计算属性
上面讲到了使用计算属性来实现数据的计算功能,下面让我们来看一下
在不同的Vue实例下使用计算属性:Vue实例.计算属性名
案例1:根据不同的用电类型计算电费:
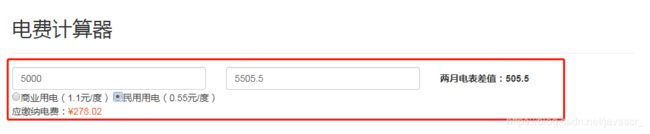
让我们先看一下效果图是这样的

这里我是用了bootstrap布局,看上去比较好看~
效果是这样的,用户输入上个月的使用电表数,再输入本月的用电表数,得出的插值再分别用商业用电和民用用电的价格相乘,然后得出本月应缴纳的电费。
下面我们可以先在页面上把布局写出来
电费计算器
商业用电(1.1元/度)
民用用电(0.55元/度)
应缴纳电费:¥{{price}}
然后我们写完布局以后再从Vue中实现我们想要的数据计算功能
var app1=new Vue({
el:'#app1',
data:{
lastMonth:0,
thisMonth:0
},
computed:{
subNumber:function(){
return this.thisMonth-this.lastMonth;
}
}
})
var app2=new Vue({
el:'#app2',
data:{
useType:'people'
},
computed:{
price:function(){
if(this.useType=='people'){
return parseInt(app1.subNumber*0.55*100)/100;
}else{
return parseInt(app1.subNumber*1.1*100)/100;
}
}
}
})
这里我们是创建了两个Vue根实例,实现最后计算。
第一个根实例中我们分别给两个input赋初值,然后计算出用户输入的两个月的电表差值。
第二个根实例中我们赋初值给people这个量,然后下面进行判断,最终用户选择的是哪种用电,然后根据第一个根实例计算出的插值再进行相乘计算,最后得出的计算结果就是用户本月的用电费,然后取小数点后两位小数,最后再把price的值文本插值到最后的结果处。最后为了用户更明显的看到本月用电费我们给最后的结果简单设置一个样式:
.price{
color: orangered;
}
效果是这样的,用户可以方便管理自己的购物车,点击加减按钮相应的数量和价格都会发生相应的变化,点击删除,对应的商品就会在购物车中移除。
下面我们还是先把页面布局出来:
XX品牌购物车
序号
品牌
品名
单价
购买数量
商品价格
操作
{{index+1}}
{{item.brand}}
{{item.name}}
{{item.price}}
{{item.price*item.count}}
您的购物总价为:¥{{totalPrice}}
您的购物车空空如也,返回首页逛逛叭~
然后我们再把表格的数据实现居中处理,比较好看:
table th,table td{
text-align: center;
}
input[type=text]{
width:50px;
text-align: center;
}
然后我们来在Vue中实现数据计算功能:
var app=new Vue({
el:'#app',
data:{
product:[
{
id:1,
brand:'某星',
name:'Galaxy Ss8',
price:4500,
count:1
},{
id:2,
brand:'Apple',
name:'iPhone X',
price:6700,
count:1
},{
id:3,
brand:'某富士',
name:'苹果',
price:3,
count:10
},{
id:4,
brand:'罗技',
name:'鼠标',
price:1200,
count:1
},{
id:5,
brand:'某麦郎',
name:'矿泉水',
price:1,
count:3
}
]
},
methods:{
deleteProduct:function(index){
this.product.splice(index,1)
}
},
computed:{
totalPrice:function(){
var sum=0;
for(var i=0;i首先是我们的数据,真实项目开发的时候这些数据都来自数据库中,这里就写在data里方便看
然后我们利用V-for指令把这些数据都遍历到表格里,下面我们再计算当每个加减框发生变化时把文本框里的值和数量相乘最后得出的结果先赋给当前商品的价格,把所有商品的价格再赋给总值。
最后实现删除功能,用到了方法,给删除按钮绑定事件,当点击删除按钮时触发操作,执行methods中的代码。
当最后用户购物车中的商品清空后提示用户购物车已清空。
这是结合计算属性的两个案例,小伙伴们可以参考~
希望可以帮到你哦~