- Anaconda 详细下载与安装教程
Anaconda详细下载与安装教程1.简介Anaconda是一个用于科学计算的开源发行版,包含了Python和R的众多常用库。它还包括了conda包管理器,可以方便地安装、更新和管理各种软件包。2.下载Anaconda2.1访问官方网站首先,打开浏览器,访问Anaconda官方网站。2.2选择适合的版本在页面中,你会看到两个主要的下载选项:AnacondaIndividualEdition:适用于
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- scss基本使用
北北~Simple
CSSscss前端css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
- 你肯定不知道:Vue组件的动态加载、销毁
闲一杯
Vue雅舍vue.js前端javascript
组件的动态加载还是比较容易的,使用即可,但是,加载并注册后,动态销毁则有难度!目前,相关文献很少,难倒无数Vue开发者。不过,如果巧妙使用vnode,就能轻松实现!下图展示了4个代表不同文档材料的Vue组件。为简化起见,每个组件用一个DIV元素表示,其内容为一张图片。只要双击某个图片,即可卸载该图片对应的Vue组件!组件被删除前组件被删除后1编写html文件组件的动态加载和卸载.menu-docs
- android 无线调试_Android 11的无线调试
weixin_26739079
androiddebugpython安卓
android无线调试Android11developerpreviewhaslotsofnewfeaturestolookbutoneofthecoolestisWirelessdebugging.ItisanewmethodfordeveloperstopairtheirAndroiddeviceswithacomputerwirelessly.Beforewedivemoreintothis
- Java程序猿必学第三十二篇——JS(JavaScript)基础
键盘敲烂@
程序员的“自我修养”javascripthtml5chromejava
1.HTML的扩展属性div{width:180px;line-height:50px;background-color:red;text-align:center;border-radius:20px;/*设置圆角弧度*/box-shadow:30px20px20pxgray;/*盒子阴影*/}body{/*创建单个背景图*//*background-image:url(../img/002.p
- 复制这个盒子内容的时候,会触发这个盒子的点击事件
李析鸢
javascript前端开发语言
一、前因1、我有一个字符串,点击这个字符串需要跳转到我的页面详情中去,然后我也需要复制这个字符串,在其他的页面搜索,于是我使用了div盒子,2、于是我发现了一个问题,当我复制完成以后,它会自动的跳转到我的详情页去,也就是说,我复制完成以后,鼠标的松开事件触发了我的点击事件3、模拟代码复原代码如下,我只要粘贴我的“>需要复制的内容”,就会打印3333需要复制的内容exportdefault{name
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 手写一个虚拟DOM理解写jsx到底写了什么。
lichenyang453
前端javascriptreact.js
首先我们写的jsx语法,是用声明式的方式把React中的React.createElement简化,也就是一种语法糖。用代码举例子。1.简单例子constelement=(我我我console.log('点击')}>点我)这是声明式,我们直接声明一个类型div的React元素,属性有style,children,children包含一个字符串和一个类型为按钮,属性有onClick,children
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- Codeforces Round 1034 (Div. 3)
queenlll
代理模式
A.Problem-A-Codeforces关键点分析选择条件:在选择的过程中,Bob的选择受限于Alice选择的数字。具体来说,Bob必须选择一个与Alice选择的数字aaa满足条件a+b≡3(mod4)a+b\equiv3\pmod{4}a+b≡3(mod4)。这意味着给定Alice选择的aaa,Bob选择的bbb只能满足这个条件。模4的分布:观察可以得出:每个数字aaa在000到n−1n-1
- C语言笔记 - 模运算符(%)的用法
UkjUnity
c语言笔记算法C语言
在C语言中,模运算符(%)是一种常见的运算符,用于计算两个整数相除后得到的余数。它的使用非常简单,但在实际的编程中有很多有用的应用场景。本文将详细介绍模运算符的用法,并提供一些相关的源代码示例。基本用法模运算符采用百分号(%)表示,它的作用是计算两个整数相除后的余数。例如,表达式"10%3"将返回1,因为10除以3的余数是1。下面是一个基本示例:#includeintmain(){intdivid
- HTML媒体查询
宽度=768小屏,PADsm(small)>=992中等屏幕PC(这个标准有点过时,现在PC屏都很大)md(middle)>=1200超大屏lg(longgram)@mediaalland(min-width:1px)and(max-width:450px){div{background-color:deepink;}}
- vue拖拽组件自定义指令,解决拖拽和点击事件冲突问题,解决拖拽组件在iframe上面延迟卡顿问题
weixin_51565477
vue.jsjavascript前端
1.自定义指令directives:{drag(el,data,vnode){constoDiv=eloDiv.onmousedown=e=>{//获取ifream,解决拖拽组件在ifream上面卡顿-根据ifreampointerEventsletiframDiv=document.getElementById("screenProjection")if(iframDiv){console.lo
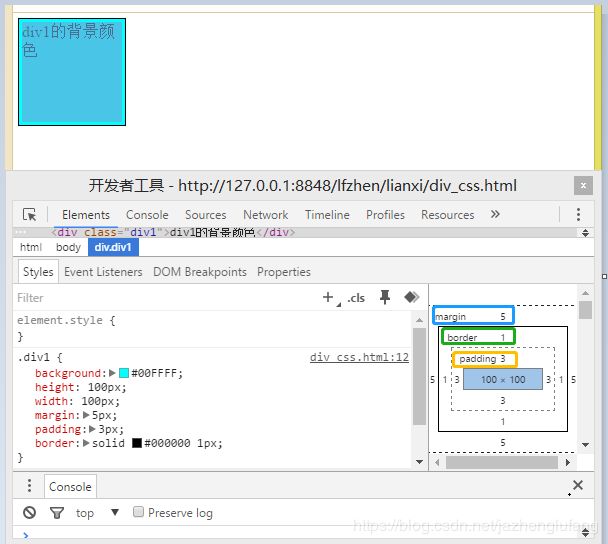
- CSS3盒子模型
div:nth-child(1){/*传统盒子模型=width+border+padding*/width:200px;height:200px;background-color:pink;padding:10px;border:10pxsolidred;box-sizing:content-box;}div:nth-child(2){/*有了这句话就让盒子变成CSS3盒子模型*//*paddin
- 搜索、广告与推荐的比较
搜索搜索广告显示广告推荐首要准则相关性投资回报率(ROI)用户兴趣其他需求各垂直领域独立定义质量,安全性(Safety)多样性(diversity),新鲜度(freshness)索引规模~十亿级~百万级--千万级~百万级~百万级--亿级个性化较少的个性化需求~亿级用户规模上的个性化检索信号较为集中较为丰富Downstream优化不适用`适用广告明显比搜索容易部分的是不需要复杂的爬虫技术和PageR
- 第一章Pandas快速入门
Hajo_
深入浅出Pandas学习代码pythonpandas
《深入浅出Pandas》第一章代码数据来源:https://www.gairuo.com/file/data/dataset/team.xlsximportnumpyasnpimportpandasaspdfile_path='E:\\Data_python\\anconda_code\\Dive_into_Pandas\\data_files\\'team_path='team.xlsx'tea
- vue3 el-input el-select 非空校验
海天胜景
vue.jsjavascript前端
在Vue3中使用el-input和el-select组件进行非空判断,并在非div标签上显示红色边框,可以通过以下几种方法实现:1.使用表单验证使用ElementPlus的表单验证功能,可以很方便地实现非空判断。你可以将el-input和el-select放入el-form-item中,并使用rules属性来定义验证规则。提交import{ref}from'vue';import{ElForm,E
- python :built-in functions
angry_grina
python
今天研究下python的内建函数:Built-inFunctionsabs()divmod()input()open()staticmethod()all()enumerate()int()ord()str()any()eval()isinstance()pow()sum()basestring()execfile()issubclass()print()super()bin()file()ite
- uni-app中view和text组件和动画的使用
uni-app修炼之路(七)viewtext参考官方文档:https://uniapp.dcloud.io/component/viewview视图容器。它类似于传统html中的div,用于包裹各种元素内容。如果使用nvue,则需注意,包裹文字应该使用组件。属性说明属性名类型默认值说明hover-classStringnone指定按下去的样式类。当hover-class=“none”时,没有点击态
- Codeforces Round 1034 (Div. 3)
比赛链接如下:https://codeforces.com/contest/2123A.BlackboardGameInitially,theintegersfrom00ton−1arewrittenonablackboard.Inoneround,Alicechoosesanintegeraontheblackboardanderasesit;thenBobchoosesanintegerbon
- 取余和取模到底是不是一回事?对比Python、Java、C和C++中的%运算符
霜叶桑
javapythonc语言c++
取余和取模到底是不是一回事?对比Python、JAVA、C和C++中的%运算符数学中的「取余」和「取模」计算机领域中的「取余」和「取模」Python、Java、C和C++中的`%`运算符Python:取模运算Java:取余运算C和C++:取余运算为什么一般用正除数数学中的「取余」和「取模」在纯数学中,当我们谈论整数除法a÷ba\divba÷b(aaa是被除数,bbb是除数,且b≠0b\not=0
- UI自动化-经典面试题分析
Oooon_the_way
自动化ui
一、元素定位与操作1.定位不到元素的常见原因及解决①页面加载问题:添加显式等待(优先)或隐式等待②Frame/Iframe嵌套:切换至目标Frame再定位(driver.switch_to.frame())③多窗口或标签页:切换句柄(driver.switch_to.window(handle))④动态属性:使用XPath相对路径(如//div[contains(@id,'prefix_')])或
- JavaScript 中 HTML 转纯文本的最高效方法
JavaScript中HTML转纯文本的最高效方法在JavaScript中,将HTML转换为纯文本有多种实现方式,你提供的div.textContent方法是最常见的,但在处理大量HTML或复杂场景时,可能需要更高效的方案。以下是几种方法的对比和推荐:一、原生方法对比1.使用textContent(最简洁,兼容性好)javascriptfunctionhtmlToText(html){constd
- 谷歌Google抓取视频使用受支持的视频文件类型
阿酷tony
Google视频应用专栏音视频chrome谷歌视频
谷歌Google抓取视频使用受支持的视频文件类型:若要能够使用视频功能,请使用受支持的视频文件类型。Google可处理以下类型的视频文件:3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV和XAP。结构化数据类型定义本部分介绍了与Google搜索中的视频功能相关的结构化数据类型。若要使
- Codeforces Round 1009 (Div. 3) G
能打一辈子XCPC么
Codeforces算法数据结构c++
写在前面由于最近在做CSP-S的题,又恰好做到了CSP-S2021的第二题括号序列,于是对于区间DP区间DP区间DP有了一些船新的体悟,刚好可以用在此题上。题意给定一个正nnn边形和一个数组aaa,每个点上都有一个权值aia_iai,你可以做以下事情任意次数:选取任意三个不同点i,j,ki,j,ki,j,k,那么你的得分将增加ai∗aj∗aka_i*a_j*a_kai∗aj∗ak。但是,需要满足以
- Codeforces Round 1027 (Div. 3)
ABCDE略F记忆化搜索。首先让x和y除去他们的的gcd,此时xy互质。x经历除去所有它的约数到1,而y从1乘它所有的约数到y。本质一样。设f[x]表示x最少除以几个满足题意的数到1。这时一定有f[x]=min(f[x],f[x/y]+1)(y为x的约数且yusingnamespacestd;//#defineintlonglong#defineendl'\n'constintN=1e6+5;in
- 「日拱一码」017 深度学习常用库——TensorFlow
目录基础操作张量操作:tf.constant用于创建常量张量tf.Variable用于创建可训练的变量张量tf.reshape可改变张量的形状tf.concat可将多个张量沿指定维度拼接tf.split则可将张量沿指定维度分割数学运算:tf.add张量的加运算tf.subtract张量的减运算tf.multiply张量的乘运算tf.divide张量的除运算tf.pow计算张量的幂tf.sqrt计算
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL