前端面试题集锦
1.form中的input可以设置为readonly和disable,请问两者有什么区别?
readonly不可编辑,但可以选择和复制;值可以传递到后台
disabled不可编辑,不能复制,不能选择;值不可以传递到后台
2.JavaScript有几种数据类型?
Number,String,Boolean,Null,Undefined,Object,Array
3.请用css样式中的border来制作箭头图标
html文件
css文件
/*箭头*/
.arrow {
width: 0;
height: 0;
border-width: 20px;
border-color: red green blue deeppink;
border-style: solid;
}
/*上箭头*/
.arrow-top {
width: 0;
height: 0;
border-width: 20px;
border-color: red transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
/*右箭头*/
.arrow-bottom {
width: 0;
height: 0;
border-width: 20px;
border-color: transparent transparent blue transparent;
border-style: dashed dashed solid dashed;
}
/*下箭头*/
.arrow-right {
width: 0;
height: 0;
border-width: 20px;
border-color: transparent green transparent transparent;
border-style: dashed solid dashed dashed;
}
/*左箭头*/
.arrow-left {
width: 0;
height: 0;
border-width: 20px;
border-color: transparent transparent transparent deeppink;
border-style: dashed dashed dashed solid;
}效果图
做法分析:
①设置标签的宽度高度为0②设置标签的border-width:20px;
③设置标签的border-color: transparent transparent transparent #ddd;上右下左,不需要的部分设置为透明 transparent
④设置标签的border-style: dashed dashed dashed solid;上右下左,不需要的部分设置为虚线;
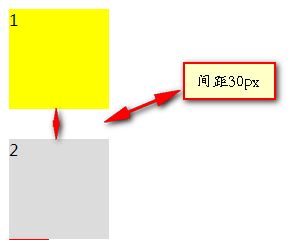
4.如果上下有两个div标签,上面标签的div的margin-bottom:20px;下面标签的div的margin-top:40px;请问:两个div标签的间隔是多少?
答案:40px;因为存在大鱼吃小鱼的现象;
效果图:
html文件
1
2css文件
.one {
width: 100px;
height: 100px;
margin-bottom: 20px;
background: yellow;
}.two {
margin-top: 30px;
width: 100px;
height: 100px;
background: gainsboro;
}
5.请写出javascript程序运行的结果,并给出解释。
答案是18,首先每次for循环的i和j值是相等的:
第一次:j=0,i=0, 符合条件,k=j+i=0;
第二次:j=1,i=1,符合条件,k=j+i=2;
第三次:j=2,i=2,符合条件,k=j+i=4;
第四次:j=3,i=3,符合条件,k=j+i=6;
第五次:j=4,i=4,符合条件,k=j+i=8;
第六次:j=5,i=5,符合条件,k=j+i=10;
第七次:j=6,i=6,符合条件,k=j+i=12(这里需要注意,循环继续的判断依据以分号前的最后一项为准,即判断i<10符不符合条件。
第八次:j=7,i=7,符合条件,k=j+i=14;
第九次:j=8,i=8,符合条件,k=j+i=16;
第十次:j=9,i=9,符合条件,k=j+i=18;
第十一次:j=10,i=10,不符合条件,循环结束。
for循环共执行10次,k的最终值等于18。
注意:如果把条件j<6,i<10;改成j<10,i<6;结果将完全不同,此时循环执行到i=5就会结束,此时k=10。