未经本人授权,不得转载!否则必将维权到底
Toolbar 可以实现所有 ActionBar 的功能,并且可定制性更高。Toolbar 是 App 实现 Material Design 不可缺少的控件。
一、基础使用
1.首先在 build.gradle 引入support v7包
dependencies {
compile 'com.android.support:appcompat-v7:24.0.0'
}
2.找到 Manifest 文件的 Application 标签下 Theme 属性
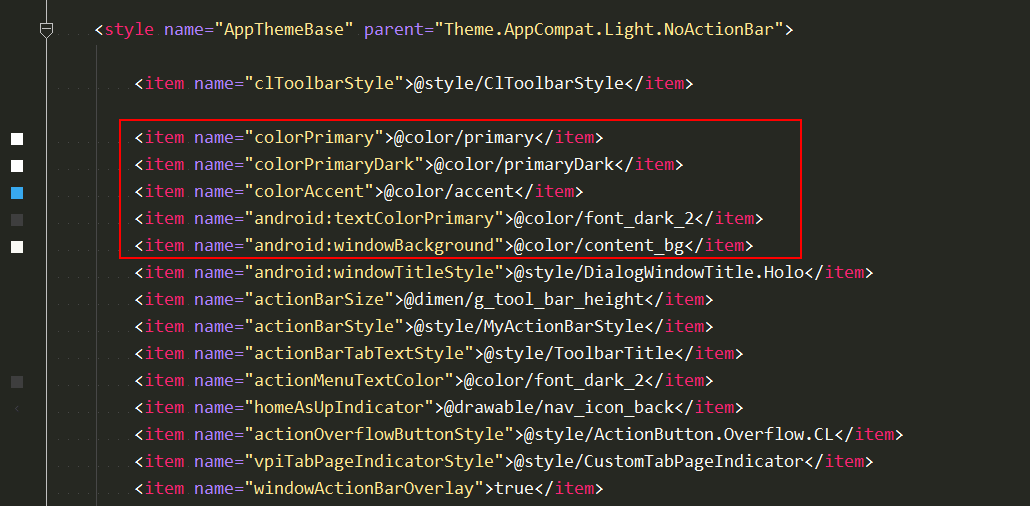
3.自定义 Theme 属性,因为 Activity 默认是有 ActionBar 的,所以需要先将默认的 ActionBar 去掉( parent="Theme.AppCompat.Light.NoActionBar"),并根据项目需求选择主题的每个特定的属性
附录一张常用属性图,上面的每个属性就很好理解了。
做完上面两步,我们已经将 ActionBar 隐藏了,下面就是添加 Toolbar 的步骤
1.先在需要添加 Toolbar 的 xml 文件中,加入 Toolbar 控件
解释一下 Toolbar 里面的属性,这里面的属性大多见名知意,很好理解。
我们发现 Toolbar 里面有三个属性是以 app 作为前缀,因为 Toolbar 在 5.0 系统才出现,以 app 为前缀名的属性是为了兼容 5.0 以下的系统 。
咱们一个个分析,先讲下这个属性
- app:theme
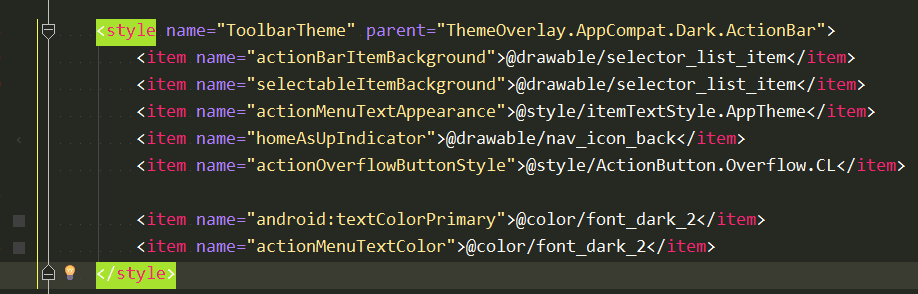
app:theme="@style/ToolbarTheme"
这个根据项目需求,我们自定义的 Toolbar 属性。关键点:因为我们 App 的主题是浅色的主题"Theme.AppCompat.Light.NoActionBar",所以 Toolbar 中,我们继承了parent="ThemeOverlay.AppCompat.Dark.ActionBar", 如果 Toolbar 不用深色的主题,标题栏的字体之类看不清楚。
- app:popupTheme
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
见名知意,这是 PopWindow 的主题,由于我们 ActionBar 设置的是深色的,默认情况下, PopWindow 和 ActionBar 的主题是统一的,但 PopWindow 的深色主题和整个 App 的整体颜色风格太不搭,所以我们需要将主题改成和 App 风格一致。
- app:titleTextAppearance 这个很好理解,就是标题字体的各种属性集合
app:titleTextAppearance="@style/ToolbarTitle
以上属性都是根据项目需求设定的,可加可不加, Toolbar 的可定制性很强~
然后就可以在 Activity 中展示 Toolbar 了
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}
}
这样我们就做到了,隐藏 ActionBar,使用 Toolbar 了。注意:标题栏是默认在左上角的,并没有居中
二、Toolbar 中展示 Toolbar 的标题,图标等
1.先自定义标题栏,让标题居中
2.在 Toolbar 上添加几个按钮,先在 res 目录下新建一个文件夹:Menu,创建一个 toolbar_menu.xml 文件
在MainActivity 重写 onCreateOptionsMenu 、onOptionsItemSelected 方法
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
case R.id.backup:
Toast.makeText(this, "KeithXiaoY clicked Backup", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this, "KeithXiaoY clicked Delete", Toast.LENGTH_SHORT).show();
break;
default:
}
return true;
}
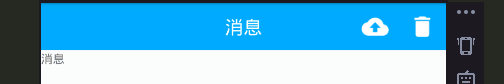
效果图:
Toolbar 的基本使用就总结到这里,以后有 Toolbar 的需求,忘了如何使用,就可以来看一眼,迅速回忆起来。根据 Material Design 规范,一般 Toolbar 会结合 Navigation View 一起使用,接下来我会结合 Navigation View 来完善 Toolbar 的功能。