JQuery(李江南)
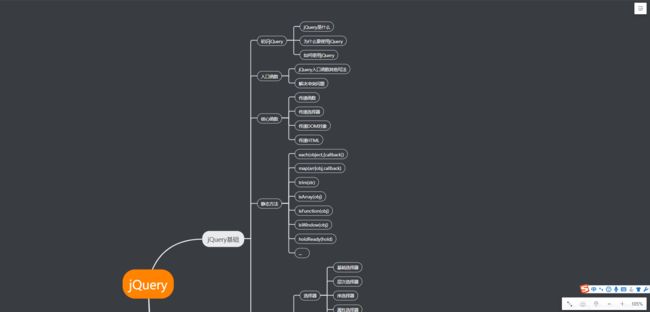
文章目录
- jQuery
- 使用jQuery
- jQuery字典
- 简单样例
- 1.jQuery核心
- 2.jQuery工具、选择器
- 3.jQuery选择器
- 4.属性
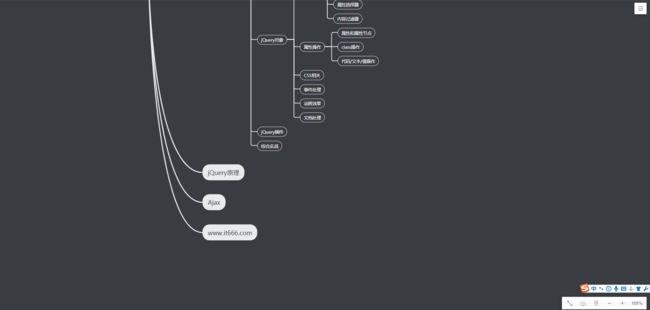
- 5.CSS
- 6.事件
- 7.效果
- 8.文档处理
- 9.ajax
- cookie
- hash
jQuery
- jQuery是一个快速、简洁的JavaScript框架,是一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
- 它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
- jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
使用jQuery
1.下载jQuery
http://blog.jquery.com/2016/05/20/jquery-1-12-4-and-2-2-4-released/
2.引入jQuery
jQuery字典
- jQuery中文文档
简单样例
<script>
$(function() {
var $div1 = $('div');
var $div2 = $('.box1');
var $div3 = $('#box2');
$div1.css({
background: "red",
width: "50px",
height: "50px"
});
$div2.css({
background: "yellow"
});
$div3.css({
background: "blue"
});
})
script>
head>
<body>
<div>div>
<div class="box1">div>
<div id="box2">div>
body>
1.jQuery核心
1.什么是jQuery对象
jQuery对象是一个伪数组
2.什么是伪数组?
有0到length-1的属性,并且有length属性
-
静态方法和实例方法(js原生)
<script> //1.定义一个类 function AClass() { } //2.给这个类添加一个静态方法---(直接添加给累) //直接添加给类的就是静态方法 AClass.staticMethod = function() { alert('staticMethod'); } //静态方法通过类名调用 AClass.staticMethod(); //3.给这个类添加一个实例方法----(添加给类的原型) AClass.prototype.instanceMethod = function() { alert('instanceMethod'); } var aa = new AClass(); aa.instanceMethod(); script> -
静态方法holdReady
<script> $.holdReady(true); //作用:暂停ready执行 $(document).ready(function() { alert("ready") }) script> head> <body> <button>回复ready事件button> <script> var btn = document.getElementsByTagName("button")[0]; btn.onclick = function() { // alert("btn"); $.holdReady(false); } script> body>
2.jQuery工具、选择器
- 静态方法each方法
<script> var arr = [1,3,5,7,9]; var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5}; //1.利用jQuery的each静态方法遍历数组----参数顺序不同 //jQuery的each静态方法能遍历伪数组 $.each(arr,function(index,value) { console.log(index,value); }) $.each(obj,function(index,value) { console.log(index,value); }) script> - 静态方法map方法
<script> //1. var arr = [1,3,5,7,9]; var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5}; /* * 第一个参数:要遍历的数组 * 第二个参数:每遍历一个元素后要执行的回调函数 * 回调函数参数: * 第一个参数:遍历到的元素 * 第二个参数:遍历到的索引 */ $.map(arr,function(value,index) { console.log(index,value); }) //2. var res = $.each(obj,function(index,value) { console.log(index,value); }) var res2 = $.map(obj,function(value,index) { console.log(index,value); return value+index; }) /* * jQuery中的each静态方法和map静态方法的区别: * each静态方法默认返回值就是,遍历谁就返回谁 * map静态方法默认返回值是一个空数组 * * each静态方法不支持在回调函数中对遍历的数组进行处理 * map静态方法可以在回调函数中通过return对遍历的数组进行处理 */ console.log(res); console.log(res2); script> - jQuery中的静态方法( 数组和对象操作 & 字符串操作 )
$.each(object,[callback])
$.isarray(obj)
$.isFunction(obj)
$.isWindow(obj)
$.trim(str)<script> /* $.trim() 作用:去除字符串两端的空格 参数:需要去除空格的字符串 返回值:去除空格之后的字符串 */ var str = " str "; var res =$.trim(str); console.log("---"+str+"---"); console.log("---"+res+"---"); /* $.isWindow() 作用:判断传入的对象是否是window对象 返回值:true、false */ var w = window; var res = $.isWindow(w); console.log(res); /* $.isArray(arr); 作用:判断传入的对象是否是真数组 返回值:true、false */ var arr = [1,2,3,5]; var res = $.isArray(arr); console.log(res); /* $.isFunction(jQuery); 作用:判断传入的对象是否是一个函数 返回值:true、false 注意: jQuery框架本质上是一个立即执行函数 */ var res = $.isFunction(jQuery); console.log(res); script>
3.jQuery选择器
-
jQuery内容选择器
<script> $(function() { //:empty 作用:找到既没有文本内容又没有子元素的指定元素 var $div = $("div:empty"); console.log($div); //:parent 作用:找到有文本内容或有子元素的指定元素 var $div = $("div:parent"); console.log($div); //:contains(text) 作用:找到包含指定文本内容的指定元素,包含而不是等于 var $div = $("div:contains('啊啊啊')"); console.log($div); //:has(selector)作用:找到包含指定子元素的指定元素 var $div = $("div:has('span')"); console.log($div) }) script> head> <body> <div>div> <div>啊啊啊div> <div>我是啊啊啊div> <div><span>span>div> <div><p>p>div> body> -
层级_子元素选择器
<script> $(function() { var $a = $("div p");//div子子孙孙p var $a = $("div>p");//div的亲儿子p var $a = $("div+p");//紧跟着div的小弟 var $a = $("ul li:first-child");//ul父元素下第一个li子元素 var $a = $("ul li:nth-child(2)");//ul父元素下第二个li子元素 console.log($a); }) script> head> <body> <div>我是div <p>我是p1p> <span> <p>我是p5p> span> <p>我是p2p> <p>我是p3p> div> <p>我是p4p> <ul> <li>1.1li> <li>1.2li> <li>1.3li> ul> <ul> <li>2.1li> <li>2.2li> <li>2.3li> ul> body>
4.属性
-
属性和属性节点
<script> $(function() { /* 1.什么是属性 对象身上保存的变量 2.如何操作属性 对象.属性名称 = 值 对象.属性名称; 对象["属性名称"] = 值 对象["属性名称"]; 3.什么是属性节点 在编写HTML代码时,在HTML标签中添加的属性就是属性节点 在浏览器中找到span这个DOM元素后,展开看到的就是属性 在attribute属性中保持的所有内容,都是属性节点 4.如何操作属性节点 DOM元素.setAttribute("属性名称","值"); DOM元素.getAttribute("属性名称"); 5.属性和属性节点有什么区别 任何对象都有属性,只有Dom元素有属性节点 */ function Person() { } var p = new Person(); p.name = "aa"; // p["name"] = "bb"; console.log(p.name); // console.log(p["name"]); var span = document.getElementsByTagName("span")[0]; span.setAttribute("name","gogogo"); console.log(span.getAttribute("name")); }) script> head> <body> <span name="pg No1">span> body> -
jQuery的attr方法
<script> $(function() { /* 1.attr(name|pro|key,val|fn) 作用:获取或者设置属性节点的值 可以传递一个参数,也可以传递2个参数 1:获取属性节点的值 2:设置属性节点的值 注: 如果是获取:无论找到多少个元素,都只会返回第一个属性节点的值 如果是设置:找到多少个元素就会设置多少个元素;如果设置的属性节点不存在,那么系统会自动新增 2.removeAttr(name) 删除属性节点 注: 会删除所有找到元素指定的属性节点 */ console.log($("span").attr("class")); $("span").attr("class","box"); $("span").attr("abc","123"); $("span").removeAttr("class name"); }) script> head> <body> <span class="span1" name="pg No1">span> <span class="span2" name="gogogo!">span> body> -
jQuery的prop方法
在操作属性节点时,具有true和false两个属性的属性节点,如checked,selected 或者 disabled使用prop(),其他使用attr()<script> $(function() { /* 1.prop方法(操作属性) 特点和attr方法一致 2.removeProp方法 特点和attr方法一致 注: prop方法不仅能够操作属性,还能操作属性节点 设置属性节点时不会在dom树上显示,但是可以获取到 官方推荐在操作属性节点时,具有true和false两个属性的属性节点,如checked,selected 或者 disabled使用prop(),其他使用attr() */ $("span").eq(0).prop("demo","111"); $("span").eq(1).prop("demo","222"); console.log($("span").prop("demo")); $("span").removeProp("demo"); console.log($("span").prop("class")); $("span").prop("class","box"); console.log($("input").prop("checked"));//true/false console.log($("input").attr("checked"));//checked/undefine }) script> head> <body> <span class="span1" name="pg No1">span> <span class="span2" name="gogogo!">span> <input type="checkbox" checked> body> -
jQuery操作类和相关的方法
<script> $(function() { /* 1.addClass(class|fn) 作用:添加一个类 如果要添加多个,多个雷鸣之间用空格隔开即可 2.removeClass([class|fn]) 作用:删除一个类 如果要删除多个,多个雷鸣之间用空格隔开即可 3.toggleClass(class|fn[,sw]) 作用:切换类 有就删除,没有就添加 */ var btns = document.getElementsByTagName("button"); btns[0].onclick = function() { // $("div").addClass("class1"); $("div").addClass("class1 class2"); } btns[1].onclick = function() { // $("div").removeClass("class2"); $("div").removeClass("class1 class2"); } btns[2].onclick = function() { $("div").toggleClass("class1 class2"); } }) script> head> <body> <button>添加类button> <button>删除类button> <button>切换类button> <div>div> body> -
jQuery文本值相关的方法
<script> $(function() { /* 1.html([val|fn]) 和原生js中的innerHTML一样 2.text([val|fn]) 3.val([val|fn|arr]) */ var btns = document.getElementsByTagName("button"); btns[0].onclick = function() { $("div").html("我是段落我是span
"); } btns[1].onclick = function() { console.log($("div").html()); } btns[2].onclick = function() { $("div").text("我是段落我是span
"); } btns[3].onclick = function() { console.log($("div").text()); } btns[4].onclick = function() { $("input").val("请输入内容") } btns[5].onclick = function() { console.log($("input").val()); } }) script> head> <body> <button>设置htmlbutton> <button>获取htmlbutton> <button>设置textbutton> <button>获取textbutton> <button>设置valuebutton> <button>获取valuebutton> <div>div> <input type="text"> body>
5.CSS
-
jQuery操作CSS样式的方法
<script> $(function() { //1.逐个设置 $("div").css("width","100px"); $("div").css("height","100px"); $("div").css("background","pink"); //2.链式设置 // 注:链式操作大于三步,建议分开 $("div").css("width","100px").css("height","100px").css("background","blue"); //3.批量设置(推荐) $("div").css({ width: "100px", height: "100px", background: "green" }) //4.获取css样式 console.log($("div").css("width")); }) script> -
jQuery位置和尺寸操作的方法
<script> $(function() { var btns = document.getElementsByTagName("button"); btns[0].onclick = function() { // 获取元素宽度 /*console.log($(".father").width()); console.log($(".father").height()); console.log($(".father").innerHeight()); console.log($(".father").innerWidth()); console.log($(".father").outerHeight()); console.log($(".father").outerWidth());*/ //offset([coordinates]) // 作用:获取,设置 元素距离窗口的偏移位 console.log($(".son").offset().left); //position() // 作用:获取元素距离定位元素的偏移位 console.log($(".son").position().left); }; btns[1].onclick = function() { // 设置元素宽度 // $(".father").width("500px"); $(".son").offset({ left: 10 }) // 注:position方法只能获取不能设置 // $(".son").position({ // left:10 // }) /*$(".son").css({ left:10 })*/ } }) script> head> <body> <div class="father"> <div class="son">div> div> <button>获取button> <button>设置button> body> -
jQuery的scrollTop方法
<script> $(function() { var btns = document.getElementsByTagName("button"); btns[0].onclick = function() { //获取滚动的偏移位 //console.log($(".scroll").scrollTop()); //获取网页滚动的偏移位 console.log($("html").scrollTop() + $("body").scrollTop()); }; btns[1].onclick = function() { //设置滚动的偏移位 //$(".scroll").scrollTop(30); //设置网页滚动的偏移位 $("html").scrollTop(50) } }) script> head> <body> <div class="scroll"> 我是div我是div我是div我是div我是div我是div我是div我是div我是div我是div 我是div我是div我是div我是div我是div我是div我是div我是div我是div我是div 我是div我是div我是div我是div我是div我是div我是div我是div我是div我是div div> <button>获取button> <button>设置button> <br> body>
6.事件
-
jQuery事件绑定&移除
<script> $(function() { /* jQuery中有两种绑定事件的方式 1.eventName(fn); 编码效率略高,部分事件jQuery没有实现,所以不能添加 2.on(eventName,fn); 编码效率略低,所有js事件都可以添加 */ // 注:可以多个相同或者不同类型的事件,不会覆盖 /* $("button").click(function() { alert("hello"); }); $("button").click(function() { alert("11111111111"); }); $("button").mouseenter(function() { alert("mouseenter"); }); $("button").mouseleave(function() { alert("mouseleave"); }); */ // $("button").on("click",function() { // alert("222222222") // }) function test() { alert("hello"); }; function test2() { alert("hello2222"); }; $("button").click(test); $("button").click(test2); $("button").mouseenter(function() { alert("mouseenter"); }); $("button").mouseleave(function() { alert("mouseleave"); }); // 事件解绑 // off方法如果不传递参数,会移除所有的事件 // $("button").off(); // off方法如果值传递一个参数,会移除指定类型的事件 // $("button").off("click"); // off方法如果值传递二个参数,会移除指定类型的指定事件 $("button").off("click",test2); }) script> head> <body> <button>按下按钮button> body> -
jQuery事件冒泡和默认行为
<style> * { margin: 0; padding: 0; } .father { width: 200px; height: 200px; background: pink; } .son { width: 100px; height: 100px; background: greenyellow; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { /* 1.什么是事件冒泡 2.如何阻止事件冒泡 3.什么是默认行为 4.如何阻止默认行为 */ $(".son").click(function(event) { alert("son"); // return false; event.stopPropagation(); }) $(".father").click(function() { alert("father"); }) $("a").click(function(event) { alert("弹出注册框"); // return false; event.preventDefault(); }) }) script> head> <body> <div class="father"> <div class="son">div> div> <a href="http://ww.baidu.com">注册a> <form action="http://www.taobao.com"> <input type="text"> <input type="submit"> form> body> html> -
jQuery事件自动触发
css、body和上一个一样 <script> $(function() { /* 1.什么是事件冒泡 2.如何阻止事件冒泡 3.什么是默认行为 4.如何阻止默认行为 */ $(".son").click(function(event) { alert("son"); }) $(".father").click(function() { alert("father"); }) /* trigger:如果利用trigger自动触发事件,会触发事件冒泡 triggerHandler;如果利用triggerHandler自动触发事件,不会发生事件冒泡 */ // $(".son").trigger("click"); // $(".son").triggerHandler("click"); $("input[type='submit']").click(function() { alert("submit"); }) // $("input[type='submit']").trigger("click"); $("input[type='submit']").triggerHandler("click"); /* trigger:如果利用trigger自动触发事件,会触发默认行为 triggerHandler;如果利用triggerHandler自动触发事件,不会触发默认行为 注: a标签使用trigger是不会触发默认行为,如果想触发,在a内加入span,在使用trigger的触发事件冒泡属性,实现触发a的默认行为 */ }) script> -
jQuery自定义事件
$(function() { // $(".son").click(function(event) { // alert("son"); // }); /* 想要自定义事件,需满足两个条件 1.事件必须是通过on绑定的 2.事件必须通过trigger来触发 */ $(".son").on("myClick",function() { alert("son"); }); $(".son").trigger("myClick"); }) -
jQuery事件命名空间
$(function() { /* 想要自定义事件,需满足两个条件 1.事件必须是通过on绑定的 2.事件必须通过trigger来触发 */ $(".son").on("click.zs",function() { alert("zs"); }); $(".son").on("click.ls",function() { alert("ls"); }); $(".son").trigger("click.zs"); }) -
jQuery事件命名空间面试题
$(function() { $(".father").on("click.zs",function() { alert("father click1"); }); $(".father").on("click",function() { alert("father click2"); }); $(".son").on("click.zs",function() { alert("son click1"); }); /** 1.利用trigger触发子元素带命名空间的事件,那么父元素 带相同命名空间的事件也会被触发,而父元素没有命名空间的事件不会被触发 2.利用trigger触发子元素不带命名空间的事件,那么子元素所有相同类型的事件和父元素 所有相同类型的事件都会被触发 */ $(".son").trigger("click"); // $(".son").trigger("click.zs"); // $(".son").triggerHandler("click"); }) -
jQuery事件委托
<script> $(function() { /* 1.什么是事件委托? 请别人帮忙做事情,然后将做完的结果反馈给我们 找一个在入口函数执行之前,就有的元素来监听我动态添加元素的某些事件 2.事件委托优点: 1.减少内存消耗,不必为大量元素绑定事件 2.为动态添加的元素绑定事件 事件委托的缺点: 1.部分事件如 focus、blur 等无冒泡机制,所以无法委托。 2.事件委托有对子元素的查找过程,委托层级过深,可能会有性能问题 3.频繁触发的事件如 mousemove、mouseout、mouseover等,不适合事件委托 */ $("button").click(function() { $("ul").append("- 我是新增的li
"); }) /* 在jQuery中,如果通过核心函数找到的元素不止一个, 那么再添加事件的时候,jQuery会遍历所有找到的元 素,给所有找到的元素添加事件 */ // $("ul>li").click(function() { // console.log($(this).html()); // }) $("ul").delegate("li","click",function() { console.log($(this).html()); }) }) script> head> <body> <ul> <li>我是第一个lili> <li>我是第二个lili> <li>我是第三个lili> ul> <button>新增一个libutton> body> -
jQuery移入移出事件
<style> * { margin: 0; padding: 0; } .father { width: 200px; height: 200px; background: red; } .son { width: 100px; height: 100px; background: blue; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { /* mouseover/mouseout事件,子元素被移入移出也会触发父元素的事件 */ /*$(".father").mouseover(function() { console.log("father被移入了"); }) $(".father").mouseout(function() { console.log("father被移出了"); })*/ /* mouseenter/mouseleave事件,子元素被移入移出不会触发父元素的事件 推荐使用 */ // $(".father").mouseenter(function() { // console.log("father被移入了"); // }) // $(".father").mouseleave(function() { // console.log("father被移出了"); // }) /* */ // $(".father").hover(function() { // console.log("father被移入了"); // },function() { // console.log("father被移出了"); // }) $(".father").hover(function() { console.log("father被移入移出了"); }) }) script> head> <body> <div class="father"> <div class="son"> div> div> body>
7.效果
-
jQuery显示和隐藏动画
<style> * { margin: 0; padding: 0; } div { width: 200px; height: 200px; background: pink; display: none; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { $("button").eq(0).click(function() { // $("div").css("display","block"); // $("div").show(1000,function() { // alert("显示完毕") // }); $("div").show(1000,"linear"); }) $("button").eq(1).click(function() { $("div").hide(1000,function() { // alert("隐藏完毕"); }) }) $("button").eq(2).click(function() { $("div").toggle(1000,function() { alert("切换完毕"); }) }) }) script> head> <body> <button>显示button> <button>隐藏button> <button>切换button> <div>div> body> -
(示例)对联广告
<style> * { margin: 0; padding: 0; } .left { float: left; position: fixed; left:0; top: 200px; } .right { float: right; position: fixed; right:0; top: 200px; } img { display: none; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { $(window).scroll(function() { //1.1获取网页滚动的偏移位 var offset = $("html,body").scrollTop(); //1.2判断网页是否滚动到指定位置 if(offset >= 500) { $("img").show(1000); }else{ $("img").hide(1000); } }) }) script> head> <body> <img src="../imgs/Q.jpg" alt="" class="left"> <img src="../imgs/Q.jpg" alt="" class="right"> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> body> -
jQuery展开和收起动画
<style> * { margin: 0; padding: 0; } div { width: 100px; height: 300px; background: pink; display: none; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { $("button").eq(0).click(function() { $("div").slideDown(1000,function() { alert("展开完毕"); }) }) $("button").eq(1).click(function() { $("div").slideUp(1000,function() { alert("收起完毕"); }) }) $("button").eq(2).click(function() { $("div").slideToggle(1000,function() { alert("切换完毕"); }) }) }) script> head> <body> <button>展开button> <button>收起button> <button>切换button> <div>div> body> -
jQuery淡入淡出
<style> * { margin: 0; padding: 0; } div { width: 300px; height: 300px; background: paleturquoise; display: none; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { $("button").eq(0).click(function() { $("div").fadeIn(1000,function() { alert("淡入完毕"); }) }) $("button").eq(1).click(function() { $("div").fadeOut(1000,function() { alert("淡出完毕"); }) }) $("button").eq(2).click(function() { $("div").fadeToggle(1000,function() { alert("切换完毕"); }) }) $("button").eq(3).click(function() { $("div").fadeTo(1000,0.2,function() { alert("淡入完毕"); }) }) }) script> head> <body> <button>淡入button> <button>淡出button> <button>切换button> <button>淡入到button> <div>div> body> -
jQuery自定义动画
<style> * { margin: 0; padding: 0; } div { width: 100px; height: 100px; margin-top: 10px; background: powderblue; } .two { background: yellowgreen; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { $("button").eq(0).click(function() { /*$(".one").animate({ width:500 },1000,function() { alert("自定义动画执行完毕"); })*/ $(".one").animate({ marginLeft:500, },5000,function() { alert("自定义动画执行完毕"); }) /* 第一个参数: 第二个参数:指定动画时长 第三个参数:指定动画节奏,默认就是swing 第四个参数:动画执行完毕之后的回调函数 */ $(".two").animate({ marginLeft:500, width:200 },10000,"linear",function(){ alert("自定义动画执行完毕"); }) }) $("button").eq(1).click(function() { $(".one").animate({ width: "+=100" },1000,function() { alert("动画执行完毕") }) }) $("button").eq(2).click(function() { $(".one").animate({ // width: "hide" width: "toggle" },1000,function() { alert("动画执行完毕") }) }) }) script> head> <body> <button>操作属性button> <button>累加属性button> <button>关键字button> <div class="one">div> <div class="two">div> body> -
jQuery的stop和delay方法
<style> * { margin: 0; padding: 0; } .one { width: 100px; height: 100px; background: powderblue; } .two { width: 500px; height: 10px; background: yellowgreen; } style> <script src="../js/jquery-1.12.4.js">script> <script> $(function() { $("button").eq(0).click(function() { /* jQuery的{}中可以同时修改多个属性,多个属性的动画也会同时执行 */ /*$(".one").animate({ width:500 },1000); $(".one").animate({ height:500 },1000) */ /* delay方法的作用就是用于告诉系统延迟时间 */ /*$(".one").animate({ width:500 },1000).delay(2000).animate({ height:500 },1000)*/ $(".one").animate({ width:500 },1000); $(".one").animate({ height:500 },1000); $(".one").animate({ width:100 },1000); $(".one").animate({ height:100 },1000); }) $("button").eq(1).click(function() { //立即停止当前动画,继续执行后续动画 $("div").stop(); // $("div").stop(false); // $("div").stop(false,false); //立即停止当前和后续所有的动画 // $("div").stop(true); // $("div").stop(true,false); //立即完成当前的,继续执行后续动画 // $("div").stop(false,true); //立即完成当前的,停止后续所有的 // $("div").stop(true,true); }) }) script> head> <body> <button>开始动画button> <button>停止动画button> <div class="one">div> <div class="two">div> body>
8.文档处理
-
jQuery添加节点相关方法
<script> $(function() { /* 内部插入 appendTo(content) append(content|fn) 会将元素添加到指定元素的最后 prependTo(content) prepend(content|fn) 会将元素添加到指定元素的最前面 外部插入 insertAfter(content) after(content|fn) 会将元素添加到指定元素外部的后面 insertBefore(content) before(content|fn) 会将元素添加到指定元素外部的前面 */ $("button").click(function() { //1.创建一个节点 var $li = $("- 新增的LI
"); //2.添加节点 // $("ul").append($li); // $("ul").prepend($li); // $li.appendTo("ul"); // $("ul").after($li); // $("ul").before($li); $li.insertAfter("ul"); }) }) script> head> <body> <div> <button>添加节点button> <ul> <li>我是第1个lili> <li>我是第2个lili> <li>我是第3个lili> ul> div> body> -
jQuery删除节点相关方法
<script> $(function() { /* 删除 remove([expr]) 删除指定元素 empty() 删除指定元素的内容和子元素,指定元素本身不会被删除 detach([expr]) 与remove相同 */ $("button").click(function() { // $("div").remove(); // $("div").empty(); $("li").detach(); }) }) script> head> <body> <button>删除节点button> <ul> <li class="item">我是第1个节点li> <li>我是第2个节点li> <li class="item">我是第3个节点li> <li>我是第4个节点li> <li class="item">我是第5个节点li> ul> <div>我是div <p>我是段落p> div> body> -
jQuery替换节点相关方法
<script> $(function() { /* 替换 replaceWith(content|fn) replaceAll(selector) 替换所有匹配的元素为指定元素 */ $("button").click(function() { //1.新建一个元素 var $h6 = $("我是标题6
"); //2.替换元素 // $("h1").replaceWith($h6); $h6.replaceAll("h1"); }) }) script> head> <body> <button>替换节点button> <h1>我是标题1h1> <h1>我是标题1h1> <p>我是段落p> body> -
jQuery复制节点相关方法
<script> $(function() { /* 复制 clone([Even[,deepEven]]) 如果传入false就是浅复制,如果传入true就是深复制 浅复制只会复制元素,不会复制元素的事件 深复制会复制元素,而且还会复制元素的事件 */ $("button").eq(0).click(function() { //1.浅复制一个元素 var $li = $("li:first").clone(false); //2.将复制的元素建驾到ul中 $("ul").append($li); }) $("button").eq(1).click(function() { //1.深复制一个元素 var $li = $("li:first").clone(true); //2.将复制的元素建驾到ul中 $("ul").append($li); }) $("li").click(function() { alert("qq"); }) }) script> head> <body> <button>浅复制节点button> <button>深复制节点button> <ul> <li>我是第1个节点li> <li>我是第2个节点li> <li>我是第3个节点li> <li>我是第4个节点li> <li>我是第5个节点li> ul> body>
9.ajax
-
ajax-get
<script> /* 1.什么是Ajax? Ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下 */ window.onload = function(ev) { var oBtn = document.querySelector("button"); oBtn.onclick = function(evl) { //1.创建一个异步对象 var xmlhttp=new XMLHttpRequest(); //2.设置请求方式和请求地址 /** 规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) */ // xmlhttp.open("GET","",true); //此处使用的是自己编写的仿Ajax代码的调用,封装好的参数是一个对象 xmlhttp.open("GET","https://www.baidu.com/?t="+(new Date().getTime()),true); //3.发送请求 xmlhttp.send(); //4.监听状态的变化 /* 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 */ xmlhttp.onreadystatechange = function(ev2) { //此处只能判读服务器是否响应,不能看出成功失败 if(xmlhttp.onreadystatechange === 4){ //判断是否请求成功 if(xmlhttp.status >= 200 && xmlhttp.status < 300 || xmlhttp.status == 304) { //5.处理返回的结果 // console.log("接收到服务器返回的数据"); alert(xmlhttp.responseText); }else { console.log("没有接收到服务器返回的数据"); } } } } } script> head> <body> <button>点击按钮button> body> -
(仿写Ajax)myajax
function obj2str(obj) { obj.t = new Date().getTime(); var res = []; for(var key in obj) { res.push(key+"="+obj[key]); } return res.join("&"); } function ajax(url,obj,success,error) { //0.将对象转换为字符串 var str = obj2str(obj);//key=value&key=value //1.创建一个异步对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2.设置请求方式和请求地址 /** 规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) */ // xmlhttp.open("GET","",true); xmlhttp.open("GET", url+"?"+str, true); //3.发送请求 xmlhttp.send(); //4.监听状态的变化 /* 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 */ xmlhttp.onreadystatechange = function (ev2) { //此处只能判读服务器是否响应,不能看出成功失败 if (xmlhttp.onreadystatechange === 4) { //判断是否请求成功 if (xmlhttp.status >= 200 && xmlhttp.status < 300 || xmlhttp.status == 304) { //5.处理返回的结果 // console.log("接收到服务器返回的数据"); // alert(xmlhttp.responseText); success(xmlhttp); } else { // console.log("没有接收到服务器返回的数据"); error(xmlhttp); } } } } -
ajax-post
<script> window.onload = function(ev) { var oBtn = document.querySelector("button"); oBtn.onclick = function(evl) { //1.创建一个异步对象 var xmlhttp=new XMLHttpRequest(); //2.设置请求方式和请求地址 xmlhttp.open("POST","https://www.baidu.com",true); //注:以下代码必须放在open和send之间 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //3.发送请求 xmlhttp.send("fname=Bill&lname=Gates"); //4.监听状态的变化 xmlhttp.onreadystatechange = function(ev2) { //此处只能判读服务器是否响应,不能看出成功失败 if(xmlhttp.onreadystatechange === 4){ //判断是否请求成功 if(xmlhttp.status >= 200 && xmlhttp.status < 300 || xmlhttp.status == 304) { //5.处理返回的结果 alert(xmlhttp.responseText); }else { console.log("没有接收到服务器返回的数据"); } } } } } script> head> <body> <button>点击按钮button> body> -
(仿写)myajax-post
function obj2str(data) { data.t = new Date().getTime(); var res = []; for(var key in data) { res.push(encodeURIComponent(key)+"="+encodeURIComponent(data[key])); } return res.join("&"); } function ajax(option) { //0.将对象转换为字符串 var str = obj2str(option.data);//key=value&key=value //1.创建一个异步对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } if(option.type.toLowerCase() === "GET") { //2.设置请求方式和请求地址 xmlhttp.open(option.type, option.url+"?t="+(new Date().getTime()), true); //3.发送请求 xmlhttp.send(); }else { //2.设置请求方式和请求地址 xmlhttp.open(option.type,option.url,true); //注:以下代码必须放在open和send之间 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //3.发送请求 xmlhttp.send(option.str); } //4.监听状态的变化 /* 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 */ xmlhttp.onreadystatechange = function (ev2) { clearInterval(timer); //此处只能判读服务器是否响应,不能看出成功失败 if (xmlhttp.onreadystatechange === 4) { //判断是否请求成功 if (xmlhttp.status >= 200 && xmlhttp.status < 300 || xmlhttp.status == 304) { //5.处理返回的结果 // console.log("接收到服务器返回的数据"); // alert(xmlhttp.responseText); option.success(xmlhttp); } else { // console.log("没有接收到服务器返回的数据"); option. error(xmlhttp); } } } //判断外界是否传入了超时时间 if(option.timeout) { timer = setInterval(function() { console.log("中断请求"); xmlhttp.abort(); clearInterval(timer); },option.timeout); } }使用 <script src="07-myajax-post.js">script> <script> window.onload = function(ev) { var oBtn = document.querySelector("button"); oBtn.onclick = function(evl) { ajax("POST","https://www.baidu.com/",{ "userName":"aaa", "userPws":"11" },3000,function(xhr) { alert(xhr.responseText); },function(xhr) { alert("请求失败"); }); } } script> -
(优化仿写)myajax-post
function obj2str(obj) { obj.t = new Date().getTime(); var res = []; for(var key in obj) { res.push(encodeURIComponent(key)+"="+encodeURIComponent(obj[key])); } return res.join("&"); } function ajax(type,url,obj,timeout,success,error) { //0.将对象转换为字符串 var str = obj2str(obj);//key=value&key=value //1.创建一个异步对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } if(type.toLowerCase() === "GET") { //2.设置请求方式和请求地址 xmlhttp.open(type, url+"?t="+(new Date().getTime()), true); //3.发送请求 xmlhttp.send(); }else { //2.设置请求方式和请求地址 xmlhttp.open(type,url,true); //注:以下代码必须放在open和send之间 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //3.发送请求 xmlhttp.send(str); } //4.监听状态的变化 /* 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 */ xmlhttp.onreadystatechange = function (ev2) { clearInterval(timer); //此处只能判读服务器是否响应,不能看出成功失败 if (xmlhttp.onreadystatechange === 4) { //判断是否请求成功 if (xmlhttp.status >= 200 && xmlhttp.status < 300 || xmlhttp.status == 304) { //5.处理返回的结果 // console.log("接收到服务器返回的数据"); // alert(xmlhttp.responseText); success(xmlhttp); } else { // console.log("没有接收到服务器返回的数据"); error(xmlhttp); } } } //判断外界是否传入了超时时间 if(timeout) { timer = setInterval(function() { console.log("中断请求"); xmlhttp.abort(); clearInterval(timer); },timeout); } } -
ajax-jQuery
<script> window.onload = function(ev) { var oBtn = document.querySelector("button"); oBtn.onclick = function(evl) { // $.ajax({ // type: "get", // url: "https://www.baidu.com/", // data: "name=John&location=Boston", // success: function (msg) { // alert(msg); // }, // error: function(xhl) { // alert(xhl.status); // } // }); ajax({ type: "POST", url: "https://www.baidu.com/", data: { "userName":"aaa", "userPws":"11" }, timeout: 3000, success: function(xhr) { alert(xhr.responseText); }, error: function(xhr) { alert("请求失败"); } }); } } script> head> <body> <button>点击按钮button> body>
cookie
-
cookie
window.onload = function(ev) { /** cookie:会话跟踪技术 客户端 session:会话跟踪技术 f服务端 cookie作用: 将网页中的数据保存到浏览器中 cookie生命周期: 默认情况下生命周期是一次会话(浏览器被关闭) 如果通过expires=设置了过期时间,并且过期时间没有过期,那么下次打开浏览器还是存在 如果通过expires=设置了过期时间,并且时间过期,那么会立即删除保存的数据 cookie注: cookie默认不会保存任何的数据 cookie不能一次性设置多条数据,要想保存多条数据,只能一条一条的设置 cookie有大小和个数的限制 个数限制:20~50 大小限制:4kb左右 cookie作用范围: 同一个浏览器的同一个路径下访问 如果在同一个浏览器中,默认情况下下一级路径就可以访问 如果在同一个浏览器中,想让上一级目录也能访问保存的cookie,那么需要添加一个path属性才可以 document.cookie = "name=zs;path=/;"; 这里注意:实际一般都会设置存在根路径,以保证整个网站都能访问到该cookie; 域名问题: 例如在www.it666.com下面保存了一个cookie,那么我们在edu.it666.com中是无法访问的 如果想在edu.it666.com中是访问,name我们需要再添加一句代码domain=it666.com; */ // document.cookie = "age=33"; // alert(document.cookie); // var date = new Date(); // date.setDate(date.getDate() + 1); // document.cookie = "age=33;expires="+date.toGMTString()+";"; // document.cookie = "name=aa"; // document.cookie = "age=11"; // alert(document.cookie); // document.cookie = "name=aa;age=11"; *错 document.cookie = "name=zs;path=/;domain=127.0.0.1;";//推荐 } -
cookie-封装
window.onload = function(ev) { // document.cookie = "age=22;"; // addCookie("gender","male"); addCookie("score","998",1,"/","127.0.0.1"); // addCookie("score","998",1); // addCookie("score","998",1,"/"); function addCookie(key,value,day,path,domain) { //1.处理默认保存的路径 var index = window.location.pathname.lastIndexOf("/"); var currentPath = window.location.pathname.slice(0,index); path = path || currentPath; //2.处理默认保存的domain domain = domain || document.domain; //3.处理默认的过期时间 if(!day) { document.cookie = key+"="+value+";path="+path+";domain="+domain+";"; }else { var date = new Date(); date.setDate(date.getDate() + day); document.cookie = key+"="+value+";expires="+date.toGMTString()+";path="+path+";domain="+domain+";"; } } function getCookie(key) { var res = document.cookie.split(";"); for(var i=0; i<res.length; i++) { var temp = res[i].split("="); if(temp[0].trim() === key) { return temp[1]; } } } }
hash
/*
取代cookie?
作用:在非首页网址分享给他人(或其他浏览器打开)时,以保证保持原有页码所需要用到的技术,取代此处用到的cookie
*/
window.location.hash = 3;
console.log(window.location.hash.substring(1));



ready是jQuery的入口函数
holdReady:控制ready函数的暂停与恢复
- jQuery入口函数,工具函数over
改变自己会痛苦,但不改变自己会吃苦
- css需要了解
position
选择器
设置css样式
事件委托:当你动态创建出来的节点需要添加事件时,需要事件委托
parent:找到父元素
parents:找到祖先
闭包:即立即执行的函数 (此处存疑)
Web服务器软件:Apache、IIS、Tomcat、Nginx、NodeJS等。
前端学习网站: w3c
