ListView和CheckBox的混乱问题
主要是解决我以前的一篇博客仿微信添加群聊界面——addView里listview和checkbox混乱的问题
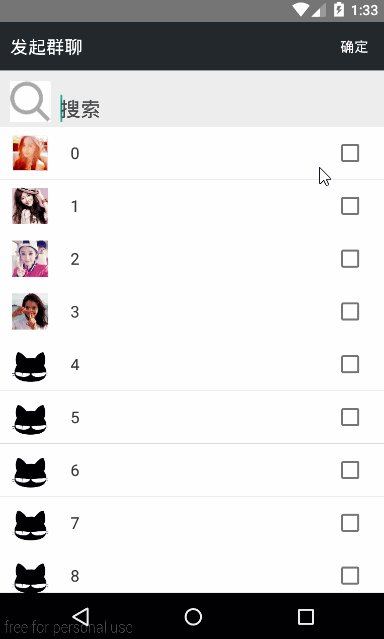
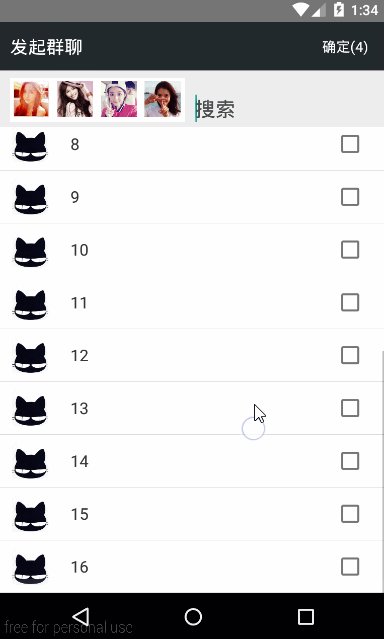
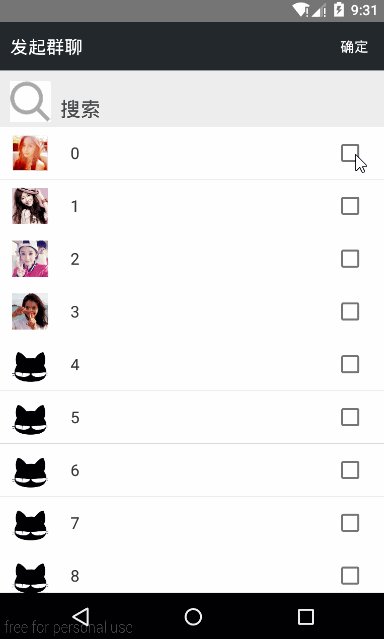
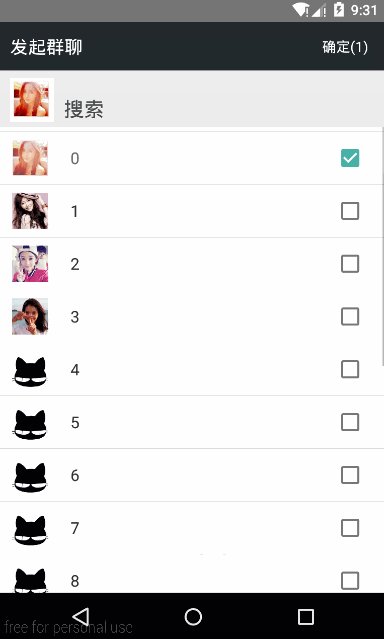
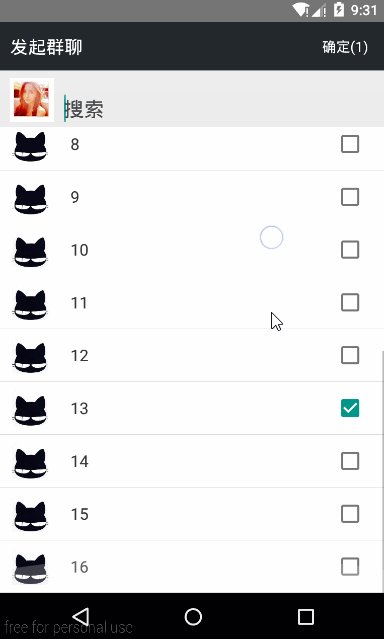
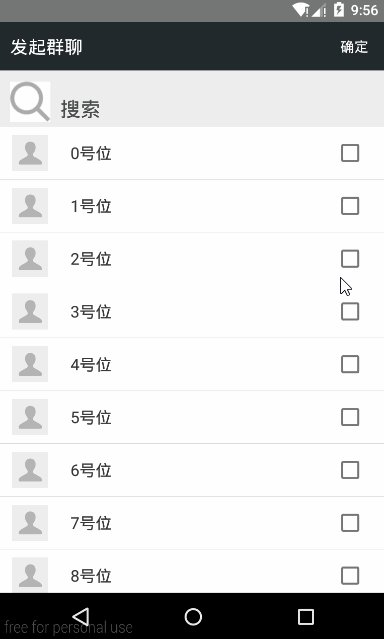
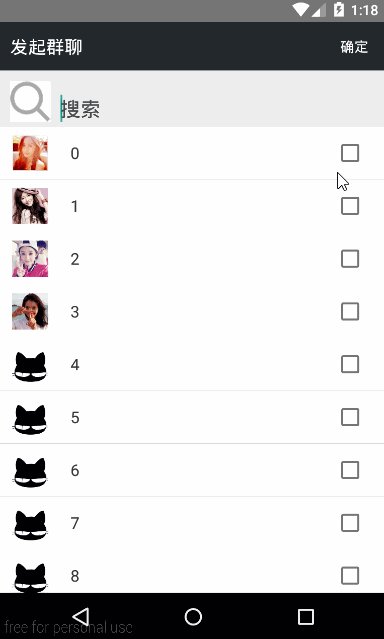
先来上BUG图,我在添加了数据,让listview能滚动起来后就发现了这个问题

大家看图,我只点击了0,滑动后结果10也被点击了,而且再滑回去,被选中的项也会发生变化。这个问题弄了好久,一直没有解决,后来看到了一篇博客 Android ListView CheckBox状态错乱,这里他讲的很详细。
我的理解:
这里会出现这个问题的主要原因是convertView的使用,不管listView里显示多少条数据,都只是共用那么几个对象,然后我们的代码每一次把得到的对象重新赋值而已。正是在这赋值的时候出了问题,假设android系统给我们生成了10个共用view对象,第一个view对象在第一屏的时候需要显示成”未选择”状态,而到了第二屏的时候,却要显示成”选择”状态,但由于是共用的同一个对象,根据第一点得知当checkBox的状态改变的时候,会调用onCheckedChanged()方法。
先看一下他给出的错误代码:
public class ListViewCheckBox extends Activity{
private ListView listView;
private List list;
private Adapter1 adapter1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listview_checkbox);
initDate();
listView = (ListView)findViewById(R.id.listView);
adapter1 = new Adapter1();
listView.setAdapter(adapter1);
}
/**
* 模拟40个数据,奇数数据为选中状态,偶数数据为非选中状态
*/
private void initDate(){
list = new ArrayList();
A a;
for(int i=0;i<40;i++){
if(i%2==0){
a = new A(i+"号位",A.TYPE_NOCHECKED);
list.add(a);
}else{
a = new A(i+"号位",A.TYPE_CHECKED);
list.add(a);
}
}
}
class Adapter1 extends BaseAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int index = position;
ViewHolder viewHolder;
if(convertView == null){
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(ListViewCheckBox.this).inflate(R.layout.listview_checkbox_item, null);
viewHolder.layout = (LinearLayout)convertView.findViewById(R.id.layout);
viewHolder.textView = (TextView)convertView.findViewById(R.id.textView);
viewHolder.checkBox = (CheckBox)convertView.findViewById(R.id.checkBox);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder)convertView.getTag();
}
viewHolder.textView.setText(list.get(position).name);
if(list.get(position).type == A.TYPE_CHECKED){
viewHolder.checkBox.setChecked(true);
}else{
viewHolder.checkBox.setChecked(false);
}
/*点击checkBox所在行改变checkBox状态*/
/*final ViewHolder vv = viewHolder;
viewHolder.layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(vv.checkBox.isChecked()){
vv.checkBox.setChecked(false);
list.get(index).type = TYPE_CHECKED;
}else{
vv.checkBox.setChecked(true);
list.get(index).type = TYPE_NOCHECKED;
}
}
});*/
viewHolder.checkBox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
list.get(index).type = A.TYPE_CHECKED;
}else{
list.get(index).type = A.TYPE_NOCHECKED;
}
}
});
return convertView;
}
}
class ViewHolder{
LinearLayout layout;
TextView textView;
CheckBox checkBox;
}
class A {
public static final int TYPE_CHECKED = 1;
public static final int TYPE_NOCHECKED = 0;
String name;
int type;
public A(String name,int type){
this.name = name;
this.type = type;
}
}
}看代码添加监听器的代码在初始化checkBox属性的代码之后,也就是说当初始化checkBox属性时,由于可能改变其状态,导致调用了onCheckedChanged()方法,而这个监听器是在上一次初始化的时候添加的,那么当然其index就是上一次的positon值,而不是本次的,所以每次保存checkBox属性状态的时候,都把值赋到的list集合里其它对象上去了,而不是与本次index相关的对象上,这才是发生莫名其妙错乱的真正原因。
解决方法:由于是因为index错误造成的,那么只要保证index值与当前positon保持一至即可,只要把添加监听器的方法加到初始化view中checkBox状态的代码之前即可。这样即始由于初始化造成调用了onCheckedChange()方法,也因为其中index值是最新的,而依然不会错乱。
按照他的解决方案,我首先尝试了将他的代码跑一遍。(我略微修改了一下,方便观察)
public class MainActivity extends ActionBarActivity {
private ListView listView;
private List list;
private Adapter1 adapter1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDate();
listView = (ListView)findViewById(R.id.list);
adapter1 = new Adapter1();
listView.setAdapter(adapter1);
}
/**
* 模拟40个数据,奇数数据为选中状态,偶数数据为非选中状态
*/
private void initDate(){
list = new ArrayList();
A a;
for(int i=0;i<40;i++){
a = new A(i+"号位",A.TYPE_NOCHECKED);
list.add(a);
}
}
class Adapter1 extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int index = position;
ViewHolder viewHolder;
if(convertView == null){
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.listitem, null);
viewHolder.layout = (LinearLayout)convertView.findViewById(R.id.layout);
viewHolder.textView = (TextView)convertView.findViewById(R.id.textview);
viewHolder.checkBox = (CheckBox)convertView.findViewById(R.id.checkbox);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder)convertView.getTag();
}
viewHolder.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
list.get(index).type = A.TYPE_CHECKED;
}else{
list.get(index).type = A.TYPE_NOCHECKED;
}
}
});
viewHolder.textView.setText(list.get(position).name);
if(list.get(position).type == A.TYPE_CHECKED){
viewHolder.checkBox.setChecked(true);
}else{
viewHolder.checkBox.setChecked(false);
}
return convertView;
}
}
class ViewHolder{
LinearLayout layout;
TextView textView;
CheckBox checkBox;
}
class A {
public static final int TYPE_CHECKED = 1;
public static final int TYPE_NOCHECKED = 0;
String name;
int type;
public A(String name,int type){
this.name = name;
this.type = type;
}
}
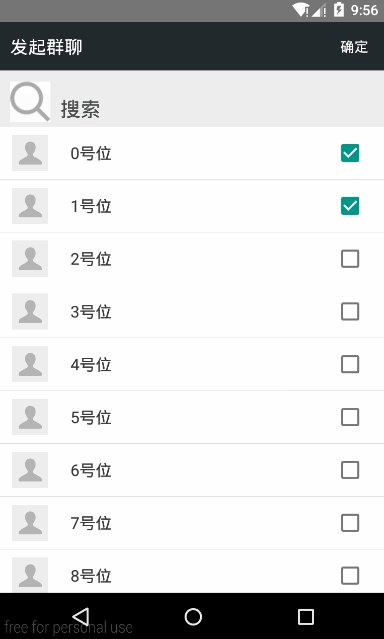
}效果图:

好,这里可以看到不会出现错位混乱的问题了,接下来修改之前那篇博客的代码,首先我们来按照上面的代码来修改:
public class MainActivity extends ActionBarActivity {
// 可滑动的显示选中用户的View
private LinearLayout menuLinerLayout;
private ListView listView;
private List allUserList;
private EditText editText;
private TextView tv_checked;
private ImageView iv_search;
private ListAdapter adapter;
private List addList = new ArrayList();
private int total = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
User angelbaby = new User("0",R.mipmap.a1,0);
User tangyan = new User("1",R.mipmap.a2,0);
User zhaoliying = new User("2",R.mipmap.a3,0);
User gaoyuanyuan = new User("3",R.mipmap.a4,0);
User cat = new User("4",R.mipmap.a5,0);
User cat1 = new User("5",R.mipmap.a5,0);
User cat2 = new User("6",R.mipmap.a5,0);
User cat3 = new User("7",R.mipmap.a5,0);
User cat4 = new User("8",R.mipmap.a5,0);
User cat5 = new User("9",R.mipmap.a5,0);
User cat6 = new User("10",R.mipmap.a5,0);
User cat7 = new User("11",R.mipmap.a5,0);
User cat8 = new User("12",R.mipmap.a5,0);
User cat9 = new User("13",R.mipmap.a5,0);
User cat10 = new User("14",R.mipmap.a5,0);
User cat11 = new User("15",R.mipmap.a5,0);
User cat12 = new User("16",R.mipmap.a5,0);
allUserList = new ArrayList();
allUserList.add(angelbaby);
allUserList.add(tangyan);
allUserList.add(zhaoliying);
allUserList.add(gaoyuanyuan);
allUserList.add(cat);
allUserList.add(cat1);
allUserList.add(cat2);
allUserList.add(cat3);
allUserList.add(cat4);
allUserList.add(cat5);
allUserList.add(cat6);
allUserList.add(cat7);
allUserList.add(cat8);
allUserList.add(cat9);
allUserList.add(cat10);
allUserList.add(cat11);
allUserList.add(cat12);
adapter = new ListAdapter(MainActivity.this,allUserList);
listView.setAdapter(adapter);
//搜索栏搜索
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
String str_s = editText.getText().toString().trim();
List user_temp = new ArrayList();
for (User user : allUserList) {
String uesrname = user.getName();
if (uesrname.contains(str_s)) {
user_temp.add(user);
}
adapter = new ListAdapter(MainActivity.this, user_temp);
listView.setAdapter(adapter);
}
} else {
adapter = new ListAdapter(MainActivity.this, allUserList);
listView.setAdapter(adapter);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(final AdapterView parent, final View view,
final int position, long id) {
CheckBox checkBox = (CheckBox) view.findViewById(R.id.checkbox);
checkBox.toggle();
}
});
}
private void initView() {
listView = (ListView) findViewById(R.id.list);
menuLinerLayout = (LinearLayout) findViewById(R.id.linearLayoutMenu);
editText = (EditText) findViewById(R.id.et_search);
tv_checked = (TextView) findViewById(R.id.tv_checked);
iv_search = (ImageView) findViewById(R.id.iv_search);
}
//显示选择的头像
private void showCheckImage(Bitmap bitmap, User glufineid) {
total++;
// 包含TextView的LinearLayout
// 参数设置
android.widget.LinearLayout.LayoutParams menuLinerLayoutParames = new LinearLayout.LayoutParams(
75, 75, 1);
View view = LayoutInflater.from(this).inflate(
R.layout.header_item, null);
ImageView images = (ImageView) view.findViewById(R.id.iv_avatar);
menuLinerLayoutParames.setMargins(6, 6, 6, 6);
// 设置id,方便后面删除
view.setTag(glufineid);
if (bitmap == null) {
images.setImageResource(R.mipmap.default_useravatar);
} else {
images.setImageBitmap(bitmap);
}
menuLinerLayout.addView(view, menuLinerLayoutParames);
tv_checked.setText("确定(" + total + ")");
if (total > 0) {
if (iv_search.getVisibility() == View.VISIBLE) {
iv_search.setVisibility(View.GONE);
}
}
addList.add(glufineid.getName());
}
//删除选择的头像
private void deleteImage(User glufineid) {
View view = (View) menuLinerLayout.findViewWithTag(glufineid);
menuLinerLayout.removeView(view);
total--;
tv_checked.setText("确定(" + total + ")");
addList.remove(glufineid.getName());
if (total < 1) {
if (iv_search.getVisibility() == View.GONE) {
iv_search.setVisibility(View.VISIBLE);
}
tv_checked.setText("确定");
}
}
/**
* adapter
*/
private class ListAdapter extends BaseAdapter {
private LayoutInflater layoutInflater;
private Context context;
private List list = null;
public ListAdapter(Context context,List list){
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return this.list.size();
}
@Override
public User getItem(int position) {
return (User) list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final int index = position;
User user = getItem(position);
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.listitem,null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageview);
viewHolder.textView = (TextView) convertView.findViewById(R.id.textview);
viewHolder.checkBox = (CheckBox) convertView.findViewById(R.id.checkbox);
viewHolder.layout = (LinearLayout) convertView.findViewById(R.id.layout);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
final ImageView imageView = (ImageView) convertView.findViewById(R.id.imageview);
viewHolder.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
list.get(index).type = User.TYPE_CHECKED;
Bitmap bitmap = null;
bitmap = ((BitmapDrawable) imageView.getDrawable()).getBitmap();
showCheckImage(bitmap, list.get(index));
} else {
list.get(index).type = User.TYPE_NOCHECKED;
// 用户显示在滑动栏删除
deleteImage(list.get(index));
}
}
});
if(list.get(index).type == User.TYPE_CHECKED){
viewHolder.checkBox.setChecked(true);
}else{
viewHolder.checkBox.setChecked(false);
}
viewHolder.imageView.setImageResource(user.getHeader());
viewHolder.textView.setText(user.getName());
return convertView;
}
}
private class ViewHolder {
ImageView imageView;
TextView textView;
CheckBox checkBox;
} User类:
public class User {
public static final int TYPE_CHECKED = 1;
public static final int TYPE_NOCHECKED = 0;
public String name;
public int header;
public int type;
public User(String name, int header,int type) {
this.name = name;
this.header = header;
this.type = type;
}
public String getName() {
return name;
}
public int getHeader() {
return header;
}
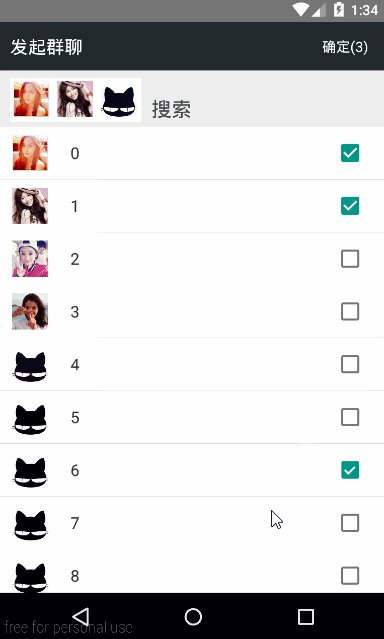
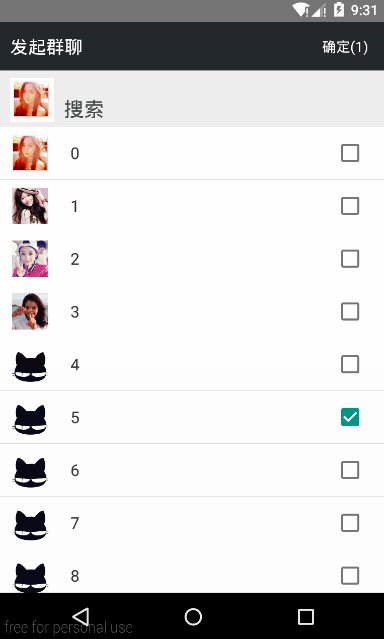
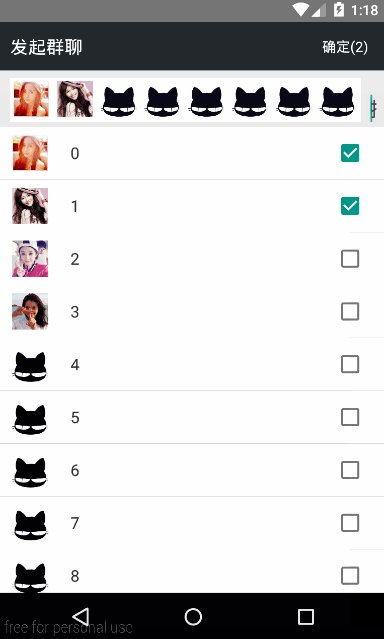
}好,先来看看效果

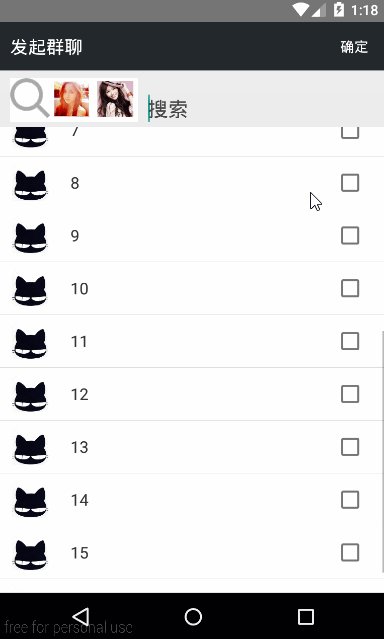
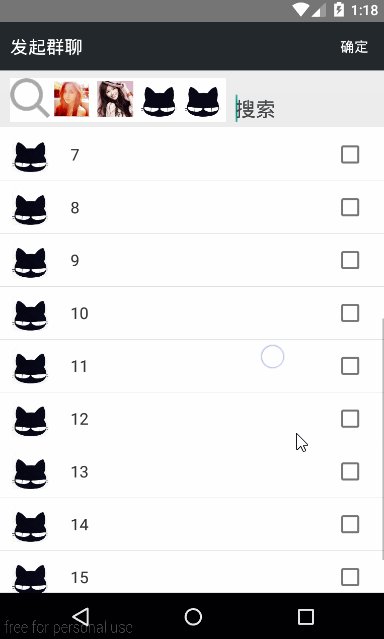
这里很明显可以看到,虽然checkbox的点击不会混乱了,但在listview的滑动过程中,仍然会执行onCheckedChanged 方法,在搜索栏中仍会造成混乱,感觉这个归根结底还是在listview的滚动过程中,已点击的checkbox在滚出屏幕后,就类似于被点击了一下,isChecked就被设为了false,就执行了onCheckedChanged 方法。不知道我这说的明不明白,就是理解这一句
第一个view对象在第一屏的时候需要显示成”未选择”状态,而到了第二屏的时候,却要显示成”选择”状态,但由于是共用的同一个对象,根据第一点得知当checkBox的状态改变的时候,会调用onCheckedChanged()方法
所以这么修改还是有问题的,接下里我们接着修改,既然在滚动中会一直执行onCheckedChanged 方法,那么我们就干脆不写这个方法好了,简单干脆,使用setOnClickListener 来处理点击事件好了,那么代码:
public class MainActivity extends ActionBarActivity {
// 可滑动的显示选中用户的View
private LinearLayout menuLinerLayout;
private ListView listView;
private List allUserList;
private EditText editText;
private TextView tv_checked;
private ImageView iv_search;
private ListAdapter adapter;
private List addList = new ArrayList();
private int total = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
User angelbaby = new User("0",R.mipmap.a1,0);
User tangyan = new User("1",R.mipmap.a2,0);
User zhaoliying = new User("2",R.mipmap.a3,0);
User gaoyuanyuan = new User("3",R.mipmap.a4,0);
User cat = new User("4",R.mipmap.a5,0);
User cat1 = new User("5",R.mipmap.a5,0);
User cat2 = new User("6",R.mipmap.a5,0);
User cat3 = new User("7",R.mipmap.a5,0);
User cat4 = new User("8",R.mipmap.a5,0);
User cat5 = new User("9",R.mipmap.a5,0);
User cat6 = new User("10",R.mipmap.a5,0);
User cat7 = new User("11",R.mipmap.a5,0);
User cat8 = new User("12",R.mipmap.a5,0);
User cat9 = new User("13",R.mipmap.a5,0);
User cat10 = new User("14",R.mipmap.a5,0);
User cat11 = new User("15",R.mipmap.a5,0);
User cat12 = new User("16",R.mipmap.a5,0);
allUserList = new ArrayList();
allUserList.add(angelbaby);
allUserList.add(tangyan);
allUserList.add(zhaoliying);
allUserList.add(gaoyuanyuan);
allUserList.add(cat);
allUserList.add(cat1);
allUserList.add(cat2);
allUserList.add(cat3);
allUserList.add(cat4);
allUserList.add(cat5);
allUserList.add(cat6);
allUserList.add(cat7);
allUserList.add(cat8);
allUserList.add(cat9);
allUserList.add(cat10);
allUserList.add(cat11);
allUserList.add(cat12);
adapter = new ListAdapter(MainActivity.this,allUserList);
listView.setAdapter(adapter);
//搜索栏搜索
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
String str_s = editText.getText().toString().trim();
List user_temp = new ArrayList();
for (User user : allUserList) {
String uesrname = user.getName();
if (uesrname.contains(str_s)) {
user_temp.add(user);
}
adapter = new ListAdapter(MainActivity.this, user_temp);
listView.setAdapter(adapter);
}
} else {
adapter = new ListAdapter(MainActivity.this, allUserList);
listView.setAdapter(adapter);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
private void initView() {
listView = (ListView) findViewById(R.id.list);
menuLinerLayout = (LinearLayout) findViewById(R.id.linearLayoutMenu);
editText = (EditText) findViewById(R.id.et_search);
tv_checked = (TextView) findViewById(R.id.tv_checked);
iv_search = (ImageView) findViewById(R.id.iv_search);
}
//显示选择的头像
private void showCheckImage(Bitmap bitmap, User glufineid) {
total++;
// 包含TextView的LinearLayout
// 参数设置
android.widget.LinearLayout.LayoutParams menuLinerLayoutParames = new LinearLayout.LayoutParams(
75, 75, 1);
View view = LayoutInflater.from(this).inflate(
R.layout.header_item, null);
ImageView images = (ImageView) view.findViewById(R.id.iv_avatar);
menuLinerLayoutParames.setMargins(6, 6, 6, 6);
// 设置id,方便后面删除
view.setTag(glufineid);
if (bitmap == null) {
images.setImageResource(R.mipmap.default_useravatar);
} else {
images.setImageBitmap(bitmap);
}
menuLinerLayout.addView(view, menuLinerLayoutParames);
tv_checked.setText("确定(" + total + ")");
if (total > 0) {
if (iv_search.getVisibility() == View.VISIBLE) {
iv_search.setVisibility(View.GONE);
}
}
addList.add(glufineid.getName());
}
//删除选择的头像
private void deleteImage(User glufineid) {
View view = (View) menuLinerLayout.findViewWithTag(glufineid);
menuLinerLayout.removeView(view);
total--;
tv_checked.setText("确定(" + total + ")");
addList.remove(glufineid.getName());
if (total < 1) {
if (iv_search.getVisibility() == View.GONE) {
iv_search.setVisibility(View.VISIBLE);
}
tv_checked.setText("确定");
}
}
/**
* adapter
*/
private class ListAdapter extends BaseAdapter {
private LayoutInflater layoutInflater;
private Context context;
private List list = null;
public ListAdapter(Context context,List list){
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return this.list.size();
}
@Override
public User getItem(int position) {
return (User) list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final int index = position;
User user = getItem(position);
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.listitem,null);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageview);
viewHolder.textView = (TextView) convertView.findViewById(R.id.textview);
viewHolder.checkBox = (CheckBox) convertView.findViewById(R.id.checkbox);
viewHolder.layout = (LinearLayout) convertView.findViewById(R.id.layout);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
final ImageView imageView = (ImageView) convertView.findViewById(R.id.imageview);
viewHolder.checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (list.get(index).type == User.TYPE_CHECKED){
list.get(index).type = User.TYPE_NOCHECKED;
deleteImage(list.get(index));
} else {
(list.get(index)).type = User.TYPE_CHECKED;
Bitmap bitmap = null;
bitmap = ((BitmapDrawable) imageView.getDrawable()).getBitmap();
showCheckImage(bitmap, list.get(index));
}
}
});
final ViewHolder finalViewHolder = viewHolder;
viewHolder.layout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (list.get(index).type == User.TYPE_CHECKED){
list.get(index).type = User.TYPE_NOCHECKED;
deleteImage(list.get(index));
finalViewHolder.checkBox.setChecked(false);
} else {
(list.get(index)).type = User.TYPE_CHECKED;
Bitmap bitmap = null;
bitmap = ((BitmapDrawable) imageView.getDrawable()).getBitmap();
showCheckImage(bitmap, list.get(index));
finalViewHolder.checkBox.setChecked(true);
}
}
});
if(list.get(index).type == User.TYPE_CHECKED){
viewHolder.checkBox.setChecked(true);
}else{
viewHolder.checkBox.setChecked(false);
}
viewHolder.imageView.setImageResource(user.getHeader());
viewHolder.textView.setText(user.getName());
return convertView;
}
}
private class ViewHolder {
ImageView imageView;
TextView textView;
CheckBox checkBox;
LinearLayout layout;
}
} 可算是把这个问题解决了,但我总觉得这个好像弄的很复杂的样子,有没有更简单的实现方案呢,微信的那个加群的界面是这么实现的么,如果各位看了后有什么好的点子,可以联系我。
源码:http://download.csdn.net/detail/jiang89125/9372097
转载请注明出处:http://blog.csdn.net/jiang89125/article/details/50379364