海创软件组-两周小结-video-vue-全屏-hover样式-css变量
写这篇博客来总结一下两周遇到的问题吧。
一、视频组件
由于往后的日子需要做一个交通管理系统,需要使用到视频播放器,所以花了点时间在视频组件上。
视频播放器,我一般都是采用video.js和他的插件vue-video-player两种方式创建的。
首先就先说一下如何使用video.js吧
1:video.js
需求:对于简单的视频播放需求来说,video.js足以胜任了。
它可是支持HTML5和Flash的视频播放器呦。
(1):安装video.js
npm install -s video.js
(2):在main.js文件中全局引入video.js的相关文件
import Video from 'video.js'
import 'video.js/dist/video-js.css'
Vue.prototype.$video = Video
(3):组件使用video
<template>
<div class="video_text">
<video
id="myVideo"
class="video-js"
>
<source
:src="videoUrl"
type="video/mp4"
>
</video>
</div>
</template>
<script>
export default {
name: "Video",
data() {
return {
videoUrl:'...',//视频地址
};
},
mounted() {
this.initVideo(); //初始化视频播放器
},
methods: {
initVideo() {
//初始化视频方法
let myPlayer = this.$video(myVideo, {
//是否显示控制栏
controls: true,
//是否自动播放,muted:静音播放
autoplay: false,
//是否静音播放
muted:false,
//是否流体自适应容器宽高
fluid:true,
//设置视频播放器的显示宽度(以像素为单位)
width: "800px",
//设置视频播放器的显示高度(以像素为单位)
height: "400px"
});
}
}
};
</script>
<style lang="less">
.video_text{
width: 70%;
margin: 0 auto;
}
video:focus{
outline: 0; //去掉选中蓝框
}
.video-js .vjs-big-play-button{
/*对播放按钮的样式进行设置*/
width: 100px;
height: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%,-50%,0);
}
</style>
myPlayer.ready(function(){
//视频播放器初始化完成后的回调函数,this代表当前播放器,可以在这进行一系列的操作(myPlayer为我视频播放器对象)
myPlayer.play(); //播放
myPlayer.pause(); //暂停
var currentTime = myPlayer.currentTime(); //当前播放进度
myPlayer.currentTime(120); //自定义修改当前进度
var duration = myPlayer.duration(); //加载完成视频后就可以获取视频总时长了,注意:在flash情况下无效!
var buffered = myPlayer.buffered(); //视频缓冲,返回值为下载了多大文件
var bufferedPercent = myPlayer.bufferedPercent(); //视频缓冲,返回值为下载了百分之几
var volume = myPlayer.volume(); //获取视频音量大小,值在0-1之间
myPlayer.volume(0.2); //设置视频音量大小
var width = myPlayer.width(); //获取视频的宽度
myPlayer.width(640); //设置视频的宽度
var howTallIsIt = myPlayer.height(); //获取视频的高度
myPlayer.height(200); //设置视频高度
myPlayer.size(640,480); //同时设置视频高宽
myPlayer.enterFullScreen(); //视频全屏显示
myPlayer.enterFullScreen(); //视频退出全屏显示
})
除此之外,我们还可以绑定监听事件:
//视频播放完毕的回调事件
myPlayer.on("ended", function(){
console.log("end", this.currentTime());
});
//视频暂停的回调事件
myPlayer.on("pause", function(){
console.log("pause")
});
//视频删除事件
myPlayer.removeEvent(“eventName”, function(){
console.log("delete")
});
2:vue-video-player
(1):下载vue-video-player
npm install -s vue-video-player
(2)在main.js中引入相关文件
import VideoPlayer from 'vue-video-player'
require('video.js/dist/video-js.css')
require('vue-video-player/src/custom-theme.css')
//引入 hls,视频直播(m3u8)必须引入的
import 'videojs-contrib-hls'
//播放rtmp视频
import 'videojs-flash'
//如果你需要自定义播放器的样式,自己新建一个css
require('./assets/css/video_css/myvideo.css')
Vue.use(VideoPlayer)
(3)组件中使用(有点长,其实多数是列出的一些回调函数而已,不需要使用的话忽略掉即可,你也可以参考上面video绑定监听事件方法实现)
<template>
<div class="my_video">
<video-player class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="videoPlayerOptions"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@canplay="onPlayerCanplay($event)"
@canplaythrough="onPlayerCanplaythrough($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
></video-player>
</div>
</template>
<script>
// 导入组件
import {videoPlayer} from 'vue-video-player'
export default {
name: 'VideoPlayer',
components: {
videoPlayer
},
data () {
return {
video:'', //具体视频
fileType: 'mp4', // 资源的类型
videoUrl: '', // 资源的路径地址
posterUrl:'' //封面地址
}
},
mounted(){
},
methods:{
// 播放回调
onPlayerPlay(player) {
//console.log('player play!', player)
},
// 暂停回调
onPlayerPause(player) {
//console.log('player pause!', player)
},
// 视频播完回调
onPlayerEnded($event) {
this.$refs.videoPlayer.player.src(this.fileUrl)
},
// DOM元素上的readyState更改导致播放停止
onPlayerWaiting($event) {
//console.log(player)
},
// 已开始播放回调
onPlayerPlaying($event) {
// console.log(player)
},
// 当播放器在当前播放位置下载数据时触发
onPlayerLoadeddata($event) {
// console.log(player)
},
// 当前播放位置发生变化时触发。
onPlayerTimeupdate($event) {
//console.log(player)
},
//媒体的readyState为HAVE_FUTURE_DATA或更高
onPlayerCanplay(player) {
// console.log('player Canplay!', player)
},
//媒体的readyState为HAVE_ENOUGH_DATA或更高。这意味着可以在不缓冲的情况下播放整个媒体文件。
onPlayerCanplaythrough(player) {
// console.log('player Canplaythrough!', player)
},
//播放状态改变回调
playerStateChanged(playerCurrentState) {
//console.log('player current update state', playerCurrentState)
},
//将侦听器绑定到组件的就绪状态。与事件监听器的不同之处在于,如果ready事件已经发生,它将立即触发该函数。。
playerReadied(player) {
//console.log('example player 1 readied', player);
},
},
computed: {
videoPlayerOptions () {
const videoPlayerOptions = {
playbackRates: [0.75, 1.0, 1.25, 1.5,2.0], //播放速度
autoplay: false, // 是否自动播放。
muted: false, // 是否静音播放,默认情况下将会消除任何音频。
loop: false, // 是否循环播放。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '3:1', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 是否流体从而按比例缩放以适应其容器。
flash:{hls:{withCreadentials:false}},//可以播放rtmp视频
html5:{hls:{withCreadentials:false}},//可以播放m3u8视频
sources: [{
type: 'video/' + this.fileType,
src: this.videoUrl // 视频url地址
}],
poster: this.posterUrl, // 封面地址
width: '100%',
notSupportedMessage: '此视频暂无法播放...', // 当无法播放时允许覆盖Video.js,显示的默认信息。
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
fullscreenToggle: true
}
}
return videoPlayerOptions
}
},
}
</script>
<style scoped lang="less">
.my_video{
width: 100%;
height: calc(100vh - 100px);
background-color: white;
}
.video-js .vjs-big-play-button{
/*对播放按钮的样式进行设置*/
width: 100%;
height: 100%;
border-radius: 50%;
}
</style>
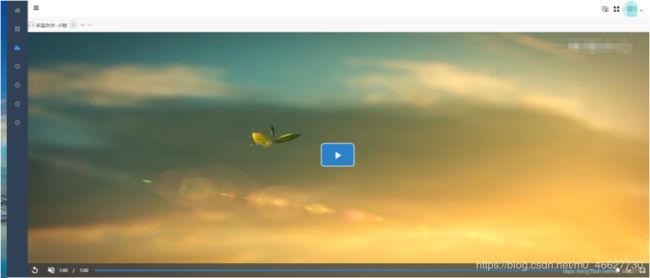
(4):效果图

3:视频播放器的改进
(1) : 消除视频两边留白,也就是实现视频铺满父元素
通过添加样式object-fit:fill;来实现视频铺满
video{
width: 100% !important;
height: calc(100vh - 95px) !important;
object-fit:fill; //消除留白
}
效果图(比较上一张图,我们会发现左右两边的黑色部分没了):

补充object-fit取值的相关知识:
-
fill:此值为boject-fit的默认值,替换内容的大小被设置为填充元素的内容框,也就是说,元素的内容扩大到完全填充容器的外形尺寸,即使这打破其内在的宽高比。
-
contain:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为一个包含元素的宽度和高度。也就是说,如果你在替换元素上设置一个明确的高度和宽度,此值将导致内容大小,完全在固定的比例显示,但仍在元素尺寸内显示。
-
cover:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为覆盖整个元素的宽度和高度。也就是说,替换元素内容大小保持长宽比,但改变宽度和高度,以便完全覆盖内容元素。
-
none:替换元素内容不调整大小以适应内部元素的容器,内容完全忽略设置在元素上的任何高度和权重,并且仍在元素尺寸内显示。
scale-down:当内容大小设置了none或contain,将导致具体对象变得更小。
2:实现自适应高宽
通过上面设置的fluid:true虽然可以自适应宽高,但随着宽度变化,高度也会变化,而有时候需求是规定视频总高度的,如果只是靠fluid来自适应是远远不够的。
我的需求效果图:
pc端:

移动端:

期间我遇到的问题:设置video视频高宽100%后,总高度却超出了外面容器的高度,试了很多方法都不行,后来就才去了简单粗暴的方法去解决–修改css样式。(觉得有用再用吧各位)
html代码:
<div class="my_video">
<video-player class="video-player vjs-custom-skin"
id="videoDiv"
ref="videoPlayer"
:playsinline="true"
:webkit-playsinline="true"
:options="videoPlayerOptions"
></video-player>
</div>
自定义样式:
@media screen and(min-width:768px){ //pc端视频铺满且占据整个容器的高宽,而移动端和小于768px的pc端页面不需要视频占据整个高度,因为会拉长视频,很难看
video{
width: 100% !important;
height: calc(100vh - 95px) !important; //我的容器高度设置的是100vh-95px,你们根据你们容器高度设置视频高度即可
object-fit:fill; //消除两边留白
}
}
//为了填满整个my_video的高度,设置video外层div高度(就是移动端效果图包含黑色部分和视频部分的整个div),使之为容器高度
#videoDiv>div{
height: calc(100vh - 95px) !important;
overflow: hidden;
}
.my_video{ //这是我放视频播放器的容器
width: 100%;
height: calc(100vh - 95px);
background-color: white;
}
二、vue组件过渡动画
以前做vue项目的时候,没考虑使用组件过渡动画,导致组件切换的时候效果很是难看,一下子消失,短暂空白后一下子显示新组建…后来为了过渡效果,就自己通过js来实现,可我怎么写都是只有入场动画效果,退场时组件瞬间就没了,而下一个组件一下子就出来了,导致无法显示退场动画效果
后来无意查阅了一下VUE官方API
,看到还有组件过渡动画这玩意,就用了一下,觉得效果好了不少,哈哈哈哈
接下来就说一下我常用的定义的过渡方式吧:
直接在router-view外面包一层transition并定义过渡行为(name)以及在style中定义对应的动画。(下面的效果是离开时组件向右移动50px慢慢淡出,显示的时候从-50px处向右慢慢移动显示到0px处)
注意:一定要添加mode="out-in",不然只有入场效果没有退场效果,就是这弄了我很久
例如:
<template>
<transition name="component-fade" mode="out-in">
<router-view></router-view>
</transition>
</template>
<style scoped lang="less">
.component-fade-enter-active{
transition: all .4s ease;
}
.component-fade-leave-active {
transition: all .4s ease;
}
.component-fade-enter{
transform: translateX(-50px);
opacity: 0;
}
.component-fade-leave-to{
transform: translateX(50px);
opacity: 0;
}
</style>
三、vue之实现打开新窗口
平常我们多数通过给a标签加一个target="_blank"来实现新窗口打开链接,但在vue框架如何实现新开窗口这个功能呢?
1:通过在router-link中加target="_blank"
<router-link :to="{name:'register'}"><span class="loginspan">注册账号</span></router-link>
2:自己实现跳转打开
let {href} = this.$router.resolve({name:'login'});
window.open(href, '_blank');
3:有些小伙伴或许会好奇为什么是{href},让我们来分别打印href和{href}看看吧,看完你就知道了哈
let {href} = this.$router.resolve({name:'login'});
console.log('{href}:')
console.log(href)
let href1 = this.$router.resolve({name:'login'});
console.log('href:')
console.log(href1)
四、vue项目实现全屏,可监听是否全屏而更改图标呦
vue项目实现全屏不难,只要使用screenfull 插件即可实现,但实现全屏功能后,我们还需要更新全屏和退出全屏的图标,我在图标切换这可是苦恼了很久…
问题:
因为,我们退出全屏的方式很多,有通过点击退出全屏按钮,有按Esc键,还有鼠标移动到中间顶部显示的那个关闭按钮,这时,我们不仅要监听点击按钮事件,Esc事件,还要监听是否按了那个关闭按钮,前两者还好办,最后一个难倒我了。
解决方法:监听屏幕变化,一旦变化变判断是否全屏,从而实现图标正常切换。
1:下载引入screenfull 插件
npm install screenfull --save
2:引入插件文件
//在调用全屏功能的组件中引入
import screenfull from 'screenfull'
3:定义全屏切换函数
toggleFullscreen () { //自定义点击全屏按钮触发的事件
if(!screenfull.isEnabled){ //判断一下浏览器是否支持全屏显示
this.$message({
message:'浏览器不能全屏',
type:'warning'
})
return false
}
screenfull.toggle() //进行全屏切换
},
4:调用切换全屏函数
<template>
<div class="my_icon">
<img src="./imgs/fullscreen.png" alt="" @click="toggleFullscreen" v-if="!isScreenFull">
<img src="./imgs/outscreen.png" alt="" @click="toggleFullscreen" v-else>
</div>
</template>
5:监听窗口大小变化,判断是否全屏
// 监听窗口大小改变,screenfull.isFullscreen的值为是否全屏,若是则true,反之false
window.onresize = () => {
this.isScreenFull = screenfull.isFullscreen
}
五、移动端hover样式问题
平时我们写网页的时候,通常会使用hover使得网页效果更好,但我们一旦切换到移动端显示时,我们会发现效果很糟糕。原本hover样式是鼠标悬浮显示,不悬浮就消失了的,但在移动端,我们点击后才显示hover样式,此后如果我们不做处理,那么hover样式就一直存在…
pc鼠标悬浮时,显示样式(正常):
![]()
pc鼠标移开后,样式消失(正常):
![]()
移动端点击后,样式不消失(异常):
![]()
要解决这个问题,当然首先要判断当前设备是什么设备。
但如何判断又是一个问题,有人会想到通过设备宽度来判断,用@media screen and(...)
来设置移动端和pc的样式。这个虽然能解决问题,但我觉得不是最好的。
我觉得比较好的方法就是采用判断设备是否具备hover事件来决定是否显示hover样式。
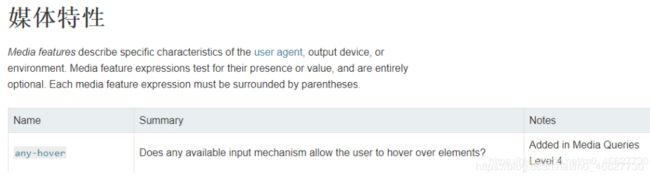
通过查阅媒体特性可知,any-hover是用来查看设备是否支持hover事件的。

@media (any-hover: hover){
在这写hover样式
}
六、css变量
我们写css时,会写到很多宽度,颜色之类的样式,随着样式写的越来越多,越来越复杂后,后期想修改就比较困难,我采用css变量的形式来大大改善这种状况,通过将一些宽度定义成变量,后期直接改变量即可。
我的html:
<div class="car">
<span>购物车</span>
</div>
1:变量的声明
声明变量的时候,变量名前面要加两根连词线(–)
注意:变量名大小写敏感,--backColor和--backvolor是不同的
.car{
--backColor:red; //声明一个值为颜色的css变量
}
2:var()函数读取变量
(1):var()函数读取变量
.car{
--backColor:red; //声明一个值为颜色的css变量
span{
background-color: var(--backColor);
}
}
效果图:
![]()
(2):var()函数传入第二个参数作为变量的默认值。如果该变量不存在,就会使用这个默认值。
.car{
span{
background-color: var(--backColor,blue);
}
}
效果图:
![]()
(3):var()函数还可以用在变量的声明
.car{
--backColor: red;
span{
--mySpanColor: var(--backColor);
background-color: var(--mySpanColor);
}
}
效果图:
![]()
(4):变量值只能用作属性值,不能用作属性名!
.car{
--backColor: background-color;
span{
var(--backColor): red;
}
}
上面那个是错误的!
3:变量值的类型
(1):如果变量值是一个数值,那它不可以直接与数值单位拼接使用
.car{
--fontSize:20;
span{
background-color: var(--fontSize)'px';
}
}
如图,无效:
![]()
.car{
--fontSize:20;
span{
font-size: calc(var(--fontSize) * 1px);
}
}
4:作用域以及响应式布局
同一个 CSS 变量,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。这与 CSS 的"层叠"(cascade)规则是一致的
我的html:
<div>
<div class="car">
<span>购物车</span>
</div>
<div class="shop">
<span>商店</span>
</div>
</div>
我的css:
@media screen and (min-width: 500px){
.car {
--color: red;
}
.shop{
--color: blue;
}
}
@media screen and (max-width: 499px){
.car {
--color: blue;
}
.shop{
--color: red;
}
}
span{
color: var(--color);
}
(5):兼容性处理
对于不支持 CSS 变量的浏览器,可以采用下面的写法:
span{
color: #00b7ee;
color: var(--color);
}
好了,至此,这两周遇到的一点小问题都基本写完了,还有做电商平台的策划以及音乐播放这两个就不写了,音乐那个很简单,电商那个第一次写,不太会。


