- Vue3 vant组件库自动导入
不叫虎子
Vuevue.js前端javascript前端框架typescript
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 安装依赖时报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving
帅气绝非偶然
npm前端node.js
这里我在npmivant@latest-v2或者其他依赖包的时候出现以上错误可能是npm版本问题报错解决方法:在安装命令后边加上1|--legacy-peer-deps或者--force如图中的指令:
- 小程序开关组件
phoebe_l_
小程序
前提是vant组件库不太好改,干脆就手写了一个{{leftText}}{{rightText}}import{ref,computed}from'vue';constprops=defineProps({leftText:{type:String,default:''},rightText:{type:String,default:''}});constisReverseOrder=ref(tru
- 【每日一词】D33 edge
宠辱不惊的中年少女
1)学习笔记:edge:优势,=advantagebeanabsoluteedge有绝对优势AhasanedgeoverB表示A比B更好maintainone'sedge保持优势loseone'sedge失去优势innovativeedge创新方面的优势2)查字典延伸:A.就工作经验而言,她显然要比我们面试过的其他人都胜出一筹。Intermsofexperience,shedefinitelyha
- Git报错(一)fatal: Could not read from remote repository.
librarycode
解决方案来自CSDN:https://blog.csdn.net/cxwtsh123/article/details/79194263?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.control&dist_request_id=&depth_1-utm_source=distr
- Vant组件库CountDown倒计时组件实现京东倒计时(每日固定时间)
Ashindn
前端javascript
如标题所示功能实现依赖于vant组件库,所以依照以下步骤来一步步进行操作在main.js中按需引入Vant组件库中的倒计时组件import{CountDown}from'vant';Vue.use(CountDown);找到需要的组件样式进行使用ÿ
- Some Technical Advantages about Belt Conveyor
cnm2386
Withtheadvantagesoflargeconveyingcapacity,simplestructure,easymaintenanceandstandardizedparts.Beltconveyoriswidelyusedtoconveytheincompactmaterialsandendarticlesinmining,metallurgy,andcoalindustry,etc
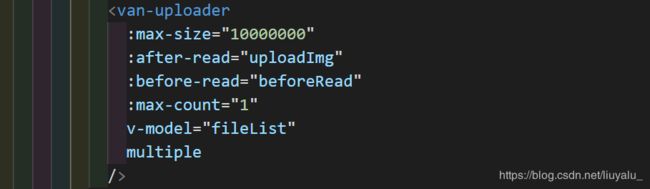
- 【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
- 20240902软考架构-------软考96-100答案解析
杨诚实
软考架构架构
每日打卡题96-100答案96、【2018年真题】难度:难CORBA服务端构件模型中,是CORBA对象的真正实现,负责完成客户端请求。A.伺服对象(Servant)B.对象适配器(ObjectAdapter)C.对象请求代理(ObjectRequestBroker)D.适配器激活器(AdapterActivator)答案:A解析:伺服对象(Servant):CORBA对象的真正实现,负责完成客户端
- CSS Vue3深度选择器
不叫虎子
CSScss前端html
技术栈:Vue3TypeScriptViteVant1.在template中的布局2.当我们在style标签中需要改变vant组件的样式时,需要使用到深度选择器背景:scope样式私有化,避免样式冲突原理:在css中使用过选择器的选择过元素(组件下)元素生成添加一个属性=>data-v-hash值webpack或vite打包时自动生成添加3.深度作用选中符语法:原理就是提高选择器的权重,权重不够再
- 2021-03-01至2021-03-07
独行者103
这一周没啥事,主要还是那场求职的事情。我打算拒绝,因为我要并行做很多项目,这些项目不是说很难,而是都我一个人做,我觉得自己就算再有能耐也不如有一群帮手一起做。这周是双休,在家里休息了一段时间,感觉恢复了不少精力。看了看kotlin和vant组件。我觉得还是一步步来吧,先提升自己的审美。当然锻炼这个事情还是要继续的。
- 【陪诊系统-H5客户端】订单状态进度条
Zheng113
前端javascript前端vue
似乎~客户端相对来说,要简单一点,就挑几个其中感兴趣的记录一下订单状态进度条是根据当前订单的状态动态改变,这里的动态改变实际上是利用后端返回的状态数据,给标签添加不同的class属性来实现。进度条样式其实是两个圆角矩形框,里面是绿色,用不同的class控制其宽度,外部是白色圆角矩形框。也能直接用vant组件库里的:class="[od-jd-${item}]中的item是父组件传递的参数,订单状态
- vue项目vant下拉刷新,上拉加载,实现切换Tab页面数据下拉加载更多(分页)
番茄小酱001
VUE2vue.js前端javascriptsvn前端框架
1、html结构//原本这里我是写在上面的van-tab里面嵌套的,结果调用接口的时候会有bug(切换tab时接口的分页数据total为20条,结果渲染30条出来)所展示的内容2、data参数data(){return{pageNo:1,pageSize:10,loading:false,finished:false,active:'',listName:["Tab","所展示","的","内容"
- IDEA 30天试用期重置
fdsun
链接:https://blog.csdn.net/qq_37707251/article/details/106695562?utm_medium=distribute.pc_relevant.none-task-blog-searchFromBaidu-3.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-searc
- vue3+vant4父组件点击提交并校验子组件form表单
再希
vue.js前端javascript
先看效果代码如下父组件校验表单import{ref}from'vue';importChildFormfrom'./ChildForm.vue';constchildFormRef=ref(null);constvalidateForm=async()=>{if(childFormRef.value){try{constisValid=awaitchildFormRef.value.validat
- 微信小程序:自定义 tabBar 效果
孤安先生
全栈开发学习日记#第十二章:微信小程序微信小程序小程序前端javascript
自定义tabBar效果自定义tabBar在app.json中的tabBar里设置custom为true就可以关闭原生tabBar。开启自定义tabBar原生的tabBar内容不删除,兼容低版本。{//注册vant组件"usingComponents":{"van-tabbar":"@vant/weapp/tabbar/index","van-tabbar-item":"@vant/weapp/ta
- 优势洗牌(LeetCode)
好好学习Py
算法与数据结构leetcode算法python数据结构
题目给定两个长度相等的数组nums1和nums2,nums1相对于nums2的优势可以用满足nums1[i]>nums2[i]的索引i的数目来描述。返回nums1的任意排列,使其相对于nums2的优势最大化。解题defadvantageCount(nums1,nums2):nums1.sort()sorted_pairs=sorted(enumerate(nums2),key=lambdax:x[
- 2022-10-08 Avoiding The Herd And Finding Your Niche
春生阁
What“everyoneelse”isdoingisnotrelevant.Unlessthey’realldoingtherightthing.Thefactthateveryoneisdoingitisnotevidencethatit’stherightthing,becausepeopleoftenmimiconeanotherwithoutthinkingthingsthrough.I
- English Learning Programme-20190518
qq_28455125
EnglishEnglishLearninglike
EnglishLearningProgrammeObservantcomplimentarycrucifysawmillblemishsnorenfirstbornhaggardsunburnrectangularventilationObservantObservantwalkersmayseereddeeralongthisstretchoftheroad.观察敏锐的步行者可能在这一路段看到赤
- ABC 368
yhbk_有何不可
算法
Tasks-HitachiVantaraProgrammingContest2024(AtCoderBeginnerContest368)A:水题B:数据量小,简单暴力,水题C:简单判断,水题D:最小斯坦纳树,但本题是在树上找最小斯坦纳树(不是在图上找)简单DFS即可,水题E:未补F:质因数分解后,就是一个裸的Nim游戏G:注意一个很重要的条件,题目确保第三类询问的的答案最大值是10^18注意访问
- 计算机毕业设计之springboot+mpvue招聘网站 招聘信息分享平台 招聘信息分享小程序
计算机毕业设计大全
介绍小程序端,使用美团小程序框架mpvue+有赞UI组件库Vant+蚂蚁金服数据可视化方案AntV等。后端基于SpringBoot+MyBatis+Redis+Mysql。具备数据可视化、前后端分离、多角色登录、多端等特色/创新点。适合招聘类计算机毕业设计课题,尤其是springboot招聘。功能计算机毕业设计计算机毕业设计计算机毕业设计计算机毕业设计流程分析计算机毕业设计计算机毕业设计计算机毕业
- -bash: sqlplus: command not found
michaelxwang
https://blog.csdn.net/Ruishine/article/details/120128565?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-120128565-blog-106715035.pc_releva
- 微信小程序-npm扩展工具包
勿语&
npm微信小程序
pubsub-js(用于组件间的通信)miniprogram-computed(扩展计算属性)mobx-miniprogram-bindings(扩展统一状态管理仓库)mina-request(网络请求工具包)vantweapp(UI组件库)async-validator(表单校验工具包)
- 2020-4-12晚间日记
雪山牧场
今天是什么日子起床:就寝:天气:心情:纪念日:任务清单今日完成的任务,最重要的三件事:1.读完《投资中最简单的事》,作者邱国鹭。这是本年度读完的第十本书。作者的实战经验丰富,见解独特。国家竞争优势迈克尔·波特(MichaelPorter)在《国家竞争优势》(TheCompetitiveAdvantageofNations)中把国家竞争力发展分为四个阶段:1.生产要素导向阶段(依靠资源或廉价劳力);
- vue3+vite+vant移动端适配记录
baidu_41921865
一HTML类javascripthtml前端
1、根节点rem适配1.1、body需要设置一个默认的字体大小,可以设置为16pxbody{font-size:16px;height:100vh;}#app{max-width:750px;min-width:320px;overflow:hidden;min-height:100vh;margin:0auto;}1.2、动态设置根节点rem-->importloginfrom'./page/l
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- Vant picker 多级联动操作回显默认值
vue2vantpicker
官网链接picker组件多级联动操作回显,官网文档只给了default-index单列选择时,默认选中项的索引。多列联动如果设置默认值,回显示用户上次选择的值那?经过网上查找没找到具体解决方案,经过多方分析研究具体解决方案如下:1.要先设置default-index属性。2.通过ref获取到Picker实例并调用实例方法getIndexes//htm部分//data部分data(){return{
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 一日一经典之了不起的盖茨比
萝卜牛肉
1.每当你觉得想要批评什么人的时候,你切要记着,这个世界上的人并非都具备你禀有的条件。Wheneveryoufeellikecriticizinganyone,justrememberthatallthepeopleinthisworldhaven’thadtheadvantagesthatyou’vehad.2.人们的善恶感一生下来就有差异。Asenseofthefundamentaldecen
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理