滑动查看完整代码>>
Flutter将其看做是一个画布,实例化一个画布上去之后,任何操作其实都是在当前页面完成的。
常见错误
到这个步骤集成操作就已经完成,但是很多人在集成过程中会遇到一些错误,下面是一些常见错误。
路径错误,读取不到
xcode_backend.sh文件等。这是因为环境变量FLUTTER_ROOT没有获取到,FLUTTER_ROOT配置在Generated.xcconfig中,可以看一下这个文件是不是配置地有问题;lipo info *** arm64类似这样的错误,一般都是因为xcode_backend.sh脚本导致的,可以检查一下FLUTTER_ROOT环境变量是否正确;下面这种问题一般都是因为权限导致的,可以查看
Build Phases的脚本写的是不是有问题。
1***/flutter_tools/bin/xcode_backend.sh: Permission denied混合开发
在进行混编过程中,Flutter有一个很大的优势,就是如果Flutter代码出问题,不会导致原生应用的崩溃。当Flutter代码出现崩溃时,会在屏幕上显示错误信息。
在开发过程中经常会涉及到网络请求和持久化的问题,如果混编的话可能会涉及到写两套逻辑,例如网络请求有一些公共参数,或返回数据的统一处理等,如果维护两套逻辑的话会容易出问题。所以,建议将网络请求和持久化操作都交给Platform处理,Flutter侧只负责向Platform请求并拿来使用即可。
这个过程就涉及到两端数据交互的问题,Flutter对于混编给出了两套方案,MethodChannel和EventChannel。从名字上来看,一个是方法调用,另一个是事件传递。但实际开发过程中,只需要使用MethodChannel即可完成所有需求。
Flutter to Native
下面是Flutter调用Native的代码,在Native中通过FlutterMethodChannel设置指定的回调代码,并且接收参数并处理。由Flutter通过MethodChannel对Native发起调用,并传入对应的参数。
代码中在Flutter侧构建好数据模型,然后调用MethodChannel的invokeMethod,会触发Native的回调。Native拿到Flutter传过来的数据,进行解析并执行播放操作,随后会把播放的状态码回调给Flutter侧,交互完成。
1import 'package:flutter/services.dart';
2
3Future<Null> playVideo() async{
4 var methodChannel = MethodChannel('flutterChannelName');
5 Map params = {'playID' : '302998298', 'duration' : '2520', 'name' : '三生三世十里桃花'};
6 String result;
7 result = await methodChannel.invokeMethod('PlayAlbumVideo', params);
8
9 String playID = params['playID'];
10 String duration = params['duration'];
11 String name = params['name'];
12 showCupertinoDialog(context: context, builder: (BuildContext context){
13 return CupertinoAlertDialog(
14 title: Text(result),
15 content: Text('name:$name playID:$playID duration:$duration'),
16 actions: <Widget>[
17 FlatButton(
18 child: Text('确定'),
19 onPressed: (){
20 Navigator.pop(context);
21 },
22 )
23 ],
24 );
25 });
26}
<<向左滑动查看完整代码>>
1NSString *channelName = @"flutterChannelName";
2FlutterMethodChannel *methodChannel = [FlutterMethodChannel methodChannelWithName:channelName binaryMessenger:flutterVC];
3[methodChannel setMethodCallHandler:^(FlutterMethodCall * _Nonnull call, FlutterResult _Nonnull result) {
4 if ([call.method isEqualToString:@"PlayAlbumVideo"]) {
5 NSDictionary *params = call.arguments;
6
7 VideoPlayerModel *model = [[VideoPlayerModel alloc] init];
8 model.playID = [params stringForKey:@"playID"];
9 model.duration = [params stringForKey:@"duration"];
10 model.name = [params stringForKey:@"name"];
11 NSString *playStatus = [SVHistoryPlayUtil playVideoWithModel:model
12 showPlayerVC:self.flutterVC];
13
14 result([NSString stringWithFormat:@"播放状态 %@", playStatus]);
15 }
16}];<<向左滑动查看完整代码>>
Native to Flutter
Native调用Flutter的代码和Flutter调用Native的基本类似,只是调用和设置回调的角色不同。同样的,Flutter由于要接收Native的消息回调,所以需要注册一个回调,由Native发起对Flutter的调用并传入参数。
Native和Flutter的相互调用都需要设置一个名字,每一个名字对应一个MethodChannel对象,每一个对象可以发起多次调用,不同调用以invokeMethod做区分。
1import 'package:flutter/services.dart';
2
3@override
4void initState() {
5 super.initState();
6
7 MethodChannel methodChannel = MethodChannel('nativeChannelName');
8 methodChannel.setMethodCallHandler(callbackHandler);
9}
10
11Future<dynamic> callbackHandler(MethodCall call) {
12 if(call.method == 'requestHomeData') {
13 String title = call.arguments['title'];
14 String content = call.arguments['content'];
15 showCupertinoDialog(context: context, builder: (BuildContext context){
16 return CupertinoAlertDialog(
17 title: Text(title),
18 content: Text(content),
19 actions: <Widget>[
20 FlatButton(
21 child: Text('确定'),
22 onPressed: (){
23 Navigator.pop(context);
24 },
25 )
26 ],
27 );
28 });
29 }
30}
<<向左滑动查看完整代码>>
1NSString *channelName = @"nativeChannelName";
2FlutterMethodChannel *methodChannel = [FlutterMethodChannel methodChannelWithName:channelName binaryMessenger:flutterVC];
3[RequestManager requestWithURL:url success:^(NSDictionary *result) {
4 [methodChannel invokeMethod:@"requestHomeData" arguments:result];
5}];<<向左滑动查看完整代码>>
调试工具集
在iOS和Android开发中,各自的编译器都提供了很好的调试工具集,方便进行内存、性能、视图等调试。Flutter也提供了调试工具和命令,下面基于VSCode编译器来讲一下Flutter调试,相对而言Android Studio提供的调试功能可能会更多一些。
性能调试
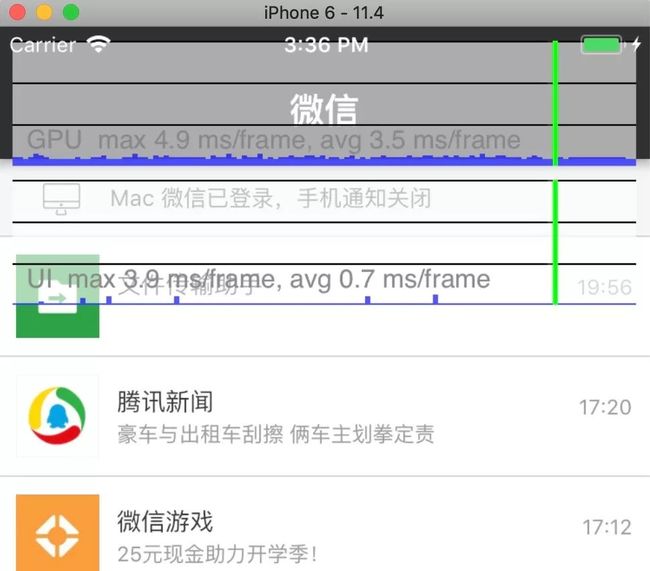
VSCode支持一些简单的命令行调试指令,在程序运行过程中,在Command Palette命令行面板中输入performance,并选择Toggle Performance Overlay命令即可。此命令有一个要求就是需要 app 在运行状态。
随后会在界面上出现一个性能面板,这个页面分为两部分,GPU 线程和 UI 线程的帧率。每个部分分为三个横线,代表着不同的卡顿层级。如果是绿色则表示不会影响界面渲染,如果是红色则有可能会影响界面的流畅性,如果出现红色线条,则表示当前执行的代码需要优化。
Dart DevTools
VSCode为Flutter提供了一套调试工具集-Dart DevTools,这套工具集功能非常全,包含性能、UI、热更新、热重载、log 日志等很多功能。
安装Dart DevTools后,在 app 运行状态下,可以在VSCode的右下角启动这个工具,工具会以网页的形式展现,并且可以控制 app。
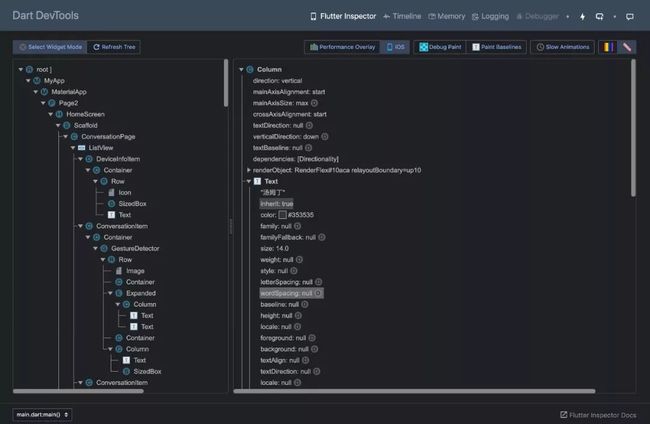
主界面
下面是Dart DevTools的主界面,我运行的是一个界面类似于微信的 app。从Inspector中可以看到页面的视图结构,Android Studio也有类似的功能。页面整体是一个树形结构,并且选中某一个控件后,会在右侧展示出控件的变量值,例如frame、color等,这个功能非常实用。
我运行的设备是Xcode模拟器,如果想切换Android的Material Design,点击上面的iOS按钮即可直接切换设备。刚才上面说到的查看内存的性能面板,点击iOS按钮旁边的Performance Overlay即可出现。
Select Widget
如果想知道在Dart DevTools中选择的节点,具体对应哪个控件,可以选择Select Widget Mode使屏幕上被选中的控件高亮。
Debug Paint
点击Debug Paint可以让每个控件都高亮,通过这个模式可以看到ListView的滑动方向,以及每个控件的大小及控件之间的距离。
除此之外,还可以选择Paint Baseline使所有控件的底线高亮,功能和Debug Paint类似,不做叙述。
Memory
Dart DevTools中提供的内存调试工具更加直观,可以实时显示内存使用情况。在刚开始运行时,我们发现一个内存峰值,把鼠标放上去可以看到具体的内存使用情况。内存会有具体分类,Used、GC等。
Dart DevTools的内存工具还是不够完美,Xcode可以选择某段内存,看到这块内存中涉及到主要堆栈调用,并且点击调用栈可以跳转到Xcode对应的代码中,而Dart DevTools还不具备这个功能,可能和Web的展示形式有关系。
内存管理Flutter使用的是GC,回收速度可能不是很快,iOS中的ARC则是基于引用计数立即回收的。还有很多其他的功能,这里就不一一详细叙述了,各位同学可以自己探索。
多实例
项目中是通过实例化FlutterViewController控制器来显示Flutter界面的,整个Flutter页面可以理解为一个画布,通过页面不断的变化,改变画布上的东西。所以,在单实例的情况下,Flutter页面中间不能插入原生页面。
这时候如果我们想在多个地方展示Flutter页面,而这些页面并不是Flutter -> Flutter的连贯跳转形式,那怎么来实现这个场景呢?Google的建议是创建Flutter的多实例,并通过传入不同的参数实例化不同的页面,但这样会造成很严重的内存问题,所以并不能这么做。
Router
如果不能真正创建多个实例对象,那就需要通过其他方式来实现多实例。Flutter页面显示其实并不是跟着FlutterVC走的,而是跟着FlutterEngine走的,所以在创建一次FlutterVC之后,就将FlutterEngine保存下来,在其他位置创建FlutterVC时直接通过FlutterEngine的方式创建,并且在创建后进行跳转操作。
在进行页面切换时,通过channelMethod调用Flutter侧的路由切换代码,并将切换后的新页面FlutterVC添加到Native上。这种实现方式,就是通过Flutter的Router的方式实现的,下面将会介绍Router的两种表现形式,静态路由和动态路由。
静态路由
静态路由是MaterialApp提供的一个API,routes本质上是一个Map对象,其组成结构key是调用页面唯一的标识符,value就是对应页面的Widget。
在定义静态路由时,可以在创建Widget时传入参数,例如实例化ContactWidget时就可以传入对应的参数过去。
1void main() {
2 runApp(
3 MaterialApp(
4 home: Page2(),
5 routes: {
6 'page1': (_) => Page1(),
7 'page2': (_) => Page2()
8 },
9 ),
10 );
11}
12
13class Page1 extends StatelessWidget {
14 @override
15 Widget build(BuildContext context) {
16 return ContactWidget();
17 }
18}
19
20class Page2 extends StatelessWidget {
21 @override
22 Widget build(BuildContext context) {
23 return HomeScreen();
24 }
25}<<向左滑动查看完整代码>>
进行页面跳转时,通过Navigator进行调用,每次调用都会重新创建对应的Widget,进行调用时pushNamed函数会传入一个参数,这个参数就是定义Map时对应页面的key。
1Navigator.of(context).pushNamed('page1');<<向左滑动查看完整代码>>
动态路由
静态路由的方式并不是很灵活,相对而言动态路由更加灵活。动态路由不需要预先设定routes,直接调用即可。和普通push不同的是,动态路由在push时通过PageRouteBuilder来构建push对象,在Builder的构建方法中执行对应的页面跳转操作即可。
结合之前说的channelMethod,就是在channelMethod对应的Callback回调中,执行Navigator的push函数,接收Native传递过来的参数并构建对应的Widget页面,将Widget返回给Builder即可完成页面跳转操作。所以说,动态路由的方式非常灵活。
无论是通过静态路由还是动态路由的方式创建,都可以通过then函数接收新页面返回时的返回值。
1Navigator.of(context).push(PageRouteBuilder(
2 pageBuilder: (BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation) {
3 return ContactWidget('next page value');
4 }
5 transitionsBuilder: (BuildContext context, Animation<double> animation, Animation<double> secondaryAnimation, Widget child) {
6 return FadeTransition(
7 child: child,
8 opacity: animation,
9 );
10 }
11)).then((onValue){
12 print('pop的返回值 $onValue');
13});
<<向左滑动查看完整代码>>
但动态路由的跳转方式也有一些问题,会导致动画失效,所以需要重写Builder的transitionsBuilder函数,来自定义转场动画。
无论是通过静态路由还是动态路由的方式创建,都会存在一些问题。由于每次都是新创建Widget,所以在创建时会有黑屏的问题。而且每次创建的话,都会丢失当前页面上次的上下文状态,每次进来都是一个新页面。
"开发者说·DTalk" 面向中国开发者们征集 Google ![]() 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
![]() 点击屏末 | 阅读原文 | 了解更多 "开发者说·DTalk" 活动详情与参与方式
点击屏末 | 阅读原文 | 了解更多 "开发者说·DTalk" 活动详情与参与方式
长按右侧二维码
报名参与
![]()