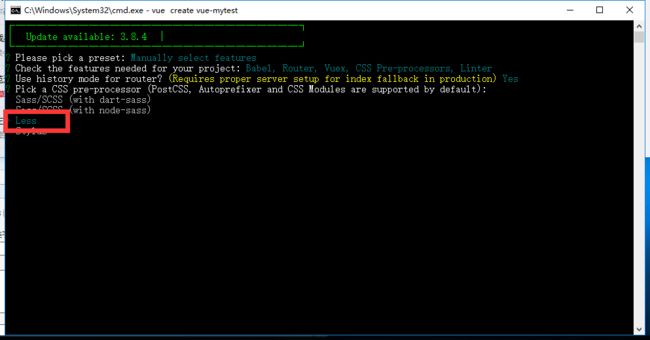
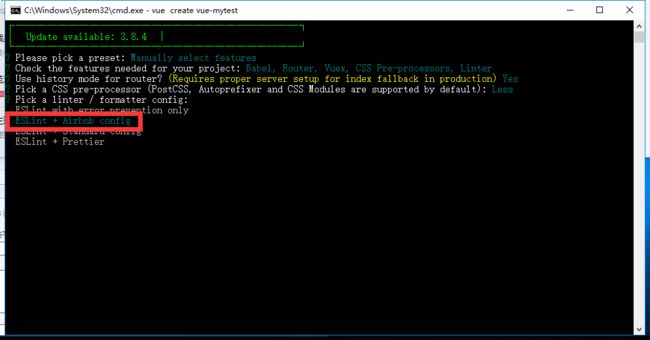
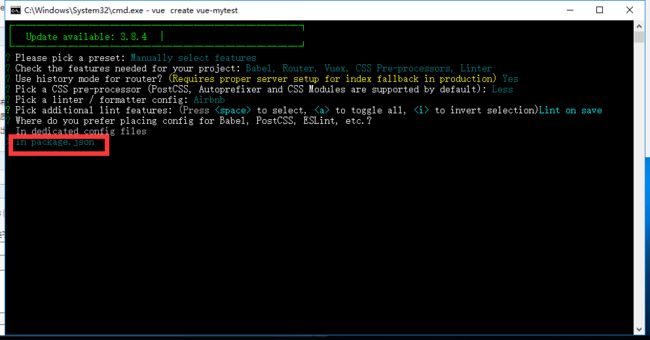
- linux如何修改密码,要在CentOS 7系统中修改密码
远方 hi
linux运维服务器
要在CentOS7系统中修改密码,你可以按照以下步骤操作:步骤1:登录到系统在登录提示符localhostlogin:后输入你的用户名。输入密码并按回车键。步骤2:修改密码登录后,使用passwd命令来修改密码:passwd系统会提示你输入新密码。输入新密码并确认:输入新密码并按回车键。再次输入新密码以确认。示例假设你想将密码从旧密码改为新密码,可以这样做:$passwdChangingpassw
- 使用 Python 和 Tesseract 实现验证码识别
一休哥助手
mfcc++
验证码识别是一个常见且实用的技术需求,尤其是在自动化测试和数据采集场景中。通过开源OCR(OpticalCharacterRecognition,光学字符识别)工具Tesseract,结合Python的强大生态,我们可以高效实现验证码识别任务。本篇博客将以详细步骤和代码示例,介绍如何使用Python和Tesseract实现验证码识别,包括原理解析、图像预处理、代码实现以及优化策略。一、验证码识别的
- Axios 教程:Promise 基础的 HTTP 客户端
吉皎妃Frasier
Axios教程:Promise基础的HTTP客户端axiosaxios/axios:Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js环境,用于在JavaScript应用中执行异步HTTP请求。相较于原生的XMLHttpRequest或FetchAPI,Axios提供了更简洁的API和更强大的功能。项目地址:https://gitcode.com/gh_mirror
- Python知识点:基于Python技术,如何使用AirSim进行无人机模拟
超哥同学
Python系列python无人机开发语言面试编程
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用Python和AirSim进行无人机模拟无人机技术的发展为许多行业带来了革命性的变化,尤其是在航拍、物流配送和农业监测等领域。然而,无人机的操作和开发需要一个安全且可控的环境来进行测试和训练。AirSim就是这样一个模拟器,它提供了一个基于UnrealEngine的逼真环境,
- 报错:Error rendering ‘com.atlassian.jira.jira-project-config-plugin:summary-priorities‘.
Lakers2015
Jira知识库jirabug
项目场景:使用Jira系统自带的创建项目选项创建新项目。问题描述:新创建的项目的优先级方案部分报错:报错信息:Errorrendering'com.atlassian.jira.jira-project-config-plugin:summary-priorities'.PleasecontactyourJiraadministrators.且在新建的项目中新建Issue时,优先级字段没有选项(因
- 企业级应用框架guns架构与开发实践
福建低调
本文还有配套的精品资源,点击获取简介:在IT领域,企业架构是组织信息和技术集成设计的关键。"guns"项目提供了一套高效、灵活且可扩展的企业管理架构设计框架。本文深入探讨guns项目的核心特性、应用场景和开发实践,以及如何使用不同的集成开发环境(IDE)进行项目开发。guns基于SpringBoot框架,集成MyBatis和Shiro,简化了微服务开发和权限控制,确保了数据安全。文章还详细介绍了g
- 【软考架构】信息系统开发与软件工程、软件架构的关系
warmbook
架构架构
前言我曾在网上看到过这样一种观点:国内编著的专业教程普遍对新人不友好,能看得懂的不需要看,需要看的看不懂。我没有做过这方面的调查,所以并不清楚其真实性如何。但是在软考备考过程中确实遇到了相似的困惑:有些知识点一旦理解了其实很简单,但是在理解之前,反反复复看了多遍还是学了前面忘了后面,本文要探讨的关于信息系统开发与软件工程、软件架构的关系就是其中一个困扰了我许久的例子。信息系统与软件在参考书3.1.
- 如何实现gitlab和jira连通
Channing Lewis
Pythongitlabjira
将GitLab和Jira集成起来可以实现开发任务与代码变更的联动,提高团队协作效率。以下是实现两者连通的详细步骤:1.确保必要条件在进行集成之前,确保以下条件满足:你有GitLab和Jira的管理员权限。Jira是JiraCloud或JiraServer(需版本7.2或更高)。GitLab是可以访问Jira的网络环境。2.配置GitLab中的Jira集成2.1进入GitLab项目设置登录GitLa
- 设计模式Python版 抽象工厂模式
小王子1024
设计模式Python版设计模式python抽象工厂模式
文章目录前言一、抽象工厂模式二、抽象工厂模式示例三、抽象工厂模式在Django框架中的应用前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解
- 深入理解Python的@staticmethod和@classmethod装饰器
清水白石008
Python题库python开发语言python开发语言
深入理解Python的@staticmethod和@classmethod装饰器引言在Python的面向对象编程中,类方法和静态方法是除了实例方法之外的两种重要方法类型。它们允许我们在不创建类实例的情况下调用类的方法,或者在调用时直接引用类本身。Python提供了@staticmethod和@classmethod这两个装饰器,用于定义类方法和静态方法。然而,许多初学者可能会对这两种方法感到困惑,
- Red Hat 8.1 部署MySQL 5.7
云计算老王
mysqladbandroid
RedHat8.1部署MySQL5.7文章目录RedHat8.1部署MySQL5.7一、关闭防火墙和Selinux二、配置YUM源三、安装依赖包四、安装MySQL4.1创建安装目录并解压文件到目录中4.2创建快捷方式4.3创建用户组4.4初始化4.5配置环境变量五、启动数据库5.1后台启动,并登陆数据库5.2新增远程用户5.3修改本地用户密码5.4关闭数据库一、关闭防火墙和Selinuxsyste
- 在Ubuntu上使用Apache+MariaDB安装部署Nextcloud并修改默认存储路径
戴草帽的大z
ubuntulinux经验分享nextcloudphpapachemariadb
一、前言Nextcloud是一款开源的私有云存储解决方案,允许用户轻松搭建自己的云服务。它不仅支持文件存储和共享,还提供了日历、联系人、任务管理、笔记等丰富的功能。本文将详细介绍如何在Ubuntu22.04LTS上使用Apache和MariaDB安装部署Nextcloud,并修改默认存储路径为/home/nextcloud_data。二、环境操作系统:Ubuntu22.04LTSWeb服务器:Ap
- 数据库基础知识:理论、E-R图、事务、原则
地信小学生
数据库数据库ubuntupostgresql
(5)数据库理论与E-R图数据库理论(DatabaseTheory)是在创建数据库的过程涉及创建现实世界的抽象模型;将现实世界的概念作为实体表示在数据库中。E-R图(EntityRelationshipDiagramming)用于表示数据模型的图形工具/关系的抽象,主要用于数据库设计阶段,通过实体(Entity)、属性(Attribute)和关系(Relationship)来描述数据之间的结构和联
- c语言 指针 pdf,深入理解c指针 PDF扫描版[33MB]
origami dance
c语言指针pdf
深入理解C指针内容简介:深入理解C指针和内存管理,提升编程效率!这是一本实战型图书,通过它,读者可以掌握指针动态操控内存的机制、对数据结构的增强支持,以及访问硬件等技术。本书详细阐述了如何在数组、字符串、结构体和函数中使用指针,同时演示了相应的内存模型及其对指针使用的影响。指针为C语言带来了强大的功能和灵活性,却也是C语言中最难啃的一块“骨头”。本书旨在帮读者透彻理解指针,解决这个老大难问题。不论
- Go语言初上手(三)编码规范与性能优化 | 青训营
余cos
笔记golang开发语言后端
本节课讲了如何写出更简洁清晰的代码,每种语言都有自己的特性,也有自己独特的代码规范,对于Go来说,有哪些性能优化的手段、趁手的工具,也都进行了介绍。高质量代码需要具备正确可靠、简洁清晰的特性正确性:各种边界条件是否考虑完备、错误的调用能否被处理可靠性:异常情况或错误处理明确,依赖的服务异常能够及时处理简洁:逻辑是否简单、后续新增功能是否能够快速支持清晰可读:其他人阅读理解代码时是否能清楚明白、重构
- BabylonJS初学习笔记
Marina-37
学习笔记
初步接触Babylonjs,由于学习跨度会比较大,所以就做了一些笔记,在此分享出来,希望能够对那些和我一样学习的新人有所帮助。通过Babylon官网学习这个项目主要就是一些基础方法的学习,以静态HTML为主,附带一些个人笔记,持续更新。项目地址:babylon-learn-byDoc:通过babylon官方网站进行学习,创建一些交互式web文件。Babylon官网:https://www.baby
- Node.js NativeAddon 构建工具:node-gyp 安装与配置完全指南
P7进阶路
面试学习路线阿里巴巴node.js
Node.jsNativeAddon构建工具:node-gyp安装与配置完全指南node-gypNode.jsnativeaddonbuildtool[这里是图片001]项目地址:https://gitcode.com/gh_mirrors/no/node-gyp项目基础介绍及主要编程语言Node.jsNativeAddon构建工具(node-gyp)是一个基于Node.js的跨平台命令行工具,专
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- golang性能调优工具pprof的使用
KhaD
golanggolang开发语言后端
文章目录前言一、cpu1.下载实例代码2.运行项目中的main.go文件3.查看CPU性能数据4.使用topN(N是可选的数量,也可以不加直接运行)命令来查看占用资源最多的函数5.查看可能存在问题的具体函数代码6.使用web命令来调用关系可视化二、堆内存1.查看堆内存性能数据2.在浏览器中进行查看三、goroutine1.查看goroutine性能数据四、mutex1.查看mutex性能数据五、m
- 推荐开源项目:大麦抢票辅助
鲍凯印Fox
推荐开源项目:大麦抢票辅助去发现同类优质开源项目:https://gitcode.com/1、项目介绍在音乐节、演唱会和各类演出活动日益盛行的今天,抢购门票成为了一项技术活。这款名为"大麦抢票辅助"的开源工具,帮助你在票务竞争激烈的市场中,提高购票效率。它并不是传统的外挂程序,而是通过合法的技术手段,帮助用户更高效地刷新并尝试购买回流票。2、项目技术分析该项目的核心原理是实时监控大麦App的页面状
- C#委托(Delegate)基本用法
我曾经是个程序员
常用代码片段c#开发语言
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......1.定义委托publicdelegate返回类型委托名称(参数列表);publicdelegatevoidSimpleDelegate();2.创建并调用publicstaticvoidMain(){SimpleDelegatemyDelegate=newSi
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- k8s pod分类、核心组件、网络模型、kubectl常用命令
2501_90243308
kubernetes网络容器
假如有2个pod,pod有其生命周期,万一pod所在的节点宕机了,那么此pod将应该要在其他的节点上重建,而重建完的pod与原来的pod已经不是同一个pod了,只是两者都是运行的同一个服务而已。且每个容器都有其IP地址,重建的pod中的容器其P地址与之前的pod中容器的IP地址是不一样的,如此一来就会存在一个问题,客户端如何访问这些pod中的容器呢?措施:服务发现:就比如集贸市场的注册摊位和声明地
- jwt相关问题及应用
2501_90243308
hivehadoop数据仓库
接收方生成签名的时候必须使用跟JWT发送方相同的密钥六,JWT在spa项目中的使用================项目中JwtFilter类packagecom.zking.vue.util;importjava.io.IOException;importjava.util.regex.Matcher;importjava.util.regex.Pattern;importjavax.servle
- 详细介绍:如何使用 form-serialize 实现表单数据快速收集
还是鼠鼠
ajax前端javascriptbootstrapwebvscodenode.js
目录功能概述代码实现1.form-serialize插件源码2.HTML示例代码总结在表单处理过程中,手动提取用户输入的数据可能会显得繁琐且容易出错。form-serialize是一个强大的工具,可以帮助你快速、准确地收集表单中的数据,并将其转换为对象或URL编码字符串,便于后续使用和提交。本教程通过完整代码和详细说明,帮助开发者快速掌握其用法。功能概述form-serialize提供了一种简单而
- 10分钟学会海明码,从此告别数据丢失!
凭君语未可
软考(软设)网络计算机组成原理
海明码什么是海明码?码距码距的定义海明码的码距举例说明码距与纠错能力的关系总结数据位与校验位的分布校验位的数量校验位的分布如何计算校验位?示例例子1:编码过程步骤1:确定校验位的数量步骤2:确定校验位的位置步骤3:计算校验位的值步骤4:生成编码后的海明码例子2:解码与纠错过程步骤1:接收数据并重新计算校验位步骤2:确定错误的位置步骤3:纠正错误位例子3:不同数据位数的海明码编码步骤1:确定校验位的
- 【第四天】零基础入门刷题Python-算法篇-数据结构与算法的介绍-两种常见的递归算法(持续更新)
Long_poem
python算法开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Python数据结构与算法的详细介绍1.Python中的常用的搜索算法2.两种常见的递归算法3.两种详细的递归算法代码1)斐波那契数列2)阶乘总结前言提示:这里可以添加本文要记录的大概内容:第一天Python数据结构与算法的详细介绍第二天五种常见的排序算法第三天两种常见的搜索算法第四天两种常见的递归算法第五天一种常见的
- Java 不可变集合全面解析
吉安.
开发语言java
在Java编程中,不可变集合是一种特殊类型的集合,一旦创建,其内容就不能被修改。这种特性使得不可变集合在某些场景下具有独特的优势。创建不可变集合的应用场景数据不可修改的场景:当某个数据不应该被修改时,将其防御性地拷贝到不可变集合中是一种很好的实践。例如,一些配置信息、常量数据等,将它们放在不可变集合中,可以确保在程序运行过程中其内容不会被意外修改。安全调用不可信库:当集合对象需要被不可信的库调用时
- C/C++教程 第十四章 —— MFC控件详解
余识-
C/C++实战入门到精通mfcc++c语言
注意本系列文章已升级、转移至我的自建站点中,本章原文为:MFC控件详解目录注意一、前言二、项目建立三、Comboxbox四、ListBox五、GroupBox六、Picturecontrol七、ScrollBar八、SpinControl九、ProgressControl十、hotkey十一、ListControl十二、TreeControl十三、TabControl一、前言通过前面两章的学习,现
- 关于CSS中毛玻璃和滤镜使用总结
计算机软件程序设计
知识科普css
【1】毛玻璃毛玻璃效果(也称为磨砂玻璃效果)可以通过CSS的backdrop-filter属性来实现。这个属性允许你在背景上应用各种滤镜效果,从而创建出类似磨砂玻璃的效果。这种效果通常用于创建半透明背景下的模糊效果,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。示例代码HTML结构CSS毛玻璃效果毛玻璃效果这是一个使用CSS创建的毛玻璃效果。CSS样式body,html{height:1
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不