jQuery UI 自动完成(Autocomplete)在项目开发中的使用记录
jQuery UI 自动完成(Autocomplete)在项目开发中的使用记录
1、加载一个数据源列表包含ID 和Name,
var JSON = [
{ label: "C# Language", value: "C#", id: "1" },
{ label: "C++ Language", value: "C++", id: "2" },
{ label: "Java Language", value: "Java", id: "3" },
{ label: "JavaScript Language", value: "JavaScript", id: "4" },
{ label: "ASP.NET", value: "ASP.NET", id: "5" },
{ label: "JSP", value: "JSP", id: "6" },
{ label: "PHP", value: "PHP", id: "7" },
{ label: "Python", value: "Python", id: "8" },
{ label: "Ruby", value: "Ruby", id: "9" }
];
2、根据输入的Name获取该项的ID
//选择后增加一个属性值来存第三个id
$(this).attr("data-id", ui.item.id);//为了获取到这个控件的id值多增加一个data-id属性
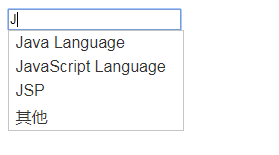
3、每次输入搜索的值为下拉列表添加一个 其他 选项
//匹配用户输入的条目,最后增加一个其他项
response: function (event, ui) {
var obj= {
label: '其他',
value: '其他',
id: '10'
};
ui.content.push(obj);
}
4、文本框获取焦点时得到显示列表
.focus(function () {
$(this).autocomplete("search");//autocomplete 获取焦点时得到显示列表
});
完整的Jquery代码如下:
$("#auto").autocomplete({
autoFocus: false,//如果设置为 true,当菜单显示时,第一个条目将自动获得焦点。
delay:0,//按键和执行搜索之间的延迟,以毫秒计。
minLength: 0,//执行搜索前用户必须输入的最小字符数。对于仅带有几项条目的本地数据,通常设置为零,
source: JSON,//定义要使用的数据
//匹配用户输入的条目,最后增加一个其他项
response: function (event, ui) {
var link = {
label: '其他',
value: '其他',
id: '10'
};
ui.content.push(link);
},
focus: function (e, ui) {
$("#auto").val(ui.item.label);
return false;
},
select: function (e, ui) {
$("#SKU").val();
//alert(ui.item.value);
$(this).value = ui.item.label;
//选择后增加一个属性值来存第三个id
$(this).attr("data-id", ui.item.id);//为了获取到这个控件的id值多增加一个data-id属性
return false;
}
}).focus(function () {
$(this).autocomplete("search");//autocomplete 获取焦点时得到显示列表
});