对于 HTTP 协议而言,HTML、CSS、JS、JSON 的本质都是什么
对于HTTP协议而言,HTML CSS JS JSON 的本质是符合其自己语法的字符串
使用数组拼接出如下字符串 ,其中styles数组里的个数不定
var prod = {
name: '女装',
styles: ['短款', '冬季', '春装']
};
function getTpl(data){
var head = '- '+data.name+'
';
var body = '';
for(var i = 0;i';
}
return head+body+'
'
};
var result = getTpl(prod); //result为下面的字符串
- 女装
- 短款冬季
- 春装
写出两种以上声明多行字符串的方法
var str = 'abcdeabcdeabcdeancdeabcdeabcdeabcdeancdeabcdeabcdeabcdeancdeabcdeabcdeabcdeancde'
var str = 'abcdeabcdeabcdeancd/
ncdeabcdeabcdeabcdeanc/
eancdeabcdeabcdeabcdeanc/
eancdeabcdeabcdeabcdeancde'
var str = 'abcdeabcdeabcdeancd'
+ 'ncdeabcdeabcdeabcdeanc'
+ ' eancdeabcdeabcdeabcdeanc'
+ 'eancdeabcdeabcdeabcdeancde'
补全如下代码,让输出结果为字符串: hello\\几人股
var str = 'hello\\\\几人股'
console.log(str)
以下代码输出什么?为什么
var str = 'yo\nbcw'
console.log(str.length) // 6 \n占据一个字符 如果yo\bcw 则是5 \无意义
写一个函数,判断一个字符串是回文字符串,如 abcdcba是回文字符串, abcdcbb不是
function isReverse(str){
return str === str.split('').reverse.jion('')
}
写一个函数,统计字符串里出现出现频率最多的字符
function mostChar(str){
var dict = {};
var count = 0;
var char;
for(var i = 0;icount){
char = key;
count = dict[key]
}
}
return char+':'+count
}
写一个camelize函数,把my-short-string形式的字符串转化成myShortString形式的字符串,如
camelize("background-color") == 'backgroundColor'
camelize("list-style-image") == 'listStyleImage'
function camelize(str){
var arr = str.split('');
for(var i=0;i写一个 ucFirst函数,返回第一个字母为大写的字符 (***)
ucFirst("hunger") == "Hunger"
function ucFirst(str) {
return str[0].toUpperCase + str.slice(1)
}
写一个函数truncate(str, maxlength), 如果str的长度大于maxlength,会把str截断到maxlength长,并加上...,如
truncate("hello, this is hunger valley,", 10) == "hello, thi...";
truncate("hello world", 20) == "hello world"
function truncate(str,maxlength){
if(str.length>maxlength){
return str.slice(0,maxlength)+'...'
}esle{
return str
}
}
什么是 JSON格式数据?JSON格式数据如何表示对象?window.JSON 是什么?
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
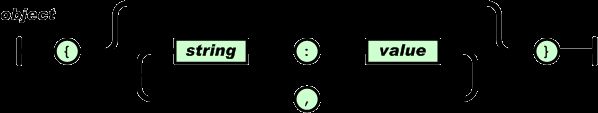
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
window.JSON是浏览器的内置对象,用来检测对JSON的支持情况。JSON对象内置了JSON.parse()、JSON.stringify()。IE8版本以上才内置支持JSON.parse()函数方法。
JSON介绍
如何把JSON 格式的字符串转换为 JS 对象?如何把 JS对象转换为 JSON 格式的字符串?
要实现从 JSON 转换为对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'}
要实现从对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}'