- C#语法基础总结(超级全面)(二)
inwith
C#语法基础c#开发语言
文章目录c#语法基本元素关键字操作符(operator)类型转换标识符(Identifier)语句try语句迭代语句(循环语句)索引器文本(字面值)五大数据类型引用类型:值类型:变量、对象与内存装箱和拆箱类类的实例化类的三大成员(属性、方法、事件)属性(property)方法(函数)方法参数值参数引用参数输出参数数组参数具名参数可选参数扩展方法(this参数)方法的重载构造器(constructo
- C#中的LINQ解析
三千道应用题
C#学无止境c#
本文仅作为参考大佬们文章的总结。LINQ(LanguageIntegratedQuery,语言集成查询)是C#中一项革命性的技术,它将查询功能直接集成到C#语言中,使开发者能够以声明式的方式查询各种数据源。LINQ提供了一种统一的语法来查询和操作不同类型的数据,包括内存中的集合、数据库、XML文档等,极大地简化了数据处理流程。一、LINQ概述与核心概念1.LINQ的定义与价值LINQ是.NETFr
- C# 函数memcpy和memmove的使用和模拟实现(详解)
muzi_liii
c#c语言
内存函数memcpy函数memmove函数memcpy函数memcpy——内存拷贝(负责不重叠的内存拷贝)函数定义:void*memcpy(void*destination,constvoid*source,size_tnum);//从source的位置开始复制num个字节个数到destination指向的内存中//num代表要拷贝的字节数//返回的是detination的起始地址memcpy的使
- 关于Spring RestTemplate
一、概述RestTemplate是SpringFramework提供的一个同步HTTP客户端工具,用于简化与RESTfulAPI的交互。它封装了底层HTTP通信细节,提供了统一的API来发送各种HTTP请求(GET、POST、PUT、DELETE等),并自动处理响应数据的序列化和反序列化。二、依赖配置如果使用Maven项目,需要在pom.xml中添加以下依赖:xml org.springfram
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- 分布式弹性故障处理框架——Polly(1)
1前言之服务雪崩在我们实施微服务之后,服务间的调用变得异常频繁,多个服务之前可能存在互相依赖的关系,当某个服务出现故障或者是因为服务间的网络出现故障,导致服务调用的失败,进而影响到某个业务服务处理失败,服务依赖的故障可能导致级联崩溃,如一个微服务不可用拖垮整个系统。【服务雪崩】服务雪崩通常遵循“从局部故障到全局崩溃”的递进路径,可拆解为以下步骤:初始故障某个基础服务(如数据库、缓存、第三方API)
- 详细介绍一下OpenAI的API使用方法
alankuo
人工智能
以下是详细的OpenAIAPI使用方法:获取API密钥访问OpenAI官方网站(https://platform.openai.com/)并注册账号.登录后,点击右上角的个人资料名称或图标,选择“ViewAPIKeys”.在API密钥页面,点击“Createnewsecretkey”来创建新的API密钥,将其妥善保存,因为此密钥仅在生成时显示一次.安装OpenAI库在命令行中使用pipinstal
- 关于市场主流大模型的系统性整理和分析(必看系列,附汇总表格)
GA琥珀
LLM人工智能语言模型
一、旗舰专有模型生态系统在生成式AI的高端市场,几家公司凭借其强大的研发实力和资本支持,构建了以旗舰专有模型为核心的生态系统。它们通过API和订阅服务提供最先进的功能,引领着技术发展的方向。1.1OpenAI:在位的创新者OpenAI作为行业的先行者,其战略核心是建立一道“性能护城河”。通过持续发布性能领先(且价格高昂)的模型,锁定那些愿意为顶级能力支付溢价的用户和企业。其快速的迭代周期旨在使其始
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- C#与Web开发:ASP.NET Core MVC框架
墨瑾轩
一起学学C#【一】c#前端asp.net
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言嗨,小伙伴们!今天我们要聊的是一个超级有趣的主题——ASP.NETCoreMVC。如果你对C#还不熟悉,那么可以把它想象成一种既强大又灵活的语言,适合用来编写各种各样的应用程序。而ASP.NETCoreMVC呢?它是一种基于C#的现代Web开发框架,能够帮
- 云原生环境里Nginx的故障排查思路
AI云原生与云计算技术学院
AI云原生与云计算云原生nginx运维ai
云原生环境里Nginx的故障排查思路关键词:云原生、Nginx、故障排查、容器化、Kubernetes摘要:本文聚焦于云原生环境下Nginx的故障排查思路。随着云原生技术的广泛应用,Nginx作为常用的高性能Web服务器和反向代理服务器,在容器化和编排的环境中面临着新的故障场景和挑战。文章首先介绍云原生环境及Nginx的相关背景知识,接着阐述核心概念和联系,详细讲解故障排查的核心算法原理与操作步骤
- 利用Python实现QQ实时到账 免签支付 原创
0xdF
Python学习python
原创转载请注明出处核心部分:解决QQ的登录验证问题主要利用python的selenium库和QQ的快速登录实现登录网页再利用抓到的json来输出今日的订单情况直接上代码importrequestsimporttimeimportosfromseleniumimportwebdriverimportsysimportshutilimportjson'''注意:要实现QQ钱包实时到账需要在服务器上登录
- java Script笔记
第一章,初始javascript1,javascript的基本概念JavaScript一种直译式脚本语言,一种基于对象和事件驱动并具有安全性的客户端脚本语言;也是一种广泛应用客户端web开发的脚本语言。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。2,Javascript的特点解释性的脚本语言(代码不进行预编译)与其他脚本语言一样,JavaScript也是一种解释性语言,它
- 前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战当你的页面加载时间超过3秒时,用户的跳出率会飙升到40%以上。而在所有的前端性能优化手段中,图片优化无疑是投入产出比最高的一环。一张未经优化的巨大图片,就足以让你的所有努力付诸东流。然而,很多开发者对图片优化的理解还停留在“压缩一下JPG”的阶段。实际上,我们已经进入了一个由WebP和AVIF主导的新时代。这两种新一代
- CSS中隐藏滚动条的同时保留滚动功能
码力无边-OEC
HTML+CSScss前端web网页开发
在CSS中,我们可以通过一些技巧来隐藏滚动条,同时保留滚动功能。以下是几种常用的方法和具体的实现步骤。1.使用overflow和::-webkit-scrollbar这种方法适用于大多数现代浏览器。通过设置overflow属性启用滚动,同时利用::-webkit-scrollbar来隐藏滚动条(此伪元素只适用于WebKit内核的浏览器,如Chrome和Safari)。实现步骤:/*隐藏滚动条,启用
- ASP .NET Core 8实现实时Web功能
发粪的屎壳郎
ASP.NETCore8后端服务框架搭建asp.netcore8signalr
ASP.NETCoreSignalR是一个开放源代码库,可用于简化向应用添加实时Web功能。实时Web功能使服务器端代码能够将内容推送到客户端。以下是ASP.NETCoreSignalR的一些主要功能:自动处理连接管理同时向所有连接的客户端发送消息。例如聊天室向特定客户端或客户端组发送消息SignalR支持以下用于处理实时通信的技术(按正常回退的顺序):WebSocketServer-Sent事件
- 轻松掌握EasyX图形库在Visual C++ 6.0中的应用
Randy Rhoads
本文还有配套的精品资源,点击获取简介:EasyX图形库为VisualC++6.0环境提供了简便的图形界面编程功能。它包括丰富的图形绘制、图像处理、文字操作、图形变换和事件处理等核心特性,辅以详细的API文档和示例代码。该库支持在多个操作系统版本上运行,且具有优化的性能,极大地简化了图形界面的开发流程。1.easyX图形库概述1.1引言easyX图形库是一个基于Windows操作系统的简单易用的图形
- 小架构step系列14:白盒集成测试原理
秋千码途
集成测试java架构
1概述这里的白盒测试是指开发编写测试代码来进行测试,集成测试是指从Controller开始对http接口调用的整个流程进行测试。这个流程就是对一个http请求的响应流程,正常运行的时候是通过springboot内嵌的tomcat来启动一个webserver来监听http请求,然后响应该http请求。在测试的时候,如果也需要启动一个webserver来监听请求,那么测试就更加困难了一些。还好spri
- vue 不同版本下v-model的底层实现
下面把「底层实现」和「差异」拆开讲,先给代码级流程,再给一个对照表,面试或源码阅读都能直接用。一、底层实现(编译→运行时的两条链路)Vue2•编译阶段:模板编译器遇到v-model,根据元素类型生成不同的AST指令对象。•运行时指令:src/platforms/web/compiler/directives/model.js里的model()函数把指令对象转成原生标签addProp(el,'val
- js 记录七 vscode+iis中文乱码
WMY10001
前端
1.其实就是html没有加2.其他配置的话,iis>.net全球化>文件utf-83.iis的localhost文件夹里的web.config,修改为:4.vscode右下角utf-85.点击vscode右下角utf-8,选择通过编码保存其实试了就第一条有效
- C#——在WinForm中打开Excel文件,或打开Excel应用显示数据
木林森先生
C#Excelexcelc#开发语言
目录一、如何在WinForm中打开Excel文件二、打开Excel文件的代码详解三、如何向Excel中插入数据四、如何设置Excel里的单元格格式五、如何设置Excel里的页面格式一、如何在WinForm中打开Excel文件步骤:1、添加引用“MiscrosoftExcel16.0ObjectLibrary”,并导出命名空间:usingMicrosoft.Office.Core;usingExce
- Kubernetes 常用命令
程序员的世界你不懂
《容器》kubernetes容器云原生
Kubernetes通过KubeApiserver作为整个集群管理的入口。Apiserver是整个集群的主管理节点,用户通过Apiserver配置和组织集群,同时集群中各个节点同etcd存储的交互也是通过Apiserver进行交互。Apiserver实现了一套RESTful的接口,用户可以直接使用API同Apiserver交互。另外官方还提供了一个客户端kubectl随工具集打包,用于可直接通过k
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- 【C# in .NET】18. 探秘接口:契约精神
阿蒙Armon
C#in.NETc#.netjava
探秘接口:契约精神在C#类型系统中,接口扮演着“契约”与“能力”的双重角色,它既是代码抽象的核心工具,也是.NET运行时(CLR)类型系统的重要组成部分。本文将穿透接口的语法表象,从IL代码结构、CLR类型系统实现、方法调度机制三个维度,全面揭示接口的底层工作原理,并结合框架设计实践提炼接口使用的精髓。一、接口的底层本质:并非只是“纯抽象类”接口在C#语法中表现为方法签名的集合,但在CLR层面有着
- NFL的React GPT项目使用指南
吕岚伊
NFL的ReactGPT项目使用指南一、项目目录结构及介绍ReactGPT是由NFL团队开发的一个尝试性项目,旨在创建一个自主的React开发者工具,利用AI辅助进行React代码的生成与修改。以下是本项目的主要目录结构和各部分功能简介:├──env#环境变量配置文件所在目录│└──.env#存放OPENAI_API_KEY等敏感信息的环境变量文件├──example#可能包含示例代码或配置的目录
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- 【Java从入门到起飞】初始Java
I'm Joe
Javajava开发语言
文章目录1.Java语言概述1.1Java概述1.2Java语言简史1.3Java之父1.4Java技术体系平台1.5java的主要特性2.Java开发环境2.1Java语言跨平台的原理2.2什么是JDK、JRE、JVM2.3JDK的目录介绍3.注释(comment)4.JavaAPI文档5.Java核心机制:JVM5.1Java语言的优缺点5.1.1优点5.1.2缺点5.2JVM功能说明5.2.
- 2020-04-29 eMAGMA 基于基因的关联分析(Part1)
程凉皮儿
输入数据准备本教程要求eMAGMA文件,软件(MAGMA)和辅助文件都在同一个目录下如果你的文件在不同的目录上,请在命令行加入路径信息cd/path/yourworkingfolder/eMAGMA解压缩软件包及辅助文件:magma_v1.07b.zip,NCBI37.3.zip和MDD2018_excluding23andMe(下载自PGCwebsite).unzip[filename].zip
- 全栈Todo应用实战:从零到一的本地部署与深度解析
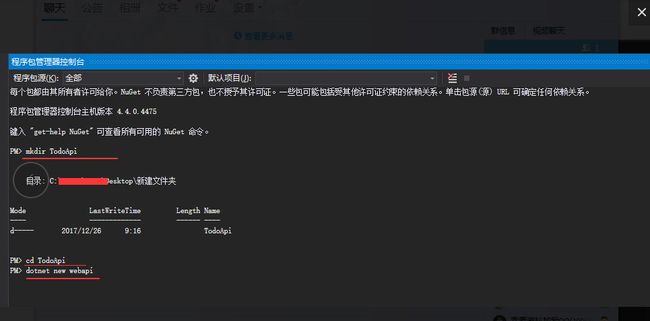
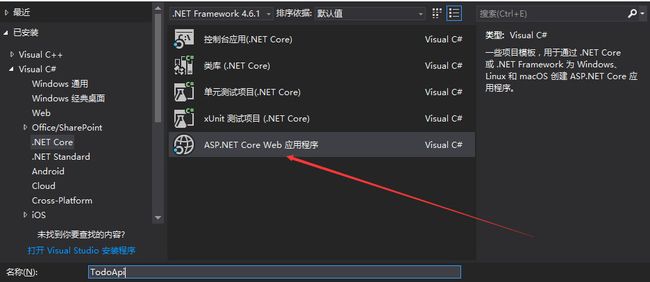
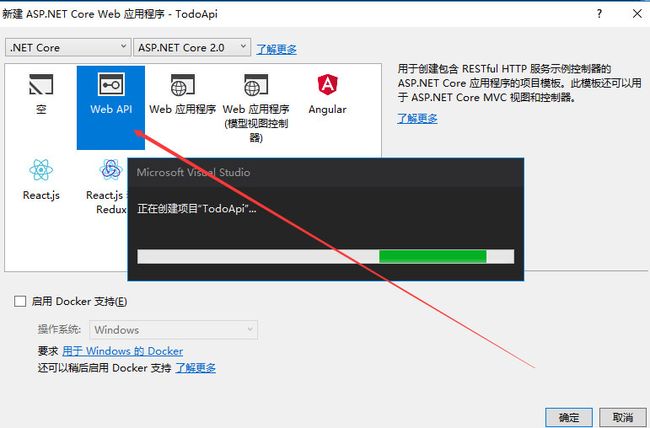
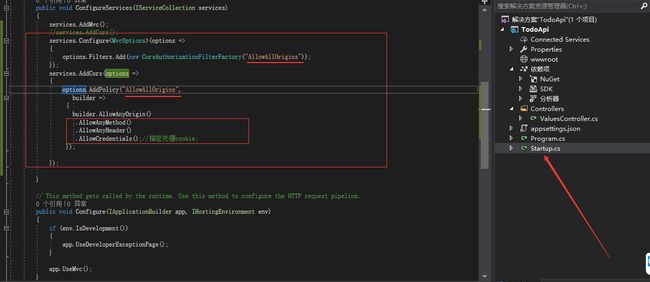
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class