前端面试笔记
一、面试技巧
(待补全)
二、前端技术栈 常考大块知识点 (精简整理自慕课网https://coding.imooc.com/class/129.html)
1.页面布局
题目:高度已知,请写出三栏布局,其中左栏、右栏宽度个300px,中间自适应
绝对定位、float浮动、flex布局、(table-cell、grid布局)
2.CSS盒模型
标准模型+IE模型 区别
标准模型 content/padding/border/margin是独立的
IE模型中 content的宽高计算包含 padding 和 border
如何设置两种模型
box-sizing:border-box IE模型
box-sizing:content-box 标准盒模型
JS如何获取盒模型宽高
dom.style.width/height 只能取内联样式的宽高
dom.style.width/height 渲染出来的宽高 仅IE支持
window.getComputedStyle(dom).width/height 兼容性更好
dom.getBoundingClientRect().width/height (绝对位置相对视窗left,top)
边距重叠如何形成 解决方案(BFC)
BFC基本概念
1.块级格式化上下文
BFC原理(渲染规则)
1.BFC元素垂直方向的边距会发生重叠
2.BFC区域不会与浮动区域元素重叠(清除浮动)
3.BFC是一个独立的元素 外面的元素不会影响内部元素
4.计算BFC高度时 浮动元素也会参与计算
如何创建BFC
1.overflow: hidden
2.float ~= none
3.position ~= static || relative
4.display = 表格相关、inline-block
BFC使用场景
清除浮动
消除外边距重叠
3.DOM事件
4.HTTP协议
HTTP报文格式
请求报文
首行:HTTP方法,url路由部分,http版本
请求头:描述要接受的数据,键值对格式
空行
请求体: body
响应报文
首行:http版本,状态码
响应头:键值对
空行
响应体: body
HTTP方法
用来定义对于资源的操作
GET--获取资源
POST--传输资源
PUT--更新资源
DELETE--删除资源
HEAD--获取报文首部
GET、POST的区别
(1)GET在浏览器回退时是无害的,而POST会再次提交请求
(2)GET请求会被浏览器主动缓存,而POST不会,除非手动设置
(3)GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
(4)GET请求在URL中传递的参数有长度限制,POST没有
(5)GET参数通过URL传递、POST放在Request body中
HTTP状态码
1xx:指示信息 -- 表示请求已经接收,继续处理
2xx:成功--表示请求已经成功接收
3xx:重定向--要完成的请求必须更进一步操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务端错误--服务器未能实现合法的请求
HTTP持久连接(1.1版本支持)
HTTP协议采用“请求-应答”模式,当使用普通模式(即非KEEP-ALIVE模式)时,每个请求-应答客户端和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议无连接状态)
当使用Keep-Alive模式(又称持久连接、连接重用)时,keep-alive功能使客户端到服务端的连接持久有效,当出现对服务器的后继请求时,Keep-Alive功能避免了重新建立连接
5.原型链
创建对象有几种方法?
(1)字面量对象:var o1 = {name: 'o1'} /*字面量写法原型链自动指向object*/ var o11=new Object({name: 'o11'})
(2)使用显式构造函数: var M = function(){this.name='o2'} var o2 = new M();
(3)Object.create方法:var p={name:'p'}; var o3=Object.create(p); //以p作为原型对象创建一个对象名为o3
o3.__proto__ === p
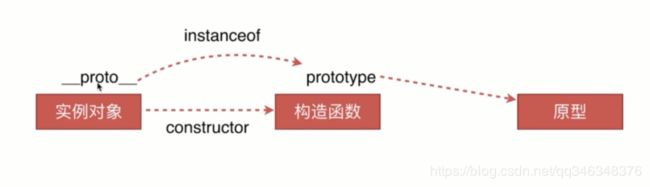
原型、构造函数、实例、原型链
(1)任何函数用new操作就可以作为一个构造函数
(2)任何函数声明之后就自动生成一个prototype属性--原型对象
(3)原型对象中有一个constructor属性指向构造函数
(4)任何对象都是一个实例,每一个实例都有一个__proto__属性指向对应构造函数的prototype
(5)原型对象也是一个实例,也拥有__proto__指向上一级原型对象,一直到Object.prototype
instanceof的原理
(1)instanceof原理是判断实例对象的__proto__和参数构造函数的prototype是不是同一个地址的引用
(2)如果实例对象的__proto__等于一个构造函数的prototype(原型对象)的__proto__,那么它们的instanceof也为true。例如,
var arrs = new Array();
arrs instanceof Object; //true
arrs.__proto__ === Array.prototype //true
Array.prototype.__proto__ === Object.prototype //true
(3)精准判断实例与构造函数的关系
arrs.__proto__.constructor === Array; //true
new运算符
new 的原理:
var new2 = function(constructor){
var o = Object.create(constructor.prototype); //把contructor.prototype作为o的__proto__
var k = constructor.call(o) //把构造函数内容里的this指向o执行
if (typeof k === 'object'){ //如果构造函数返回的是一个对象 那就推翻之前创建的o 直接返回构造函数的返回值
return k
}else{
return o
}
}
6.面向对象
类与实例
类的声明
(1) 普通方法
function Animal(name) {
this.name = name;
}
(2)ES6语法
class Animal2{
constructor(name){
this.name = name
}
}生成实例
new Animal("tiger");
类与继承
如何实现继承
继承的几种方式
(1)借助构造函数实现继承
function Parent(name) {
this.name = name;
}
Parent.prototype.sayName = function(){
console.log("My name is " + this.name + ".")
}
function Child(name,age){
Parent.call(this,name);
this.age = age;
}
Child.prototype.sayAge = function(){
console.log("I am " + this.age + " years old now!")
}
var _instance = new Child("xxx",22)
console.log(_instance instanceof Child) //true
console.log(_instance instanceof Parent) //false
_instance.sayAge()
_instance.sayName() //报错缺点: 父类原型链上的东西没有被子类继承
(2)借助原型链改进上面的方法 添加Child.prototype = Parent.protoype
function Parent(name) {
this.name = name;
}
Parent.prototype.sayName = function(){
console.log("My name is " + this.name + ".")
}
function Child(name,age){
Parent.call(this,name);
this.age = age;
}
Child.prototype = Parent.prototype
Child.prototype.sayAge = function(){
console.log("I am " + this.age + " years old now!")
}
var _instance = new Child("xxx",22)
console.log(_instance instanceof Child) //true
console.log(_instance instanceof Parent) //true
_instance.sayAge()
_instance.sayName()
console.log(_instance.__proto__.constructor === Parent) //true
console.log(_instance.__proto__.constructor === Child) //false缺点:如最下面两个log,无法区分该实例是父类的直接实例还是子类的直接实例
(3)比较完美的继承方法 修改原型链继承
function Parent(name) {
this.name = name;
}
Parent.prototype.sayName = function(){
console.log("My name is " + this.name + ".")
}
function Child(name,age){
Parent.call(this,name);
this.age = age;
}
var childPrototype = {}
childPrototype.__proto__ = Parent.prototype
Child.prototype = childPrototype
//效果同 Child.prototype = Object.create(Parent.prototype)
Child.prototype.constructor = Child
Child.prototype.sayAge = function(){
console.log("I am " + this.age + " years old now!")
}
var _instance = new Child("xxx",22)
console.log(_instance instanceof Child) //true
console.log(_instance instanceof Parent) //true
_instance.sayAge()
_instance.sayName()
console.log(_instance.__proto__.constructor === Parent) //false
console.log(_instance.__proto__.constructor === Child) //true
7.通信 安全 算法
(待续)
三、细化全面知识整理 (精简整理自github:https://github.com/markyun/My-blog)
HTML
Doctype作用,标准模式与兼容模式的区别
Doctype用来告诉浏览器解析器用什么文档标准解析文档(不存在或者错误会以兼容模式解析)
标准模式排版、JS运行都是以浏览器最高标准运行,而兼容模式会以宽松的向后兼容方式显示
HTML5写Doctype的原因
HTML5不基于SGML 不需要对DTD进行引用 用Doctype来规范浏览器行为
HTML4.0.1基于SGML,需要对DTD引用才能定义文档类型
行内元素、块级元素、空(void)元素有哪些
行内元素: 超链接a、b粗体、i斜体、span、strong、img、input、select
块级元素:div、ul、li、dl、dd、dt、h1~h7、p
空元素: br、hr、img、input、link、meta
导入样式时,link跟import的区别
link属于XHTML标签,还有定义rss、定义rel连接属性等作用;而@import是css提供的,只用于加载css
link会在页面加载时同时加载,import会在页面加载后才加载
link支持js控制DOM,@import不知道
import定义与css2.1 只能被IE5以上支持,link无兼容性问题
浏览器内核概念
浏览器内核分为渲染引擎,JS引擎。
渲染引擎:负责取得、整理网页的内容数据,计算网页显示方式、输出到输出设备。
JS引擎:解析和执行Javascript来实现网页的动态效果。
由于JS引擎越来越独立、目前内核倾向于只指渲染引擎。
常见浏览器内核
Trident内核:IE、360、搜狗等。
Webkit内核:Chrome(Blink:Webkit的分支)、Safari等
详细文章:[浏览器内核的解析和对比](http://www.cnblogs.com/fullhouse/archive/2011/12/19/2293455.html)HTML5新特性,如何区分HTML、HTML5?
HTML5不是SGML的子集
绘图canvas;
video、audio元素;
本地离线持久化存储数据localStorage;sessionStorage会在浏览器关闭后自动删除;
语义化更好的内容元素,比如article、footer、header、section、nav;
表单控件:time、date、email、url;
如何区分:DOCTYPE声明,新增的结构元素、功能元素
关于HTML5语义化
用正确的标签做正确的事情;
让页面内容结构更清晰,方便阅读以及浏览器解析;
搜索引擎爬虫根据HTML来确定各个关键字权重,利于SEO;
关于HTML5的离线储存
离线存储可以让用户在没有与因特网连接时,可以正常访问站点和应用,在用户与因特网连接时则更新用户机器上的缓存文件。
在线情况下,浏览器发现html头部有mainfest属性就会请求mainfest文件。如果是第一次访问,浏览器会根据mainfest文件的内容下载响应的资源并进行离线存储。如果是已经访问过且已经离线存储过了,浏览器会先使用离线资源加载页面,然后对比新的mainfest跟旧的mainfest文件,如果没有发生改变就不做操作,如果改变了就重新下载文件中的资源并进行离线存储。
原理:基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单来进行离线资源存储,这些资源就会像cookie一样被存储下来。当网络处于离线状态下,浏览器会通过离线存储的数据进行页面展示。
相关资料:HTML5 离线缓存-manifest简介
有趣的HTML5:离线存储
关于cookies,sessionStorage和localStorage区别
cookies是网站用来标示用户身份而存储在用户本地终端上的数据(通常会经过加密)。cookies会在同源http请求中携带,会在浏览器和服务器间来回传递。大小一般不能大于4k。在设置的cookie过期时间之前一只有效。
sessionStorage仅在本地保存,也有存储大小限制但是比cookie大得多(5M+),数据会在浏览器窗口关闭后自动删除
localStorage也仅在本地保存,存储的是持久数据,存储大小5M+,浏览器关闭后数据也不会丢失。
Label相关
label标签用来定义表单控件间的关系,当用户选择标签时,浏览器会自动聚焦到与标签相关的表单控件上。
HTML5的form如何自动关闭完成功能?
给不想要提示的 form 或某个 input 设置为 autocomplete=off。
(webSocket相关,先放弃)
页面可见性(Page Visibility API)用途
通过visibilityState检测页面当前是否可见,以及打开网页的时间等;
在页面被切换到其他后台进程的时候,自动暂停音乐或视频播放等;
在页面上实现一个圆形的可点击区域
svg、border-radius、纯js实现(写一个获取鼠标坐标判断这个点在不在圆上的算法)等;
不使用border画出1px高的线
网页验证码作用
区分访问用户是人还是公共自动程序,防止恶意破解密码(黑客对某一个特定注册用户用程序暴力破解方式不断尝试登陆)、刷票、论坛灌水等;
title与h1的区别、b与strong的区别、i与em的区别
title没有明确意义只表示是个标题,h1表示层次明确的标题,对页面信息抓取也有较大影响;
strong是标明重点内容,有语气加强的含义,更加有语义化。b标签表示无语义的粗体。
i与em类似,em表示“强调”语义的斜体
CSS
关于CSS盒子模型,IE模型与标准模型的不同
一个盒模型包括content、padding、margin、border
IE模型的content把border以及padding计算在内,标准模型反之
可以通过box-sizing属性切换 border-box(IE模型) content-box(标准模型,默认)
CSS选择符、可继承的属性
1.id选择器(#myid)
2.类选择器(.myclassname)
3.标签选择器(div,h1,p)
4.相邻选择器(h1 + p)
5.子选择器(ul > li)
6.后代选择器 (li a)
7.通配符选择器(*)
8.属性选择器(a[ref = "external"])
9.伪选择器 (a:hover, li:nth-child)
可继承样式: font-size,font-family,color,UL LI DL DD DT;
不可继承样式: border padding margin width height;
CSS优先级
优先级就近原则,同权重下样式定义最近者为准
载入样式以最后载入的样式为准
同权重:内联样式 > 嵌入样式表(当前文件中) > 外部样式表(外部文件)
!important > id > class > tab标签选择器
important 比内联优先级更高
CSS3新增的伪类
1.elem:nth-child(n) 选择父元素下的第n个子元素 并且这个子元素的标签名为elem (n从1开始计算)
elem:nth-child(2) 表示选择第2个元素
elem:ntn-child(-n+3)表示选择第(-0+3),(-1+3),(-2+3)个元素
2.elem:nth-last-child 作用同上 只是倒数
3.elem:last-child 选择最后一个元素
4.elem:only-child 如果elem是父元素下唯一的子元素,则选择它
5.elem:nth-of-type(n) 选择父元素下的第n个elem元素 与1类似
6.elem:first-of-type和elem:last-of-type 选择父元素下第1个/最后1个elem元素
7.elem:only-of-type 选择父元素的子元素中仅有的一个elem元素 (只要elem元素是唯一的就行)
8.elem:empty 选中不包含子元素和内容的elem标签
如何居中div
水平居中:
(1)给div设置一个宽度 然后添加margin:0 auto
div{
width:200px;
margin:0 auto;
}(2)让绝对定位的div居中 绝对定位后设置固定宽高 上下左右都设置为0 margin:auto
div {
position: absolute;
width: 300px;
height: 300px;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: pink; /* 方便看效果 */
}垂直居中
(1)flex布局 align-items: center 垂直居中 justify-content: center 水平居中
(2)已知容器宽高 利用margin 和 position
div {
position: relative; /* 相对定位或绝对定位均可 */
width:500px;
height:300px;
top: 50%;
left: 50%;
margin: -150px 0 0 -250px; /* 外边距为自身宽高的一半 */
background-color: pink; /* 方便看效果 */
}(3)位置容器宽高 利用transform 和 position
div {
position: absolute; /* 相对定位或绝对定位均可 */
width:500px;
height:300px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: pink; /* 方便看效果 */
}display有哪些值以及作用
block 块类型。默认宽度为父元素宽度,可设置宽高,换行显示
none 元素不显示,并从文档流移除。
inline 行内元素类型,默认宽度为内容宽度,不可设置宽高,同行显示
lnline-block 默认宽度为内容宽度,可以设置宽高,同行显示
list-item 像块级元素一样显示,并添加样式列表标记
table 会作为块级表格来显示
inherit 从父元素继承display的值
position的值relative和absolute定位的原点
relative 相对定位 相对原本应该在的位置
absolute 绝对定位 相对第一个position不为static的父元素
inherit 继承父元素的position的值
fixed 绝对定位,相对浏览器窗口定位
CSS3有哪些新特性
圆角 border-radius;文字特效 text-shadow...; 线性渐变 gradient ;变换 transform (旋转 缩放 定位 倾斜)
概述CSS3 Flexbox
Flexbox可以把列表放在同一个方向排列(从左到右、从上到下)、并让列表能眼神到占用可用空间
纯CSS创建三角形原理
把上左右三条边隐藏(设置为transparent)
一个满屏的品字布局
上面div宽100%
下面两个div分别为50%宽 然后float 或者 inline使其不换行
css多列等高布局的实现
1.使用flex布局会自动默认等高
原理:flex-direction默认值为row使flexitem水平排列;align-item默认值为stretchitem将占满容器高度
2.内外边距底部正负值
实现:设置父容器overflow属性为hidden,给每列设置float:left使它们水平排列,设置比较大的底内边距,然后用数值相似的负底外边距消除这个高度。
原理:(1)background会填充padding而不会填充margin (2)overflow:hidden能消除浮动带来的影响,同时能将超出容易的内容隐藏
常见浏览器兼容性问题
1.浏览器默认margin padding不同,一般需要有一个全局的css重置样式。(*{margin:0;padding:0;)
2.chrome中文界面默认最小文本大小为12px,加入-webkit-text-size-adjust:none 可以解决
li之间有看不见的空白间隔出现原因,解决办法
原因:行框排列会受到中间空白(回车/空格)等的影响,回车也属于字符,会被应用到样式,从而产生间隔
解决办法:(1)字符大小设为0就不会有空格了 (2)书写时把回车、空格等字符用注释包住
初始化CSS样式
-因为浏览器兼容问题,不同浏览器的一些标签默认值是不同的,这会导致不同浏览器之间的页面显示差异。
一般使用一个reset.css设置全局样式初始化。
CSS中visibility属性的collapse属性值
对于普通元素 visibility:collapse会将元素完全隐藏,不占据页面控件。对于table,也会将table隐藏,但是还会占据页面布局控件。
position跟display、margin coollapse、overflow、float这些特性叠加会怎样
(1)如果元素display:none,则元素不被渲染,position,float属性不再起作用;
(2)如果元素拥有position:absolute || fixed,元素为绝对定位,float不起作用;
(3)如果有浮动、绝对定位或者display:inline-block时,元素会创建一个bfc,margin不会跟垂直方向上的其他元素margin折叠。
BFC相关
BFC是一个独立的容器,内部元素和外部元素不会相互影响。
CSS定义权重
div{} weight:1
.class1{} weight: 10
#id1{} weight: 100
#id1 div{} weight: 101+ 1 = 101
清除浮动相关
浮动的元素会造成高度崩塌,对后面的布局造成影响,因此需要清除浮动。
方法:
(1)使用overflow:hidden创建bfc,bfc会把浮动元素的高度计算在内,从而达到清除浮动的效果
(2)在浮动盒子下面再放一个标签,在标签中添加clear:both。
(3)在浮动容器中添加伪元素来清除浮动 .floatbox:after{content:'';height:0;line-height:0;display:block;visibility:hidden;clear:both}
什么是外边距合并?
两个垂直方向的外边框相遇时,会形成同一个外边框
合并规则:一大一小取最大,一正一负取和
JavaScript
js的基本数据类型
Undefined, Null, Number, String, Boolean
ES6新增:Symbol
js内置对象
Object是JavaScript中所有对象的父对象
基本包装类型:String、Number、Boolean
其他对象:Array、Math、Date、RegExp、Function、Global
JavaScript原型、原型链
每个对象都会在内部初始化一个属性__proto__原型,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,就会从对象的__proto__原型对象中找,如果还不存在就会往原型的原型上找直到Object.prototype原型链的终点。
关系:_instance.__proto__.construct指向实例的构造函数;construct.prototype指向原型对象
特点:JS对象通过引用来传递原型,当我们修改了一个对象的原型对象后,这个类的其他实例的原型也会随着被修改
JavaScript有几种类型的值,画一下内存图
原始数据类型:Undefined、Null、Boolean、Number 和 String
引用数据类型:Object、Array、Date、基本包装类型、单体内置对象等。
两种类型存储位置不同,原始数据类型直接在栈中存储,引用类型在栈中存储了地址,该地址指向堆中该实例的起始地址
如何将字符串转化为数字,例如12.3b
parseFloat('12.3b') = 12.3
如何实现数组的随机排序?
var arr = [1,2,3,4,5,6,7,8,9,10];
arr.sort(function(){
return Math.random() - 0.5;
})
console.log(arr);Javascript作用链域
每个函数都有自己的执行环境,每个执行环境都有与之相关联的变量对象,环境中定义的变量和函数都在这个对象中。当代码在一个执行环境中执行时,会创建一个作用域链,作用域链的前端是当前执行代码所在环境,作用域链中下一个变量对象变量对象来自包含环境,再下一个变量对象则来自再下一个包含环境,这样一直延续到全局执行环境。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程从作用域链前端开始逐级向后回溯,知道找到标识符为止。如果直到全局执行环境都没有找到标识符,通常会抛出错误。
谈谈This对象的理解
this总是指向函数的直接调用者,全局环境中定义的函数内部this指的是window对象
如果用new调用的函数内部,this指向new出来的对象
eval是做什么的?
eval的功能是把对应字符串解析成JS代码运行;应用场景JSON字符串转换成JSON对象
什么是window对象? 什么是document对象?
window是web浏览器中运行的JavaScript中的全局作用域变量对象
document保存着对html文档的引用,是window的一个属性
null,undefined 的区别?
null表示"没有对象",即该处不应该有值。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义
console.log(typeof undefined) //"undefined"
console.log(typeof null) //"object"
事件是?IE与火狐的事件机制有什么区别? 如何阻止冒泡?
(1)我们在网页中的某个操作(点击鼠标、按下键盘)会产生一个可以被JavaScript侦测到的事件流。
(2)事件处理机制:IE只支持事件冒泡阶段绑定事件处理程序,火狐同时支持事件捕获和事件冒泡阶段事件
(3)在事件处理程序方法中获取event对象,调用event.stopPropagation()
什么是闭包(closure),为什么要用它?
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包最常见的方式,就是在一个函数内部创建另一个函数。把后者作为变量返回到外部就可以实现在外部访问前者函数内部的属性和方法。
javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
use strict 模式声明可以使JavaScript在严格模式下运行。可以使JS代码更加规范化,禁用部分特性,比如不能用with等。
如何判断一个对象是否属于某个类?
console.log(_instance instanceof Person) //true or false
精确判断一个对象是否该类的直接实例
_instance.__proto__.constructor = Person
new操作符具体干了什么呢?
new 的原理:
创建一个空对象,把它的原型指向构造函数的原型。
用创建的新对象作为构造函数的this调用构造函数
如果构造函数返回一个对象,则推翻新创建的对象,直接返回构造函数返回的对象,否则返回新创建的对象
function new2(constructor) {
var obj = {}
obj.__proto__ = constructor.prototype
var k = constructor.call(obj)
if (typeof k === 'object'){
return k
}else{
return obj
}
}Javascript中,有一个函数,执行时对象查找时,永远不会去查找原型,这个函数是?
object.hasOwnProperty(proName); 检查一个对象是否有一个指定名称的成员属性,不去查找原型链。
关于JSON
JSON(Javascript Object Notation)是一种轻量级的数据交换格式
//JSON字符串转换为JSON对象
var obj = eval('('+str+')')
var obj = str.parseJSON()
var obj = JSON.parse(str)
//JSON对象转换为字符串
var str = obj.toJSONString();
var str = JSON.stringify(obj)