Flutter组件学习(一)—— Text组件
序言
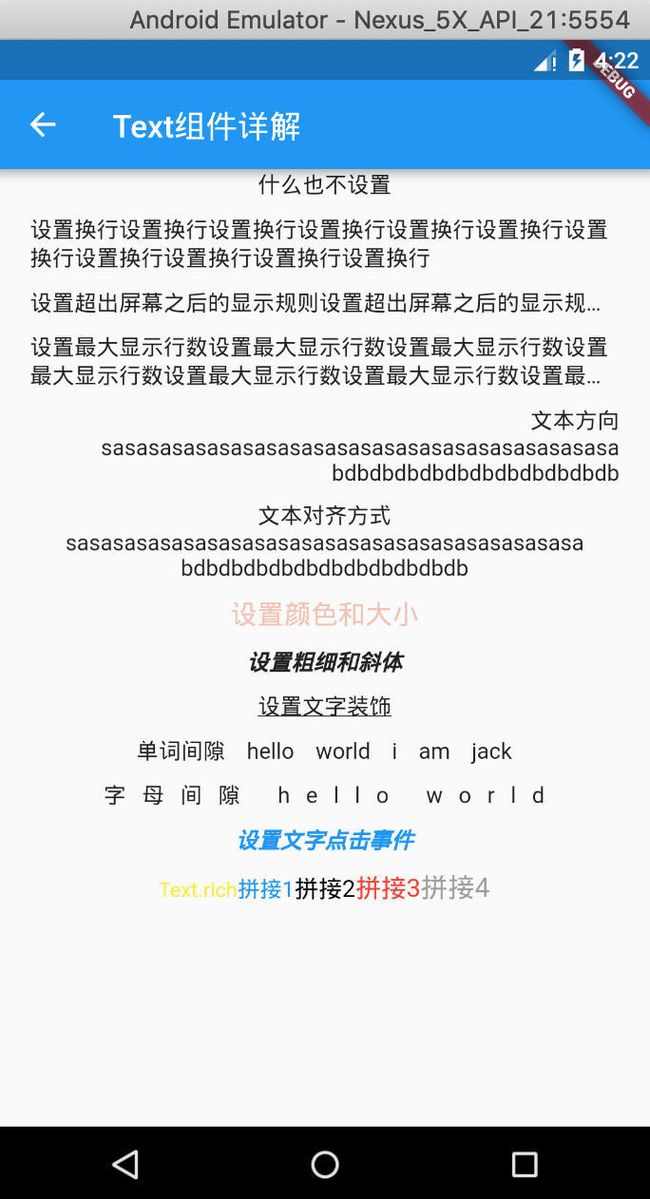
之前说会给大家一一讲解 Flutter 中的组件,今天咱们就从 Text 组件开始,无图言X,先上图:
Text组件的API
我们先来看一下 Text 组件的构造方法
class Text extends StatelessWidget {
const Text(this.data, {
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}) : assert(data != null),
textSpan = null,
super(key: key);
const Text.rich(this.textSpan, {
Key key,
this.style,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}): assert(textSpan != null),
data = null,
super(key: key);
}
构造方法有两个,一个是默认的 Text 样式,一个是现实丰富 Text.rich 样式,这样解释大家应该能猜得到就和 Android 中的 SpannableString 一样,下面来看一下 Text 组件的一些 API :
| API名称 | 功能 |
|---|---|
| textAlign | 文本对齐方式(center居中,left左对齐,right右对齐,justfy两端对齐) |
| textDirection | 文本方向(ltr从左至右,rtl从右至左) |
| softWare | 是否自动换行(true自动换行,false单行显示,超出屏幕部分默认截断处理) |
| overflow | 文字超出屏幕之后的处理方式(clip裁剪,fade渐隐,ellipsis省略号) |
| textScaleFactor | 字体显示倍率 |
| maxLines | 文字显示最大行数 |
| style | 字体的样式设置 |
下面是 TextStyle 的 API :
| API名称 | 功能 |
|---|---|
| decoration | 文字装饰线(none没有线,lineThrough删除线,overline上划线,underline下划线) |
| decorationColor | 文字装饰线颜色 |
| decorationStyle | 文字装饰线风格([dashed,dotted]虚线,double两根线,solid一根实线,wavy波浪线) |
| wordSpacing | 单词间隙(如果是负值,会让单词变得更紧凑) |
| letterSpacing | 字母间隙(如果是负值,会让字母变得更紧凑) |
| fontStyle | 文字样式(italic斜体,normal正常体) |
| fontSize | 文字大小 |
| color | 文字颜色 |
| fontWeight | 字体粗细(bold粗体,normal正常体) |
还有一点需要注意的是,在 Flutter 中,并不是每个 Widget 都有点击事件,比如 Text 就没有,这时候你需要用一个 GestureDetector 组件包住 Text 组件,然后实现它里面的 onTap() 事件,详细看下面代码:
class _TextViewWidget extends State {
@override
Widget build(BuildContext context) {
return new Column(
children: [
Text('什么也不设置'),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'设置换行设置换行设置换行设置换行设置换行设置换行设置换行设置换行设置换行设置换行设置换行',
//是否自动换行 false文字不考虑容器大小,单行显示,超出屏幕部分将默认截断处理
softWrap: true,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'设置超出屏幕之后的显示规则设置超出屏幕之后的显示规则设置超出屏幕之后的显示规则设置超出屏幕之后的显示规则',
//文字超出屏幕之后的处理方式 TextOverflow.clip剪裁 TextOverflow.fade 渐隐 TextOverflow.ellipsis省略号
overflow: TextOverflow.ellipsis,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'设置最大显示行数设置最大显示行数设置最大显示行数设置最大显示行数设置最大显示行数设置最大显示行数设置最大显示行数',
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'文本方向 sasasasasasasasasasasasasasasasasasasasasasa bdbdbdbdbdbdbdbdbdbdbdb',
//TextDirection.ltr从左至右,TextDirection.rtl从右至左
textDirection: TextDirection.rtl,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'文本对齐方式 sasasasasasasasasasasasasasasasasasasasasasa bdbdbdbdbdbdbdbdbdbdbdb',
//TextAlign.left左对齐,TextAlign.right右对齐,TextAlign.center居中对齐,TextAlign.justfy两端对齐
textAlign: TextAlign.center,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text(
'设置颜色和大小',
style: TextStyle(
color: const Color(0xfff2c2b2),
fontSize: 17,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text(
'设置粗细和斜体',
style: TextStyle(
//字体粗细,粗体和正常
fontWeight: FontWeight.bold,
//文字样式,斜体和正常
fontStyle: FontStyle.italic,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text(
'设置文字装饰',
style: TextStyle(
//none无文字装饰,lineThrough删除线,overline文字上面显示线,underline文字下面显示线
decoration: TextDecoration.underline,
decorationColor: Colors.red,
decorationStyle: TextDecorationStyle.wavy
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'单词间隙 hello world i am jack',
style: TextStyle(
wordSpacing: 10.0,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0.0),
child: Text(
'字母间隙 hello world',
style: TextStyle(
letterSpacing: 10.0,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: GestureDetector(
onTap: () {
print("点击了按钮");
},
child: Text(
'设置文字点击事件',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: Text.rich(
new TextSpan(
text: 'Text.rich',
style: new TextStyle(
color: Colors.yellow,
fontSize: 13,
decoration: TextDecoration.none),
children: [
new TextSpan(
text: '拼接1',
style: new TextStyle(
color: Colors.blue,
fontSize: 14,
decoration: TextDecoration.none)),
new TextSpan(
text: '拼接2',
style: new TextStyle(
color: Colors.black,
fontSize: 15,
decoration: TextDecoration.none)),
new TextSpan(
text: '拼接3',
style: new TextStyle(
color: Colors.red,
fontSize: 16,
decoration: TextDecoration.none)),
new TextSpan(
text: '拼接4',
style: new TextStyle(
color: Colors.grey,
fontSize: 17,
decoration: TextDecoration.none)),
]),
),
)
],
);
}
}
代码已上传至Github
公众号
欢迎关注我的个人公众号【IT先森养成记】,专注大前端技术分享,包含Android,Java,Kotlin,Flutter,HTML,CSS,JS等技术;在这里你能得到的不止是技术上的提升,还有一些学习经验以及志同道合的朋友,赶快加入我们,一起学习,一起进化吧!!!
![]()