Android 使用socket.io 实现实时通信
在这篇文章你将学习到:
- Socket.io 简介和官网例子
- 学习 Socket.io 个重要的 api
- 实在一个简单的多人聊天室
一、简介
WebSocket是HTML5最新提出的规范,虽然主流浏览器都已经支持,但仍然可能有不兼容的情况,为了兼容所有浏览器,给程序员提供一致的编程体验,SocketIO将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口,也就是说,我们在使用SocketIO时,不用担心兼容问题,底层会自动选用最佳的通信方式。因此说,WebSocket是SocketIO的一个子集。
而 socket.io 的学习也非常简单,如果你使用过 nodejs ,并用 socket.io 搭建信令服务器,就会发现,Android 端的 API 与 js 的基本一致,在学习 Android 端的 socket.io ,官网也给出了例子:
Android 例子: https://github.com/nkzawa/socket.io-android-chat
本项目地址:https://github.com/LillteZheng/SocketIoDemo
二、socket 重要 api
首先关联 socket.io
compile ('io.socket:socket.io-client:1.0.0') {
// excluding org.json which is provided by Android
exclude group: 'org.json', module: 'json'
}
在 Androidminafest.xml中加入网络权限:
接着认识两个比较主要的api ,sockt.emit 和 socket.on:
emit 和 on 是相互相成的,当 on 注册中的关键字与 emit 匹配时,on 的事件才会相应:
比如客户端注册了 login 事件:
mSocket.on("login",LoginListener);
此时,只有 服务器端那边发送了 socket.emit(“login”)或者其他服务端也发送了,该事件才会响应;
三、实现一个多人聊天
其实官网已经有例子了,我的demo只是在它的基础上优化了一些结构:
首先是获取 socket 的实例和开始连接:
public Socket getSocket(){
if (mSocket == null) {
try {
mSocket = IO.socket(IO_SERVER_URL);
} catch (URISyntaxException e) {
e.printStackTrace();
}
}
mSocket.connect();
return mSocket;
}
其中 IO_SERVER_URL 为:
private static final String IO_SERVER_URL = "https://socket-io-chat.now.sh/";
它是socket.io官网提供,若自己编写了scoekt.io的服务器,也可以直接替换 url
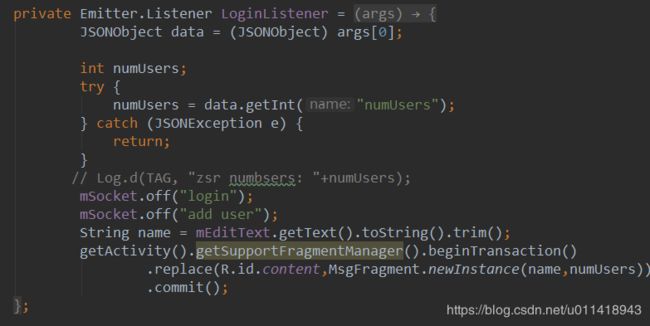
官网的 URL 有几个回调属性:
// 发送 add user 之后会回调 login
mSocket.emit("add user",name);
所以,我们可以在 login 的回调中,跳转到其他页面:

在 MsgFragment 找那个,主要注册相关的事件即可:
private void getSocketMsg(){
mSocket.on("user joined", new Emitter.Listener() {
@Override
public void call(Object... args) {
JSONObject data = (JSONObject) args[0];
String username;
int numUsers;
try {
username = data.getString("username");
numUsers = data.getInt("numUsers");
} catch (JSONException e) {
Log.e(TAG, e.getMessage());
return;
}
updateUI(new User(username," 加入房间"));
}
});
mSocket.on("new message", new Emitter.Listener() {
@Override
public void call(Object... args) {
JSONObject data = (JSONObject) args[0];
String username;
int message;
try {
username = data.getString("username");
message = data.getInt("message");
} catch (JSONException e) {
Log.e(TAG, e.getMessage());
return;
}
updateUI(new User(username,": "+message));
}
});
mSocket.on("user left", new Emitter.Listener() {
@Override
public void call(Object... args) {
JSONObject data = (JSONObject) args[0];
String username;
try {
username = data.getString("username");
} catch (JSONException e) {
Log.e(TAG, e.getMessage());
return;
}
updateUI(new User(username," 离开了房间"));
}
});
}
其中发送新消息事件为:
mSocket.emit("new message", message);
最后,别忘了在活动结束,关闭连接:
@Override
public void onDestroy() {
super.onDestroy();
mSocket.off();
mSocket.disconnect();
}
