Flutter | 思路解析 WPopupMenu 仿微信聊天长按弹出菜单
在上一篇文章中发布了 WPopupMenu 的第一个版本,并且也遗留了两个问题:
1.弹出框下面的三角2.在最顶端的时候应向下弹出
那在这次发文之前也是解决了上述两个问题和完善了一些逻辑问题:
1.如果 child 的长度大于 menu 的长度,那么则把 menu 放在中间2.如果 child 的长度小于 menu 的长度,三角形的位置在 child 的中间
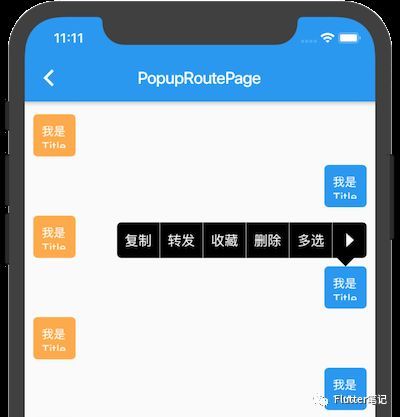
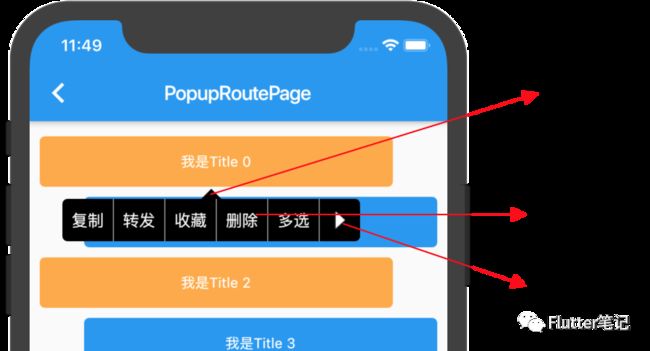
不多说,上图:
WPopupMenu 实现思路解析
首先,还是按照正常业务逻辑,先提需求:
1.在当前页面弹出2.样子要和微信一样3.自动确定弹出位置(上 或者 下)4.三角形自动判断是 正三角 还是 倒三角
需求差不多了,就该来实现了。
在当前页面弹出
首先迎面来的就是第一个难题,如何在当前页面弹出?
这就涉及到我前面所讲的几篇文章:
Flutter | 超实用简单菜单弹出框 PopupMenuButton
Flutter 源码系列:DropdownButton 源码浅析
这几个控件的源码里都有一个类:PopupRoute,该类我也讲过:
PopupRoute 是一个浮在当前页面上的 Route.
看到没,这就是阅读源码的益处!
既然是一个 Route,那么也可以通过他来返回值,一举两得。
了解了如何在当前页面弹出页面,那就可以自定义样式了。
样子要和微信一样
样式也很简单,大概也能看的出来:
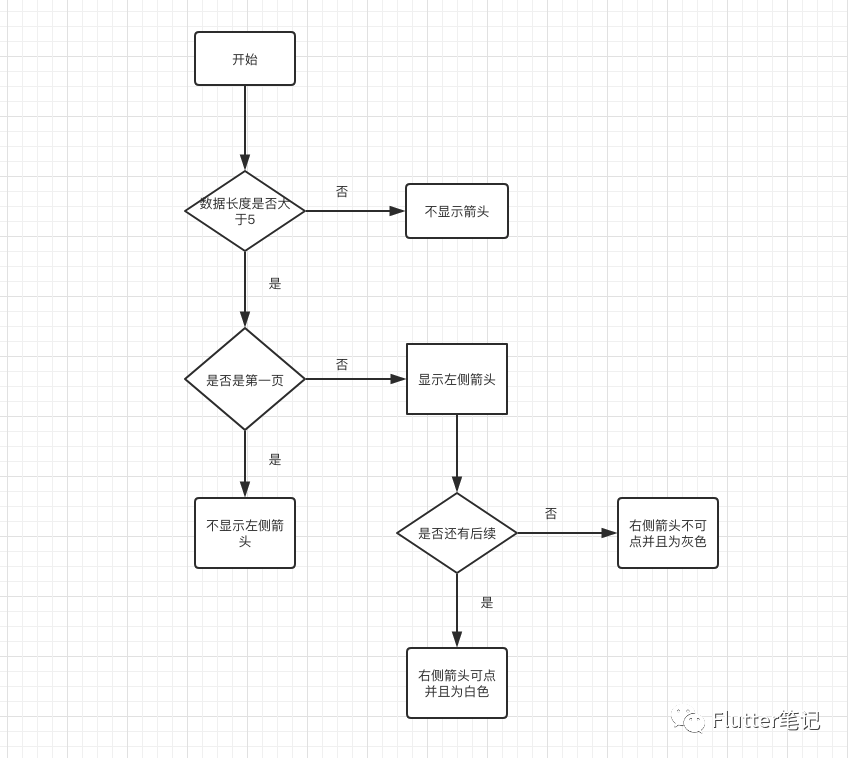
1.第一页是一个 ListView + 箭头,如果不满一页则不显示箭头2.除了第一页都是 左箭头 + ListView + 右箭头3.第二页以后 如果后续再没有数据,则右箭头灰色且不可点击
三角形我们先不说,整个 menu 其实是有一个背景的,就是一个圆角矩形,使用 ClipRRect 就能实现。
剩下的就是 ListView 和箭头的组合,我使用了 Row 来组合这些组件,因为箭头和 ListView 的 item 宽度不一样,并且如果都使用 ListView,那么下标的计算也很烦人。
所以我这里直接放弃了这种麻烦的方法,选择了一个相对简单的方法。
大致逻辑如下:
自动确定弹出位置(上 或者 下)
如果你看过最开始说的那些控件的源码,那么这个问题对于你来说应该不是问题,因为...
那些控件的源码里给了一个解决方案。直接复制代码,稍微改一改就能用:
// 使用该控件
CustomSingleChildLayout(
// 这里计算偏移量
delegate: _PopupMenuRouteLayout(),
child: SizedBox()
)
// ---------------------------------------------
// 使用 SingleChildLayoutDelegate 并复写 getPositionForChild 方法来计算坐标
class _PopupMenuRouteLayout extends SingleChildLayoutDelegate {
@override
Offset getPositionForChild(Size size, Size childSize) {
// ...
return Offset(x, y);
}
}
这里只是确定了一个偏移量,那对于弹出位置是在 child 上面还是下面,我是用 y 来判断的:
如果 「 y < menu.height * 2 」,那么则把它放到 child 下面。
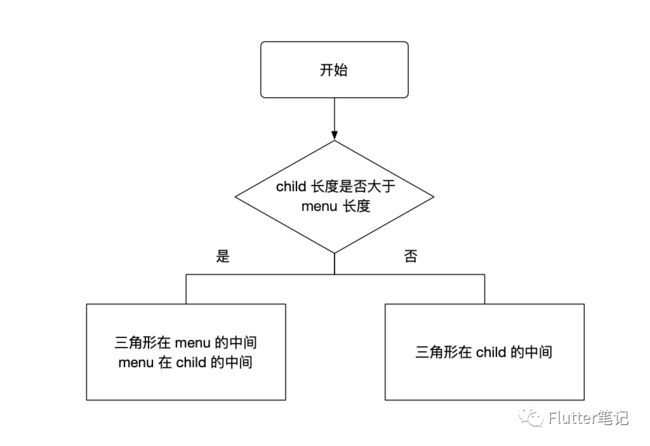
三角形自动判断是 正三角 还是 倒三角
这里的三角形是用 CustomPainter 来画的,这样可以自己随便定义属性,简单又方便。
简单逻辑如下:
大概的代码如下:
void paint(Canvas canvas, Size size) {
var path = Path();
// 如果 menu 的长度 大于 child 的长度
if (size.width > this.size.width) {
// 靠右
if (position.left + this.size.width / 2 > position.right) {
path.moveTo(size.width - this.size.width + this.size.width / 2, isInverted ? 0 : size.height);
path.lineTo(
size.width - this.size.width + this.size.width / 2 - radius / 2, isInverted ? size.height : 0);
path.lineTo(
size.width - this.size.width + this.size.width / 2 + radius / 2, isInverted ? size.height : 0);
}else{
// 靠左
path.moveTo(this.size.width / 2, isInverted ? 0 : size.height);
path.lineTo(
this.size.width / 2 - radius / 2, isInverted ? size.height : 0);
path.lineTo(
this.size.width / 2 + radius / 2, isInverted ? size.height : 0);
}
} else {
path.moveTo(size.width / 2, isInverted ? 0 : size.height);
path.lineTo(
size.width / 2 - radius / 2, isInverted ? size.height : 0);
path.lineTo(
size.width / 2 + radius / 2, isInverted ? size.height : 0);
}
path.close();
canvas.drawPath(
path,
_paint,
);
}总结
一个完整版的 WPopupMenu 就完成了,这里只是简单的说了一下逻辑,
但实际写起来并没有那么简单。
如果觉得项目还可以,请点个 star,万分感谢!
完整代码已经传至GitHub:https://github.com/wanglu1209/WFlutterDemo
我也创建了一个微信群,有兴趣的可以扫码加群,如果群满,可以添加我个人微信:17610912320,并注明来意。