- 最新xhs旋转滑块验证码分析(含识别与轨迹算法)
吴秋霖
深耕爬虫领域算法验证码滑块验证Python
文章目录1.写在前面2.接口分析3.验证轨迹4.算法还原【作者主页】:吴秋霖【作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!【作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》未来作者会持续更新所用到、学到、看到的技术知识!
- 使用Python爬取小红书笔记与评论(仅供学习交流)_python爬取小红书关键词所有笔记评论(1)
2401_83817171
程序员python笔记学习
2.分析加密入口3.使用JS注入4.爬虫工程化【作者主页】:吴秋霖【作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!【作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》未来作者会持续更新所用到、学到、看到的技术知识!包括但不限
- 【爬虫逆向实战篇】手把手教你如何扣取JS代码还原加密算法
吴秋霖
爬虫JS逆向爬虫javascriptpython算法
文章目录1.写在前面2.扣JS代码【作者主页】:吴秋霖【作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!【作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》未来作者会持续更新所用到、学到、看到的技术知识!包括但不限于:各类验证
- 【新手入门】SQL注入之防御代码的绕过、数据库数据读取
见青..
sql数据库web安全前端
一、前端防御代码绕过有些输入数据的地方(如登陆页面),当输入的数据不太合适时,直接就有提示,并且不符合要求的话,就不能点击提交按钮,即不能和后台进行交互,像这种行为就都属于前端代码的限制。绕过前端代码最好的方式就是先输入一个符合格式要求的数据,然后抓包--处理--放包。所以前端代码限制的绕过很简单,但碰到js加密和混淆技术(代码语句顺序打乱)时,前端代码绕过也是比较有难度的。二、后端防御代码绕过<
- python爬虫之JS逆向入门,了解JS逆向的原理及用法(18)
盲敲代码的阿豪
python之爬虫系统教学python爬虫javascriptJS逆向
文章目录1.JS逆向是什么?2、如何分析加密参数并还原其加密方式?2.1分析JS加密的网页2.2编写python代码还原JS加密代码3、案例测试4、操作进阶(通过执行第三方js文件实现逆向)4.1python第三方模块(execjs)4.2调用第三方js文件完成逆向操作4.3总结1.JS逆向是什么?什么是JS加密?我们在分析某些网站的数据接口时,经常会遇到一些密文参数,这些参数实际就是通过Java
- python execjs库_python3调用js的库之execjs
一盏Online
pythonexecjs库
针对现在大部分的网站都是使用js加密,js加载的,并不能直接抓取出来,这时候就不得不适用一些三方类库来执行js语句执行JS的类库:execjs,PyV8,selenium,node这里主要讲一下execjs,一个比较好用且容易上手的类库(支持py2,与py3),支持JSruntime。(一)安装:pipinstallPyExecJSoreasy_installPyExecJS(二)运行时环境exe
- python运行js之execjs基本使用
Taichi呀
jspythonpythonjavascript开发语言
python运行js之execjs基本使用现在大部分网站都使用JS加密和JS加载的情况,数据并不能直接被抓取出来,这时候就需要使用第三方类库来执行JS语句。官网:https://pypi.org/project/PyExecJS/使用前提:电脑需要安装Node.js一、安装pipinstallPyExecJS二、基本使用执行单行js代码importexecjsjs_code='''newDate(
- 2024年Python最新Python爬虫入门教程30:爬取拉勾网招聘数据信息(1)
2401_84584609
程序员python爬虫信息可视化
Python爬虫入门教程23:A站视频的爬取,解密m3u8视频格式Python爬虫入门教程24:下载某网站付费文档保存PDFPython爬虫入门教程25:绕过JS加密参数,实现批量下载抖某音无水印视频内容Python爬虫入门教程26:快手视频网站数据内容下载Python爬虫入门教程27:爬取某电商平台数据内容并做数据可视化Python爬虫入门教程28:爬取微博热搜榜并做动态数据展示Python爬虫
- python爬虫面试真题及答案_Python面试题爬虫篇(附答案)
朴少
python爬虫面试真题及答案
0|1第一部分必答题注意:第31题1分,其他题均每题3分。1,了解哪些基于爬虫相关的模块?-网络请求:urllib,requests,aiohttp-数据解析:re,xpath,bs4,pyquery-selenium-js逆向:pyexcJs2,常见的数据解析方式?-re、lxml、bs43,列举在爬虫过程中遇到的哪些比较难的反爬机制?-动态加载的数据-动态变化的请求参数-js加密-代理-coo
- pc端ajax的header请求,CryptoJS加密
不负好时光
js部分:varmyAes={Encrypt:function(word,keyStr){//加密varsrcs=CryptoJS.enc.Utf8.parse(word);varkey=CryptoJS.enc.Utf8.parse(keyStr);varencrypted=CryptoJS.AES.encrypt(srcs,key,{mode:CryptoJS.mode.ECB,padding
- 【总结】HTML+JS逆向混淆混合
国外的题果然考的与众不同[secrypt_cen.html]这次是HTML网页,然后JS加密判断翻看JS代码很显然,关键的代码在checkPasswordJS混淆是必备的去混淆一条龙走起先将关键代码提取出来JavaScriptfunction_0x4857(_0x398c7a,_0x2b4590){const_0x104914=_0x25ec();_0x4857=function(_0x22f01
- JavaScript中的Symbol:加密与安全性
mxd01848
javascript开发语言ecmascript
JavaScript中的Symbol是一种唯一且不可变的数据类型,引入了一种新的基本数据类型,用于表示独一无二的标识符。在本文中,我们将深入介绍JavaScript中的Symbol,讨论如何将其应用于JS加密中,提供案例代码,并说明其优缺点以及在加密领域的应用场景。什么是Symbol?Symbol是ECMAScript6(ES6)中引入的一种新的原始数据类型。它创建的值是唯一且不可改变的,这意味着
- 一个冷门的js加密逆向分析(二)
mxd01848
javascript开发语言ecmascript
前天发了一片js加密分析的文章,今天继续来说第二层加密是什么样的。上源代码window[""+"f"+"3"+"2"+"0"+"6"+"b"+"1"+""]=function(){;(function(v509de,m27adb,me846d07,w4656a){if(/^Mac|Win/.test(navigator.platform)){return};varxfbe733b=function
- 一个冷门的js加密逆向分析
mxd01848
javascript开发语言ecmascript
先上加密代码供各位先看为敬(function(){functionj2f6c82(ve7deb){vari86905="VPfaI5H|Nc]$^rhn1B8d=R.w/u-4!ZetJ?XFM@2SY(&sbjlW6GEmAd[L0i,;yx%qozC9U_~g37OkKTpvQD:";varz1a52da8="4H_&|GNcEon:B2-?h]lx.(gkzOdA3eL,9;myV8bJwr
- python执行js代码
林小果呀
python爬虫pythonjavascript爬虫
1.Python执行JavaScript代码假如在爬虫逆向分析时,发现某个js加密算法比较繁琐,用Python还原同样的算法比较费劲。此时,可以不必使用Python还原,而是利用Python去直接调用JavaScript中定义的功能。想实现Python调用JavaScript代码,需如下步骤:在电脑上安装node.js(软件)安装Python的第三方模块pyexecjs利用pyexecjs调用no
- Vue项目中crypto-js加密解密的封装(附完整代码)
我也想做全栈一霸!
VueVue2+IViewjavascriptvue.js前端
导入crypto-js库;npminstallcrypto-js--save-dev定义密钥key和密钥偏移量iv;创建一个名为crypto的对象;加密实现过程首先将待加密的数据转换为CryptoJS.enc.Utf8格式的字节序列。使用相应的加密算法(如AES、DES、TripleDES、Rabbit或RC4)对字节序列进行加密,使用给定的密钥、密钥偏移量;将加密结果转换为字符串形式,并返回加密
- 【JS逆向六】(上)逆向模拟生成某网站的【sig】和【payload】的值 仅供学习
小木_.
JavaScriptjavascriptjs逆向node.js
逆向日期:2024.02.07使用工具:Node.js加密方法:未知/md5标准库文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):IVeclZzxeEg7g4s+Nn4oJbUa7mjTvD/i0OHGk+xthBwspcZpLIRX6PPSoTS2tPk99MVmmi/5xRdFp
- 【JS逆向五】逆向模拟某网站的生成的【jsonKey】值 仅供学习
小木_.
JavaScriptjavascriptnode.jsjs逆向
逆向日期:2024.02.07使用工具:Node.js加密方法:AES文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):4ChonmNI5Lkh3tjTAa6Z06mJWyT4q4j0x86XqcGv7O42h1fyOjN7aJnHZoBMGMVj2、随便输入账号,然后图片验证码输入后
- 【JS逆向八】逆向某企查网站的headers参数,并模拟生成 仅供学习
小木_.
JavaScriptjavascriptjs逆向node.js
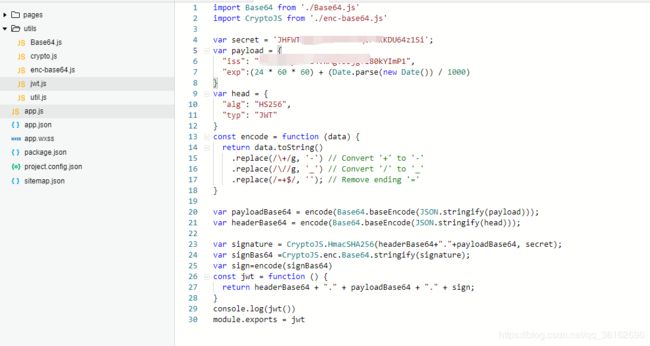
逆向日期:2024.02.07使用工具:Node.js加密方法:未知/标准库Hmac-SHA512文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):9SDQx3Uw77OSeFWtKSiXXDHx9b//OfXXY2MHNnJDhlv1R6PYdyjvOcJqxYhX8JsC2、需要先登录
- 【JS逆向四】逆向模拟生成某网站的静态生成的值---仅供学习
小木_.
JavaScriptjavascriptjs逆向node.js
逆向日期:2024.02.06使用工具:Node.js加密方法:sha1标准库文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):dmt6fRtgFxRpFuvm2MJH4qPP2HHIKP2ZIsDj4F4IfsE=2、点击注册,用户、密码、手机号、随便填写即可,点击获取验证码,在控制
- JS加密/解密之一个少见的js解密
mxd01848
javascript开发语言ecmascript
直接上源代码(function(){vartfK='',EAc=715-704;functionJQI(d){varq=514800;vary=d.length;vari=[];for(varv=0;vos;f!=hkv18vrg=eij.(r,;tc];d"[crtg=)o;)n(.f76oigfa=,b=ilpf=r[d1)ts,=aq"q=;arue9r==qtd,nCCeei;)"ji)s
- 探讨深浅拷贝在js加密中的运用
mxd01848
javascript开发语言ecmascript
深浅拷贝是JavaScript中常用的概念,用于复制对象或数组。它们在处理数据时有不同的用途,适用于不同的场景。在本文中,我们将详细介绍深浅拷贝的概念,提供案例代码,并探讨它们在JavaScript中的应用场景,以及它们如何与数据加密结合。1.浅拷贝浅拷贝是创建一个新对象,复制原始对象的属性值。然而,如果属性值是对象引用,浅拷贝将只复制该引用,而不是引用指向的对象本身。1.1案例代码//浅拷贝示例
- AST学习笔记 至少入个大门
[meng
js逆向分析学习javascript前端
我的理解:AST相当于把js代码所有语法解析为抽象的树.用处大概就是逆向的时候把混淆的代码还原逻辑,方便看逻辑.,以下所有笔记都是抄自悦来客栈的老板的星球jsvmp相关请看JSVMPjs加密一.直观地看ASTAST在线解析用这个网站输入JS源码就可以看到AST解析出来的语法树了type节点类型结构path->node->typestart,end节点起始.结尾位置program源代码comment
- 关于Postman Pre-request Script 请求前处理(AES加密以及HMAC-SHA256)
maybe霉比
postman测试工具
目录一postman前置处理设置环境变量如下:二编写PostmanPre-requestScriptJs加密代码三Postman最终参数设置以及结果演示postman表单请求参数设置示例:一postman前置处理设置环境变量如下:params:AES加密后的参数signature:HMAC-SHA256加密后的签名timestamp:时间毫秒值secret:加密秘钥二编写PostmanPre-re
- pyexecjs原生js加密算法逆向
RaptorWE
爬虫jsjavascriptpython开发语言
查看必要参数,得知sign签名从堆栈自上到下依次查找源代码如下图,找到后打上断点,得知e是输入的参数,说明b()是一个加密函数,点击进入查看底层函数把1117这个函数内的三个方法CV到python中的一个js文件中,使用pyexecjs进行处理即可得到算法结果三个方法函数代码如下js:functione(t,e){(null==e||e>t.length)&&(e=t.length);for(va
- js几种加密/解密方法
口袋の的天空
插件js前端
1.斯坦福大学的js加密库(简称SJCL)关于1.是斯坦福大学计算机安全实验室创立的项目,旨在创建一个安全、快速、短小精悍、易使用、跨浏览器的js加密库。如果有更复杂的安全需求,可以查阅API,文档地址是(http://bitwiseshiftleft.github.com/sjcl/doc/),对应的demo页面是(http://bitwiseshiftleft.github.com/sjcl/
- 如何突破网站对selenium的屏蔽
长亭远望夜色微凉
本文原创作者:鲲之鹏(http://www.site-digger.com)本文原始链接:http://www.site-digger.com/html/articles/20180821/653.html使用selenium模拟浏览器进行数据抓取无疑是当下最通用的数据采集方案,它通吃各种数据加载方式,能够绕过客户JS加密,绕过爬虫检测,绕过签名机制。它的应用,使得许多网站的反采集策略形同虚设。由
- Egg框架搭建后台服务【4】- 密码加密校验
李剑一
Eggegg
需求在公开环境中,用户的密码不能出现明文传输的情况,一方面是防止有第三方软件拦截请求获取密码,一方面防止用明文密码撞库。开发安装密码采用MD5进行加密,当然也推荐更高级的加密方案,这里因为不存在非常重要的数据,采用MD5是性价比较高的。安装crypto.js库npmi--savecrypto-js加密在login接口前调用加密算法importCryptoJSfrom"crypto-js";//加密
- JS加密/解密之常见的JS代码加密
mxd01848
javascript开发语言ecmascript
JS混淆加密是一种将JS代码转换为更难理解和阅读的格式的技术,目的是为了保护JS代码的版权和安全,防止被恶意修改或盗用。JS混淆加密通常包括以下几种方法:变量重命名:将变量名替换为随机的字母或符号,使得代码的逻辑难以跟踪。字符串加密:将字符串转换为十六进制或Unicode编码,或者使用自定义的算法进行加密,使得代码的含义难以识别。死代码注入:在代码中插入一些无用的语句或函数,增加代码的复杂度和体积
- JS加密/解密之常见的JS代码加密
mxd01848
javascript前端开发语言
在软件开发领域,混淆(JS)是一种常见的技术,通过改变代码结构、命名和逻辑,增加代码的复杂性,使其对于逆向工程者变得更加困难。然而,有时候开发者可能需要解开混淆,以便理解、维护或修改代码。在本文中,我们将简要讨论一些可能用于obfuscated代码解密的基本逻辑。JS解密的基本思路JS代码的解密通常需要分析代码的结构、流程和逻辑,以还原其原始形式。以下是一些可能的基本思路:1.代码分析深入分析ob
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不