- Spring Bean 的生命周期是怎样的?
冰糖心书房
SpringFramework2025Java面试系列javaspring
SpringBean的生命周期是指从Bean的创建到销毁的整个过程,这个过程由SpringIoC容器管理。理解Bean的生命周期可以帮助我们在控制Bean的初始化和销毁行为,以及在Bean生命周期的不同阶段执行自定义逻辑。以下是SpringBean的完整生命周期,包括各个阶段以及可以介入的方法:1.实例化(Instantiation):Bean定义加载:Spring容器读取Bean定义(XML配置
- 显卡(Graphics Processing Unit,GPU)架构详细解读
m0_74824112
面试学习路线阿里巴巴架构大数据网络
显卡架构主要分为两大类:GPU核心架构(也称为图形处理单元架构)和显卡的其他组件(如内存、控制器、输出接口等)。本篇文章将对显卡架构进行详细分析,重点介绍GPU核心架构、显卡计算单元、显存结构、显卡管线、以及显卡与主机系统的协同工作等。1.显卡架构的基本组成显卡架构可以分为以下几个主要部分:1.1GPU核心(计算单元)GPU核心是显卡的核心部分,负责执行图形渲染和计算任务。GPU核心通常由多个流处
- 网络安全威胁与防护措施(下)
冬冬小圆帽
web安全网络php
8.恶意软件(Malware)**恶意软件(Malware,MaliciousSoftware)**是指旨在通过破坏、破坏或未经授权访问计算机系统、网络或设备的程序或代码。恶意软件通常用于窃取敏感信息、破坏系统、窃取资源、干扰正常操作,或者获取非法控制。恶意软件种类繁多,攻击手段不断发展,可能对个人用户、企业和政府构成严重威胁。恶意软件的主要类型:病毒(Virus):定义:病毒是能够自我复制并将自
- unique_ptr 在异常安全方面怎样?
unique-ptr
std::unique_ptr在异常安全方面表现出色,主要得益于其基于RAII(ResourceAcquisitionIsInitialization,资源获取即初始化)的设计理念。以下是它在异常安全方面的具体表现和优势:自动资源管理std::unique_ptr在构造时接管资源,并在析构时自动释放资源。这意味着即使在异常抛出时,只要std::unique_ptr的析构函数被调用,它所管理的资源就
- unique_ptr 在跨线程使用时安全吗
unique-ptr
std::unique_ptr在跨线程使用时的安全性需要谨慎处理,因为它本身并不提供线程安全的机制。以下是关于std::unique_ptr在多线程环境中的安全性和使用注意事项:独占所有权与线程安全std::unique_ptr保证了对资源的独占所有权,这意味着在任何时刻只有一个std::unique_ptr实例可以管理一个特定的资源。由于std::unique_ptr不支持复制操作,仅支持移动语
- Python --**kwargs
潇湘馆记
python
在Python中,**kwargs是一个特殊语法,用于在函数定义中接收任意数量的关键字参数(即键值对参数),并将这些参数以字典形式存储。它是Python中处理动态参数的强大工具,适用于需要灵活传递参数的场景。1.基本语法定义方式:在函数参数列表中使用**kwargs(名称可以自定义,但通常遵循kwargs约定)。参数类型:kwargs是一个字典,键是参数名,值是对应的参数值。示例defprint_
- 04-项目负责人对业务不熟悉
javascript
一直以来,项目管理中存在一个较为突出的问题:项目负责人在接到产品需求后,往往只是简单浏览一眼,便着手制定项目开发计划。计划制定完成后,负责人通常只深入研究自己负责开发的模块,而对其他模块则不再深入了解。对于由其他同事负责开发的功能模块,项目负责人通常连三个基本问题都无法准确回答:一是“是什么”,即这个功能具体是什么;二是“为什么”,即客户为什么需要这个功能,这个功能对客户有什么实际用途,是否可以不
- 说明 unique_ptr 的 reset 方法?
unique-ptrreset
std::unique_ptr的reset方法用于显式地释放它所管理的资源,并可以选择性地用一个新的资源替换它。以下是reset方法的几种用法和示例:无参数调用reset()当调用reset()时,std::unique_ptr会释放它当前管理的资源,并将指针置为空。示例代码cpp复制includeincludeintmain(){//创建一个unique_ptr,分配内存std::unique_
- 【Windows下的PowerShell VS Linux下的Bash】
中古传奇
Linuxwindowslinuxbash
Windows下的PowerShellVSLinux下的Bash1文件和目录操作1.1列出目录内容1.2进入其他目录1.3显示当前目录1.4创建目录1.5删除文件或目录1.6复制文件或目录1.7移动文件或目录1.8创建文件1.9查看文件内容1.20输出文本1.21重定向输出到文件2系统信息和管理2.1查看进程2.2终止进程2.3查看进程并按CPU排序2.4获取系统信息2.5查看磁盘使用情况2.6查
- 【以太网RDMA网卡(DPU)技术--背景】
中古传奇
IC每日一题ICRDMADPU
以太网RDMA网卡(DPU)技术--背景1背景1.1RDMA通信原语1.2RDMA_writedemo【博客首发于微信公众号《漫谈芯片与编程》,欢迎专注一下,多谢大家】RDMA(RemoteDirectMemoryAccess)技术主要采用zerocopy、bypasskernel&&cpuoffload思想,来高带宽、低延迟地读写远程主机内存数据;现在以太网的传输速率已经突破400Gbps,甚至
- Python 数据分析实战:跨境电商行业发展解析
萧十一郎@
pythonpython数据分析开发语言
目录一、案例背景二、代码实现2.1数据收集2.2数据探索性分析2.3数据清洗2.4数据分析2.4.1跨境电商消费者地域分布分析2.4.2跨境电商商品销售与价格关系分析2.4.3跨境电商行业未来发展预测三、主要的代码难点解析3.1数据收集3.2数据清洗-销售数据处理3.3数据分析-跨境电商消费者地域分布分析3.4数据分析-跨境电商商品销售与价格关系分析3.5数据可视化四、可能改进的代码4.1数据收集
- 使用LangGraph迁移MapReduceDocumentsChain进行长文档的摘要
dgay_hua
python
在大数据处理和文本分析领域,MapReduce是一种非常重要的策略,用于处理和分析大型数据集。具体到文本处理方面,MapReduceDocumentsChain구현了一种map-reduce策略,可以有效地处理长文本。本文将介绍如何从MapReduceDocumentsChain迁移到LangGraph,并探讨LangGraph在流处理、检查点恢复等方面的优势。技术背景介绍MapReduceDoc
- Maxwell 架构
QTVLC
nvidia
http://digi.163.com/14/0218/23/9LDCTFON00162DSP.html【IT168评测】随着一句“娘娘,封神啦(宝鸡口音)”,中国的观众迅速认识到了两个极其出彩的相声演员。如果说关键词是引发关注的最大因素,那么提到“GeForce”,各位想到的又是什么?相信不少读者第一次真正认识到NVIDIA(以下简称NV)这个公司还是从一款叫GeForce256的显卡开始,当年
- 【Git】深入理解 Git 版本回退:方法与实践
丶2136
#版本控制git
目录一、版本回退的基本概念1.1GitReset1.2GitRevert二、本地与远程分支的版本回退2.1本地回退2.2远程分支回退三、已提交但未推送的情况3.1查看提交状态3.2回滚本地提交四、已提交并推送到远程的情况4.1使用`gitreset`强制回退4.2强制推送更改五、使用`gitrevert`撤销提交5.1撤销特定提交5.2推送更改六、回退后的问题与解决总结Git是一个强大的版本控制工
- 技术干货:如何选择最适合自己的RDMA网卡
深圳联瑞电子LRLINK
网络
近些年来,RDMA网卡的技术应用在全球以太网通讯市场上刮起一股旋风,特别是阿里、腾讯、浪潮、超微、联想等一些互联网巨头企业在服务器上大量部署RDMA网卡。2019年,据官方数据报道,天猫双11当天成交额达到2684亿元,订单创新峰值达到54.4万笔/秒,单日数据处理量达到970PB,这个惊为天人的数值出现,再一次将RDMA网卡的应用推上话题的顶峰。但是很多用户表示,看着这数据很牛逼,但是RDMA网
- 网络安全爬虫全解析
Hacker_LaoYi
爬虫web安全网络
1.网络爬虫的认识网络爬虫是自动从互联网定向或不定向地采集信息地一种程序工具。网络爬虫分为很多类别,常见的有批量型网络爬虫、增量型网络爬虫(通用爬虫)、垂直网络爬虫(聚焦爬虫)。2.网络爬虫的工作原理通用爬虫:首先给定初始URL,爬虫会自动获取这个URL上的所有URL并将已经在爬取的地址存放在已爬取列表中。将新的URL放在队列并依次读取新的URL,依次判读是否满足所设置的停止获取的条件。聚焦爬虫:
- Spring Boot中定时任务Cron表达式的终极指南
智能编织者
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 用Python爬虫获取AliExpress商品信息:item_search API接口实战指南
JelenaAPI小小爬虫
PythonAPIpython爬虫开发语言
引言在全球化电商的浪潮中,数据的力量不容小觑。对于电商分析师、市场研究者以及在线商家而言,能够快速获取商品信息是至关重要的。AliExpress作为全球知名的跨境电商平台,提供了丰富的商品数据。本文将介绍如何使用Python爬虫结合item_searchAPI接口,按关键字搜索并获取AliExpress上的商品信息。一、为什么选择Python爬虫Python因其简洁的语法和强大的库支持,成为编写爬
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- 使用DeepSeek R1大模型编写迅投 QMT 的量化交易 Python 代码
wtsolutions
qmt量化交易pythonqmtdeepseek量化交易代码生成
随着人工智能技术的迅猛发展,利用AI工具提升工作效率已成为现代开发者的重要手段。在使用deepseek官方网页生成迅投QMT代码的时候,deepseek给出的代码是xtquant代码,也就是miniqmt代码,并不是我们传统意义上说的大QMT可用的代码。因此,我们需要自建一个知识库,让deepseek根据我的知识库里面的知识,去帮我生成大QMT可用的交易代码。一、建立迅投QMT的知识库建立迅投QM
- GPU架构分类
大明者省
架构
一、NVIDIA的GPU架构NVIDIA是全球领先的GPU生产商,其GPU架构在图形渲染、高性能计算和人工智能等领域具有广泛应用。NVIDIA的GPU架构经历了多次迭代,以下是一些重要的架构:1.Tesla(特斯拉)架构(2006年发布)特点:NVIDIA推出的首个通用GPU计算架构,支持使用C语言进行GPU编程,标志着GPU开始从专用图形处理器转变为通用数据并行处理器。性能:具有128个流处理器
- 【以太网RDMA网卡功能分析和网卡架构】
中古传奇
IC每日一题RDMA架构
2以太网RDMA网卡功能分析和网卡架构【博客首发于微信公众号《漫谈芯片与编程》,欢迎专注一下,多谢大家】标准以太网卡只具备物理层串并转换、数据链路层以太网帧头封装和解析、DMA等功能,无法支持RDMA的通信原语和传输方式等,因此需要专用的以太网RDMA网卡在兼容标准以太网卡功能的基础上增加对RDMA功能的支持;对于RDMA通信原语,如应用程序下发的WRITE请求,网卡需要DMA从用户空间中取出要写
- MySQL 的多版本并发控制
潇湘馆记
mysql数据库
MySQL的多版本并发控制(MVCC)详解1.什么是MVCC?MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是MySQLInnoDB引擎的一种并发控制机制,通过保存数据的多个版本,允许不同事务读取不同的数据版本,从而减少锁冲突,提高并发性能。2.MVCC主要用于哪种隔离级别?支持REPEATABLEREAD(可重复读)和READCOMMITTED(读已提
- JVM 的类加载机制原理
冰糖心书房
JVM2025Java面试系列java
JVM的类加载机制是指JVM将.class文件(包含Java字节码)加载到内存,并对其进行校验、解析、初始化,最终转换为JVM可以直接使用的Java类型的过程。类加载过程(5个阶段):加载(Loading):查找并加载类的二进制数据:通过类的全限定名(FullyQualifiedName)查找.class文件。类加载器(ClassLoader)负责查找和加载.class文件。类加载器有多种,包括启
- 自然语言处理(5)—— 中文分词
隐私无忧
人工智能#自然语言处理自然语言处理中文分词人工智能
中文分词的基本原理及实现1.什么是词2.基本原理3.发展趋势:多数场景无需显式分词信息处理的目标是使用计算机能够理解和产生自然语言。而自然语言理解和产生的前提是对语言能够做出全面的解析。汉语词汇是语言中能够独立运用的最小的语言单位,是语言中的原子结构。由于中文缺乏类似英文的空格分隔,分词的准确性直接影响后续任务(如机器翻译、情感分析)的效果。因此,对中文进行分词就显得至关重要。中文分词(Chine
- 二十二.基于国民MCU 的COMP模块的比较案例
悟空胆好小
国民MCUmcu单片机stm32
二十二.基于国民MCU的COMP模块的比较案例文章目录二十二.基于国民MCU的COMP模块的比较案例0.总体功能概述1.相关开发环境2.比较器介绍2.1比较器应用之窗口模式2.2比较器应用之独立比较,生成打断信号生成2.3比较器应用之独立比较,BLANK特性3.COMP硬件独立比较案例3.1比较器输入VREF硬件连接3.2配置COMP4.总结5.参考5.参考0.总体功能概述2、端口配置:PB10选
- 数据同步基本原理及工作机制
合作愉快:)
数据库网络oracle
一、数据同步的基本原理数据同步的基本原理是将源数据和目标数据进行比较,并将差异部分进行复制或更新,以达到数据一致性的目的。这个过程通常涉及以下关键步骤:数据的识别:首先需要确定哪些数据需要进行同步,以及源数据和目标数据的对应关系。这是数据同步的起点,也是确保数据准确性和一致性的基础。数据的复制:在确定了需要同步的数据后,接下来就是将源数据复制到目标位置。这个过程中,可以使用增量复制、全量复制或增量
- jmeter中,上传文件的MIME类型
小han的日常
jmeterjmeter
text/plain:用于纯文本文件,如.txt文件。text/html:用于HTML文档,即.html文件。application/msword:MicrosoftWord文档,即.doc和.docx文件。image/jpeg:JPEG图像,对应.jpg和.jpeg文件。image/png:PNG图像,对应.png文件。image/gif:GIF图像,对应.gif文件。
- DMDDM文档数据库学习分享
合作愉快:)
数据库学习
达梦新云文档数据库(简称DMDDM),是一款由达梦公司独立研发的分布式原生文档数据库产品。一、关键特性1、高性能、高可用性:DMDDM文档数据库支持快速的数据读写操作,能够满足高性能应用的需求。支持主备集群和分布式集群部署方式,单个节点故障不影响整个系统的正常运行。提供DDM-Meta、DDM-Store和DDM-Engine三个核心组件,分别负责存储数据库元数据和集群调度、存储实际的数据库数据以
- DM-密码含有特殊字符的登录方法
合作愉快:)
数据库
1.操作系统1.1WINDOWS系统(1)disql的关键字符,disql的要求对连接串的特殊字符需要使用双引号括起来”aaaa/aaaa”,操作系统的要求需要再在最外加双引号和转义”””aaaa/aaaa”””。例如:用户名为user01,密码为aaaa/aaaa,那么连接串要写成:disqluser01/”””aaaa/aaaa”””。(2)空格,需要使用双引号括起来作为一个整体(这是操作系统
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23




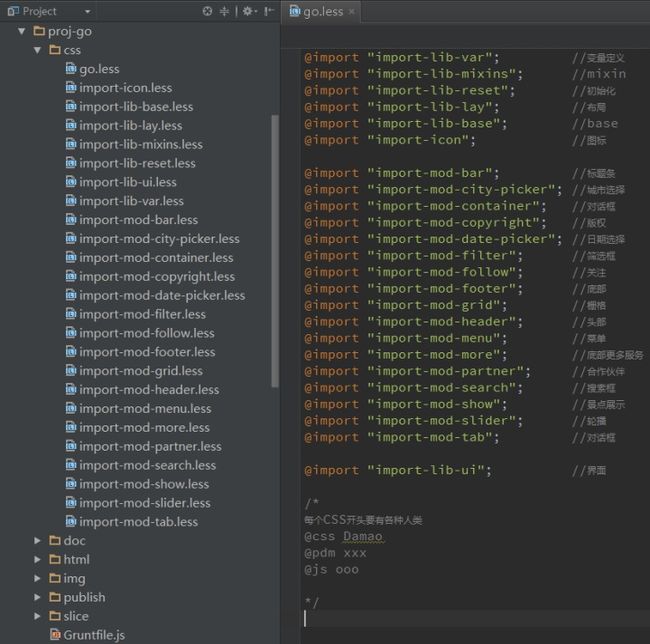
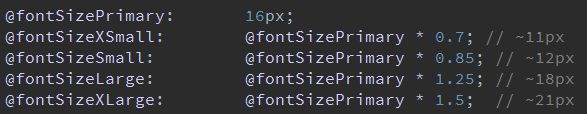
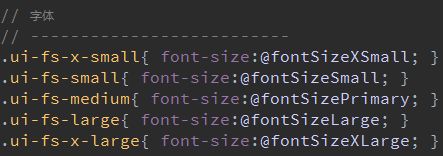
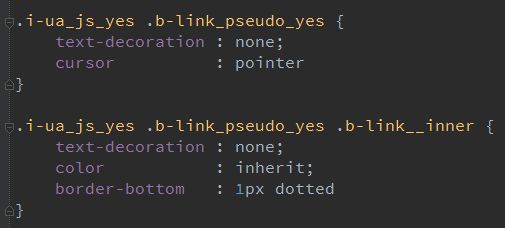
 节选自 http://yandex.st/search_islands_www/0.2.15/desktop.bundles/index/_index.css
节选自 http://yandex.st/search_islands_www/0.2.15/desktop.bundles/index/_index.css