webpack+router+vue环境搭建
初步搭建环境
npm init –y,生成package.json
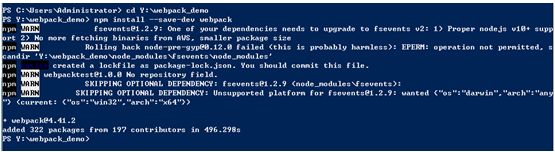
npm install --save-dev webpack
--save:将保存配置信息到pacjage.json。默认为dependencies节点中。
--dev:将保存配置信息devDependencies节点中。

npm install webpack-cli
新建src目录,新建index.js文件如下
index.js内容:
console.log("hello")
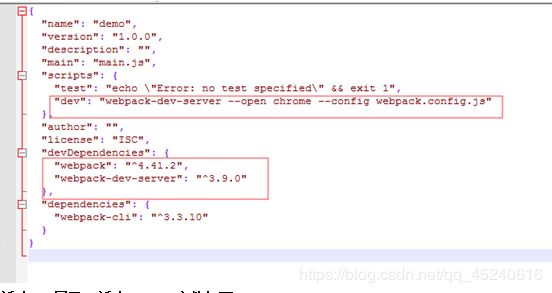
package.json文件内容:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
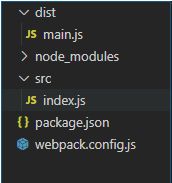
创建webpack.config.js文件,目录如上面:
内容为:
module.exports ={
//定义一个路口,作用:编译打包js的时候,需要的路口
entry:'./src/index.js',
//定义开发环境
mode:'development',
}
output:可以不写,有默认指定的路径;
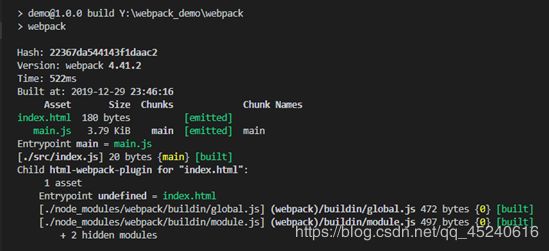
TERMINAL窗口执行:npm run build 或则yarn build
结果如下:

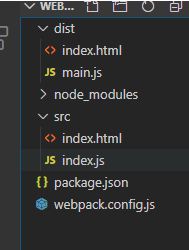
此时的目录为:

自动生成了dist文件以及main.js
打包js的同时,html也跟着打包出去
此时需要安装工具html-webpack-plugin
安装命令:
yarn add -D html-webpack-plugin
注释:—D是开发者的辅助方面有关
或则
npm install html-webpack-plugin
安装成功后,package.json出现如下:

配置html输出
webpack.config.js:
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports ={
//定义一个路口,作用:编译打包js的时候,需要的路口
entry:'./src/index.js',
//定义开发环境
mode:'development',
//plugins配置项
plugins:[
new HtmlWebpackPlugin({
})
]
}
执行npm run build

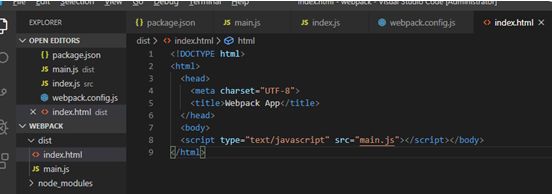
目录生成了html

用浏览器打开html

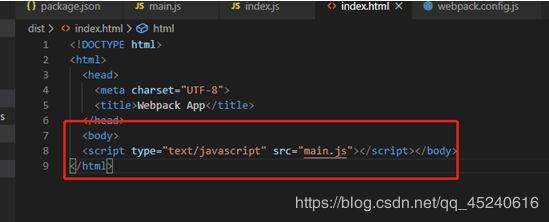
此时html自动生成的内容为:

配置Vue相关
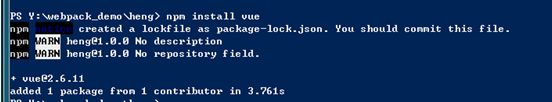
安装vue
yarn add vue 或则 npm install vue
import Vue from 'vue'
console.log("hello")可以去掉了
new Vue({
el:"#app",
template:'Hello World
'
})
Dist目录下的index.html加上如下:

然后npm run build
此时需要这样的配置
Src目录下创建新的index.html

Index。Html的内容为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
同时配置webpack.config.js
resolve:{
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
//plugins配置项
plugins:[
new HtmlWebpackPlugin({
template:"./src/index.html"
})
]
再次执行npm run build
此时的dist目录下的index.html内添加了:

浏览器:

热部署
从上面的过程中发现,每次修改完文件,都要执行一次npm run build;很麻烦!!!!!!
就需要安装开发环境的一个工具:
yarn add –D webpack-dev-server或则npm install -dev-save webpack-dev-server

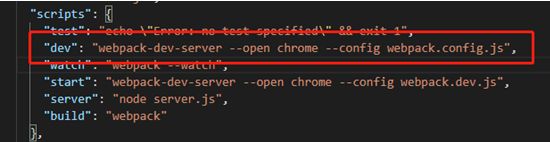
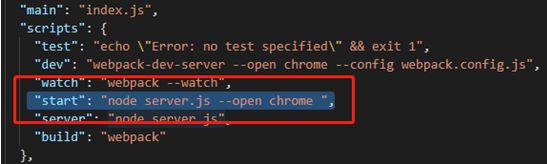
webpack.config.js文件添加如下:
"dev": "webpack-dev-server --open chrome --config webpack.config.js",
然后可以在控制器执行npm run dev 或则yarn dev
 Npm执行后会打开浏览器!!!!!(亲测),yarn不知道会不会自动打开!!
Npm执行后会打开浏览器!!!!!(亲测),yarn不知道会不会自动打开!!
此时就是热部署配置了,,当修改代码后,保存后,则浏览器自动展示最新的内容!
引入样式CSS
代码:
.header{
background-color: cornflowerblue;
color: white;
}
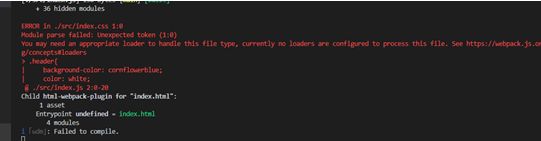
此时:

报错:
解决方案:
Crit+C结束进程;
然后安装插件
Yarn add –D style-loader css-loader或则 npm install -dev-save style-loader css-loader
Npm run dev
若样式的文件类型不是.css结尾的,而是.less结尾时:
练习如下
将index.css文件修改为index.less文件!
然后修改src目录下的index.js文件代码
import './index.css'
import './index.less'
同时安装less-loader
npm install -dev-save less-loader或则yarn add –D less-loader
npm install -dev-save less或则yarn add –D less
而上面的并不是.less文件的正确用法,正确用法为:
修改index.less文件的内容为:

同时在src目录下创建base.less文件,内容为:

运行npm run dev
修改base.less文件的内容为:
@primary-color: red;
引入vue-router
yarn add vue-router或则 npm install vue-router
Index.js文件内容添加
import VueRouter from 'vue-router'
再添加:
import Vue from 'vue'
import VueRouter from 'vue-router'
import './index.less'
const MainMenu = {
template:`
Home
products
about
`
}
const Home = {
template:`
Home
`
}
const Products = {
template:`
Products
`
}
const About = {
template:`
About
`
}
const router = new VueRouter({
mode:'history',
routes:[
// {path:'*',components:{heng:MainMenu}},
{path:'/',components:{default:Home,heng:MainMenu}},
// {path:'/',component:Home},
{path:'/products',components:{default:Products,heng:MainMenu}},
{path:'/about',components:{default:About,heng:MainMenu}},
]
})
Vue.use(VueRouter);
new Vue({
el:"#app",
template:`
安装express插件
但是由于添加了mode:‘history’选项 导致现在刷新网页的时候,会出现:

解决方案为:
创建server.js,内容为:

const express = require('express')
const app = express()
const port = 8080
const path = require("path")
//在dist目录找index.html文件
app.use(express.static('dist'));
app.get('*',(req,res) => {
let indexPath = path.join(__dirname,'dist','index.html');
res.sendFile(indexPath)
})
app.listen(port,()=>console.log(`Example app listening on port ${port}!`))
安装组件express
npm install express或则 yarn add express
然后package.json
刷新页面,,此时就没问题了!!!
文件整理
const About = {
template:`
About
`
}
export default About;
home.js:
const Home = {
template:`
Home
`
}
export default Home;
products.js:
const Products = {
template:`
Products
`
}
export default Products;
main-menu.js:
const MainMenu = {
template:`
Home
products
about
`
}
export default MainMenu;
index.js将上面的内容删除:
同时添加几个 import
Index.js内容为:
import Vue from 'vue'
import VueRouter from 'vue-router'
import './index.less'
import Home from './pages/home'
import About from './pages/about'
import Products from './pages/products'
import MainMenu from './components/main-menu'
const router = new VueRouter({
mode:'history',
routes:[
// {path:'*',components:{heng:MainMenu}},
{path:'/',components:{default:Home,heng:MainMenu}},
// {path:'/',component:Home},
{path:'/products',components:{default:Products,heng:MainMenu}},
{path:'/about',components:{default:About,heng:MainMenu}},
]
})
Vue.use(VueRouter);
new Vue({
el:"#app",
template:`
,
最后验证结果,刷新页面!!!!!!!!!!
结束!!!!!!!!!!!!!!!!!!!