- 五子棋人机对战(续)
打开秋天的内核
深度学习python五子棋
五子棋人机对战(续)参考五子棋人机对战从tkinter改成pygame,主要是熟悉一下pygame的编程模式,具体的也没有什么好说的,就是觉得程序稍微简洁些,计时功能好像比前面那个要强,还增加了一个辅助功能,即鼠标移动到有效区域显示模拟落子。感到郁闷的是,回放后程序的退出按钮就失效了,网上查了查,也没有根本解决这个问题,只好增加一个退出按钮,外加键盘按键退出,凑合用吧。importosimport
- Gradio学习之旅(0)——初识Gradio以及后续目录总览
AI_Y.
Gradio学习之旅学习pythonchatgpt
在本系列文中,我们将会从零介绍Gradio以及其中的一些属性,创作本系列的初衷是在国内很难查询到和Gradio相关的教程文档一类,本人在开发学习过程中导致遇到了许多问题。所以决定写一系列关于介绍Gradio的文章。由于是第一次在CSDN上创作,所以有什么好的建议都可以提出来,我会努力改进的!让我们在AI学习的道路上加油吧!!!文章目录前言一、Gradio是什么?二、让我们来实现Helloworld
- 信息流广告预估技术在美团外卖的实践 思维导图-java架构
用心去追梦
java架构开发语言
创建一个关于“信息流广告预估技术在美团外卖的实践”的思维导图,并且专注于Java架构下的实现,可以按照以下结构来组织内容。这个思维导图将涵盖从数据收集、特征工程、模型选择与训练、系统架构设计到性能优化和效果评估的关键领域。思维导图结构1.项目背景美团外卖平台简介用户群体与市场定位信息流广告的意义提升用户体验增加广告收益2.用户及上下文数据收集数据来源用户行为(点击、浏览、下单等)广告主提供的创意素
- 基于多模态信息抽取的菜品知识图谱构建 思维导图-java架构
用心去追梦
java架构开发语言
构建一个基于多模态信息抽取的菜品知识图谱,特别是在Java架构下的实现,可以按照以下结构来组织思维导图的内容。这个思维导图将帮助理解从数据获取、处理到知识图谱构建的关键步骤,并且涵盖技术选型和系统设计。思维导图结构1.项目背景知识图谱的意义提升搜索体验推荐系统优化菜品知识图谱的目标食材关联菜系分类健康饮食建议2.多模态数据收集文本数据源美食博客和论坛配方网站图像数据源社交媒体图片餐厅菜单照片视频数
- 大前端|如何突破动态化容器的天花板? 思维导图-java架构
用心去追梦
前端java架构
突破动态化容器的天花板是现代Web开发和移动应用开发中一个重要的挑战,尤其是在大前端(包括Web端和移动端)领域。动态化容器允许内容在不同设备、屏幕尺寸和网络条件下自适应地显示。为了帮助理解如何克服这一挑战,我们可以构建一个思维导图,该思维导图从Java架构师的角度出发,涵盖了关键技术点和策略。突破动态化容器的天花板│├───概述│├───定义与重要性││└───动态化容器的意义及其对用户体验的影
- fps游戏服务器架构设计
你一身傲骨怎能输
游戏服务器运维
FPS(First-PersonShooter,第一人称射击游戏)服务器的架构设计需要考虑到游戏性能、实时性、可扩展性和安全性等多方面的需求。以下是一个基本的FPS游戏服务器架构设计:客户端-服务器模型:采用客户端-服务器模型,游戏客户端负责呈现游戏画面、获取用户输入、播放音效等,游戏服务器负责处理游戏逻辑、同步玩家状态、检测作弊等。客户端和服务器通过网络进行实时通信。高性能网络通信:FPS游戏对
- 复杂查询导致clickhouse宕机
null.equals()
数据库
背景最近在研究clickhouse,发现了不少坑,有些坑是官方的无法解决,有些是配置的问题。配置问题及优化的问题就需要我们不断的调整配置以及优化sql。优化sql最主要是理解clickhouse是如何查询的,我们才能找到瓶颈点,找到优化方法。问题在8G内存4核CPU的机器上,单节点的默认配置的clickhouse,保存数据8000W+,一个复杂的多表关联的查询,每次查询到98%的时候,clickh
- gradio库的基本使用
Echo.....
pythonpython
Gradio(通过pipinstallgradio安装)是一个用于创建交互式界面的Python库。它允许你基于预训练模型、函数或任意代码块创建实时演示和部署模型的图形用户界面(GUI)。使用Gradio库,你可以轻松创建Web界面,用于输入数据、调用模型、显示结果,并为用户提供与模型交互的功能。它支持多种输入类型(如文本框、图片上传、滑块等)和输出展示方式(如图像展示、文本展示等)。你可以根据需要
- leetcode215.数组中的第K个最大元素
努力d小白
#其他算法排序算法数据结构
标签:计数排序给定整数数组nums和整数k,请返回数组中第k个最大的元素。请注意,你需要找的是数组排序后的第k个最大的元素,而不是第k个不同的元素。你必须设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:[3,2,1,5,6,4],k=2输出:5示例2:输入:[3,2,3,1,2,4,5,5,6],k=4输出:4提示:-0){if(temp[a]==0)a--;else{temp[a]
- 推荐项目:Kaggle - House Prices: Advanced Regression Techniques
秦贝仁Lincoln
推荐项目:Kaggle-HousePrices:AdvancedRegressionTechniques去发现同类优质开源项目:https://gitcode.com/在这个数字化的时代,数据分析已经成为各行各业不可或缺的技能,尤其在房地产领域,精准的房价预测能带来巨大的商业价值。这就是我们要向你推荐的开源项目——Kaggle-HousePrices:AdvancedRegressionTechn
- 代码提交与别人的代码发生冲突时解决办法详解
匹马夕阳
开发工具git
当你的代码提交与别人的代码发生冲突时,通常是因为多人在同一个文件或代码段上进行了修改。解决冲突是协作开发中常见的任务,以下是一些步骤和建议来帮助你解决代码冲突。文章目录1.检测冲突2.查看冲突文件3.手动解决冲突4.标记冲突解决5.完成合并6.使用工具辅助解决冲突7.避免冲突的建议8.如果冲突复杂,寻求帮助1.检测冲突冲突通常在执行gitpull或gitmerge时被检测到。Git会提示你哪些文件
- 阿里TTL异步执行上下文对象传递
boonya
Java#开源观察java线程池异步对象传递
Github地址:https://github.com/alibaba/transmittable-thread-local验证对象异步传递示例:packagecom.alibaba.ttl.threadpool.agent.demo;importjava.util.ArrayList;importjava.util.List;importjava.util.concurrent.Executor
- 阿里异构离线数据同步工具/平台DataX
boonya
#开源观察#数据迁移#Dataxbigdatahbase数据库
目录DataX商业版本FeaturesDataX详细介绍QuickStartSupportDataChannels阿里云DataWorks数据集成我要开发新的插件项目成员Licensehttps://github.com/alibaba/DataXDataX是阿里云DataWorks数据集成的开源版本,在阿里巴巴集团内被广泛使用的离线数据同步工具/平台。DataX实现了包括MySQL、Oracle
- 数据结构 循环顺序队列、链式队列、优先级队列
ZY-JIMMY
算法与数据结构精析队列顺序队列循环队列链式队列优先级队列
目录队列的定义顺序队列循环队列链式队列循环顺序队列实现链式队列实现栈和队列总结队列的定义队列(queue)是只允许在一端进行插入操作,另一端进行删除操作的线性表。队列是一种先进先出的线性表,允许插入的一端称为队尾(rear),允许删除的一端称为队头(front)。向队列中插入元素称为入队,从队列中删除元素称为出队。当队列中没有元素时称为空队列。队列的操作是按先进先出的原则进行的,即新添加的元素总是
- DOTS Unity.Physics物理引擎碰撞事件处理
Unity_RAIN
unity游戏引擎
最近DOTS发布了正式的版本,同时基于DOTS的理念实现了一套高性能的物理引擎,今天我们给大家分享和介绍一下这个物理引擎的碰撞事件处理以及核心相关概念。Unity.Physics物理引擎的主要流程与PipelineUnity.Physics物理引擎做仿真迭代计算的时候主要通过以下步骤来执行:step1:从entity里面的ECS组件中获取我们当前的物体的状态数据;step2:做粗略的broadph
- ChatGPT写作助手:论文写作必备提示词一览
学境思源AcademicIdeas
学境思源ChatGPTAI写作chatgpt
随着人工智能技术的发展,ChatGPT在学术写作领域的应用越来越广泛。它不仅能够帮助撰写论文,还可以通过不同的提示词完成构思、文献综述、数据分析、润色等任务,极大提升写作效率。今天的内容将分享ChatGPT在论文写作中最常用的提示词,帮助学术工作者更好地利用这一工具,从构思到定稿,全方位提升写作体验与效率。1.论文构思与选题目的:帮助确定研究方向、制定研究问题和目标。常用提示词:“提出一个关于[主
- 基于 Github Actions 和 Docker 的前端项目CI/CD
Single
部署打包githubdocker前端ci/cd
一、项目背景最近在写一个管理系统项目的时候出现了一些比较麻烦的问题,由于进度比较赶,项目虽然上线了,但是还需要继续开发,这就涉及到频繁的构建和部署。首先讲一下没使用CI/CD之前的部署方式:首先使用pnpmbuild,拿到项目的打包产物.output文件夹将.output文件夹压缩,并通过服务器可视化工具宝塔,将压缩包上传到指定文件夹下第一次部署时使用pm2命令pm2start./.output/
- AI编程助手ScriptEcho:革新你的编程学习之旅
前端
在当今数字时代,编程技能已成为一项越来越重要的技能,无论是想成为专业的软件工程师,还是想提升自身竞争力,学习编程都至关重要。然而,编程学习之路并非一帆风顺,陡峭的学习曲线和大量的实践项目常常让初学者望而却步。许多人卡在繁琐的配置和基础代码搭建上,难以将精力集中在核心业务逻辑的学习和项目实践中。为了解决这一问题,越来越多的人开始寻找更高效的学习工具,而AI写代码工具ScriptEcho正是其中之一,
- 嵌入式驱动开发详解10(MISC杂项实现)
嵌入~狮
Linux驱动驱动开发
文章目录前言MISC设备驱动简介重要结构体API函数MISC实现框架后续参考文献前言MISC驱动也叫做杂项驱动,也就是当我们板子上的某些外设无法进行分类的时候就可以使用MISC驱动。MISC驱动其实就是最简单的字符设备驱动,通常嵌套在platform总线驱动中,MISC设备驱动简介所有的MISC设备驱动的主设备号都为10,不同的设备使用不同的从设备号。随着Linux字符设备驱动的不断增加,设备号变
- chat4.0国内版下载
西里.中国 | CiiLii.Com
gptchatgpt
由于我无法直接提供应用程序的下载链接,特别是当涉及到具体的版本号和地区限制时,我建议您通过官方渠道或可信赖的应用商店来下载chat4.0国内版。chat4.0国内版下载-chatgpt模型以下是一些可能的步骤:访问手机应用商店(如AppStore、GooglePlayStore等),在搜索框中输入“chat4.0国内版”或相关关键词。在搜索结果中找到官方或可信赖的开发者发布的chat4.0国内版应
- 高并发交易场景下业务系统性能不足?体验构建高性能秒杀系统!完成任务可领取锦鲤抱枕!
数据库阿里云
「技术解决方案-构建高性能秒杀系统」上线了!秒杀活动因其高流量和用户参与度,已成为电商平台的重要营销方式。本方案详细介绍如何利用阿里云产品构建高性能秒杀系统,通过ALB、ECS、Tair和PolarDB,实现高并发处理。ALB分发请求到多个ECS实例,确保计算资源充足;Tair加速数据访问,PolarDB提供高效存储,以实现高并发处理,确保系统稳定和快速响应,从而为用户提供流畅的抢购体验。完成在线
- 如何在 PyTorch 分布式训练中使用 TORCH_DISTRIBUTED_DEBUG=INFO 进行调试
weixin_48705841
pytorch分布式人工智能
如何在PyTorch分布式训练中使用TORCH_DISTRIBUTED_DEBUG=INFO进行调试在使用PyTorch进行分布式训练时,调试分布式训练过程中的问题可能非常棘手。尤其是在多卡、多节点的训练环境中,常常会遇到通信延迟、同步错误等问题。为了帮助调试这些问题,PyTorch提供了一个非常有用的环境变量TORCH_DISTRIBUTED_DEBUG,通过设置它,你可以在控制台输出更多的调试
- 在 PyTorch 训练中使用 `tqdm` 显示进度条
weixin_48705841
pytorch人工智能python
在PyTorch训练中使用tqdm显示进度条在深度学习的训练过程中,实时查看训练进度是非常重要的,它可以帮助我们更好地理解训练的效率,并及时调整模型或优化参数。使用tqdm库来为训练过程添加进度条是一个非常有效的方式,本文将介绍如何在PyTorch中结合tqdm来动态显示训练进度。1.安装tqdm库首先,如果你还没有安装tqdm,可以通过pip命令进行安装:pipinstalltqdmtqdm是一
- 【在 PyTorch 中使用 tqdm 显示训练进度条,并解决常见错误TypeError: ‘module‘ object is not callable】
weixin_48705841
人工智能
在PyTorch中使用tqdm显示训练进度条,并解决常见错误TypeError:'module'objectisnotcallable在进行深度学习模型训练时,尤其是在处理大规模数据时,实时了解训练过程中的进展是非常重要的。为了实现这一点,我们可以使用tqdm库,它可以非常方便地为你提供进度条显示。1.什么是tqdm?TQDM是一个快速、可扩展的Python进度条库。它可以用来显示迭代的进度,帮助
- OpenCompass评测大模型
辣条少年
人工智能
OpenCompass简介上海人工智能实验室科学家团队于2024.01.30正式发布了大模型开源开放评测体系“司南”(OpenCompass2.0),用于为大语言模型、多模态模型等提供一站式评测服务。OpenCompass平台广泛支持超过100种HuggingFace和API模型,融合了100多个数据集,包含约40万个问题,用以从八个维度评估模型。其高效的分布式评估系统能够快速且全面地评估十亿级规
- 冷静回看 TRUMP:31 小时近 800 亿美元市值,是自由还是无序?
区块链web3
作者:Techub独家解读撰文:Babywhale,TechubNews从0到800亿的市值需要多久?将在本周就任的美国总统特朗普给出了答案:31小时。当然,虽然以代币的价格去计算市值可能并不是一种所有人都认可的方式,但不得不承认的是特朗普的团队创造了一个在Web3领域前无古人后,可能后也难有来者的记录。但这个记录可能除了证明特朗普无利不起早的商人本性之外,没有任何好处。这三天的故事相信大家都已经
- 数据产品交易市场|2024年度监测报告
数据
根据遇见数据集平台监测数据分析,截止2024年12月底,数据交易市场总披露交易金额突破550亿元,总挂牌数据产品超4万个。超2000家企业供应数据,其中在多家交易所上架的企业占比17%。想要了解更多信息,请打开:五号数据雷达https://www.5radar.com/dplists/news/137462
- 20 条实用的创业实战指南:初创项目如何提升竞争力?
人工智能
作者:LmrankHan,AllianceDao核心贡献者编译:J1N,TechubNews我最近在SolanaBreakpoint上发表了主题演讲,目的是在有限的时间内为加密货币项目创始人提供尽可能多有价值的信息。我的演讲反响很好,所以我想花点时间详细整理阐述一下,让人们可以快速从中获得收益。从解决小问题开始从解决小问题或设计一个小的领域开始。而不是一开始就瞄准一个庞大的市场,创始人应该专注于解
- 深入 Kubernetes 的健康奥秘:探针(Probe)究竟有多强?
云计算
深入Kubernetes的健康奥秘:探针(Probe)究竟有多强?“Probe”——这是K8s世界里一个特别常见但又不够“高调”的单词。如果你第一次接触K8s,可能很难想象这个看似普通的小工具竟然是K8s自动化运维的核心之一。探针(Probe)的作用就像集群的“健康监护员”,负责检测和管理容器的健康状态。没有它,K8s的稳定性和高可用性可能会大打折扣。本文将从探针的原理讲起,结合实际场景深入解析它
- python查看进程-kill进程
weixin_41183901
pythonpython
psutil查看进程-kill进程psutil官网:https://github.com/giampaolo/psutil测试代码importpsutilimportosimportsignalprint("-----------------------------showallprocessesinfo--------------------------------")#showprocesse
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
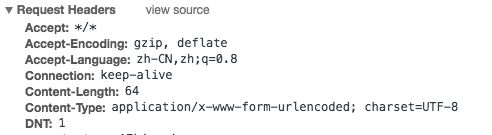
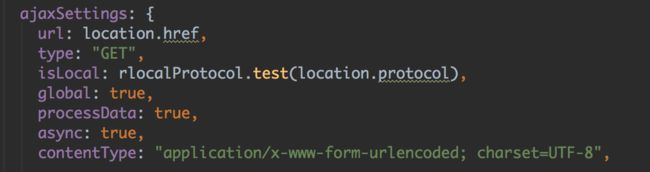
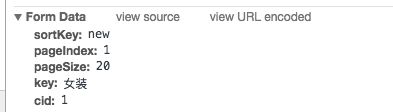
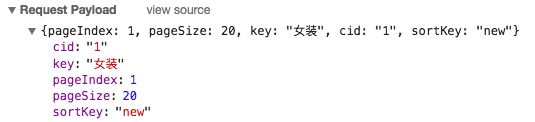
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep