Flutter学习记录——4.Flutter Widget结构概览
文章目录
- 1.Flutter 的整体结构层级
- 2.Flutter 的 Widget 分类
- 3.总结
Flutter 的面向对象的编程方式,吸取了 React 的编程组件化思维。Flutter 的所有类都可以看做是 Widget,大部分的类都是继承自 Widget 类。所有学习和了解 Flutter 有哪些 Widget、怎么分类的,对我们后续快速学习非常有用,也可以对 Flutter 的结构层级有一个大致的了解。
1.Flutter 的整体结构层级
之前的章节介绍过 Flutter 的 Framework 的结构层级,再来回顾下这张图:
第一张是最新的详细结构图,第二张是比较早的更粗放的 Flutter Framework 结构图。
从第二张图可以看出,Flutter 主要整体分为两层,一个是 Engine 底层,另一个就是 Framework 层。当然我们最常接触和调用 API 的层级当然就是 Framework 层级了,所以对 Engine 层我们先大体了解下就可以了,本课程主要学习和分析的就是 Framework 层。了解和学习 Flutter SDK 的整体结构层级和 Widget 分类及作用,对我们学习 Flutter 开发,以及后续深入的学习研究帮助非常大,所以建议大家对本章节认真学习,巩固一下基础。
我们来看 Flutter Framework 层级。
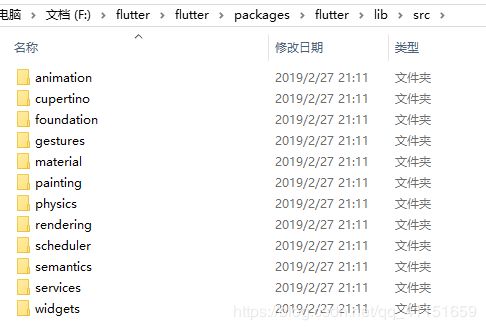
这里先给大家看下 Flutter SDK 源码里的结构层级:
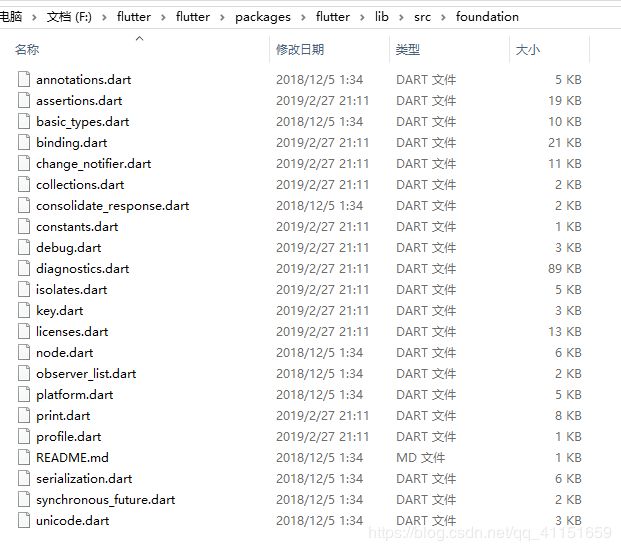
从之前的官方结构图中大致可以看到,Framework 层中最底层是 Foundation 模块。我们看下 Flutter SDK 源码里 Foundation 模块里都有哪些类:
从 Foundation 模块里这些类可以看出 Foundation 模块部分主要是负责 Flutter 基础部分,如:注解、断言、基础类型父类、集合、绑定、更新通知、key、编码等等基础部分。关于基础部分,我们在开发中可能涉及到的机会不是太多,所以我们先对其有一个大致概念,不会太详细分析这部分。
再来看 Foundation 的上一层级部分:Animation、Painting、Gestures。
我们看下 Animation 里面都有哪些 Widget:
Animation 里主要是放置一些 Flutter 动画相关的 API Widget,我们使用的动画相关 Widget 类都在这里,如animation.dart、animation_controller.dart(动画控制类)、curves.dart、tween.dart。后续章节的动画学习将会引入这些类的使用,大家可以先大概了解下即可。
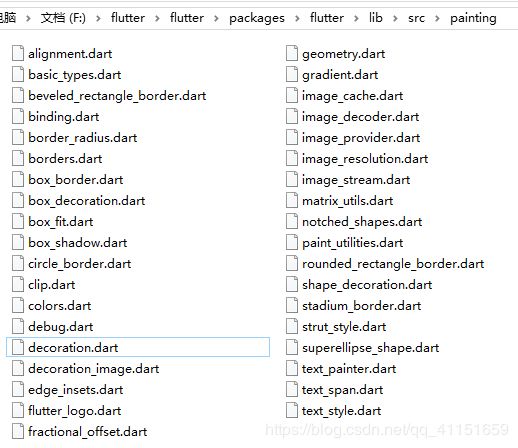
接下来是 Painting 模块下都有哪些 Widget:
可以从图中看到,Painting 里主要是一些边框绘制、颜色、裁剪图像处理、画笔、插值器等跟绘制、图像、装饰相关的类。里面的如:alignment.dart、box_decoration.dart、colors.dart、decoration.dart、edge_insets.dart、image_provider.dart、text_style.dart、text_painter.dart 后面都会使用到。
最后说到 Gestures 模块,顾名思义里面应该是跟手势处理相关的 Widget 类,先看下结构图片:
这里面基本上涵盖拖拽操作 Widget、事件类、长按、触摸、放大等等。里面的如:drag.dart、events.dart、long_press.dart、multidrag.dart、multitap.dart、tag.dart、scale.dart 后面也会或多或少接触到。
了解完这一层之后,我们再往 Framework 的上一层看,Rendering 模块层。
首先是 SDK 里的内容:
Rendering 可以看做是渲染库,是 Widget 的父类基础。里面涵盖一些渲染树,如:flex.dart、flow.dart、image.dart、sliver.dart、stack.dart、table.dart、view.dart 等等,是很多渲染 Widget 的基础库。
再往上看,Rendering 的上一层是 Widget 层,Widget 层是依赖 Rendering 层进行构建的,SDK 结构如下:
可以看到这里面的相关 Widget 类非常多,因为 Flutter 里所有的类都可以看做 Widget,而 Widget 也是 Flutter 的核心,所以我们需要掌握的大部分都是 Widget 的用法和构建。这里面的很多都是常用 Widget,我们后面也会详细学习讲解,也有一些是最上层模块的基础类,这里常用的如:app.dart、container.dart、bottom_navigation_bar_item.dart、editable_text.dart、form.dart、gesture_detector.dart、icon.dart、image.dart、navigator.dart、page_view.dart、routes.dart、scroll_view.dart、sliver.dart、spacer.dart、text.dart等等。
来到 Flutter Framework 的最顶层模块,Material 和 Cupertino。
这两个模块分别对应 Android 平台的风格的 Material Widget 和 iOS 平台风格的扁平化 Widget。这样我们就可以很直接方便地使用这两套风格的 Widget 去分别构建符合 Android 和 iOS 风格的应用了。
我们看 Material 源码结构:
可以看到,Material 模块里关于 Material 的风格的 Widget 也非常多,大部分都是我们常用的,后续我们也会详细学习。常用的如:app_bar.dart、button.dart、bottom_app_bart.dart、bottom_navigation_bar.dart、card.dart、colors.dart、data_table.dart、dialog.dart、icons.dart、snack_bar.dart、scaffold.dart、text_field.dart、theme.dart 等等。
接下来 Cupertino 模块里的 Widget:
可以看到里面的 Cupertino 风格的 Widget 目前并不多,但是 Google 官方 Flutter 团队还在扩充完善。常用的如:action_sheet.dart、bottom_tab_bar.dart、button.dart、colors.dart、dialog.dart、icons.dart、nav_bar.dart、page_scaffold.dart、tab_scaffold.dart、tab_view.dart、text_field.dart、theme.dart 等等。这里就先不详细讲解了,只大概了解目录结构即可。
2.Flutter 的 Widget 分类
介绍了 Flutter 的整体 SDK 结构后,我们着重说说 Flutter 的核心——Widget 的分类。
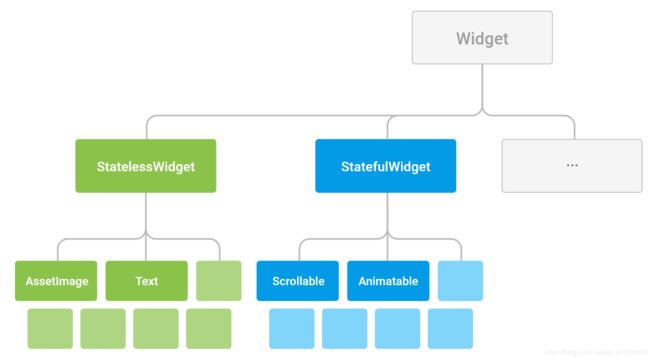
先看一张官方图:
可以看出 Widget 主要分为 StatelessWidget 和 StatefulWidget。分别是无状态 Widget 和有状态 Widget。无状态 Widget 主要是那些无需更新页面显示状态的、无可变状态维护功能的 Widget,如 Text、Icon 等 Widget,只负责显示。而有状态 Widget 主要是组件可以自己维护状态、更新渲染内容,如 Image、Form、TextField 等等。
说了这么多,上一张大致的 Widget 目录分类吧:
主要将 Widget 分为以下这些类。
-
基础组件 Widget(Basics):
Container、Row、Column、Image、Text、Icon、RaisedButton、Scaffold、Appbar、FlutterLogo、Placeholder
-
Material Components:
-
App 结构和导航类
Scaffold、Appbar、BottomNavigationBar、TabBar、TabBarView、MaterialApp、WidgetsApp、Drawer、SliverAppBar
-
按钮类
RaisedButton、FloatingActionButton、FlatButton、IconButton、DropdownButton、PopupMenuButton、ButtonBar
- 输入和选择类
TextField、Checkbox、Raido、Switch、Slider、Date&Time Pickers
- 对话框和控制面板类
SimpleDialog、AlertDialog、BottomSheet、ExpansionPanel、SnackBar);信息显示类(Image、Icon、Chip、Tooltip、DataTable、Card、LinearProgressIndicator、CircularProgressIndicator、GridView
- 布局类
ListTile、Stepper、Divider
-
-
Cupertino (iOS-style widgets):
CupertinoActionSheet、CupertinoActivityIndicator、CupertinoAlertDialog、CupertinoButton、CupertinoDatePicker、CupertinoDialog、CupertinoDialogAction、CupertinoFullscreenDialogTransition、CupertinoPageScaffold、CupertinoPageTransition、CupertinoPicker、CupertinoPopupSurface、CupertinoSegmentedControl、CupertinoSlider、CupertinoSwitch、CupertinoNavigationBar、CupertinoTabBar、CupertinoTabScaffold、CupertinoTabView、CupertinoTextField、CupertinoTimerPicker
-
Layout:
- 单个子元素的布局 Widget
Container、Padding、Center、Align、FittedBox、AspectRatio、ConstrainedBox、Baseline、FractionallySizedBox、IntrinsicHeight、IntrinsicWidth、LimitedBox、Offstage、OverflowBox、SizedBox、SizedOverflowBox、Transform、CustomSingleChildLayout
- 多个子元素的布局 Widget
Row、Column、Stack、IndexedStack、GridView、Flow、Table、Wrap、ListBody、CustomMultiChildLayout、LayoutBuilder、ListView、Expanded
-
Text 文本显示类:
Text、RichText、DefaultTextStyle
-
Assets、图片、Icons 类:
Image、Icon、RawImage、AssetBundle
-
Input 输入类:
Form、FormField、RawKeyboardListener
-
动画和 Motion 类:
AnimatedContainer、AnimatedCrossFade、Hero、AnimatedBuilder、DecoratedBoxTransition、FadeTransition、PositionedTransition、RotationTransition、ScaleTransition、SizeTransition、SlideTransition、AnimatedDefaultTextStyle、AnimatedListState、AnimatedModalBarrier、AnimatedOpacity、AnimatedPhysicalModel、AnimatedPositioned、AnimatedSize、AnimatedWidget、AnimatedWidgetBaseState
-
交互模型类:
- 触摸交互
Draggable、LongPressDraggable、GestureDetector、DragTarget、Dismissible、IgnorePointer、AbsorbPointer、Scrollable
- 路由导航
Hero、Navigator
- 样式类:
Padding、Theme、MediaQuery
- 绘制和效果类:
Transform、Opacity、DecoratedBox、FractionalTranslation、RotatedBox、ClipOval、ClipPath、ClipRect、CustomPaint、BackdropFilter
-
Async 异步模型类:
FutureBuilder、StreamBuilder
-
滚动类:
GridView、ListView、NestedScrollView、SingleChildScrollView、Scrollable、Scrollbar、CustomScrollView、NotificationListener、ScrollConfiguration、RefreshIndicator、PageView
-
辅助功能类:
Semantics、MergeSemantics、ExcludeSemantics
内容比较多,官方分类主要是这些,希望大家可以认真学习,这对学习 Widget 非常有用。
3.总结
本节博客主要是给大家讲解 Flutter 的 Widget 结构概览和分类,为后续的 Flutter 的开发学习奠定基础,熟悉 Widget 的分类可以更加有利于我们掌握 Widget 的特点和用法用途。本节博客主要注意点和建议如下:
- 建议仔细阅读和理解这些分类内容和核心 Widget,大致了解它们的用途。
- 结构图可以去网上查看,用于更好地理解