雅虎规则
熟悉网站优化的开发者应该都知道,只要提到网页性能优化,就绕不开雅虎军规。优化规则&&原文,仔细阅读这些规则,可以总结到3个方面:
Http层面上的优化
减少http请求数,http请求cookie减小,减少DNS查询,避免跳转,ajax利用缓存之类,都是在http层面上的考虑。
静态资源
压缩js和css代码,使用gzip,利用CDN(也可以算http层面上),避免CSS表达式,优化和裁剪图片之类的,都可以算作为静态资源上的优化,其实和Http很多有交集的。
页面加载
前置css,后置js,首屏无关的不加载,图片懒加载,精简DOM之类的,都是在网页加载层面上的优化,可以算作请求都结束了之后做的东西。
所以说,我们在做页面优化的时候,基本都是从这些方面来考虑的,那么我今天要说的是,另外的角度考虑优化或者说从体验上来做的优化。
回忆过去
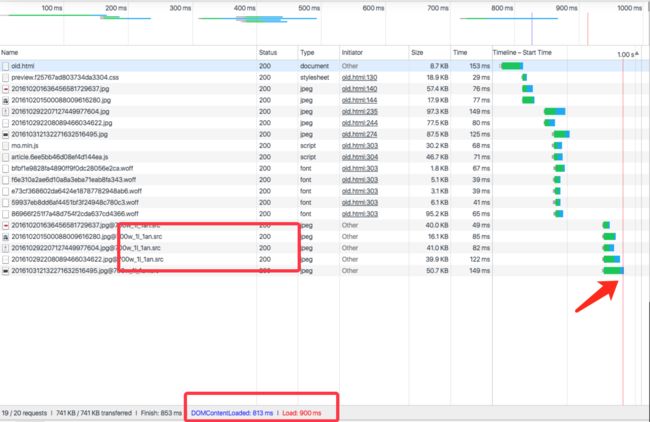
优化后
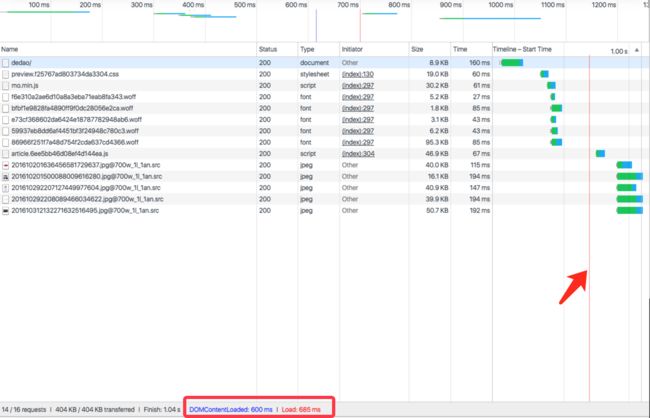
优化前
如果网速不错,在电脑上,基本感觉不出2个有什么区别,加上浏览器的缓存的话,后面的区别就更小了。
为什么没有区别,因为资源都是一样的,而且都放在阿里的CDN上面,去除掉网络波动,总体上来说就是应该没有什么区别,那么为什么还是要优化,如果你使用一点弱网络(不要太弱,太弱又差不多了)就慢慢能看出来,优化后明显页面出来的速度比优化前要快,嘿嘿!!!
寻找目的地
先分析我们目的是什么,是加快页面显示的速度,并非加快页面整个加载速度,因为基本上这个页面能从Http和静态上优化的点快做完了,静态都在CDN上面,就一个html,没了。所以我们只能用页面显示速度上做文章了。
怎么搞?
注意截图中红色画框的部分和红色箭头,这部分明显的是有区别的,这个红线的时间,表示的是什么,就是你浏览器转圈圈的时间,放在微信下就是那个绿条的时间,表示你页面首屏加载完成了,要优化的也是这个。
第一道风景--火焰山
最先想到的是图片问题,懒加载模式,这样子,所有的图片就会像优化后的页面一样,在红线的后面。但是这种懒加载有几个问题:
- 我们页面是放在App里面的,会记录文章浏览位置,再次进来的时候,Native会设置position来到达自动回到阅读位置的效果,这个效果会导致我们判断图片是否在当前屏幕有误差,就会显示背景色,体验很不好。
2.在移动端使用scroll方法来判断是否滚屏,会有误差,因为浏览器触发这个事件是在滚动停止后才触发的,也就是滚动不停止就会一直不触发,造成了加载的误差。
对于2可以换监听方式来解决,例如监听touchmove。
但是第一个就比较尴尬了,除非用回调之类的形式,所以我换了一个思路,我们的使用懒加载的原因是为了把图片延后,让其他的静态提前加载。并非像淘宝一样,因为图片众多,要分屏幕一屏一屏的分批加载,基于上面的考虑,我修改完全的懒加载模式变成延迟加载模式,意思是在js最前面执行文章内容的所有图片立即加载,也就解决了上述的1,2问题。同时达到了最初的目的。
第二道--通天河
刚翻过了几座山
又越过了几条河
崎岖坎坷怎么他就这么多
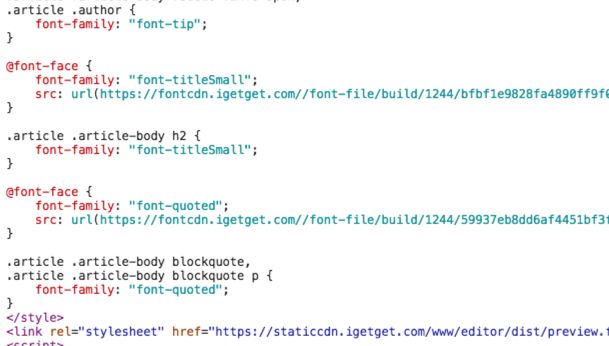
情不自禁的哼了起来,解决了图片的问题之后,发现一个原来一直没有注意的问题,静态加载资源也是有优先级的,看页面代码,我们其实把font-face放置的很前,在css,img,js之前,但是仔细看
font加载的顺序一直在css和js之后,由于使用了font-face,就导致了,字体没有加载出来之前,页面文字不显示或者闪烁一下,这就是我前面说到的弱网络的环境下,优化后的页面显示(不是加载)的快。
如何解决呢? 方案类似于图片,延迟加载,怎么个延迟 --- 我使用的方案是在html最后,嵌入一段script,里面代码用setTimeout,0ms,添加我们的业务js代码,这样子就变成优化后截图的效果了,很明显的最后一个js在红线之后,font加载顺序提前了。
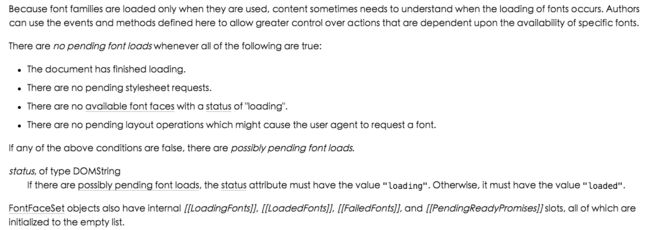
最后在翻查了各种文档之后,找到了原因,字体官方文档
注意这里:if a font face isn’t *currently* used by anything on a page, most user agents will not download its associated file. This means that later use of the font face will incur a delay as the user agent finally notices a usage and begins downloading and parsing the font file.
其实也就是说,浏览器先分析了页面的情况,才决定是否需要加载相关字体(过于智能有时候好麻烦!!!),所以有一个办法来优先加载字体资源就是用浏览器给的API:
var f = new FontFace("newfont", "url(newfont.woff)", {});
f.load().then(function (loadedFace) {
document.fonts.add(loadedFace);
document.body.style.fontFamily = "newfont, serif";
});
当然了,思路就如上所述,其实还有优化的空间,例如再精简我们js大小,css大小,把一个前置的js动画依赖,mo.min.js变成延迟加载等等。
文章的主旨并非讲解通用的优化方法,而是我当时优化的思路,通过当时思考的思路,来启示大家在做优化的时候,不要盲目的就只会按照别人的方法来,要多思考,多查阅相关文档。