Bootstrap实用手册
1. 什么是响应式网页
Responsive Web Page,响应式网页/自适应网页,即一个页面既可以在 PC 浏览器中浏览,也可以在手机、平板中浏览,并且配合不同设备有不同的响应结果,响应式网页的特点:
(1). 页面上的图片和文字要随着屏幕尺寸发生改变
(2). 页面的布局随着屏幕尺寸而发生改变
2. 视口 - viewport
IOS 中的 Safari 最早引入的概念
视口:移动设备中,浏览器里显示网页的一块区域(PC 端会忽略)
对于响应式网页,设置视口的信息:
(1). 视口的宽度:要与设备宽度一致
(2). 视口的缩放倍率:设置为 1,即不缩放
(3). 视口的手动缩放:不允许缩放网页
在 HTML 中指定视口信息:(移动端必备)
①. width:视口的宽度
A. device-width
设备的宽度
B. 具体数值
②. initial-scale
视口的初始缩放倍率
A. 缩放倍数
B. 原始大小
③. user-scalable
是否允许视口手动缩放
A. 1 /yes
B. 0 / no
3. 如何编写响应式网页 (重点)
(1). 必须声明视口(已解决)
(2). 文字使用相对尺寸(em,rem),尽量不用绝对尺寸(px)
CSS 中的 1px 并不代表真实物理设备的 1px,如:iPhone4 以后,屏幕为 Retina 屏幕,屏幕大小没有变化,但分辨率提升一倍,屏幕 320 * 480,分辨率:640 * 960
em : 父元素字体大小倍数
rem : 根元素(html)字体大小倍数
(3). 容器元素使用相对尺寸(%,auto),尽量不用绝对尺寸(px)
(4). 图片使用相对尺寸(%,auto),尽量不用绝对尺寸(px)
(5). 页面元素使用流式布局,流式布局特点:
①. 元素默认靠向容器的左上方
②. 横向排列,排列不下则换行
方法:
①:float
②:display:inline-block
(6). 响应式网页都要使用 CSS3 Media Query 技术 - 最重要,如下所示:
①. 浏览器宽度 w < 768,背景色 红色
②. 浏览器宽度 768<= w <=991 背景色 绿色
③. 浏览器宽度 w > 991 背景色 粉色
4. CSS3 Media Query 可以根据不同的媒体类型以及特性执行不同的 CSS
@media MEDIA-TYPE and | not | only (MEDIA-FEATURE)
(1). Media :媒体,指浏览网页设备的类型
如:screen(PC/Pad/Phone)、tv、tty
@media 的用法的用法如下:
①. 有选择性的执行某个外部 CSS 文件
不足:即使不满足当前设备条件的 CSS 文件也会被请求,但不会生效
②. 有选择性执行 CSS 片段中的内容
在样式表中,加针对屏幕的判定条件
@media screen and (max-width:767px){
选择器{属性:值;}
}
(2). MEDIA-TYPE:媒体类型
①. all:默认值,所有设备
②. screen:电脑屏幕,智能手机,平板电脑
③. tv:电视设备
(3). MEDIA-FEATUER:媒体特性
①. width :指定浏览器窗口宽度大小
②. min-width :指定浏览器窗口宽度最小值
③. max-width :指定浏览器窗口宽度最大值
A. 在屏幕下,宽度在 767 以内,执行操作
@media screen and (max-width:767px){}
B. 在屏幕下,宽度在 768~991 之间,执行操作
@media screen and (min-width:768px) and (max-width:991px){}
C. 在横屏模式下执行的操作
@media all and(orientation :landspace){}
D. 在竖屏模式下执行的操作
@media all and(orientation :portrait){}
(4). 常见屏幕尺寸:
①. 超小屏幕(Extra Small : xs), w <= 767,例如:手机屏幕
②. 小型屏幕(Small : sm),768 <= w <= 991,例如:pad
③. 中型屏幕(Medium : md),992 <= w <= 1199,例如:电脑屏幕
④. 大型屏幕(Large : lg),w >= 1200,例如:分辨率较大的电脑屏幕
5. Twitter Bootstrap
官网:http://getbootstrap.com
中文官网:http://www.bootcss.com
bootstrap.css - 提供了上千个 class,依赖于 JS 库 - jQuery,Bootstrap 分为 5 部分
(1). 起步
(2). 全局样式
(3). 组件
(4). JS 插件
(5). 定制
6. Bootstrap 起步声明
(1).
指定当前文档的基础语言 zh-cn、zh-tw、jp、en,作用:
①. 为浏览器的自动翻译功能指定语言基础
②. 为读屏软件指定基础发音
(2). 必须
(3).
①. x-ua-compatible:Cross UserAgent Compatible,跨(IE)浏览器兼容性
②. content:指定用 哪个 IE 的内核进行页面渲染
IE=6 :指定用 IE6 内核渲染页面
IE=7 :指定用 IE7 内核渲染页面
IE=8 :指定用 IE8 内核渲染页面
IE=9 :指定用 IE9内核渲染页面
IE=edge :采用 IE 最新版内核渲染页面
(4). 两个 JS
①. html5shiv.min.js,第三方的 JS,自调函数,用于让老 IE(IE8 及以下)支持 HTML5 新标记 header、footer、aside
②. respond.min.js,第三方的 JS,自调函数,用于让老 IE(IE8 及以下)支持 CSS3 媒体查询技术 - 响应式必备
通过头部引用 Hack 判断是否为 IE8 以及以下的浏览器
(5). 两个 JS
①. jQuery.js 引入到页面中(先)
②. bootstrap.js 引入到页面中(后)
建议:尽量将以上两个文件放在页面最底端引入
7.Bootstrap 全局 CSS 样式,bootstrap.css 内容分为两部分
(1). CSS Reset(很多依赖于normalize.css,可以屏蔽浏览器兼容性)
(2). 上千个 class
.btn .btn-default .btn-danger
8. Bootstrap 默认将屏幕分成四大类
(1). 大型 PC 屏幕(lg) : w >= 1200px
(2). 中型 PC 屏幕(md) : 992px <= w <= 1199px
(3). 小型 PAD 屏幕(sm): 768px <= w <= 991px
(4). 超小型 PHONE 屏幕(xs): w <= 767px
9. Bootstrap 提供的两种容器
(1). 定宽容器,在不同大小的设备上提供不同的 width 固定值
①. class: .container
②. lg : width:1170px
③. md : width:970px
④. sm : width:750px
⑤. xs : width:100%
(2). 变宽容器,在任何设备中,宽度都是 100%
class: .container-fluid
width: 100%
10. Bootstrap 全局 CSS 样式 - 按钮.btn
(1). .btn
默认按钮
(2). .btn-default
白底深色字
(3). .btn-danger/success/warning/info/primary
按钮危险/成功/警告/信息/首选
(4). .btn-lg/sm/xs
按钮大 中 小
(5). .btn-block
块级按钮
11. Bootstrap 全局 css 样式 - 列表.list
(1). .list-unstyled
不带标识的列表
(2). .list-inline
行内列表
(3). .dl-horizontal
定义列表
12. Bootstrap 全局 css 样式- 图片.img
(1). .img-rounded
倒圆角
(2). .img-circle
圆形
(3). .img-thumbnail
缩略图
(4). .img-responsive
响应式(改为块级,独立成行了)
13. Bootstrap 全局 css 样式-表格.table
(1). .table
普通表格
(2). .table-bordered
带边框表格
(3). .table-striped
隔行变色表格
(4). .table-hover
待悬停效果的表格
(5). .table-responsive
响应式表格(为表格父元素添加)
14. Bootstrap 全局 css 样式 - 文本 & 排版.text
(1). 文本颜色相关
①. .text-danger/success/warning/info/primary
文本 危险/成功/警告/信息/首选
②. .bg-danger/success/warning/info/primary
背景 危险/成功/警告/信息/首选
(2). 文本大小写
①. .text-uppercase/lowercase/capitalize
全部大写/全部小写/单词首字母大写
(3). 文本对齐方式
①. .text-left/center/right/justify
(4). 引用样式
①.
15. Bootstrap 全局 css 样式 - 栅格布局,在页面中可以实现布局的技术:
(1). table 布局
好处:简单,容易控制
不足:效率低
(2). div + css
好处:效率高
不足:灵活,不易控制
(3). 栅格布局
好处:效率高,容易控制,实现响应式
不足:没有
栅格布局实际上就是由 div 组成的 table 样式的响应式结构
使用方法:
①. 栅格布局系统的最外层,必须是 bootstrap 提供的容器
.container 或 .container-fluid
②. 允许在容器中放置若干行 div.row
每行中最多等分为 12 列
③. 行中放置 div.col 即列,每列都需要指定宽度 1/12、2/12
④. 列 根据适用屏幕分成四种类型
A. .col-xs-*
a. .col-xs-1 : 在超小屏幕中,占一列的宽(8.33%)
b. .col-xs-2 : 在超小屏幕中,占两列的宽(16.66%)
c. .col-xs-12 : 在超小屏幕中,占 12 列的宽(100%)
B. .col-sm-*:在小型屏幕中 所占列宽数
C. .col-md-*:在中型屏幕中 所占列宽数
D. .col-lg-*: 在大型屏幕中 所占列宽数
⑤. 列偏移数量,每个列都可以指定向右偏移几列位置(不能用float),偏移的列会影响后续的列,主要作用是列左右留白,列右对齐,列居中
A. .col-xs-offset-n :在 xs 下,当前列向右偏移 n 列的距离
B. .col-sm-offset-n :在 sm 下,当前列向右偏移 n 列的距离
C. .col-md-offset-n :在 md 下,当前列向右偏移 n 列的距离
D. .col-lg-offset-n :在 lg 下,当前列向右偏移 n 列的距离
⑥. 列排序数量,控制某列向右或向左移动,并不影响其它的列,主要作用是在特定的屏幕下临时调整列的出现位置
A、col-lg-push-n: 在 lg下,当前列向右移动n 列的距离
B、col-lg-pull-n: 在 lg下,当前列向左移动n 列的距离
⑦. 栅格布局系统可以嵌套
⑧. 适用于不同屏幕的列的 class(xs/sm/md/lg),可以兼容更大的屏幕
大屏幕 class 在小屏幕中,永远是垂直显示
A. .col-xs-* : 适用于 xs/sm/md/lg
B. .col-sm-* : 适用于 sm/md/lg
D. .col-md-* : 适用于 md/lg
E. .col-lg-* : 适用于 lg
⑨. 可以在一个 div 中指定在不同屏幕下的宽度占比,相同的占比可简写为一个
语法:
释义:在 xs 中 占 9 列宽、在 sm 中 占 6 列宽、在 md 中 占 3 列宽
⑩. 指定列在特定屏幕下不显示
A. .hidden-lg : 在 lg 下隐藏
B. .hidden-md : 在 md 下隐藏
C. .hidden-sm : 在 sm 下隐藏
D. .hidden-xs : 在 xs 下隐藏
16. Bootstrap 全局 CSS 样式 - 表单.form-group,遵循 HTML5 的规范,共三种
(1). 默认表单(垂直排列)
①. .form-group
定义表单控件组
②. .form-control
定义表单控件
③. .control-label
定义控件对应的 label
④. .help-block
定义提示文本
(2). 行内表单,为
(3). 水平表单, 水平表单 = 表单 + 栅格布局系统
①. 栅格
A. 最外层:.container / .container-fluid
B. 行:div.row
C. 列:div.col-*-*
②. 水平表单栅格系统
A. 最外层:form.form-horizontal (正常情况 .container)
B. 行:div.form-group /(正常情况div.row)
C. 列:div.col-*-*
(4). checkbox及radio表单的特殊写法(H5规范)
17. Bootstrap 组件 -下拉菜单.dropdown
(1). 外层必须是 .dropdown/.dropup 或 position:relative;
(2). 内层:为
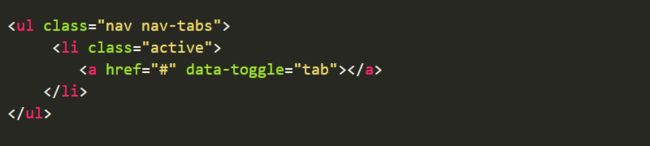
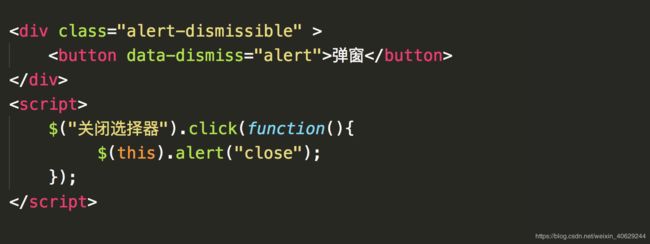
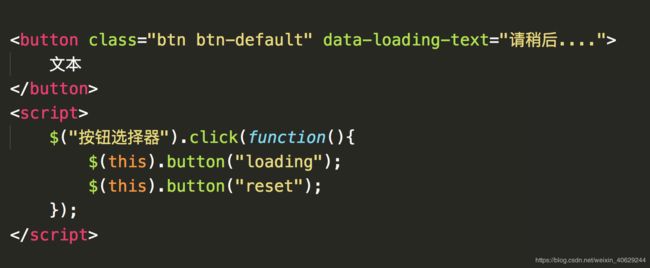
data-toggle="dropdown" :切换内容的显示和隐藏
(3). 内层 class="dropdown-menu" ①. li.divider : 分割线效果 ②. li.disabled : 禁用菜单项 ③. li.dropdown-header: 标题 18. Bootstrap 组件 - 导航.nav 标签页式导航,语法如下: (1). li.active : 默认被激活 (2). li.data-toggle="tab" :允许切换并且指定切换方式 19. Bootstrap 组件 - 图标字体.glyphicons 在页面中,显示为图标,本质上是文字,可以设置字体,颜色,大小,阴影等,Web程序中常用的图标字体: (1). Glyphicons 收费 (2). FontAwesome 675 个 免费 由于客户端不具备 bootstrap 中的图标字体,所以使用自定义的图标字体必须声明,需要在服务器端做以下操作: (1). 声明字体 (2). 对使用字体图标的选择器进行声明 (3). 使用方法:必须保证是空元素 20. Bootstrap 组件 - 按钮组.btn-group (1). 基本按钮 (2). 将一组 .btn-group 组合进一个 .btn-toolbar(按钮工具栏) (3). 按钮组尺寸,为 .btn-group 增加 .btn-group-* 类设置尺寸 ①. ②. ③. (4). 按钮组的嵌套,在一个 btn-group 中嵌套另一个 btn-group (5). 两端对齐按钮组,.btn-group .btn-group-justified (6). 垂直放置的按钮组,.btn-group-vertical 21. Bootstrap 组件 -警告框.alert,允许将任意字符与可选的关闭按钮组合在一起的结构 (1). .alert-success/danger/info/warning 成功/危险/信息/警告 (2). .alert-dismissible 允许关闭的警告框 (3). alert-link 警告框中的连接 22. Bootstrap 组件-面包屑导航.breadcrumb 23. Bootstrap 组件-分页条.pagination (1). .active 被激活的页码 24. Bootstrap 组件-分页器 .pager 25. Bootstrap 组件-标签.label 标签内容 (1). .label-default 默认 (2). .label-primary/success/info/warning /danger 标签首选/成功/信息/警告/危险 26. Bootstrap 组件-徽章.badge 语法:35 27. Bootstrap 组件-巨幕.jumbotron,如果想让巨幕组件的宽度与浏览器宽度一致并且没 有 圆 角 , 请 把 此 组 件 放 在 所 有 .container 元 素 的 外 面 , 并 在 组 件 内 部 添 加 一个 .container 元素. 28. Bootstrap 组件-页头.page-header,允许为标题元素增加适当的空间,与其他元素有一定的间隔 29. Bootstrap 组件-水井.well 30. Bootstrap 组件-进度条.progress (1). .progress-bar 进度条类名,必须 (2). .progress-bar-danger/success/info/warning/ 危险/成功/信息/警告 (3). .progress-bar-striped 动画效果 (4). .active 被激活的 (5). .aria-valuemin/valuenow/valuemax 最小值/当前值/最大值 (6). style="width:50%" 增加宽度 31. Bootstrap 组件-缩略图.thumbnail (1). .caption 标题 32. Bootstrap 组件-媒体对象.media (1). .media-left:左部分 (2). .media-body:主体 (3). .media-right:右部分 (4). 语法 33. Bootstrap 组件-列表组.list-group (1). ul:class="list-group" (2). li:class="list-group-item" 34. Bootstrap 组件-面板.panel,呈现头部主体尾部结构的组件 (1). .panel-default 默认面板 (2). .panel-heading 面板头部(标题容器) (3). .panel-body 面板主体 (4). .panel-footer 面板脚注 (5). .panel-title 面板标题 (6). .panel-primary/success /info/warning/danger 面板首选/成功/信息/警告/危险 (7). 示例 35. Bootstrap 组件-导航条.navbar (1). 基本导航条 ①. 向 nav 元素添加 class.navbar .navbar-default,有需要的话,允许添加 div.container ②. 向 nav 元素中添加 div.navbar-header,内部允许包含 class 带有 .navbar-brand 元素 ③. 允许向导航条中添加链接列表,只需要添加 class.nav .navbar-nav 的列表即可 (2). 导航条中的表单,不适用 bootstrap 中默认 class,使用的时 .navbar-form (具备垂直对齐效果),配合 .navbar-left / .navbar-right 语法: (3). 导航条中的按钮,class.navbar-btn 允许向不在 form 中的 button(a)增加样式(垂直居中) 语法: (4). 导航条中的文本,普通文本需要增加 class .navbar-text 属性来保证格式 语法: (5). 组件的对齐方式,允许通过 .navbar-left 实现左浮, .navbar-right 实现右浮动 (6). 导航栏的固定,不会随着滚动条发生滚动,一直在可视化区域中 ①. 固定在页面顶端:.navbar-fixed-top ②. 固定在页面底端:.navbar-fixed-bottom 注意:最好为 body 设置内边距至少 50 px 36. JS 插件.Bootstrap 基于 jQuery ,在 jQuery 基础上提供了十几个插件函数,每个都是一个独立的 JS 文件,可以一次性引入全部的 JS 操作 - bootstrap.js,每个插件函数都有两种调用方式: (1). .data-* 方式调用 (2). JS 编程方式,手动编写 JS 代码完成行为的调用 37. JS 插件-警告框 alert.js (1). 父元素 class ="alert alert-danger alert-dismissible" (2). 关闭按钮,位于父元素的第一个子元素. (3). 示例 38. JS 插件-按钮 botton.js (1). 设置按钮的操作文本,为 按钮元素 添加 data-loading-text="显示的文本" (2). 设置单选按钮 /复选框,将若干单选按钮 / 复选框放到 btn-group 中,为 btn-group增加属性 data-toggle="buttons" 39. JS 插件-工具提示 tooltip.js (1). data-toggle="tooltip" 定义提示工具条 (2). data-palcement="top/right/bottom/left" 提示的方向 (3). title="提示的文本" JS :$("[data-toggle='tooltip']").tooltip(); 40. JS 插件-弹出框 popover.js,为伪元素增加下列 class (1). data-toggle="popover" //指定为弹出框方式 (2). data-placement="top/right/bottom/left"//方向 (3). data-content="弹出框内容区域的文本" (4). title="弹出框的标题" JS : ("[data-toggle='popover']").popover(); 41. JS 插件-标签页 tab.js (1). 为导航组件里面 a 增加 ①. data-toggle = "tab" ②. href="#对应元素内容的 ID" (2). 创建内容组 ①. class 为 tab-content ②. 在 内容组中 增加对应显示的内容模块 A. 增加 id 属性 B. 增加 class="tab-pane active" 42. JS 插件-模态对话框 modal.js ,父窗口中弹出一个子窗口,只要子窗口不关闭,父窗口就无法操作,模态对话框由两部分组成: (1). 触发元素,通常 a / button 组成 ②. (2). 模态框示例 43. JS 插件-折叠效果 collapse.js (1). 触发元素 ②. (2). 被折叠元素 (3). 特殊效果:手风琴(Accordion),此效果分为面板组(panel-group)和折叠插件两部分 (4). 响应式导航条 当屏幕尺寸大于 768px 时候,可以正常显示出所有的内容,当屏幕尺寸小于 768px时候,一部分内容就会隐藏,通过点击弹出,响应式导航条由两部分组成. ①. class .navbar-header 用于显示 navbar-brand 和折叠点击按钮 ②. class.navbar-brand 定义 brand 内容 ③. class.navbar-togglte 定义折叠按钮 ④. class .navbar-collapse 折叠按钮,当屏幕大于 768px 正常显示,屏幕尺寸小于 768px隐藏,通过按钮点击完成展开显示 注意:响应式导航条的结构——只有从手机屏幕才能看出来 (5). 导航条的种类 ①. 按颜色 A. 浅色底深色字 .navbar.navbar-default B. 深色底浅色字 .navbar.navbar-inverse ②. 按定位 A. 相对定位(占空间) .navbar B. 固定定位(不占空间) .navbar.navbar-fixed-* ③. 按位置 A. 固定在顶部 .navbar.navbar-fixed-top B. 固定在底部 .navbar.navbar-fixed-bottom 44. JS 插件-广告轮播 Carousel 45. Less 和 Bootstrap 定制 样式语言的分类有分两种 (1). 静态样式语言:CSS 可以被浏览器直接解析处理,但 CSS 并不是合格的语言,缺少了基本编程的要素,如:变量,运算符,函数...... 由于不是动态的,所以导致了 CSS 的可维护性差 (2). 动态样式语言: 如:Less , Sass, Stylus 不可以被浏览器直接解析处理;必须经过编译(Compile)得到 CSS 文件后,才能使用,具备语言的基本要素:变量...... 极大的提高的 CSS 代码的可维护性 46. Less 语言 Less 是一本 CSS 预处理语言,它扩充了 CSS,在纯静态的 CSS 基础上增加了一部内容 如:变量,混合(Mixin) ... 对静态 CSS 完全支持 100%兼容 官网:http://lesscss.org 中文网:http://less.bootcss.com 在 Web 项目中使用 Less 的两种方式: (1). 在客户端浏览器中编译 Less - 不推荐使用 ①. 编写 xx.less 文件 ②. 编写 xx.html,引入 xx.less;再引入 less.js ③. 浏览器访问 xx.html 会自行下载 xx.less,less.js 文件,并且在客户端进行编译转换成 xx.css (2). 在服务器端编译 less - 推荐使用 ①. 编写 xx.less ②. 在服务器端搭建 Less 编译器,把 xx.less 转换为 xx.css ③. 再编写 xx.html 直接引入 xx.css 文件即可 47. 搭建 Less 服务器端编译环境 - 重点&乱点 Less 编译器实际上是由 Javascript 编写的 (1). 安装独立的 JS 解释器 - node.exe 查看是否安装成功在命令行中执行 node -v 显示其安装版本如: 4.4.7 (2). 安装 Less 编译器程序 (npm安装包解压即可) 确保C:\npm\node_modules\less\bin\lessc文件存在即可 (3). 将less文件转为css文件(必须要是UTF-8格式,WS里面要设置) ①. 第一种方法:在控制台中 测试 less 转换为 css 输入 :node C:\npm\node_modules\less\bin\lessc E:\xx.less =>E:\xx.css 以上命令行的路径可更改,必须与文件路径一致即可,执行成功后,E盘会多出一个xx.css文件 ②. 第二种方法:在 WebStrorm 中 配置 FileWatchers(文件监视器),由 WS 自动检测 less 文件的编写与更改,自动进行编译得到 css 文件 配置 FileWatchers WS =>File => Settings => Toos => FileWatchers => 添加 选择 Less =>在”program”里面 指定lessc.cmd 文件地址即可 在编译好的文件里敲两个空格,保存,编译好的css文件就会在less文件目录下 48. Less 语法 (1). Less 完全支持 CSS 语法 (2). Less 支持多行注释和单行注释,只有多行注释能被编译到 css 中 多行: /* 注释内容 */ 单行: // 注释内容 (3). Less 支持变量(Variable),变量就是在 less 中可以变化的数据 ①. 声明变量(变量可以是任意合法的值) 语法: @变量名:值; A. @jd_color:#e4393c; B. @border_width:5px; C. @base_font:"微软雅黑"; D. @border:1px solid #ddd; ②. 使用变量(声明变量必须使用后less文件才能自动转换成css文件) 语法: 属性:@变量名; #top{ color:@jd_color; border:@std_width @nomal_border @jd_color; } (4). Less 变量可以使用运算符(+、-、*、/、%) 49. Less 中支持在一组样式中混入另一种样式(Mixin) (1). 样式嵌套 选择器 1{ ... } 选择器 2{ ... ;选择器 1;...;} 最终:选择器 2 中会包含该 选择器 1 定义好的样式,可以实现样式无限的嵌套 (2). 带参数的混合 声明选择器的时候,允许使用参数来表示暂时不确定的数据,最终在调用时,要将具体的数值传递进来 选择器 1(@参数名 1,@参数名 2){ width:@参数名 1; height:@参数名 2; } (3). 使用带参的混合写法 选择器 2{ background:#fff; 选择器 1(值 1,值 2); } 50. 嵌套规则 #top{} #top p{} #top p span{} 在 less 中,允许在一个选择器内再声明另一个选择器,以便完成父子结构或后代结构 选择器 1{... 选择器 2{...} } 最终编译成 CSS 的结果为 选择器 1{...} 选择器 1 选择器 2{...} 51. Less 中提供的功能函数 (1). lighten(@color,20%) 返回一个变亮的颜色值(颜色减淡) (2). darken(@color,30%) 返回一个变暗的颜色(颜色加深) (3). image-width("xx.jpg") 返回指定图片的宽度 (4). image-height("xx.jpg") 返回指定图片的高度 (5). ceil(@num) 对数字向上取整 ceil(55.787865235) =>结果为 56 (6). floor(@num) 对数字向下取整 floor(55.787865235) => 结果为 55 (7). percentage(@num) 把小数转换为%数字 (8). & 相当于this的作用 a:hover=a{&:hover} 52. @import 功能 在 Less 中的@import ,在服务器端将多个 less 文件的内容整合到一个 less 文件中 @import "xxx.less"; 在CSS中使用@import功能将多个CSS文件导入一个文件后再引入该文件,会增加服务器的请求次数,而在Less中使用@import它会将引入的多个css或是less文件编译后成为一个css文件,不会增加服务器的请求次数 53. Bootstrap的订制流程 (1). 删除工程目录下的bootstrap.css或是bootstrap.min.css文件,删除html文件里面的引入文件语句 (2). 在工程目录下新建“less”文件夹,将bootstrap源代码拷贝到文件夹下,webstrom会自动编译所有的less文件 (3). 将自定义的css文件后辍名改为less,在此文件开头输入:@import "../less/bootstrap.less"; 系统会生成新的css文件 (4). 自定义css文件时,所有的变量都存在variables.less文件夹里面,修改里面声明的变量值,bootstrap.less会随着更改,而自定义的less文件引入了bootstrap.less文件也会随着更改,所以在自定义的less文件里面相关属性值可以引用variables.less里面的变量名 54. 通过修改Bootstrap的less源文件实现定制 (1). Bootstrap瘦身,删除不必要的样式 用“//”注释掉bootstrap.less中不需要的@import即可 (2). 修改Bootstrap默认的样式值,实现粗粒度定制 修改variable.less中的变量值即要 (3). 修改Bootstrap组件的细节样式,实现细粒度定制 修改特定的组件对应的less文件,如dropdown.less 55. 项目不允使用Bottstrap时,提取以下css样式文件 (1). @import "variables.less"; 变量文件 (2). @import "mixins.less"; 混合文件 (3). @import "normalize.less"; 样式重置文件 (4). @import "scaffolding.less"; 脚手架,基础设置文件 (5). @import "grid.less"; 栅格布局文件 或