- 基于 chat-uikit-react-native 实现一个 React Native 聊天 App
qq_38405998
reactnative即时通信typescriptandroidios
一、前言本文分享了通过github源码快速实现一个聊天App。二、具体步骤Step1:配置开发环境如果您电脑没有ReactNative开发环境,请先按照ReactNative官网set-up-your-environment配置开发环境.Step2:下载源码Demo源码可前往github下载Step3:获取应用信息您需要前往腾讯云即时通讯官网创建并获取相关的应用信息,关于如何创建即时通信账号请点击
- ref() 与 reactive()
前端岳大宝
前端框架Vuejavascript前端vue.js
下面,我们来系统的梳理关于ref()与reactive()的基本知识点:一、响应式编程核心概念1.1什么是响应式编程?响应式编程是一种声明式编程范式,它使数据变化能够自动传播到依赖它的代码部分。在Vue中,响应式系统实现了:数据驱动视图:数据变化自动更新DOM依赖追踪:自动跟踪数据依赖关系高效更新:最小化不必要的DOM操作1.2Vue响应式系统演进版本响应式实现特点Vue2Object.defin
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- Redis网络通信模块深度解析:单线程Reactor到多线程IO的架构演进
一、核心架构:单线程Reactor模型Redis网络模块采用经典Reactor模式,核心流程如下:voidaeMain(aeEventLoop*eventLoop){while(!eventLoop->stop){//前置钩子(集群心跳/数据持久化)if(eventLoop->beforesleep)eventLoop->beforesleep(eventLoop);//事件分派:I/O复用+定时
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
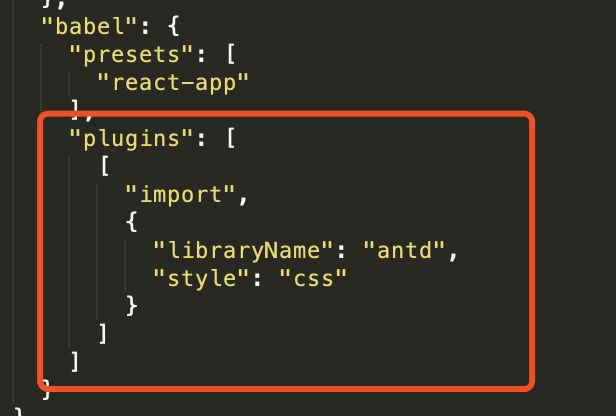
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- EventBus之Reactor实战
太阳伞下的阿呆
reactoreventbus观察者模式
如果你想要使用一个轻量级的消息中间件,不需要分布式支持,那么可以选择RxJava或者Reactor,本文将讲述如何入门使用该框架,以及常用的一些功能生产者广播多消费者模式Sinks.Many:创建一个允许我们将数据推送到一个Flux的sink。我们使用Sinks.many().multicast().onBackpressureBuffer()来创建一个支持背压的多播Sink(广播模式)。Flux
- publishOn and subscribeOn operators
lang20150928
reactorjava
Reactor提供了两种在响应式链中切换执行上下文(或调度器)的方法:publishOn和subscribeOn。它们的核心作用是控制任务在哪个线程或线程池中执行,从而实现并发控制。理解它们的区别和使用方式是掌握Reactor并发模型的关键。1.subscribeOn的作用与特点作用:subscribeOn用于指定整个响应式链的订阅操作在哪个调度器(Scheduler)上执行。它会从源头开始,影响
- BaseSubscriber
lang20150928
reactorjava开发语言
SampleSubscriber类继承自BaseSubscriber,这是Reactor框架中推荐用户自定义Subscriber的抽象类。理解这段话的关键在于以下几个方面:BaseSubscriber的作用BaseSubscriber是一个抽象类,它提供了许多可以重写的“钩子”(hook)方法,用于调整Subscriber的行为。例如,hookOnSubscribe、hookOnNext、hook
- Reactor Schedulers
lang20150928
reactorjava
Reactor是一个基于响应式编程的库,它提供了丰富的调度器(Schedulers)机制,用于管理异步操作的执行环境。Schedulers是Reactor中的核心组件之一,它们允许开发者灵活地控制操作符和订阅操作在哪个线程上执行,从而实现高效的并发编程。1.Schedulers的作用Schedulers是Reactor提供的调度器接口,用于定义任务的执行上下文。它们封装了线程管理和调度逻辑,使得开
- Reactor boundedElastic
lang20150928
reactorjava
boundedElastic调度器专门用于处理无法避免的阻塞代码,而single和parallel调度器则不支持阻塞操作。因此,如果在single或parallel调度器上使用Reactor的阻塞API(如block()、blockFirst()、blockLast())或通过toIterable()、toStream()进行迭代,会抛出IllegalStateException异常。自定义调度器
- (12)自定义数据流(实战Docker事件推送的REST API)——响应式Spring的道法术器
享学IT
【道法术器】响应式SpringReactor响应式流
本系列其他文章见:《响应式Spring的道法术器》。前情提要:响应式流|Reactor3快速上手|深入理解响应式流规范2.2自定义数据流这一小节介绍如何通过定义相应的事件(onNext、onError和onComplete)创建一个Flux或Mono。Reactor提供了generate、create、push和handle等方法,所有这些方法都使用sink(池)来生成数据流。sink,顾名思义,
- Reactor Sink
在Reactor中,通过编程方式创建Flux或Mono的方式,是通过定义其相关的事件(onNext、onError和onComplete)来实现的。这些方法的核心思想是:通过一个称为“sink”的API来触发这些事件,从而构建一个可控制的响应式流。1.什么是Sink?Sink是一个用于触发onNext、onError和onComplete事件的接口。它封装了这些事件的调用逻辑,使得开发者可以以一种
- vue3教程笔记
Xaire
javascriptvue.js前端
选项式的写法基本和vue2一致。组合式写法:reactive()只适用于对象(数组或者内置对象),创建的对象都是js的proxy。import{reactive}from'vue'constcounter=reactive({count:0})console.log(counter.count)//0counter.count++ref()则可以接受任何值类型,ref会返回一个包裹对象,并在.va
- 使用JavaScript构建交互式Web页面:从基础到高级功能(附带实现代码~)
一ge科研小菜菜
Java前端开发javascript
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言JavaScript作为现代网页设计的核心技术之一,已发展成为前端开发中必不可少的编程语言。随着互联网的不断进化,用户对网页体验的需求日益增长,开发者需要借助JavaScript来实现页面动态交互、用户界面更新和复杂的数据操作。JavaScript的生态系统也日趋完善,从基础的ES6+特性到各种强大的前端框架如React、Vue和Angu
- Vue 3 组合式API深度剖析:工具函数详解
aike13ky
vue.jsjavascript
目录前言一、工具函数介绍1.isRef()2.unref()3.toRef()4.toValue()5.toRefs()6.isProxy()7.isReactive()8.isReadonly()前言组合式API除了为我们提供一些核心API,还为我们提供了很多工具函数。核心API详解请移步另一篇博客--->Vue3组合式API深度剖析:核心API使用指南在Vue3中,组合式API为我们提供了一种
- Vue Router VS React Router v6+对比学习
TE-茶叶蛋
reactreact.jsvue.js学习
文章目录@[TOC](文章目录)前言✅1.路由表配置(routes)VueRouterReactRouter✅2.路由占位和嵌套路由VueRouterReactRouter✅3.路由跳转VueRouterReactRouter✅4.获取参数和路由信息VueRouterReactRouter✅5.编程式路由导航守卫VueRouter(beforeEach全局守卫)ReactRouter(使用`use
- umi搭建react项目
小刘,刘不刘
react.js前端前端框架umi
UMI是一个基于React的可扩展企业级前端应用框架,提供路由、状态管理、构建和部署等功能,可以帮助开发者快速构建复杂的单页面应用(SPA)和多页面应用(MPA)。它与React的关系是,UMI构建在React生态系统之上,利用React提供的组件化开发方式和生态系统的丰富资源来进行开发。所以学习react的同时可以借助umi这个框架进行深度学习react第一步创建umi项目在终端输入npmins
- 【React】使用 umi4 搭建项目的一些小问题解决方案
秀秀_heo
React及其周边生态react.js前端前端框架
umi-requestumi-request在umi4中被废弃,使用import{request}from‘@@/plugin-request’来(对axios进行的二次封装)替代。引入@ant-design/icons不生效//import{PlusOutlined,EllipsisOutlined}from“@ant-design/icons”;//不生效已解决:https://github.
- vue3递归组件的使用
未央区邓紫棋
vue.jsvue.js前端javascript
HelloWorld.vue{{item}}import{ref,reactive}from'vue'importHelloWorldTtemfrom'./HelloWorld.vue'typeTreeList={name:string;icon?:string;children?:TreeList[]|[];};typeProps={data?:T[]|[]}defineProps>()app.
- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 【React Three.js,探索前端技术之—— 简单的人脸动捕与 3D 模型表情同步应用】
智界软体库
3d
大家好,我是智界软体库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- Odoo OWL 框架深度研究(VIP10万字版)
源力祁老师
odoo开发实践学习方法开发语言前端
一、核心理念、架构定位与实践价值前言:为什么需要一份新的前端框架?在Odoo的漫长发展历程中,其前端部分长期依赖于一个基于Backbone.js的自定义Widget系统。这个系统在当时是有效的,但随着前端技术的飞速发展(以React,Vue,Svelte等框架为代表),其固有的命令式编程、手动DOM操作和复杂的继承体系等问题,逐渐成为制约开发效率和应用性能的瓶颈。为了彻底解决这些历史遗留问题,并拥
- Odoo OWL 前端开发:ORM 与 RPC 服务的选择
源力祁老师
odoo开发实践rpc网络协议网络学习方法开发语言
随着Odoo18的发布,其前端框架OdooWebLibrary(OWL)已经成为构建现代化用户界面的核心技术。OWL采用基于组件的声明式架构,其设计灵感源自React和Vue,旨在为开发者提供一个创建动态、响应式和可复用UI组件的强大工具集。这些先进的前端组件并非孤立存在,它们的强大功能依赖于与Odoo后端之间高效、安全的数据通信。在Odoo的前端生态系统中,orm服务和rpc服务是实现这种客户端
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- 3DSwiper 好看的走马灯轮播图
代码来源vue3写法,复制即用❮❯//配置参数constconfig=reactive({maxWidth:'180px',speed:10000,//轮播速度multiple:1,//鼠标悬停放大倍速autoPlay:true,//是否自动轮播imgList:["https://img0.baidu.com/it/u=1446729335,4267600834&fm=
- Vue3父子组件通信
一只路人甲
前端vue.jsjavascript前端
一,父传子:props单向数据流原则禁止子组件直接修改prop通过自定义事件通知父组件更新App.vue我是父组件更新父组件数据,传递到子组件了import{ref,reactive}from'vue'importCompfrom'./Comp.vue'constparentMessage=ref('初始消息')constuser=reactive({name:'andy',age:13})con
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- Spring Cloud Gateway构建的API网关服务 | Spring Cloud 12
gmHappy
springcloudgatewayspring
一、SpringCloudGateway1.1概述所谓的网关就是指系统的统一入口,它封装了运用程序的内部结构,为客户端提供统一的服务,一些与业务功能无关的公共逻辑可以在这里实现,诸如认证、鉴权、监控、路由转发等。SpringCloudGateway是SpringCloud推出的第二代网关,是由WebFlux、Netty、Reactor实现的响应式的API网关,需要SpringBoot和Spring
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&