Flutter项目创建及底部导航栏构建
-
创建Flutter项目
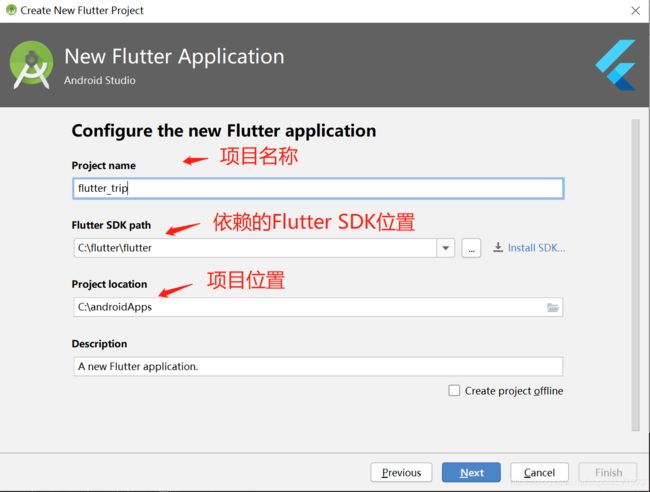
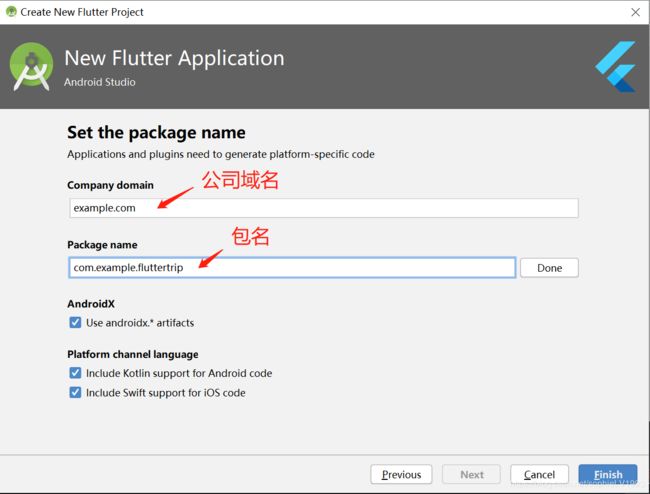
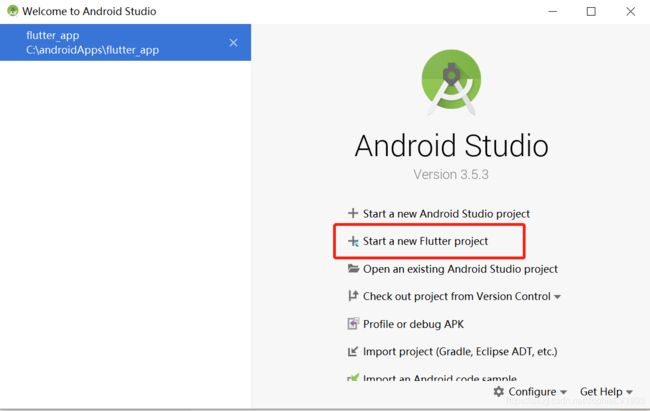
打开已经安装Dart,Flutter插件的IDE(android Studio),选择创建Flutter项目,如下图:

-
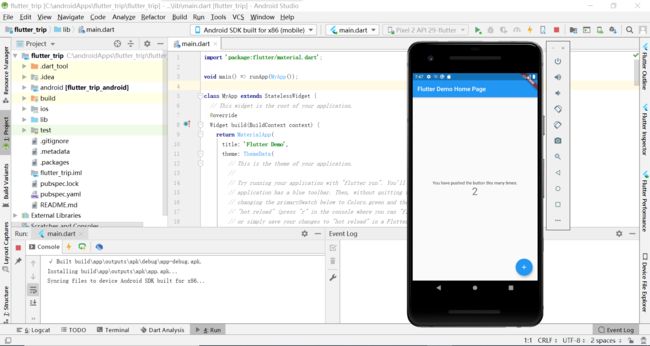
点击Finish创建项目
-
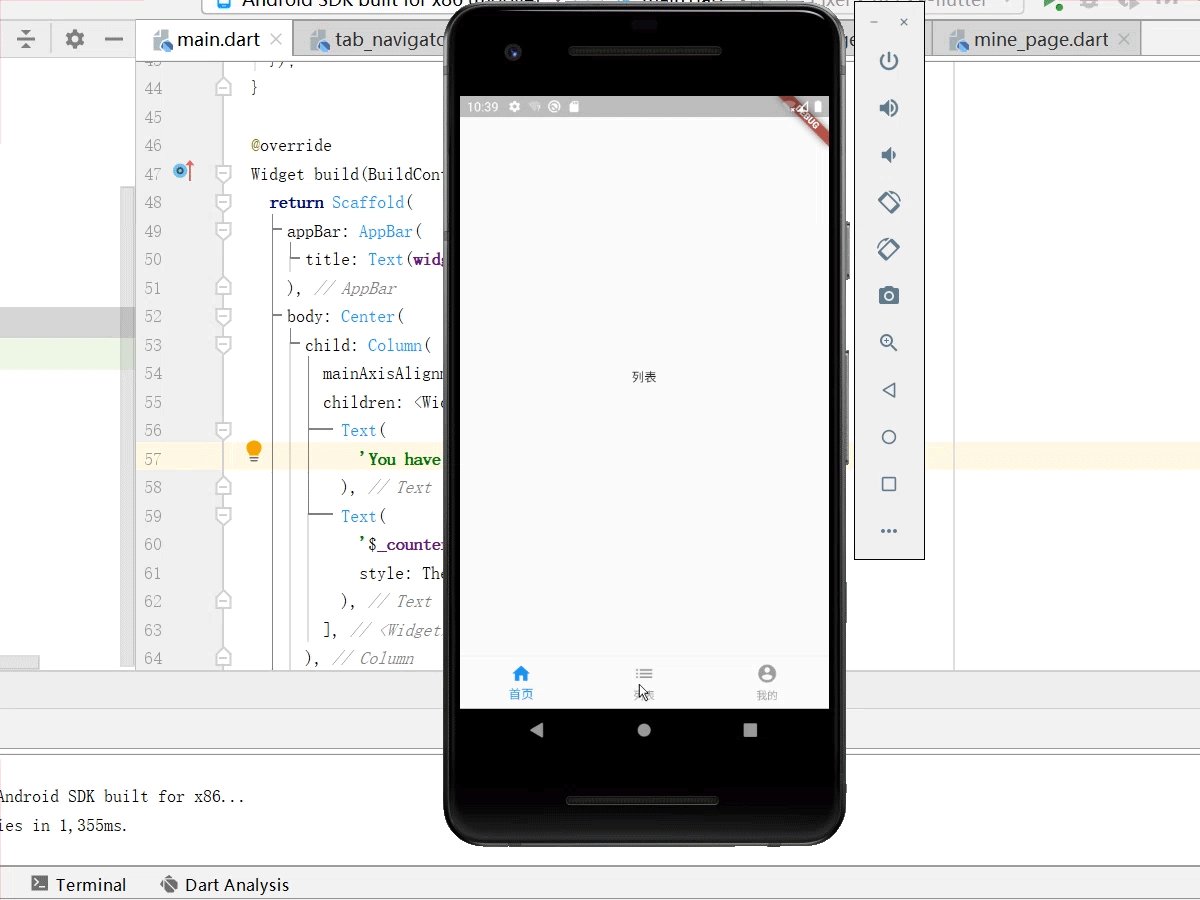
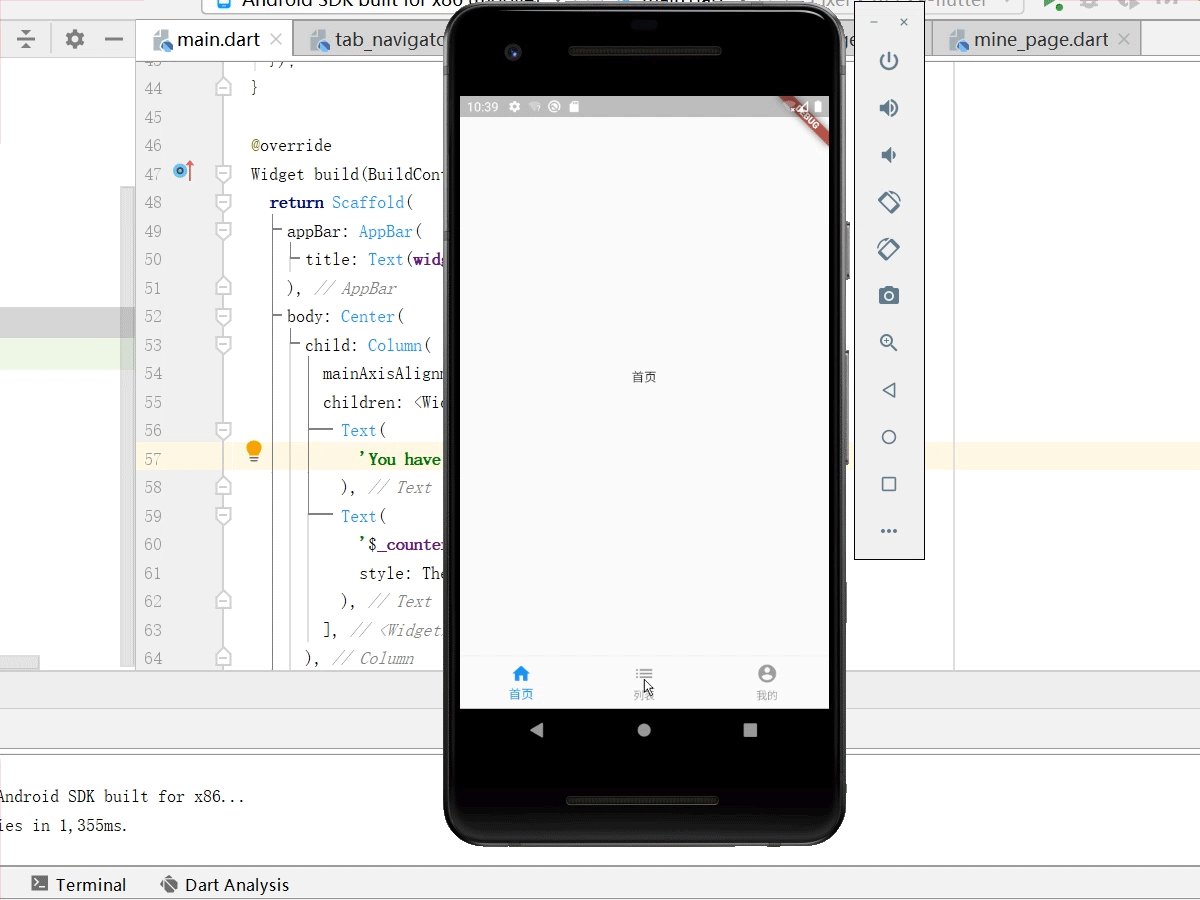
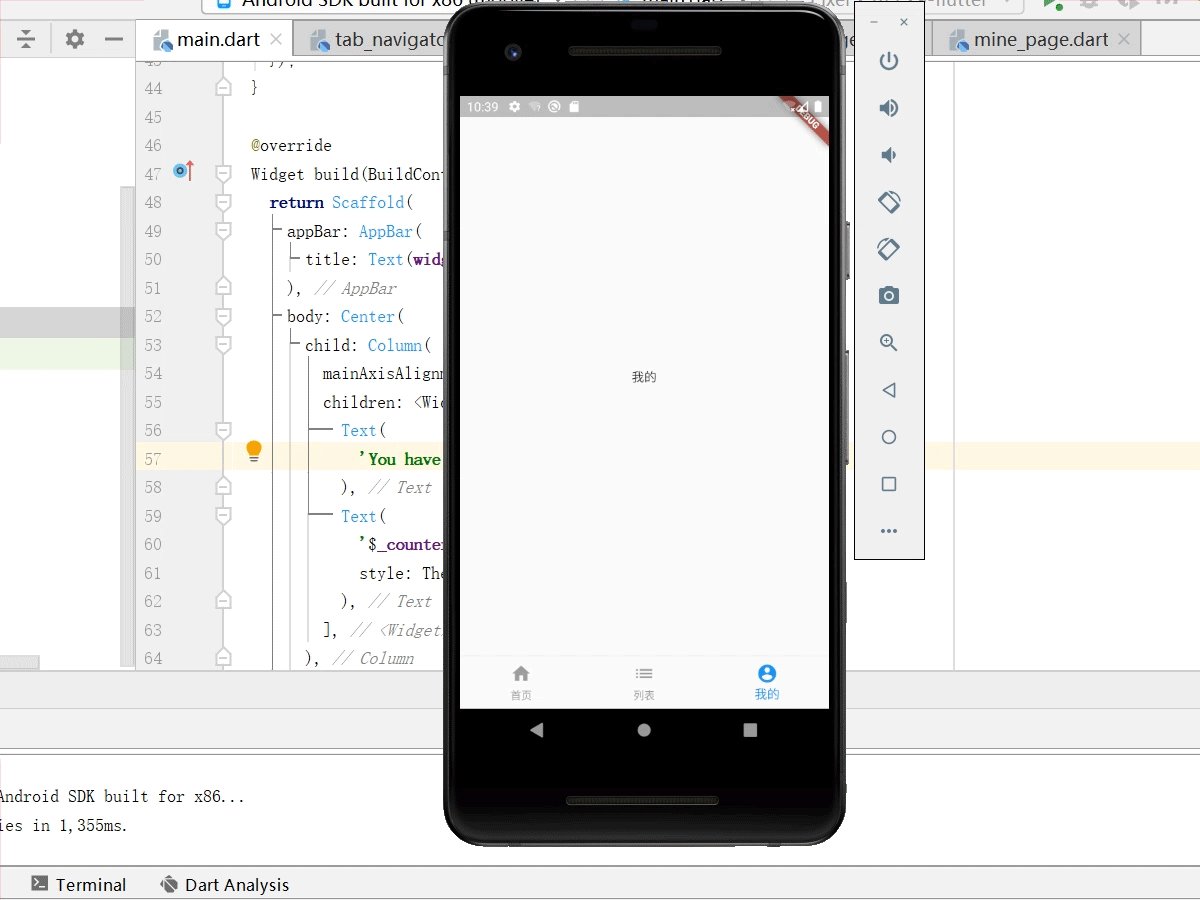
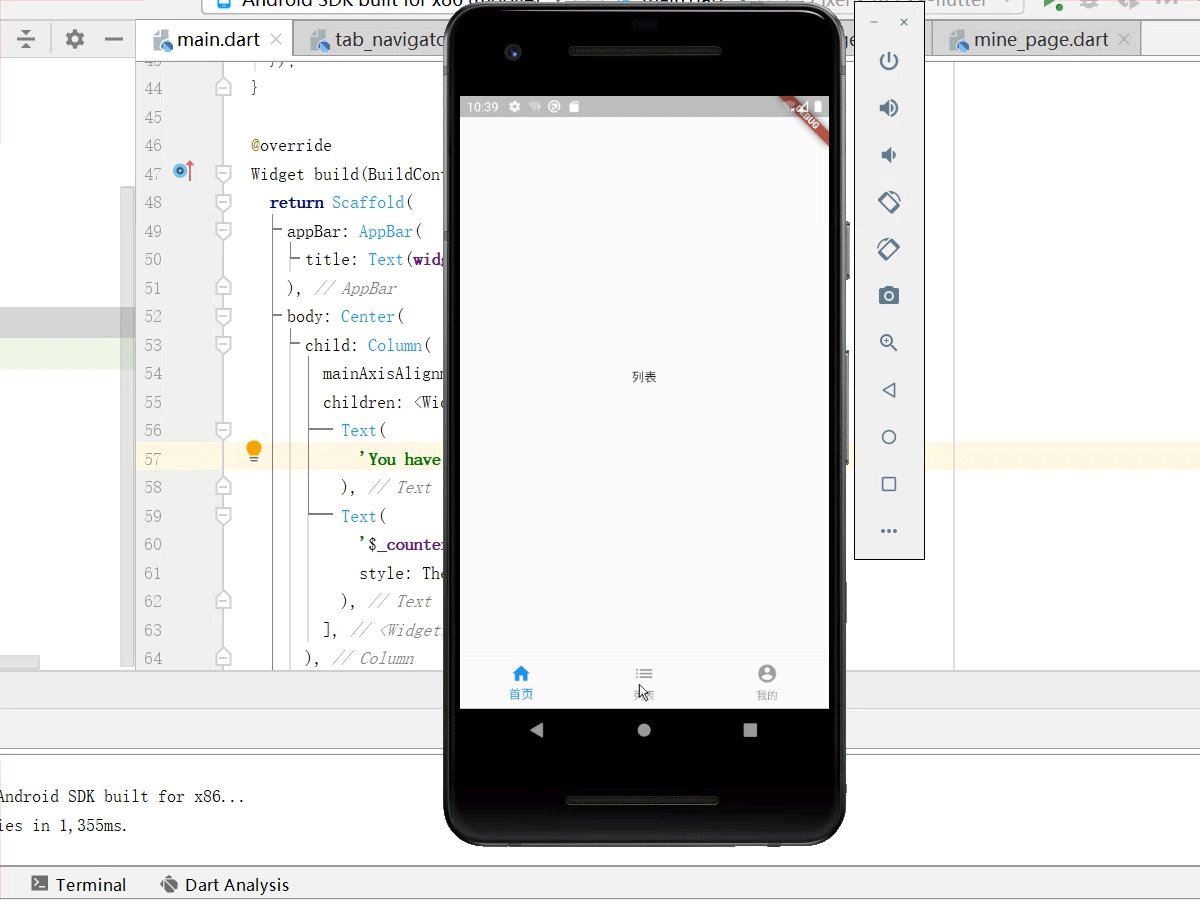
tab_navigator.dart 代码
import 'package:flutter/material.dart';
import 'package:flutter_zhyd/pages/home_page.dart';
import 'package:flutter_zhyd/pages/list_page.dart';
import 'package:flutter_zhyd/pages/mine_page.dart';
class TabNavigator extends StatefulWidget {
@override
_tabNavigatorState createState() => _tabNavigatorState();
}
class _tabNavigatorState extends State<TabNavigator> {
final PageController _controller = PageController(initialPage: 0);
final _defaultColor = Colors.grey;
final _activeColor = Colors.blue;
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
// Scaffold 作为返回页面的根节点
return Scaffold(
body: PageView(
controller: _controller,
children: <Widget>[HomePage(), ListPage(), MinePage()],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index){
//绑定页面跳转
_controller.jumpToPage(index);
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: _defaultColor,
),
activeIcon: Icon(
Icons.home,
color: _activeColor,
),
title: Text(
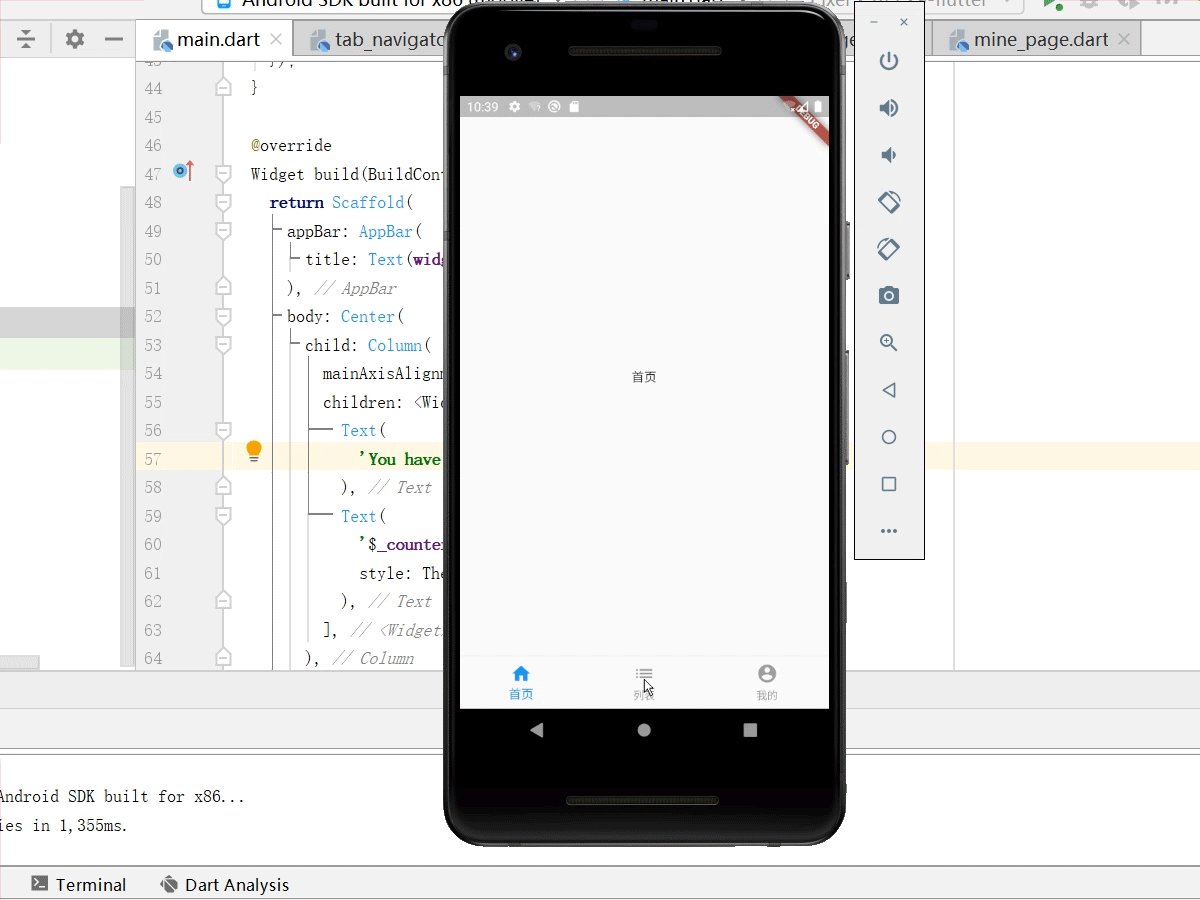
'首页',
style: TextStyle(
color: _currentIndex != 0 ? _defaultColor : _activeColor),
)),
BottomNavigationBarItem(
icon: Icon(
Icons.list,
color: _defaultColor,
),
activeIcon: Icon(
Icons.list,
color: _activeColor,
),
title: Text(
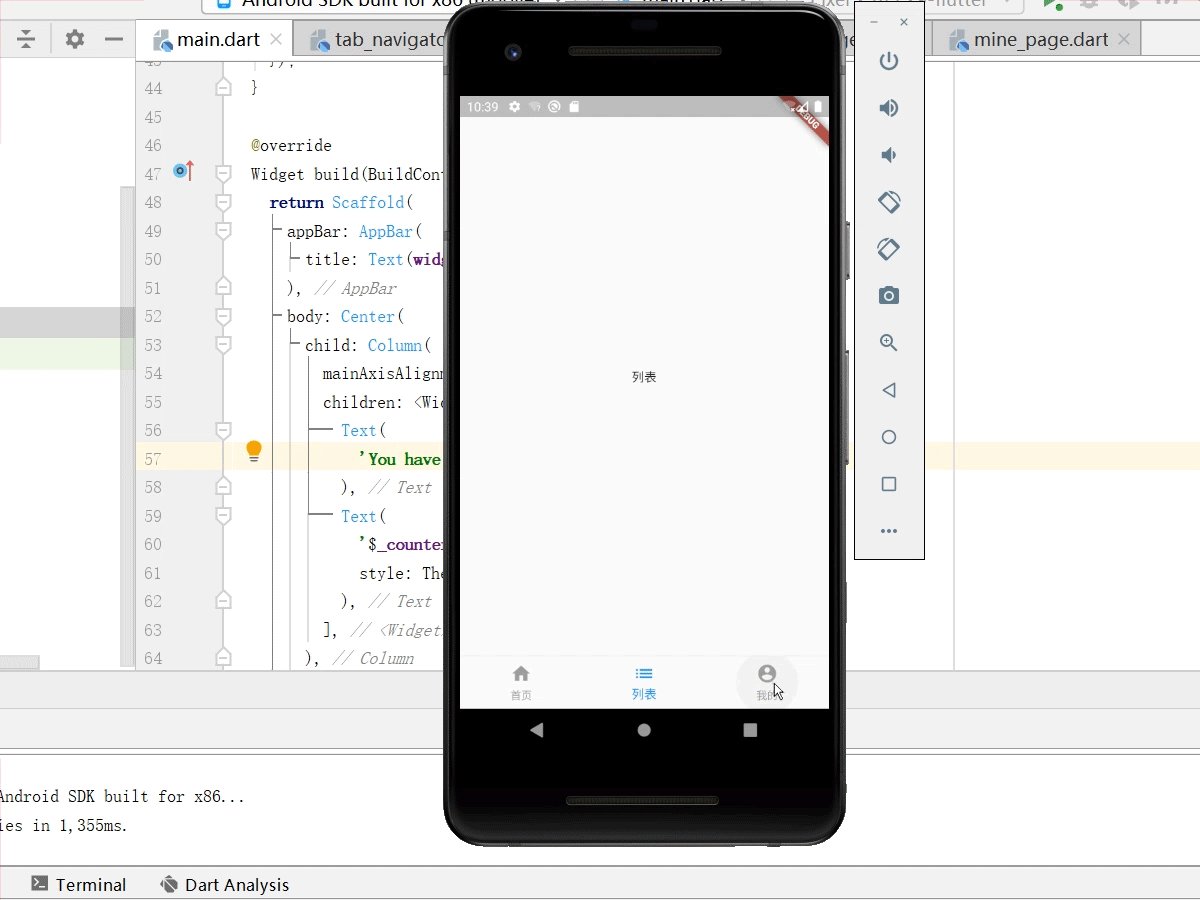
'列表',
style: TextStyle(
color: _currentIndex != 1 ? _defaultColor : _activeColor),
)),
BottomNavigationBarItem(
icon: Icon(
Icons.account_circle,
color: _defaultColor,
),
activeIcon: Icon(
Icons.account_circle,
color: _activeColor,
),
title: Text(
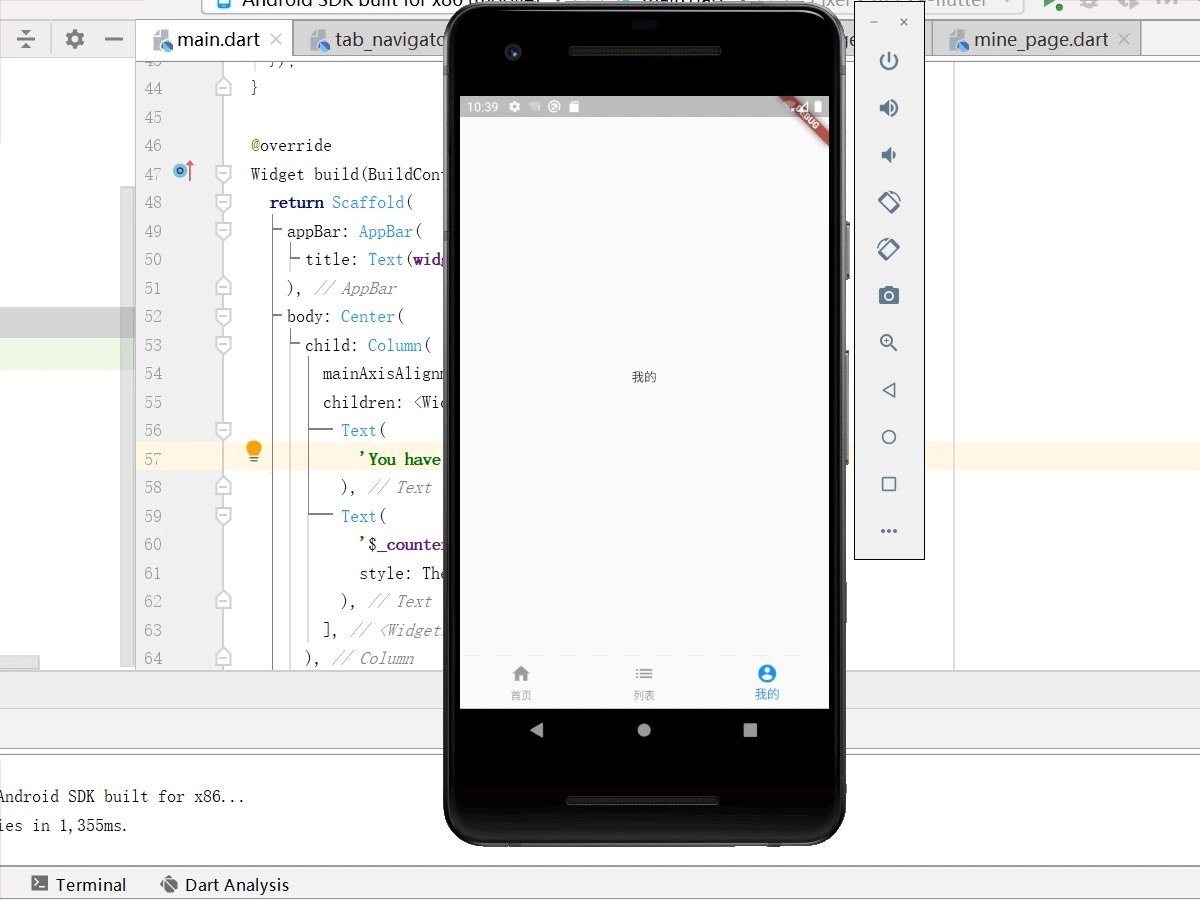
'我的',
style: TextStyle(
color: _currentIndex != 2 ? _defaultColor : _activeColor),
))
]),
);
}
}
- home_page.dart代码
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() =>_HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Center(
child: Text('首页'),
);
}
}
- list_page.dart代码
import 'package:flutter/material.dart';
class ListPage extends StatefulWidget {
@override
_ListPageState createState() =>_ListPageState();
}
class _ListPageState extends State<ListPage> {
@override
Widget build(BuildContext context) {
return Center(
child: Text('列表'),
);
}
}
- mine_page.dart代码
import 'package:flutter/material.dart';
class MinePage extends StatefulWidget {
@override
_MinePageState createState() =>_MinePageState();
}
class _MinePageState extends State<MinePage> {
@override
Widget build(BuildContext context) {
return Center(
child: Text('我的'),
);
}
}
- main.dart代码
import 'package:flutter/material.dart';
import 'package:flutter_zhyd/navigator/tab_navigator.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: TabNavigator(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}