Vue.js之慕课网学习
使用开发版本的Vue.js进行学习
一、Vue的基础语法
1.创建第一个Vue实例
1)在项目中创建一个vue.js文件,将在官网下载的开发版本的Vue.js的代码复制到你的vuejs文件中
2)在项目中创建index.html文件,在index.html中引入vue.js:
实例:在index.html中输出 hello word
2.挂载点、模板与实例
(1)Vue实例的挂载点:
,即Vue实例里面的el属性对应的后面的id所对应的dom节点。挂载点的作用:Vue只会处理挂载点下面的内容
(2)模板:在挂载点内部的这些内容称为模板内容
a.模板可以写在挂载点内部
hello {{msg}}
b.模板也可以写在Vue实例里的template属性里面
new Vue({
el:"#root",//接管it="root"这个元素里面的内容
template:'hello {{msg}}
',
data:{
msg:"world"
}
})
(3)Vue的实例
a.指定一个挂载点
b.把模板写上
c.Vue自动结合你的模板和数据生成最终要展示的内容,然后将内容放在挂载点中
3.Vue实例中的数据,事件和方法
(1) 在Vue实例,数据如何显示在模板上
a. 插值表达式:在data数据项里面,我们可以配置任意的数据名字,那么在模板里将{{}}里面放置该名字
hello {{number}}
b(1).v-text指令:即告诉h1,你要保存的内容就是v-text指令所对应的变量
<h1 v-text="number">h1>
b(2). v-html指令:即告诉h1,你要保存的内容就是v-html指令所对应的变量
<h1 v-html="number">h1>
b(3).v-text和v-html指令的区别
<div v-text="content">div>
输出结果:
原因:v-text指令将
标签转义,而v-html则不会
(2)如何给模板上的某一标签绑定事件
模板指令(v-on:指令,简写,等同于@):
1)在标签里绑定一个事件,如click事件,当事件被触发时时,就会调用该事件里面的方法
2)方法写在Vue实例里面的methods里面
new Vue({
el:"#root",//接管it="root"这个元素里面的内容
data:{
content:"hello"
},
methods:{
handleClick:function(){
this.content="world";
}
}
})
***不是面向dom编程,而是面向数据编程
4.Vue中的属性绑定和双向数据绑定
(1)属性绑定
v-bind:(简写,等同于:)属性:例如,将title属性与data数据项里的t绑定
原代码:
//创建Vue实例
new Vue({
el:"#root" //接管it="root"这个元素里面的内容
})
新代码:
输出结果:
(2)双向属性绑定:v-model:模板指令
单向绑定:数据决定页面的显示,但是页面无法决定数据里的内容。
例:当改变输入框的值时,对应的下面的内容也随之改变
v-model:value="content"/>
输出结果:
5.Vue中的计算属性和侦听器
(1)计算属性:在Vue实例中,computed:{}
(2)侦听器:在Vue实例中,watch:{}
例:
姓:
名:
运行结果:
6.v-if,v-show,v-for指令
(1)v-if指令:当对应的数据项内容是false时,源码中会将该标签直接从dom中移除
(2)v-show指令:当对应的数据项内容是false时,源码中将该标签的style属性改为dispaly:none
(3)v-for指令:控制一组数据,通过这组数据来循环展示页面dom上的结构
a.
- {{item}}
要求:Vue实例中:list:[1,2,3],每一个值都不相同
二、Vue中的组件
1、todolist功能开发
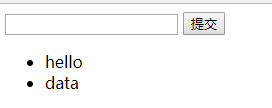
例:在输入框中输入数据,点击‘提交’按钮,数据以ul形式展示在下方,并清除输入框数据。
- {{item}}
运行结果如下:
2、todolist组件拆分
组件:页面上的某一部分
例:将上例中的li组件拆分开来
(1)创建全局组件:在Vue实例上面,Vue.component({})
(2)创建局部组件:在Vue实例上面,Vue.component({},并且在Vue实例中,对局部组件进行注册:components:{}
:key="index"
:content="item"
>
3、组件与实例的关系
(1)每一个Vue的组件又是一个Vue的实例。
例如,在上面的例子中,在组件中添加函数方法
//创建全局组件todo-item
Vue.component('todo-item',{
props:['content'],//接收传递过来的content属性
template:'
methods:{
handleClick:function(){
alert("clicked")
}
}
})
(2)每一个Vue的实例也就是一个Vue的组件
4、实现todolist的删除功能
例:功能:在文本框中输入数据,数据显示在文本框下面;鼠标点击一条数据,则该条数据被删除。
(1)父组件通过属性(prop)的形式给子组件传值,子组件获得父组件传来的内容和索引
(2)子组件通过$emit向父组件抛出触发事件名称(delete)和触发事件的list的索引值
(3)父组件通过监听对应事件名称(@delete)触发函数handleDelete
:key="index"
:content="item"
:index="index"
@delete="handleDelete"
>
三、Vue-cli的使用
1、Vue-cli的1简介与使用
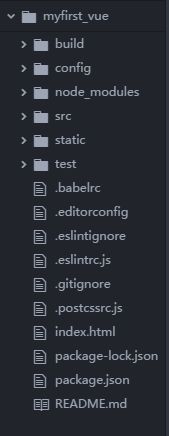
(一)项目文件简介
(1)bulid文件夹下放置着一些backpack配置文件,可以放着不动
(2)config文件夹下是针对一些开发环境和线上文件的一些配置文件,可以放着不动
(3)node_modules指项目的依赖
(4)src文件夹下放置源代码(main.js文件,整个项目的入口文件)
(5)static文件夹下放置着静态的资源
(二)App.vue
(1)template
(2)script
(3)style
2、使用vue-cli开发TodoList
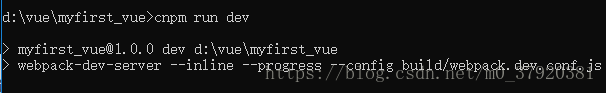
(1)启动项目
要想运行项目,命令行不能关闭
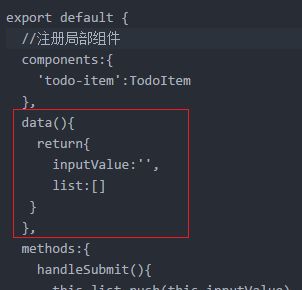
(2)组件中的data应该是一个函数,而不是new Vue中的对象
(3)template模板下只能有一个子节点
3、全局样式与局部样式
scoped修饰符,只对该组件有效,即局部样式;若不加,则全局生效