ASP.NET Web常用控件
文章目录
- @[toc]
- ASP.NET控件
- 一、文本类型控件
- 1、Label控件(显示用户不能编辑的文本)
- (1)设置文本
- (2)设置外观
- 2、TextBox控件(用户可编辑文本)
- (1)文本内容的显示模式
- (2)修改文本内容所触发的事情
- 二、按钮类型控件
- 1、Button控件(按钮)
- (1)单击事件
- (2)OnCilentClick事件
- (3)简单应用——网页弹出消息对话框
- 2、LinkButton控件(超链接按钮)
- (1)单击事件
- (2)定义页面跳转链接
- (3)简单应用——实现个性化页面跳转功能
- 3、ImageButton控件(图像按钮)
- (1)设置控件显示的图片
- (2)AltrenateText属性
- (3)简单应用——动态更改网页背景图
- 4、HyperLink控件(超链接)
- (1)指定跳转方式
- 三、选择类型控件
- 1、ListBox控件(列表框)
- (1)创建一个ListBox列表
- (2)后台绑定列表属性
- (3)后台获取选择项
- (4)简单应用——选择并移动ListBox控件中的项
- 2、DropDownList控件(下拉列表框)
- (1)更改选定索引触发事件
- (2)简单应用——查看假期以便合理安排出行计划
- 3、RadioButton控件(单选按钮)
- (1)分组属性
- (2)获取或设置选中状态
- (3)简单应用——模拟考试系统中的单选题
- 4、CheckBox控件(真假复选框)
- (1)重要属性
- (2)简单应用——模拟考试系统中的多选题
- 四、图形显示类型控件
- 1、Image控件(显示图片)
- (1)ImageAlign属性和ImageUrl属性
- (2)简单应用——动态显示用户头像
- 2、ImageMap控件(定义热点区域)
- (1)指定默认行为
- (2)定义坐标点
- (3)简单应用——展示图片中的方位
- 五、Panel容器控件(为其他控件提供一个容器)
- 1、Panel容器常用属性
- 2、简单应用——显示或隐藏一组控件
- 六、FileUpload文件上传控件(上传文件)
- 1、FileUpload控件的常用属性
- 2、简单应用——上传图片文件
- 七、小结
文章目录
- @[toc]
- ASP.NET控件
- 一、文本类型控件
- 1、Label控件(显示用户不能编辑的文本)
- (1)设置文本
- (2)设置外观
- 2、TextBox控件(用户可编辑文本)
- (1)文本内容的显示模式
- (2)修改文本内容所触发的事情
- 二、按钮类型控件
- 1、Button控件(按钮)
- (1)单击事件
- (2)OnCilentClick事件
- (3)简单应用——网页弹出消息对话框
- 2、LinkButton控件(超链接按钮)
- (1)单击事件
- (2)定义页面跳转链接
- (3)简单应用——实现个性化页面跳转功能
- 3、ImageButton控件(图像按钮)
- (1)设置控件显示的图片
- (2)AltrenateText属性
- (3)简单应用——动态更改网页背景图
- 4、HyperLink控件(超链接)
- (1)指定跳转方式
- 三、选择类型控件
- 1、ListBox控件(列表框)
- (1)创建一个ListBox列表
- (2)后台绑定列表属性
- (3)后台获取选择项
- (4)简单应用——选择并移动ListBox控件中的项
- 2、DropDownList控件(下拉列表框)
- (1)更改选定索引触发事件
- (2)简单应用——查看假期以便合理安排出行计划
- 3、RadioButton控件(单选按钮)
- (1)分组属性
- (2)获取或设置选中状态
- (3)简单应用——模拟考试系统中的单选题
- 4、CheckBox控件(真假复选框)
- (1)重要属性
- (2)简单应用——模拟考试系统中的多选题
- 四、图形显示类型控件
- 1、Image控件(显示图片)
- (1)ImageAlign属性和ImageUrl属性
- (2)简单应用——动态显示用户头像
- 2、ImageMap控件(定义热点区域)
- (1)指定默认行为
- (2)定义坐标点
- (3)简单应用——展示图片中的方位
- 五、Panel容器控件(为其他控件提供一个容器)
- 1、Panel容器常用属性
- 2、简单应用——显示或隐藏一组控件
- 六、FileUpload文件上传控件(上传文件)
- 1、FileUpload控件的常用属性
- 2、简单应用——上传图片文件
- 七、小结
ASP.NET控件
下面会写一些ASP.NET中常用的服务器控件,了解了这些控件的使用,可以利用这些控件开发出功能强大的Web应用程序。
所有的控件都有两种方式创建,第一种方式是通过工具箱进行拖拽、第二种方式时在在aspx页面编写标签。为了节省篇幅,本文只在
一、文本类型控件中说明创建控件的方法。
一、文本类型控件
主要用于在网页上呈现文字,这些控件可以分为只读的文本控件或接受用户输入的文本控件。
1、Label控件(显示用户不能编辑的文本)
(1)设置文本
第一种方式是在源代码中定义标签的时候直接赋值,这种方式一般用于显示静态的文本
<asp:Label ID = "Label1" runat = "server" Text = "静态的label文本"></asp:Label>
第二种方式是在后台代码中绑定赋值,一般用于显示动态的文本
this.Label1.Text = "动态的label文本";
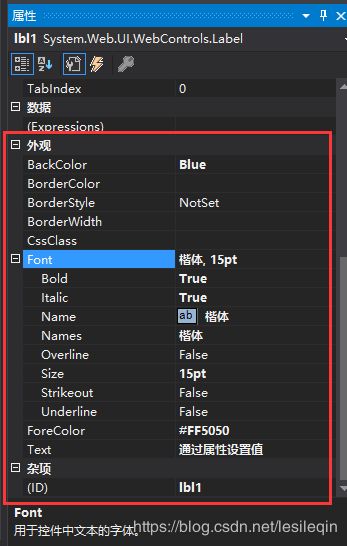
(2)设置外观
同样的设置Label外观的方式有两种,第一种方式是直接在标签上定义样式属性和值。
<asp:Label ID="lbl1" runat="server" Text="标签控制外观属性" BackColor ="Blue"
Font-Bold="true" Font-Italic="true" Font-Names="楷体"
Font-Size="15pt" ForeColor="#FF5050"></asp:Label>
第二种方式是通过Label控件的属性页面,设置它的外观,如下图所示:

2、TextBox控件(用户可编辑文本)
文本框控件,可以用于输入或者显示文本,通常用于可编辑文本(也可以设置为只读)。
(1)文本内容的显示模式
显示模式的设置是通过TextMode属性进行更改的,它的属性值对应以下功能:
| 属性 | 对应模式 | 效果图 |
|---|---|---|
| 默认 | 文本模式 |
|
| Password | 密码模式 |
|
| MultiLine | 多行文本模式 |
 |
| Number | 数字模式 |
|
| Color | 选择颜色模式 |
|
| Date、DateTime、DateTimeLocal | 时间日期模式 |
|
| 等等 | 等等 |
等等 |
(2)修改文本内容所触发的事情
在一些输入文本框的内容时,我们希望用户输入完能够立刻检查文本内容的合法性。例如,在注册用户时,验证用户名是否存在、是否符合命名规范等等。这就需要TextBox中的TextChanged事件,该事件是当文本内容后触发,双击你定义的文本框,后台会自动生成相应的方法。
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
//编写逻辑代码
}
二、按钮类型控件
用于响应用户点击行为的控件。
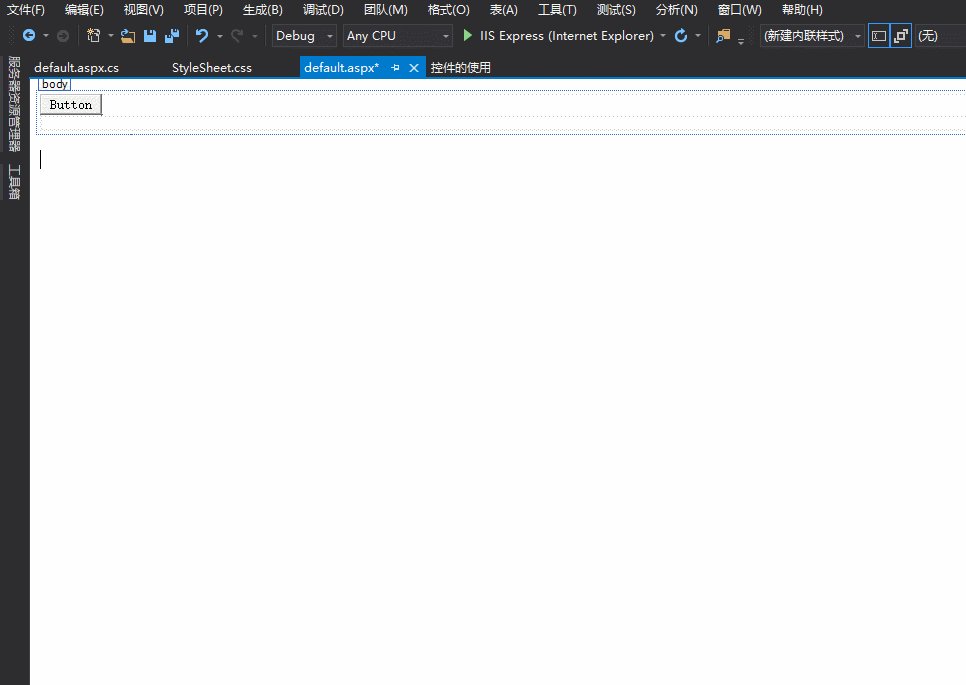
1、Button控件(按钮)
(1)单击事件
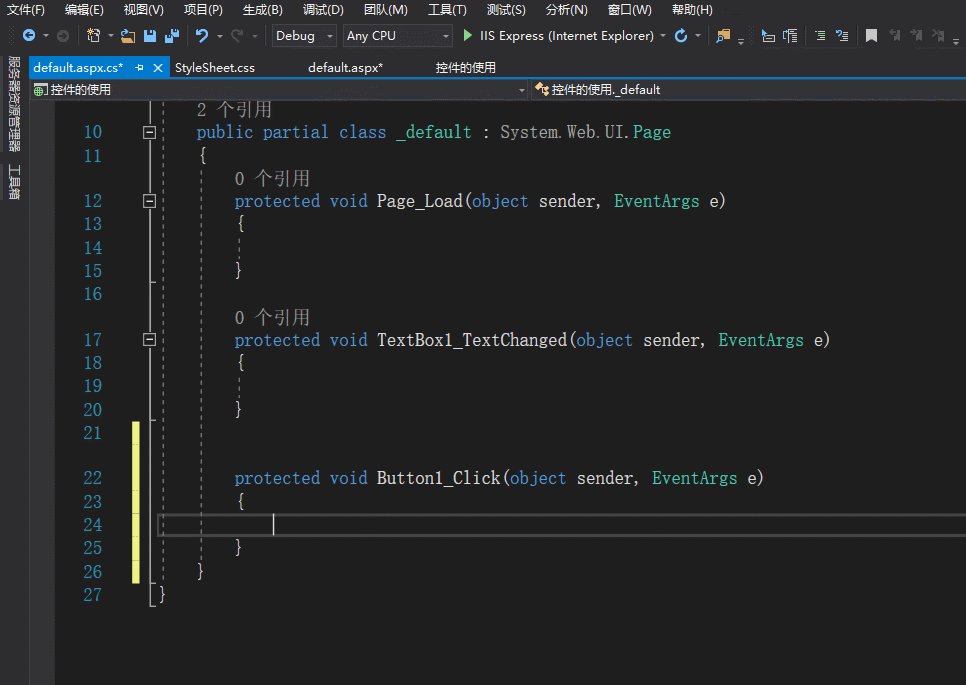
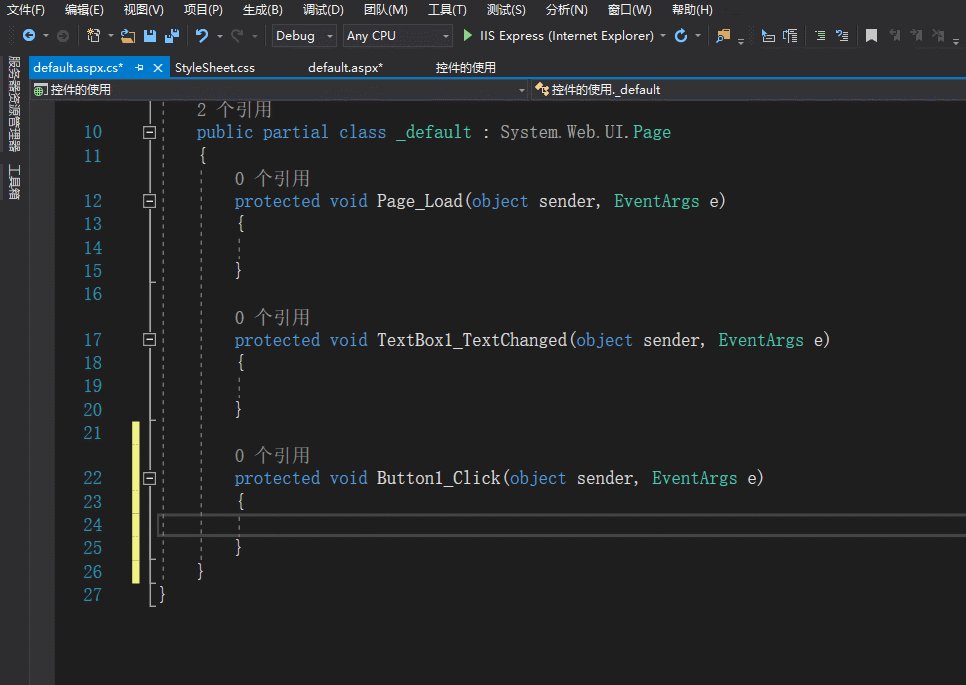
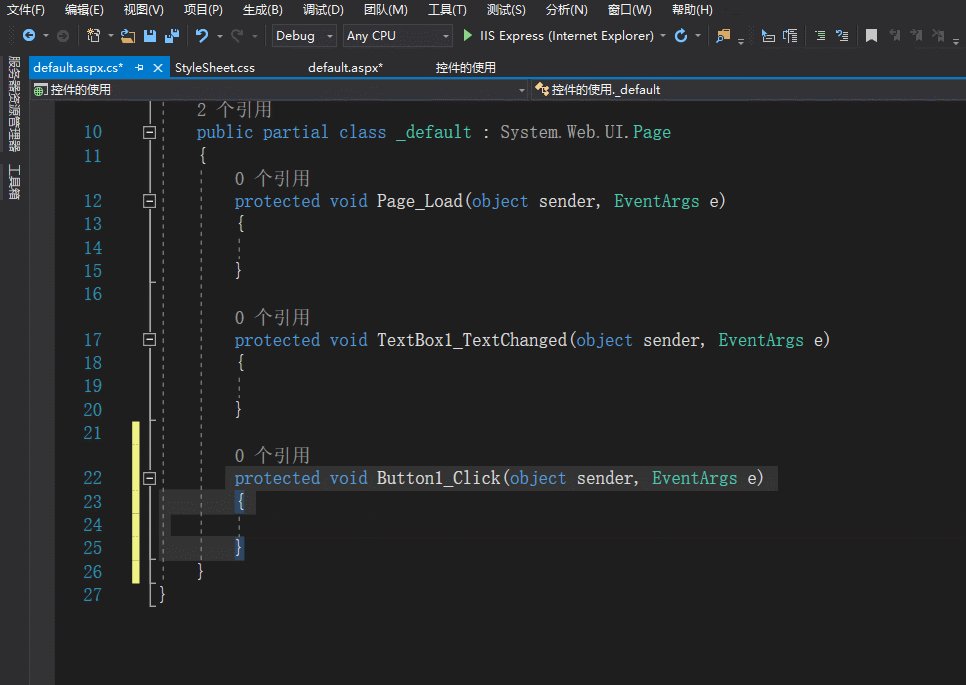
创建一个Button控件,双击这个控件就可以自动生成写逻辑代码的方法! 如下图所示:

下面是编写逻辑代码的方法:
protected void Button1_Click(object sender, EventArgs e)
{
//编写逻辑代码
}
(2)OnCilentClick事件
这个事件是用于触发客户端的JavaScript脚本代码,在单击Button按钮后应该询问用户是否确认这样的操作,如果用户误点那么就是一次无效的提交。
定义一个Button控件,然后响应一个OnClientClick事件。代码如下:
定义标签
<asp:Button ID="btn1" runat="server" Text="提交" OnClick="btn1_Click" OnClientClick="return IsConfirm()" />
OnClentClick事件所触发的JavaScript方法IsConfirm:
<script type="text/javascript">
function IsConfirm() {
if (confirm("要确认保存当前修改的数据吗?"))
return true;
return false;
}
</script>
(3)简单应用——网页弹出消息对话框
与上述步骤类似,定义一个Button标签,然后创建一个单击方法,写入如下代码:
protected void btn1_Click(object sender, EventArgs e)
{
Response.Write("");
}
2、LinkButton控件(超链接按钮)
超链接按钮控件,与上述Button类似,但在呈现的样式上不一样,它以超链接的形式显示。
(1)单击事件
定义一个标签,双击这个东西就会弹出相应的单击事件。
下面是标签代码:
<asp:LinkButton ID="Lbtn1" runat ="server" Text="超链接" OnClick="Lbtn1_Click"></asp:LinkButton>
(2)定义页面跳转链接
这个控件除了单击事件外还有一个很常用的属性,即——PostBackUrl属性,该属性是用来设置单击控件时链接到的网页地址。设置的时候,单击后面的三个点就会弹出下图所示的对话框,选择一个网页地址就好了。
(3)简单应用——实现个性化页面跳转功能
先看一下,最终的效果吧!如下图所示:

实现这个个性化页面跳转功能很简单。通过设置LinkButton控件中的PostBackUrl属性实现超链接功能,链接按钮按钮分别设置为不一样的颜色,在跳转的时候传值即可。
新建一个网站并且创建首页,再添加一个GetColor页面,在首页上添加七个LinkButton控件,如下代码所示:
<div style="width:900px;margin:0px auto">
<asp:LinkButton ID="lbtn1" PostBackUrl="~/GetColor.aspx?Color=Red" runat="server"
ForeColor="Red" Font-Size="14">红色超链接</asp:LinkButton>
<asp:LinkButton ID="lbtn2" PostBackUrl="~/GetColor.aspx?Color=-FF9933" runat="server"
ForeColor="#FF9933" Font-Size="13">橙色超链接</asp:LinkButton>
<asp:LinkButton ID="lbtn3" PostBackUrl="~/GetColor.aspx?Color=Yellow" runat="server"
ForeColor="Yellow" Font-Size="14">黄色超链接</asp:LinkButton>
<asp:LinkButton ID="lbtn4" PostBackUrl="~/GetColor.aspx?Color=Green" runat="server"
ForeColor="Green" Font-Size="13">绿色超链接</asp:LinkButton>
<asp:LinkButton ID="lbtn5" PostBackUrl="~/GetColor.aspx?Color=-00CCFF" runat="server"
ForeColor="#00CCFF" Font-Size="14">青色超链接</asp:LinkButton>
<asp:LinkButton ID="lbtn6" PostBackUrl="~/GetColor.aspx?Color=Blue" runat="server"
ForeColor="Blue" Font-Size="13">蓝色超链接</asp:LinkButton>
<asp:LinkButton ID="lbtn7" PostBackUrl="~/GetColor.aspx?Color=-CC0099" runat="server"
ForeColor="#CC0099" Font-Size="14">紫色超链接</asp:LinkButton>
</div>
然后在 大功告成!!点击运行就可以得到一个个性化的页面了。 图像按钮控件,通常用于显示按钮的背景图像。 新建一个项目,在项目里面新建一个文件夹,然后选择照片粘贴到这个文件夹当中。 如果这个控件由于某种特殊的原因,显示不出来 这个简单的应用将在页面上放几个 新建一个项目并创建一个起始页面,在起始页上面添加三个 然后为这三个图片都添加一个单击事件(双击即可),在起始页 然后设置网页的背景图片,这里直接在 由于我选的三张照片极丑……我这里就不贴出预期效果了。各位读者见谅! 超链接控件,当用户点击时并不会在服务器代码中引发事件,该控件只实现链接功能。 它是这样定义的: 选择类型控件是用于在一个集合列表中选中其中的一项或多项,这些控件中包含单选以及多选控件。 用于显示一组列表项,用户可以选择一项或多项。 可以通过下面的代码,定义一个 可以用数组或集合来填充控件,使用 值得一提的是: 有两种方法获取 第一种方法是通过遍历的方式获取并进行 第二种方法是通过 下面是 怼两个 然后在 紧接着就是四个 然后他就成功啦 ~~ 与上面的控件大体类似,但是 选中一个选项后就触发一个后台方法,首先先定义一个 双击这个控件就可以得到一个 这个应用要求做一个下拉列表框然后,根据列表框的内容显示哪几天是假期。 先看一下做好的效果: 写完 这样写完之后,基本的样式也能显示出来了,然后我们编写逻辑代码。首先需要在 然后是 然后就大功告成了!!点击运行就可以看到预期的效果了!! 是一种单选按钮控件,可以在页面中添加一组 使用 第一种方法:定义控件直接设置,代码如下: 第二种方法:在后台代码中进行设置,代码如下: 在后台中判断是否选中: 先来看一下,成品的效果: 首先是定义完上面我们用到的标签: 然后分别在 最后来编写 大功告成!! 用来显示设置为 效果如下: 然后编写一下,响应 大功告成! 用于在网页上呈现图片的一种控件。 双击 大功告成! 该控件允许在图片中定义一些热点(HotSpot)区域。当用户点击这片区域,将会引发超链接或者单击事件。当需要对某副图片的局部进行交互时,可以使用该控件。 使用 上面的这些子类的实例称为 首先定义一个 这个例子是使用 然后通过上述的窗口或者定义标签都行,定义每个热点区域:(这里给出代码部分) 然后双击这个图片,怼一个 大功告成!!! 该控件在页面内为其他控件提供了一个容器,可以将多个控件放入一个 显示或隐藏一组控件,先来看一下效果: 然后我们在 然后是哪个 大功告成! 该控件的主要功能是向指定目录上传文件,该控件包括一个文本和一个浏览按钮。用户可以在文本框内输入完整的文件路径或者通过按钮浏览并选择需要上传的文件。 下面是 然后写一下点击上传的 大功告成!!!!!!! *终于完了!我写了两天啊啊啊啊,awsl!在开发网站的时候并不一定必须用到Web服务器控件,但是这些控件给开法人员带来了更高的开发效率~~~~* –GetColor.aspx页面下添加一个CSS我们通过改变他的background-color变化颜色。
GetColor.aspx页面代码:<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
body{
margin:0px;
padding:0px;
height:100%;
width:100%;
color:white;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="box" runat="server" style="width:100%;height:1080px;">
您点击的是<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>按钮链接。
</div>
</form>
</body>
GetColor.aspx.cs代码: protected void Page_Load(object sender, EventArgs e)
{
string color = Request.QueryString["Color"];
//下面这句话运用了三目运算符,如果传过来的字符串包含“-”那么将“-”替换为“#”
this.box.Style["background-color"] = color.IndexOf("-") > -1 ? color.Replace("-", "#") : color;
string bgc = "";
switch (color)
{
case "Red":bgc = "红色";break;
case "-FF9933":bgc = "橙色";break;
case "Yellow":bgc = "黄色";break;
case "-009900":bgc = "绿色";break;
case "-00CCFF": bgc = "青色";break;
case "Blue":bgc = "蓝色";break;
case "-CC0099":bgc = "紫色";break;
}
this.Label1.Text = bgc;
}
3、ImageButton控件(图像按钮)
(1)设置控件显示的图片

然后可以通过以下的代码创建一个ImageButton控件,选择图片3当背景好了。<asp:ImageButton ID="Imgbtn1" runat="server" ImageUrl="~/pic/3.jpg" />
(2)AltrenateText属性
ImageUrl的图片了,这时候,可以通过AltrenateText将文本显示在页面上。这样定义:<asp:ImageButton ID="Imgbtn1" runat="server" ImageUrl="~/pic/4.jpg" AlternateText="悟空" />
(3)简单应用——动态更改网页背景图
ImageButton控件并设置为背景图片。就是说如果单击一个图片的话,就会立即把大的背景图片更新为按钮的那个图片。ImageButton控件,代码如下:<asp:ImageButton ID="Imgbtn1" runat="server" BorderColor="Black" BorderWidth="2px" Height="250px" ImageUrl="~/pic/1.jpg" Width="250px" />
<asp:ImageButton ID="Imgbtn2" runat="server" BorderColor="Black" BorderWidth="2px" Height="250px" ImageUrl="~/pic/2.jpg" Width="250px" />
<asp:ImageButton ID="Imgbtn3" runat="server" BorderColor="Black" BorderWidth="2px" Height="250px" ImageUrl="~/pic/3.jpg" Width="250px" />
.aspx.cs文件中定义的一个public的字符串imgUrl,然后在三个单击事件中获取当前图片的Url,并赋值给imgUrl public string imgUrl = "";
protected void Imgbtn1_Click(object sender, ImageClickEventArgs e)
{
imgUrl = ((ImageButton)sender).ImageUrl; //单击第一个图示设置imgUrl变量的值
}
protected void Imgbtn2_Click(object sender, ImageClickEventArgs e)
{
imgUrl = ((ImageButton)sender).ImageUrl;
}
protected void Imgbtn3_Click(object sender, ImageClickEventArgs e)
{
imgUrl = ((ImageButton)sender).ImageUrl;
}
标签上定义style里面的background-image的属性就好了,代码如下(节省篇幅。不给出下面的代码,和上面一样):"background-image:url('<%=imgUrl%>');background-repeat:no-repeat;">
4、HyperLink控件(超链接)
(1)指定跳转方式
HyperLink控件的NavigateUrl属性用来设置要跳转到的地址。他有以下的跳转方式:
_self:默认的,在自身页面打开_blank:在新的页面上打开链接页_media或_search:将链接文档显示在新的空白窗口_parent或_top:将相应页面加到在单击该链接的窗口<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="https://www.baidu.com/" Target="_blank">HyperLink</asp:HyperLink>
三、选择类型控件
1、ListBox控件(列表框)
(1)创建一个ListBox列表
ListBox控件: <asp:ListBox ID="ListBox1" runat="server">
<asp:ListItem Text="wzq" Value="1"></asp:ListItem>
<asp:ListItem Text="zrm" Value="2"></asp:ListItem>
</asp:ListBox>
(2)后台绑定列表属性
DataSource属性将数组或集合中的数据绑定到空间上,代码如下: protected void Page_Load(object sender, EventArgs e)
{
ArrayList arr = new ArrayList();
arr.Add("wzq");
arr.Add("love");
arr.Add("zrm");
ListBox1.DataSource = arr;
ListBox1.DataBind();
}
DataSource只是指定数据源,DataBind把这些数据绑定到了控件上。(3)后台获取选择项
ListBox的选择项。Selected属性判断,代码如下: foreach(ListItem LI in this.ListBox1.Items)
{
if (LI.Selected)
{
//已选择的项
}
}
SelectedValue属性直接获取,代码如下:string ListBoxValue = this.ListBox1.SelectedValue;
ListBox控件的一些属性:
Items属性:用于返回ListBox的所有项SelectionMode属性:用于设置ListBox为单选项还是多选项,指定值为Single表示单选,指定值为Multiple为多选DataSource属性:用于指定控件的数据源(4)简单应用——选择并移动ListBox控件中的项
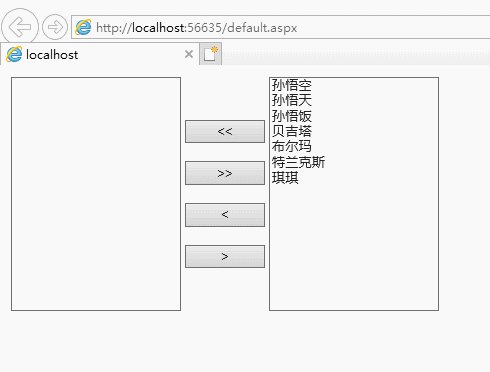
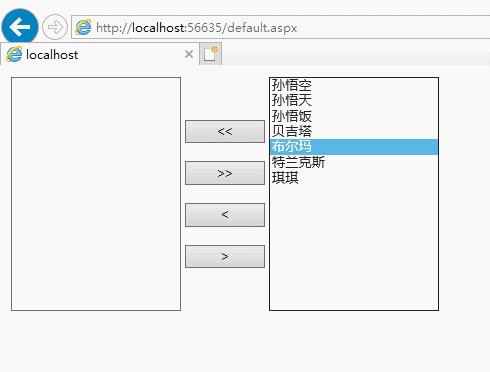
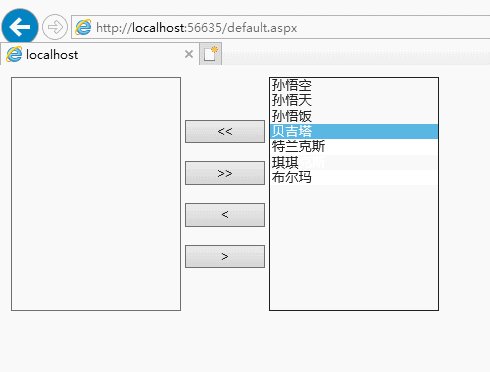
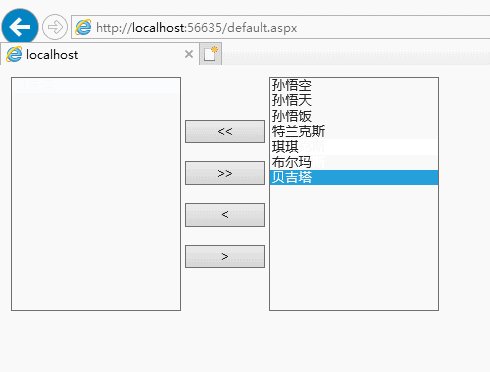
ListBox控件,再添加四个Button按钮,实现列表控件元素的移动移动,下面时成品效果图:

开始写代码,首先按照下面的代码添加上图中需要用的控件:<table>
<tr>
<td>
<asp:ListBox ID="lbxDest" runat="server" Height="234px" SelectionMode="Multiple" Width="170px"></asp:ListBox>
</td><td>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="<<" Width="80px" /><br /><br />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text=">>" Width="80px" /><br /><br />
<asp:Button ID="Button3" runat="server" OnClick="Button3_Click" Text="<" Width="80px" /><br /><br />
<asp:Button ID="Button4" runat="server" OnClick="Button4_Click" Text=">" Width="80px" />
</td><td>
<asp:ListBox ID="lbxSource" runat="server" Height="234px" SelectionMode="Multiple" Width="170px"></asp:ListBox>
</td>
</tr>
</table>
.aspx.cs界面的Page_Load方法中通过集合来绑定一些数据,在绑定数据之前,需要判断一下是不是回发。代码如下: protected void Page_Load(object sender, EventArgs e)
{
//验证页面是否为回发
if (!IsPostBack)
{
ArrayList arr = new ArrayList();
arr.Add("孙悟空");
arr.Add("孙悟天");
arr.Add("孙悟饭");
arr.Add("贝吉塔");
arr.Add("布尔玛");
arr.Add("特兰克斯");
arr.Add("琪琪");
lbxSource.DataSource = arr;
lbxSource.DataBind();
}
}
Button的点击事件了,这里只给出第一个和第三个Button的点击方法,第二个和第四个与之雷同,为节省篇幅,不再贴出。 protected void Button1_Click(object sender, EventArgs e)
{
int sum = lbxSource.Items.Count;
for(int i = 0; i < sum; i++)
{
ListItem Item = lbxSource.Items[0];
lbxSource.Items.Remove(Item); //移除第一项
lbxDest.Items.Add(Item); //添加到目标
}
}
protected void Button3_Click(object sender, EventArgs e)
{
int sum = lbxSource.Items.Count;
int index = 0;
for(int i = 0; i < sum; i++)
{
ListItem Item = lbxSource.Items[index]; //取出索引项
if (lbxSource.Items[index].Selected == true)
{
lbxSource.Items.Remove(Item);
lbxDest.Items.Add(Item);
index--; //将当前索引值-1
}
index++; //获取下一个选项的索引
}
}
2、DropDownList控件(下拉列表框)
DropDownList只允许用户每次从列表中选择一项。所以它是下拉列表框。(1)更改选定索引触发事件
DropDownList控件:<asp:DropDownList ID="DropDownList1" runat="server"
OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" AutoPostBack="true">
<asp:ListItem Text="Text1" Value="1"></asp:ListItem>
<asp:ListItem Text="Text2" Value="2"></asp:ListItem>
<asp:ListItem Text="Text2" Value="3"></asp:ListItem>
</asp:DropDownList>
SelectedIndexChanged方法来,我们获取一下选中的索引值、Value值和Text值,代码如下: protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
int index = this.DropDownList1.SelectedIndex;
string value = this.DropDownList1.SelectedValue;
string text = this.DropDownList1.Items[index].Text;
}
(2)简单应用——查看假期以便合理安排出行计划

这个项目一看就需要CSS来设置样式,所以我们先设置一下样式吧~(这个代码真的长).holidayBox{
width:600px;
margin:0px auto;
}
.holidaySelect{
width:100%;
height:100px;
background-color:#ff6a00;
}
.DropDownList{
border:1px;
border-style:solid;
border-color:#808080;
width:200px;
height:40px;
}
.holidaySelectRow{
float:left;
height:50px;
margin-top:25px;
}
.holidaySelected{
width:220px;
height:50px;
margin-left:40px;
}
.holidaySelectDay{
width:260px;
height:50px;
color:white;
margin-left:40px;
padding-top:10px;
box-sizing:border-box;
}
.Days{
width:100%;
background-color:#0ebbbb;
}
.Days span{
display:block;
height:50px;
line-height:50px;
margin-left:20px;
color:white;
}
CSS代码接着,定义这个下拉列表框等等,代码如下: <div class="holidayBox">
<div class="holidaySelect">
<div class="holidaySelectRow holidaySelected">
<asp:DropDownList ID="DropDownList1" runat="server"
OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
AutoPostBack="true" CssClass="DropDownList" >
<asp:ListItem Text="假期安排" Value="0" > </asp:ListItem >
<asp:ListItem Text="元旦" Value="1" > </asp:ListItem >
<asp:ListItem Text="除夕" Value="2" > </asp:ListItem >
<asp:ListItem Text="春节" Value="3" > </asp:ListItem >
<asp:ListItem Text="清明节" Value="4" > </asp:ListItem >
<asp:ListItem Text="劳动节" Value="5" > </asp:ListItem >
<asp:ListItem Text="端午节" Value="6" > </asp:ListItem >
<asp:ListItem Text="国庆节" Value="7" > </asp:ListItem >
<asp:ListItem Text="中秋节" Value="8" > </asp:ListItem >
</asp:DropDownList >
</div>
<div class="holidaySelectRow holidaySelectDay">
<span>今天是<%=DateTime.Now.ToString("yyyy年MM月dd日") %></span>
</div>
</div>
<div class="Days" id="Days" runat="server">
</div>
</div>
.aspx.cs页面的Page_Load方法中先把这几个节日的放假日期放到一个集合里面,后面如果我们选中下拉列表框的某一项,直接通过调用集合的某一项然后显示在页面上就好了,先来看一下Page_Load方法: IList<string[]> list = null;
protected void Page_Load(object sender, EventArgs e)
{
if (list == null)
{
list = new List<string[]>();
list.Add(new string[] { });
list.Add(new string[] { "2019-12-31","2020-1-1","2020-1-2" });
list.Add(new string[] {"2020-1-24","2020-1-25", "2020-1-26", "2020-1-27", "2020-1-28", "2020-1-29", "2020-1-30" });
list.Add(new string[] { "2020-1-24" });
list.Add(new string[] { "2020-4-4", "2020-4-5", "2020-4-6" });
list.Add(new string[] { "2020-5-1", "2020-5-2", "2020-5-3", "2020-5-4", "2020-5-5" });
list.Add(new string[] { "2020-6-25", "2020-6-26", "2020-6-27" });
list.Add(new string[] { "2020-10-1", "2020-10-2", "2020-10-3", "2020-10-4", "2020-10-5", "2020-10-6", "2020-10-7" });
list.Add(new string[] { "2020-10-1" });
}
}
DropDownList的SelectedIndexChanged的方法: protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
string value = this.DropDownList1.SelectedValue;
string[] days = list.ElementAt(int.Parse(value)); //获取一组字符串
string daysStr = "";
foreach(string day in days)
{
daysStr +="" + day + "";
}
this.Days.InnerHtml = daysStr;
}
3、RadioButton控件(单选按钮)
RadioButton,每组都有相同的GroupName(组名),每组只能选择一个选项。(1)分组属性
GroupName属性指定一组单选按钮,一组的按钮互相排斥。他是这样定义的: <asp:RadioButton ID="RadioButton1" GroupName="one" runat="server" />
<asp:RadioButton ID="RadioButton2" GroupName="one" runat="server" />
<asp:RadioButton ID="RadioButton3" GroupName="two" runat="server" />
<asp:RadioButton ID="RadioButton4" GroupName="two" runat="server" />
(2)获取或设置选中状态
Check属性可以用来设置或者获取其选中的状态。<asp:RadioButton ID="RadioButton1" GroupName="one" Checked="true" runat="server" />
this.RadioButton1.Checked=true;
if(this.RadioButton1.Checked) { //逻辑代码 }
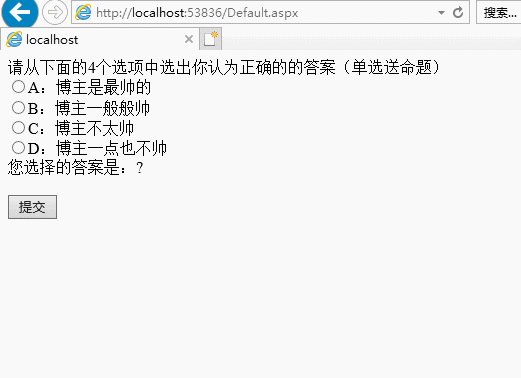
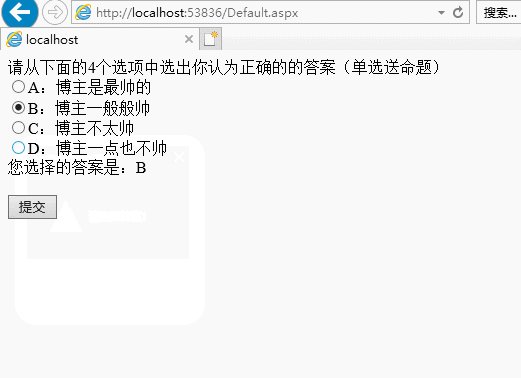
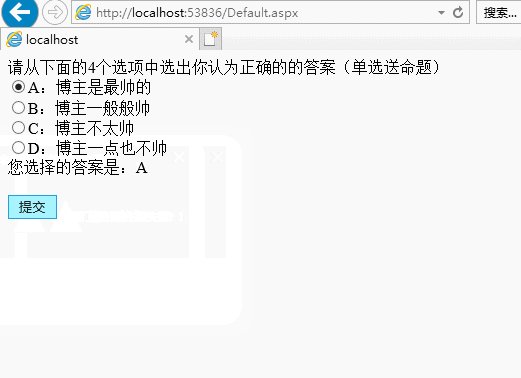
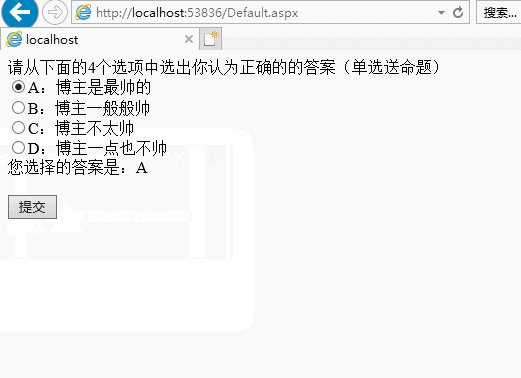
(3)简单应用——模拟考试系统中的单选题

观察上面的GIF图,发现需要用到四个RadioButton(同一组),还需要用到一个Lable控件用来显示每次选择的答案(这里需要用的RadioButton的CheckedChanged属性),然后就是一个Button控件了,好!开始写代码! 请从下面的4个选项中选出你认为正确的的答案(单选送命题)<br />
<asp:RadioButton ID="RadioButton1" runat="server" AutoPostBack="true" GroupName="key" Text="A:博主是最帅的" TextAlign ="Right" OnCheckedChanged="RadioButton1_CheckedChanged"/><br />
<asp:RadioButton ID="RadioButton2" runat="server" AutoPostBack="true" GroupName="key" Text="B:博主一般般帅" TextAlign ="Right" OnCheckedChanged="RadioButton2_CheckedChanged"/><br />
<asp:RadioButton ID="RadioButton3" runat="server" AutoPostBack="true" GroupName="key" Text="C:博主不太帅" TextAlign ="Right" OnCheckedChanged="RadioButton3_CheckedChanged"/><br />
<asp:RadioButton ID="RadioButton4" runat="server" AutoPostBack="true" GroupName="key" Text="D:博主一点也不帅" TextAlign ="Right" OnCheckedChanged="RadioButton4_CheckedChanged"/><br />
您选择的答案是:<asp:Label ID="Label1" runat="server" Text="?"></asp:Label><br /><br />
<asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" />
设计页面双击上面的标签,会在后台生成相应的方法。先来控制显示Lable的内容,每次选中一个就显示相应的题号,这里只给出一个方法,剩下的都一样: protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
this.Label1.Text = "A";
}
Button的Click事件: protected void Button1_Click(object sender, EventArgs e)
{
if (!RadioButton1.Checked && !RadioButton2.Checked && !RadioButton3.Checked && !RadioButton4.Checked)
{
Response.Write("");
}else if (RadioButton1.Checked)
{
Response.Write("");
}
else
{
Response.Write("");
}
}
4、CheckBox控件(真假复选框)
true或false的复选框。一组中可选择单个或多个。(1)重要属性
CheckBox没有GroupName属性,他有一些其他的属性:
Checked属性:被选中为true,否则为falseText属性:设置显示的文本TextAlign属性:当值为Left时,文本显示在单选按钮左测,否则为右侧(2)简单应用——模拟考试系统中的多选题

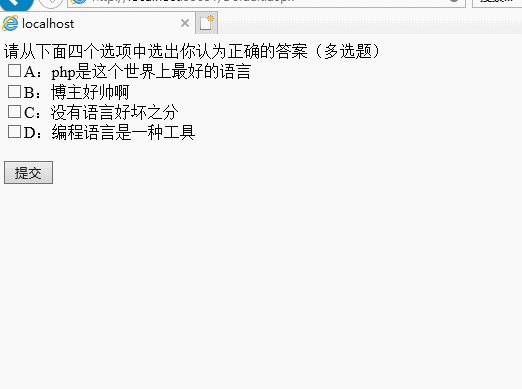
我们需要用到四个CheckBox还有一个Button控件,我们先来定义一下: 请从下面四个选项中选出你认为正确的答案(多选题)<br />
<asp:CheckBox ID="CheckBox1" runat="server" Text="A:php是这个世界上最好的语言" /><br />
<asp:CheckBox ID="CheckBox2" runat="server" Text="B:博主好帅啊" /><br />
<asp:CheckBox ID="CheckBox3" runat="server" Text="C:没有语言好坏之分" /><br />
<asp:CheckBox ID="CheckBox4" runat="server" Text="D:编程语言是一种工具" /><br /><br />
<asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" />
Button点击的方法: protected void Button1_Click(object sender, EventArgs e)
{
if (!CheckBox1.Checked && !CheckBox2.Checked && !CheckBox3.Checked && !CheckBox4.Checked)
Response.Write("");
else if (CheckBox2.Checked && CheckBox3.Checked && CheckBox4.Checked)
Response.Write("");
else
Response.Write("");
}
四、图形显示类型控件
1、Image控件(显示图片)
(1)ImageAlign属性和ImageUrl属性
ImageAlign属性用于指定图像相对于网页上其他元素的对齐方式。
对齐方式
说明
Left沿网页左边缘对齐,文字在图像右边换行
Right沿网页右边缘对齐,文字在图像左边换行
Baseline图像的下边缘与第一行文本的下边缘对齐
Top图像的上边缘与同一行上最高元素的上边缘对齐
Middle图像的中间与第一行文本的下边缘对齐
Bottom图像的下边缘与第一行文本的下边缘对齐
AbsBottom图像的下边缘与同一行中最大元素的下边缘对齐
AbsMiddle图像的中间与同一行中最大元素的中间对齐
TextTop图像的上边缘与同一行上最高文本的上边缘对齐
ImageUrl属性,设置Image图像的URL,通常使用相对URL(2)简单应用——动态显示用户头像

由上图可知,需要用的控件有DropDownList和Image,首先在页面源代码中定义以下标签: <table>
<tr>
<td colspan="2" align="center" height="30">动态显示头像</td>
</tr>
<tr><td height="30">请选择头像</td>
<td>
<asp:DropDownList ID="DropDownList1" runat="server" Width="90" AutoPostBack="true" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem Text="请选择"></asp:ListItem>
<asp:ListItem Text="1.jpg"></asp:ListItem>
<asp:ListItem Text="2.jpg"></asp:ListItem>
<asp:ListItem Text="3.jpg"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr><td height="30">头像显示:</td>
<td>
<asp:Image ID="Image1" runat="server" AlternateText="显示头像" Height="100px" Width="100px"/></td>
</tr>
</table>
DropDownList得到一个SelectedIndexChanged方法,响应选择,然后每次都展示一个图片: protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
if (DropDownList1.SelectedIndex == 1)
Image1.ImageUrl = "~/Img/1.jpg";
else if (DropDownList1.SelectedIndex == 2)
Image1.ImageUrl = "~/Img/2.jpg";
else if (DropDownList1.SelectedIndex == 3)
Image1.ImageUrl = "~/Img/3.jpg";
else
Image1.ImageUrl = "";
}
2、ImageMap控件(定义热点区域)
(1)指定默认行为
ImageMap控件需要指定控件的单击行为和计算单击的坐标点。HotSpotMode属性用于获取或者设置单击热点区域后的默认行为方式。下面是HotSpotMode的枚举值:
枚举值
说明
Inactive无任何操作,此时形同一张没有设置热点区域的普通图片
NotSet未设置项,同时也默认项。默认情况下执行定向操作,即连接到指定的URL地址。如果未指定URL地址,则默认链接到应用程序的根目录下
Navigate定向操作项,连接到指定URL地址,如果没有定URL地址,则默认连接到应用程序根目录下
PostBack回传操作项,单击热点区域,将触发控件的Click事件
HotSpotMode属性虽然为图片中的所有热点区域定义了单击事件的默认行为方式,在某些情况下图片中热点区域的行为方式各不相同,需要单独为每个热点区域定义HotSpotMode属性及相关属性。(2)定义坐标点
HotSpots属性用于获取HotSpots对象集合。HotSpot类是一个抽象类,它包含以下三个子类:
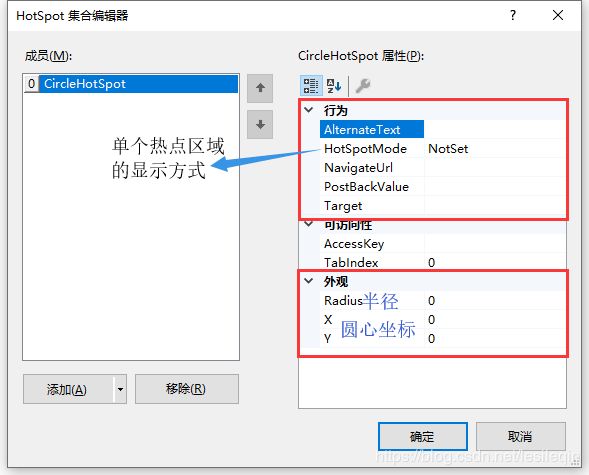
CircleHotSpot:圆形热区RectangleHotSpot:方形热区PolygonHotSpot:多边形热区HotSpot对象,创建HotSpot的步骤是这样的:ImageMap控件,单击属性,在属性面板中,单击HotSpots后面的三个点,会出现:
![]()

单击添加后下面会出现上述三个子类,我们点击一个CircleHotSpot看一下:

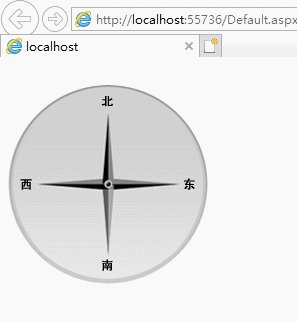
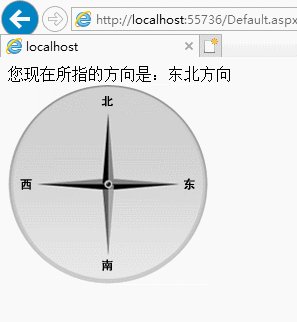
就是这样…………看个例子吧(3)简单应用——展示图片中的方位
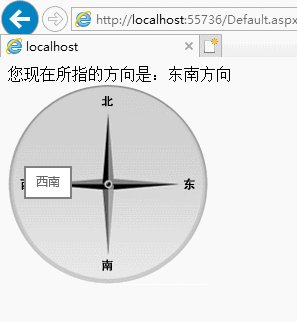
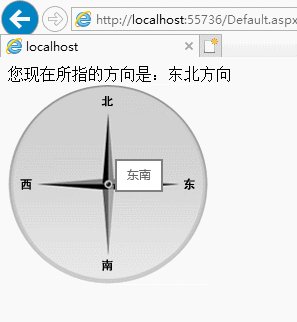
ImageMap中的方位,但单击其中某一块儿的时候提示用户所属方位。

做这个例子,首先定义好Label和ImageMap两个控件,其中ImageMap控件的HotSpotMode属性设置为PostBack,Url设置为已经载入好的图片。 <div>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label><br />
<asp:ImageMap ID="ImageMap1" runat="server" OnClick="ImageMap1_Click" HotSpotMode="PostBack" ImageUrl="~/Img/map.bmp">
<asp:RectangleHotSpot AlternateText="西北" Bottom="100" HotSpotMode="PostBack" PostBackValue="NW" Right="100" />
<asp:RectangleHotSpot AlternateText="东北" Bottom="100" HotSpotMode="PostBack" Left="100" PostBackValue="NE" Right="200" />
<asp:RectangleHotSpot AlternateText="西南" Bottom="200" HotSpotMode="PostBack" PostBackValue="SW" Right="100" Top="100" />
<asp:RectangleHotSpot AlternateText="东南" Bottom="200" HotSpotMode="PostBack" Left="100" PostBackValue="SE" Right="200" Top="100" />
</asp:ImageMap>
</div>
Cilck方法,在这个方法中接受回传值,绑定Label的值:protected void ImageMap1_Click(object sender, ImageMapEventArgs e)
{
string region = "";
switch (e.PostBackValue)
{
case "NW":
region = "西北";
break;
case "NE":
region = "东北";
break;
case "SE":
region = "东南";
break;
case "SW":
region = "西南";
break;
}
Label1.Text = "您现在所指的方向是:" + region + "方向";
}
五、Panel容器控件(为其他控件提供一个容器)
Panel容器控件中。1、Panel容器常用属性
Panel容器的多数属性是对外观样式进行设置的,与前面的大致相同,下面是他的其他一些属性。Panel常用属性:
属性
说明
ID获取或设置分配给服务器控件的编程标识符
Visible用于指示该控件是否可见
ScrollBars面板的滚动条外观,默认为None
HorizontalAlign用于设置控件内容的水平对齐方式
Enabled获取或设置一个值,该值指示是否已经启用控件
ScrollBars属性:
属性值
说明
None不显示滚动条
Horizontal只显示水平滚动条
Vertical只显示垂直滚动条
Both同时显示垂直和水平的
Auto根据面板中的内容可自动控制是否显示滚动条
HorizontalAlign属性:
属性值
说明
Center容器的内容居中
Justify容器的内容均匀展开,与左右边距对齐
Left容器的内容左对齐
NotSet未设置对齐方式
Right容器的内容右对齐
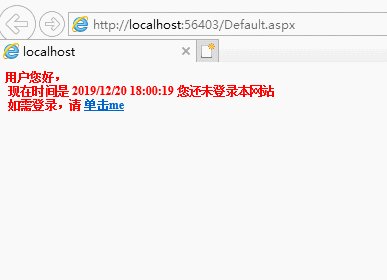
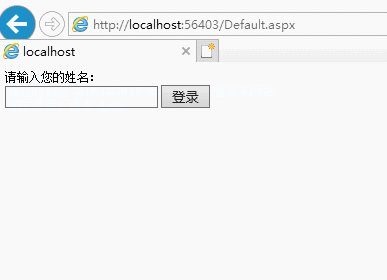
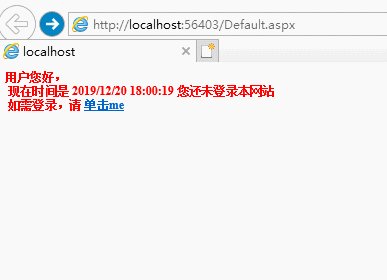
2、简单应用——显示或隐藏一组控件

我们首先通过标签的形式,定义一些控件,并用Panel括起来: <div>
<asp:Panel ID="Panel1" runat="server" Font-Bold="True" Font-Size="9pt" ForeColor="Red" HorizontalAlign="Left">
用户您好,<br /> 现在时间是
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
您还未登录本网站<br /> 如需登录,请
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">单击me</asp:LinkButton>
</asp:Panel>
<asp:Panel ID="Panel2" runat="server" Font-Size="9pt" HorizontalAlign="Left" Visible="False">请输入您的姓名:<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="登录" OnClick="Button1_Click" />
</asp:Panel>
</div>
.aspx.cs页面的Page_Load方法中,显示一下当前的时间: protected void Page_Load(object sender, EventArgs e)
{
if (this.Panel1.Visible)
{
this.Label1.Text = DateTime.Now.ToString();
}
}
LinkButton的方法: protected void LinkButton1_Click(object sender, EventArgs e)
{
this.Panel1.Visible = false;
this.Panel2.Visible = true;
}
六、FileUpload文件上传控件(上传文件)
FileUpload控件不会自动上传文件,必须设置相关的事件处理程序,并在程序中实现文件上传。1、FileUpload控件的常用属性
FileUoload常用的属性及说明:
属性
说明
ID获取或设置分配给服务器控件的编程标识符
FileBytes获取上传文件的字节数组
FileContent获取指向上传文件的
Stream对象
FileName获取上传文件在客户端的文件名称
HasFile获取一个布尔值,用于表示
FileUpload控件是否已经包含一个文件
PostedFile获取一个上传文件相关的
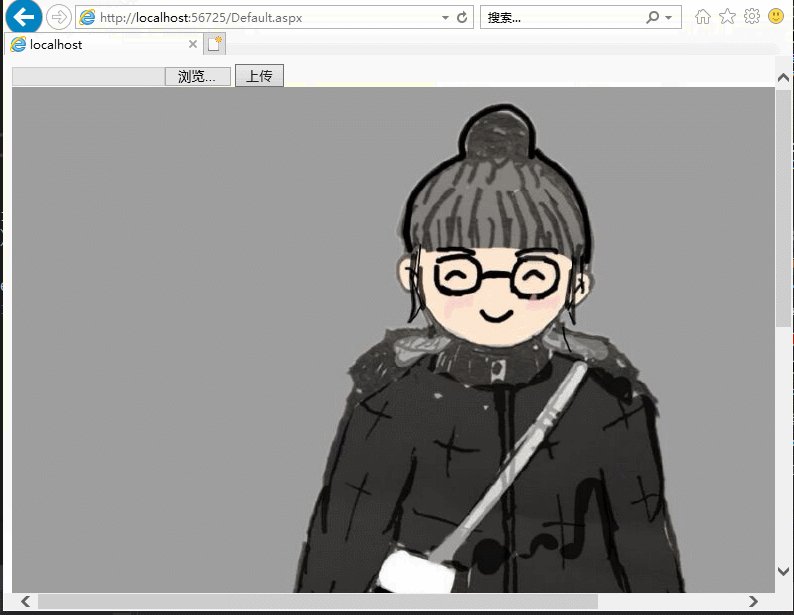
HttpPostedFile对象,使用该对象可以获取上传文件的相关属性2、简单应用——上传图片文件
<div>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="上传" OnClick="Button1_Click" /><br />
<asp:Image ID="Image1" runat="server" AlternateText="请上传图片" /><br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</div>
Click方法: protected void Button1_Click(object sender, EventArgs e)
{
bool fileIsValid = false;
if (this.FileUpload1.HasFile)
{
//获取上传文件的前缀
string fileExtension = System.IO.Path.GetExtension(this.FileUpload1.FileName).ToLower();
//定义允许上传文件的后缀名
string[] res = { ".gif", ".jpg", ".bmp", ".png" };
//循环判断是否符合要求
for (int i = 0; i < res.Length; i++)
if (res[i] == fileExtension)
fileIsValid = true;
if (fileIsValid)
{
try
{
//设置Image路径并显示图像
this.Image1.ImageUrl = "~/img/" + FileUpload1.FileName;
this.FileUpload1.SaveAs(Server.MapPath("~/img/") + FileUpload1.FileName);
this.Label1.Text = "文件上传成功!
";
this.Label1.Text += "
七、小结