ASP.NET Core和Blazor Code Venture:配置Azure AD身份验证
目录
介绍
背景
安装开发环境
先决条件
安装框架和工具
安装Azure Active Directory
创建一个新用户
使用Azure AD进行服务器端Blazor身份验证
第一次运行
- 下载ToDo.Blazor.zip - 998.8 KB
介绍
如果您偶然发现了这篇文章,那么我认为您是Blazor的新手,并希望通过实际示例来解决问题。就像你一样,我对Blazor也很陌生,这也是我写这篇系列文章的原因,作为对可能想要跳过Blazor的其他ASP.NET开发人员的参考。
这是ASP.NET Core和Blazor Code Venture系列的第一篇文章。本系列文章的目标是从设置开发工作区,身份验证,使用CRUD进行数据访问,使用Rest API以及部署之后,从头开始构建数据驱动的Blazor应用程序。为了覆盖典型安全Web应用程序中的大多数真实场景,我们将构建一个简单的To-Do Web应用程序,使用户能够提交请求,然后通知管理员这些请求,以便他们可以对其进行操作。您可以将此应用视为内部工具,将在您的组织内用于处理用户遇到的问题。我们将尝试在应用程序中加入尽可能多的功能,但在本系列中,我们将从身份验证部分开始。
背景
去年年初,微软宣布了一个名为Blazor的ASP.NET团队的新实验项目。Blazor是一个基于C#,Razor和HTML的实验性Web UI框架,它通过WebAssembly在浏览器中运行,无需JavaScript。是的,你没听错——没有JavaScript!话虽如此。在2019年4月左右,Blazor正式发布为预览版。这意味着Blazor不再具有实验性,可能会在.NET Core 3.0之后正式发布。
我个人认为该框架非常有趣。我认为Blazor将会非常受欢迎,因为我认为WebAssembly实际上取代了JavaScript。当然,JavaScript和它的框架仍在那里,但是当你可以教一个新的程序员C#,Python等,并让他们在更高性能的环境中使用更简单的工具时,为什么还要教他们javascript呢?
安装开发环境
让我们继续安装构建Blazor应用程序所需的工具和SDK。如果您已经安装了下面列表中提到的工具,那么您可以跳过此步骤,但只需确保将它们更新为最新版本。
先决条件
- 使用ASP.NET Core Web Development工作负载的Visual Studio 2019预览版(16.2预览版2或更高版本)
- .NET Core 3预览版(dotnet-sdk-3.0.100-preview6-012264-win-x64)
- 最新的Blazor扩展(Microsoft.VisualStudio.BlazorExtension.16.0.19307.2)
安装框架和工具
安装.NET Core 3.0 Preview和Blazor位后,将自动安装以下框架和工具:
- Microsoft Visual Studio Professional 2019预览版(版本16.2.0预览版2.0)
- Microsoft .NET Core(版本3.0.0-preview6-27804-01)
- ASP.NET Core Blazor语言服务(版本16.0.19307.2)
- ASP.NET和Web工具2019(版本16.2.159.22830)
- ASP.NET Web框架和工具2019(版本16.2.159.22830)
一旦您成功安装了上述先决条件,那就让我们开始冒险吧!
安装Azure Active Directory
我们需要在这里安装的第一个是在Azure中托管的Active Directory,以便我们稍后在我们的应用程序中测试用户身份验证。如果您的公司或管理员已经安装了Azure AD,那么您可以跳过本节并直接跳到下一步。总之,您需要安装以启用Azure AD身份验证的是以下参数:
- 域名
- 租户ID
- 客户ID
现在,如果您想自己探索Azure AD并了解如何在Azure中设置简单的Active Directory,那么让我们继续。?
通过Azure门户登录:https://azure.microsoft.com/en-us/
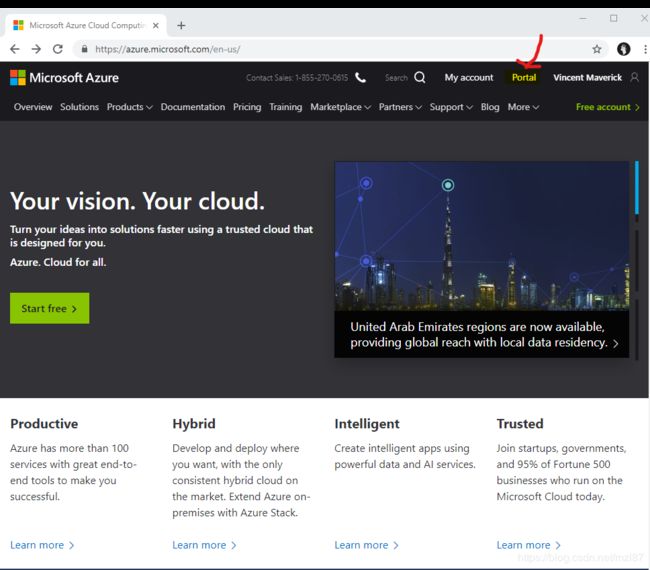
登录后,单击位于网站右上角的Portal链接,如下图所示:
图1:Azure门户网站
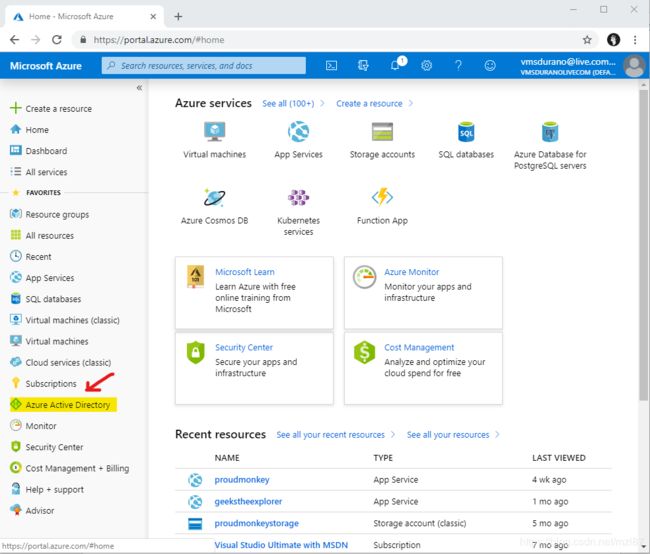
当您在Azure门户中时,单击Azure Active Directory链接,如下图所示:
图2:Azure门户网站 - Active Directory页面
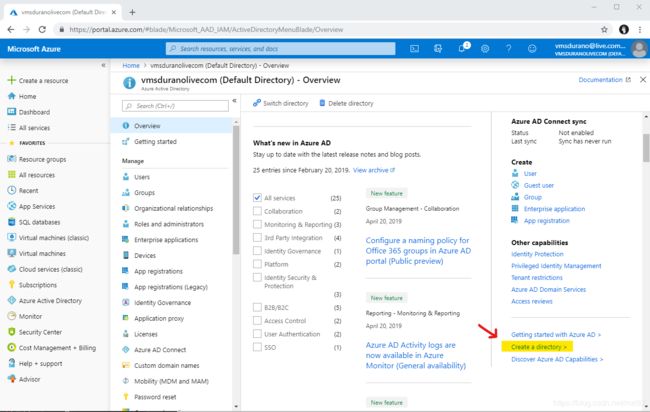
在下一个截图上,单击创建目录链接,如下图所示:
图3:Azure门户网站 - 创建目录
现在,为您的目录输入唯一的组织和域名。在此示例中,我使用了以下值:
图4:Azure门户网站 - 创建新目录
引用:
请记下域名,因为我们将在应用程序中设置身份验证时使用域名。
如果对提供的值感到满意,只需单击“创建”按钮为您安装目录。通常,安装大约只需一分钟。有时您可能需要等待一段时间,因为可能需要几分钟才能完成安装,具体取决于您的网速。
完成后,应在门户中显示通知,如下图所示:
图5:Azure门户网站 - 创建的新目录
创建一个新用户
接下来我们将在我们刚刚创建的目录中创建几个测试用户。
现在,单击“单击此处管理您的Active Directory”链接或单击“Azure Active Directory”链接。它应该带您进入我们刚刚创建的Active Directory域。
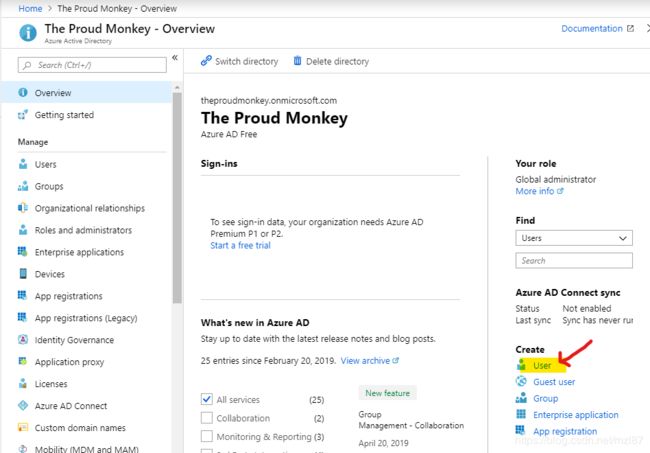
单击User链接,如下图所示:
图6:Azure门户网站 - 创建新用户
让我们通过输入名称及其电子邮件地址或用户名来创建一些测试用户,如下图所示:
图7:Azure门户网站 - 创建新用户
您可以创建一些或更多用户,但在本练习中,我将创建两个用户:
- 用户
- 管理员
配置这两个用户后,我们将能够在系列的后半部分使用普通用户和管理员角色测试应用程序。您可以通过浏览“所有用户”链接查看您创建的所有用户的列表,如下图所示:
图8:Azure门户网站 - 用户列表
使用Azure AD进行服务器端Blazor身份验证
在本练习中,我们将探讨Azure AD身份验证。让我们来看看我们如何使用Blazor做到这一点。
在2019年中期,微软发布了ASP.NET Core 3.0 Preview 6,其中炙手可热的Blazor项目获得了对处理身份验证和授权以及其他更新的内置支持。微软称:“服务器端Blazor模板现在支持使用ASP.NET Core Identity,Azure AD和Azure AD B2C启用所有标准身份验证配置的选项。我们还没有更新Blazor WebAssembly模板以支持这些选项,但我们计划在.NET Core 3.0发布后这样做。“有关此版本的更多详细信息,请参阅:.NET Core 3.0 Preview中的ASP.NET Core和Blazor更新
这对我们.NET开发人员来说只是意味着现在可以使用您想要的任何配置类型轻松地将身份验证和授权集成到我们的Blazor应用程序中。所以,不用多说,让我们在Blazor中尝试Azure AD身份验证。
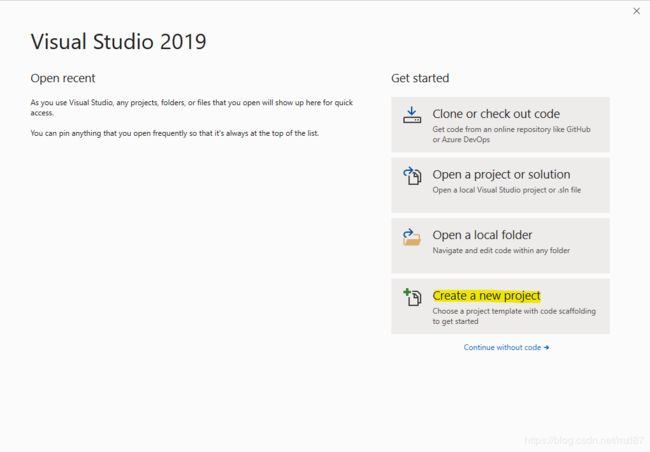
启动Visual Studio 2019预览然后创建一个新项目,如下图所示:
图9:Visual Studio - 创建新项目
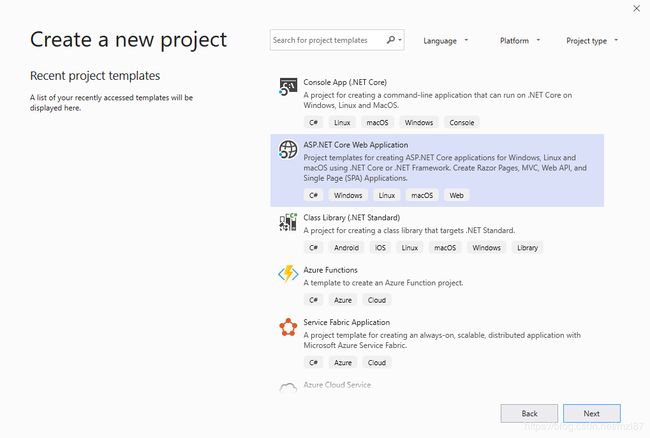
选择ASP.NET Core Web Application工作负载,如下图所示,然后单击Next:
图10:Visual Studio - 创建新的ASP.NET Core Web App
将项目名称设置为您想要的任何名称,然后单击“创建”。它现在应该会带您进入以下所示:
图11:Visual Studio - 配置新项目
从列表中选择Blazor(服务器端)模板,如下图所示,然后单击Authentication下的Change链接:
图12:Visual Studio - 新Blazor(服务器端)
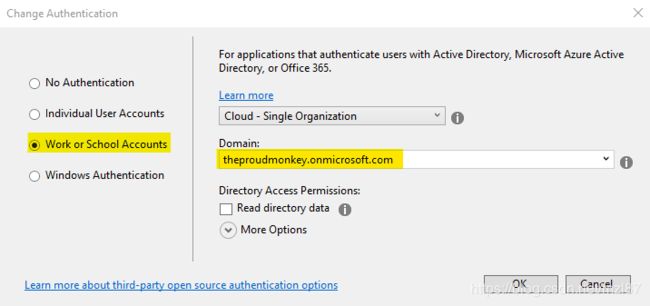
在下一个屏幕上,选择工作或学校帐户,然后提供您从Azure门户配置的域名:
图13:Visual Studio - 更改身份验证
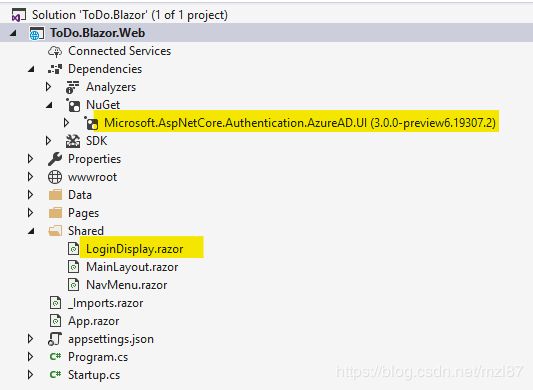
完成身份验证设置后,单击“创建”按钮,让Visual Studio为您提供必要的文件。如果成功,您应该能够看到如下内容:
图14:Visual Studio - 默认生成的文件
您将看到添加的“Microsoft.AspNetCore.Authentication.AzureAD.UI”NuGet包作为项目依赖项。此软件包提供了用于在ASP.NET核心应用程序中轻松集成Azure Active Directory身份验证的组件。
LoginDisplay.razor页面也为我们创造并包含以下Blazor标记:
Hello, @context.User.Identity.Name!
Log out
Log in
上面的标记使用Blazor AuthorizeView显示UI的组件,具体取决于用户是否经过身份验证并授权查看页面。该组件公开了一个类型为AuthenticationState(@context.User.Identity.Name)的上下文变量,您可以使用该变量来访问有关已登录用户的信息。
现在在appsettings.json文件中,您还会发现以下配置生成:
"AzureAd": {
"Instance": "https://login.microsoftonline.com/",
"Domain": "theproudmonkey.onmicrosoft.com",
"TenantId": "123XXXXX-12XX-12XX-12XX-123456XXXXXX",
"ClientId": "123XXXXX-12XX-12XX-12XX-123456XXXXXX"
},上面的JSON配置定义了我们的Azure AD配置。请注意,您必须使用实际值更改TenantId和ClientId的值。此配置将在Startup.cs文件中的ConfigureServices()方法中调用,该方法在运行时调用:
public void ConfigureServices(IServiceCollection services){
services.AddAuthentication(AzureADDefaults.BearerAuthenticationScheme)
.AddAzureADBearer(options => Configuration.Bind("AzureAd", options));
services.AddControllers();
}上面的代码添加了身份验证服务中间件,使用AzureADDefaults.BearerAuthenticationScheme中间件是Azure AD承载的默认方案。然后它调用AddAzureADBearer()方法并绑定appsettings.json文件中的“AzureAd”配置。
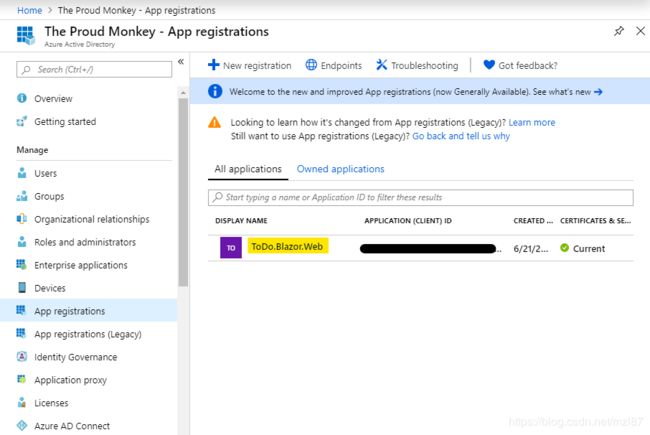
在后台,Visual Studio会自动在Azure AD App Registration中注册我们的ASP.NET Core应用程序。您可以通过导航回Azure门户> Azure Active Directory>应用程序注册来验证这一点:
图15:Azure门户网站 - 应用程序注册
第一次运行
要使用Azure Active Directory记录用户,应用程序应使用SSL(https)运行。默认情况下,项目配置了SSL,因此我们无需对其进行配置。
现在,为了确保我们的应用程序正在使用Azure AD身份验证,让我们对其进行测试。构建应用程序,然后按CTRL + F5键运行应用程序。
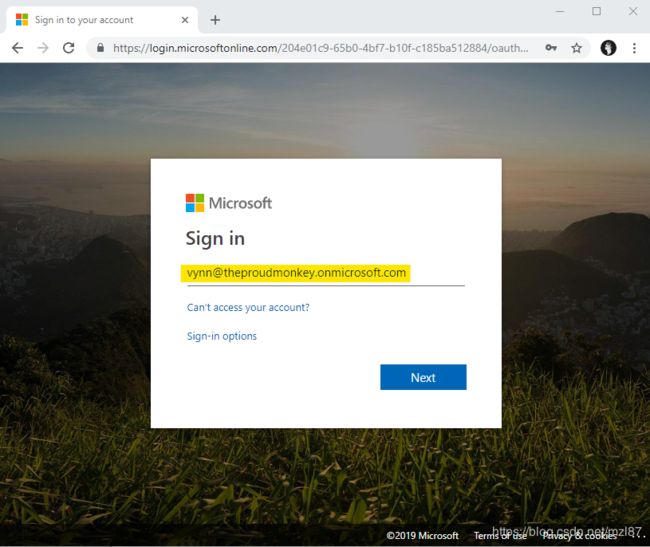
图16:运行应用程序 - AD登录
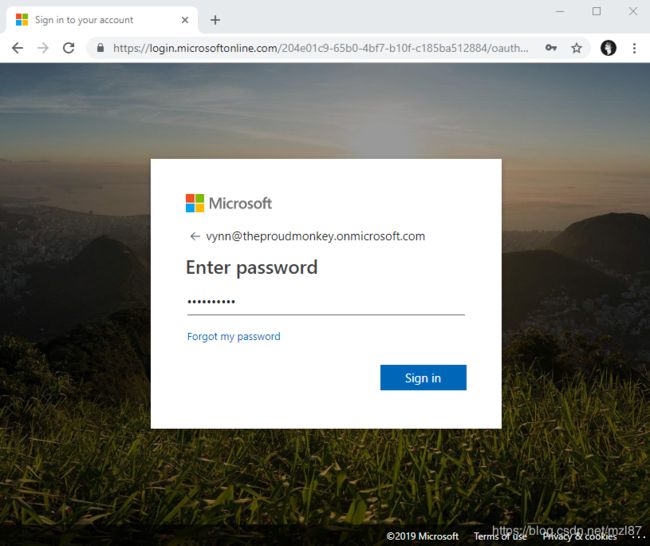
输入Microsoft AD帐户,然后单击“下一步”。它将到下一个截图,输入相应的密码:
图17:运行应用程序 - AD登录
登录成功后,它会带您进入Blazor应用程序的默认页面,如下图所示:
图18:运行应用程序 - 成功登录
单击“注销”链接将生成以下输出:
图19:运行应用程序 - 成功注销
就这样!只需点击几下,我们就可以使用Azure AD身份验证启动并运行Blazor应用程序。Visual Studio通过在后台连接各个部分来完成所有工作,以便在不进行任何编码的情况下启用身份验证。那真好!