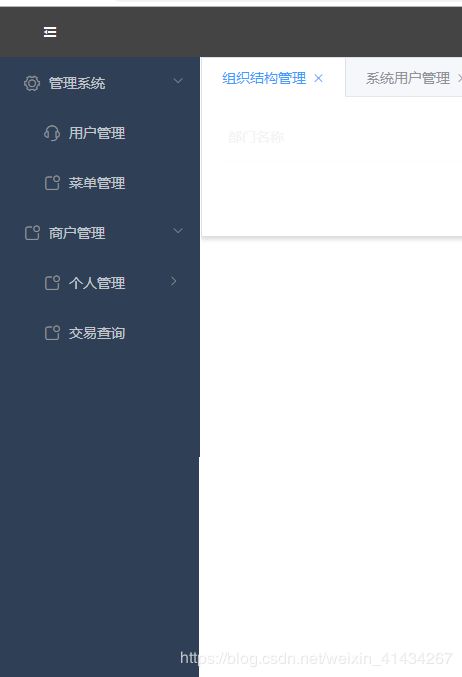
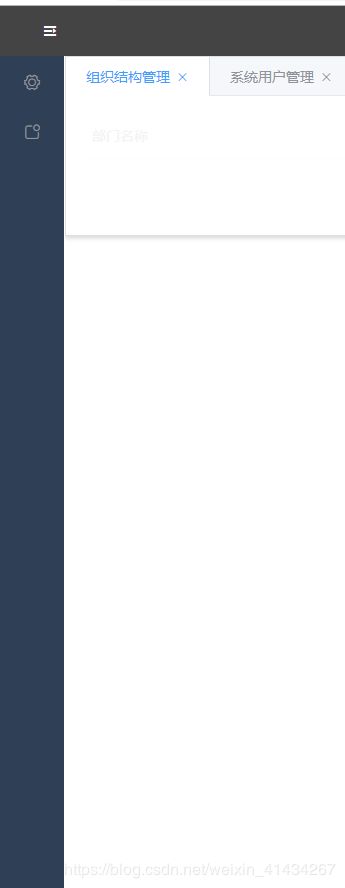
Vue3 element 菜单 动态加载导航带上伸缩功能
模拟后端数据
const menu = [{
"menuId": 1,
"menuName": "管理系统",
"parentId": 0,
"route": null,
"type": 0,
"icon": "el-icon-setting",
"orderNum": 0,
"children": [{
"menuId": 2,
"menuName": "用户管理",
"parentId": 1,
"parentName": "系统管理",
"route": "/sys/dept",
"type": 1,
"icon": "el-icon-service",
"orderNum": 1,
"children": []
},
{
"menuId": 3,
"menuName": "菜单管理",
"parentId": 1,
"parentName": "系统管理",
"route": "/sys/user",
"type": 1,
"icon": "el-icon-news",
"orderNum": 2,
"children": []
}
]
},
{
"menuId": 4,
"menuName": "商户管理",
"parentId": 0,
"route": null,
"type": 0,
"icon": "el-icon-news",
"orderNum": 2,
"children": [
{
"menuId": 5,
"menuName": "个人管理",
"parentId": 4,
"parentName": "密码管理",
"route": null,
"type": 1,
"icon": "el-icon-news",
"orderNum": 1,
"children": [
{
"menuId": 6,
"menuName": "钱包管理",
"parentId": 5,
"parentName": "个人管理",
"route": "/sys/role",
"type": 2,
"icon": "el-icon-news",
"orderNum": 1,
"children": []
}]
},
{
"menuId": 7,
"menuName": "交易查询",
"parentId": 5,
"parentName": "密码管理",
"route": "/sys/menu",
"type": 1,
"icon": "el-icon-news",
"orderNum": 1,
"children": []
}]
}]
export default menuTreeData
导入我们模拟的后端数据 SS.JS

meus:data就行了

样式
/*菜单关闭*/
.el-submenu>.el-submenu__title .el-submenu__icon-arrow{
-webkit-transform: rotateZ(-90deg);
-ms-transform: rotate(-90deg);
transform: rotateZ(-90deg);
width:8px;
height:16px;
}
/*菜单展开*/
.el-submenu.is-opened>.el-submenu__title .el-submenu__icon-arrow{
-webkit-transform: rotateZ(0deg);
-ms-transform: rotate(0deg);
transform: rotateZ(0deg);
width:8px;
height:16px;
}
.el-submenu .el-menu-item{
min-width: 180px !important;
}
.el-submenu__title{
height: 50px;
line-height: 50px;
}
.el-menu-item.is-active {
background:rgba(234,240,252,1)!important;
}
.el-submenu__title:hover{
color: #fff !important;
/* background:rgba(234,240,252,1)!important; */
}
.navMenu .el-menu-item:hover{
color: #fff !important
/* color: #fff; */
/* background:rgba(234,240,252,1)!important; */
}
.navMenu ul li{
text-align: center;
height: 40px!important;
line-height: 40px!important;
}
.navMenu ul li.el-menu-item.is-active{
background:#fff!important;
}
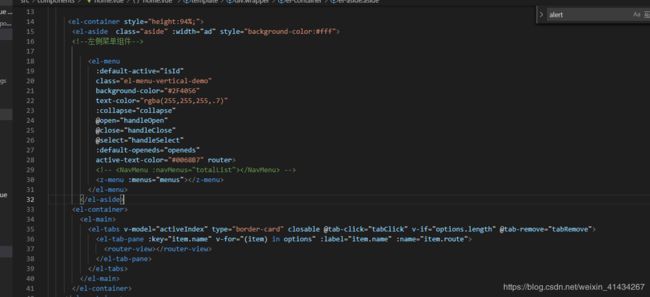
这里是z-Menu组件里面代码
这个fragment需要装插件
cnpm install --save vue-fragment 就行了
然后到main里面注入
import Fragment from ‘vue-fragment’
Vue.use(Fragment.Plugin)
{{menu.menuName}}
{{menu.menuName}}
大功告成 我会后续后面的会分享源码给大家 方便大家使用 关注一下吧