- Failed to initialize editor
Mac Zhu
android
今天遇到很奇葩的问题layout文件不能预览花了很长的时间处理,就是各种AndroidStudio相关的缓存文件的处理1.Invalidateandrestart2.删除Administrator下面的.android和.gradle3.删除Administrator\AppData\Local\Google\AndroidStudio2024.2目录4.重装AS5.升级降低AGPVersion和
- DeepSeek 助力 Vue 开发:打造丝滑的表单验证(Form Validation)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
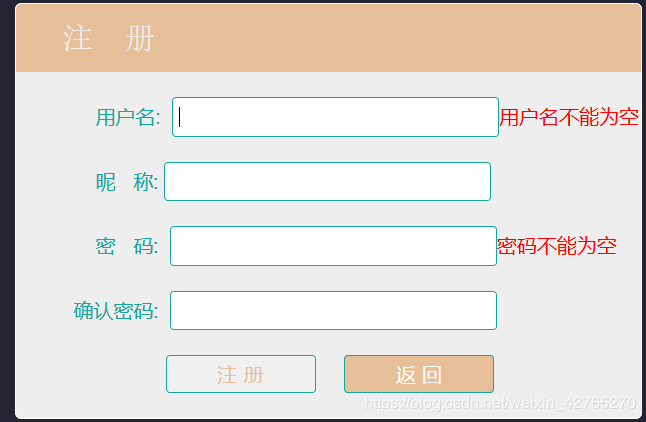
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的表单验证(FormValidation)前言页面效果指令输入组件属性定义1.表单数据绑定相关2.验证规则相关3.样式和布局相关4.其他组件事件定义1.验证相关2.表单提交相关3.字段值变化相关其他可能
- JS(1-69)
小箌
javascript开发语言学习
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
- ASP.NET MVC或者.net Core mvc 页面使用富文本控件的 保存问题
weixin_30949361
https://blog.csdn.net/leftfist/article/details/69629394目前在做的项目存在XSS安全漏洞!原因是有一些页面使用了富文本编辑框,为了使得其内容可以提交,为相关action设置了[ValidateInput(false)]特性:[HttpPost][ValidateInput(false)]publicActionResultMailPreview
- html+css网页设计,我的网站
软件技术NINI
html/css笔记javascripthtmlcss
一、技术简介HTML:超文本标记语言(HyperTextMarkupLanguage),用于创建网页的基本结构和内容。CSS:层叠样式表(CascadingStyleSheets),用于设置网页的样式和布局,包括字体、颜色、边距、对齐方式等。JavaScript:一种用于创建动态和交互式网页的脚本语言。通过JavaScript,可以实现网页的动画效果、表单验证、数据交互等功能。二、创建多页网站的基
- 微信小程序开发中的表单验证与数据提交
大黄鸭duck.
微信小程序notepad++小程序
微信小程序开发中的表单验证与数据提交是一个很重要的部分,保证用户输入的数据的准确性和合法性。下面我将为您详细讲解如何进行表单验证和数据提交。一、表单验证在微信小程序开发中,我们可以使用正则表达式来进行表单验证。正则表达式是一种用来匹配字符串的强大工具,可以方便地进行数据的校验。引入正则表达式在小程序开发中,可以使用内置的正则表达式函数,比如RegExp。我们可以通过创建一个正则表达式对象,然后使用
- golang x509 cannot validate certificate for 192.168.2.2 because it doesn‘t contain any IP SANs
乐观主义现代人
golang服务器网络golang
此问题主要出现在有cert验证的场景中,有两种解决方案:1.修改发出请求的设备的/etc/hosts文件(这种解决方案偏运维思维,能解决问题就行)#按照要求修改/etc/hosts文件,将IP映射成符合规则的serverNameroot@SC-Server:/opt/scenter#cat/etc/hosts127.0.0.1localhost127.0.0.1SC-Server#追加内容192.
- Cannot resolve symbol AppCompatActivity
浪巫谣
首先检查gradle.propertes里有没有添加compile"com.android.support:appcompat-v7:22.0.0"如果添加了还出现错误,可以尝试去File->InvalidateCaches/Restart,清除缓存,貌似大部分由于新旧版本缓存冲突导致的问题都可以用这个方法解决。参考资料:https://stackoverflow.com/questions/29
- 【JavaScript】Day01
boy快快长大
前端javascript开发语言ecmascript
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- 海南大学--学习资料--网络应用开发java web(胡祝华)-第3次作业解析(学长整理)
创创大帝(水印很浅-下载的文档)
海南大学--学习资料--PHPHTMLjavaweb前端javahtml
海南大学–学习资料–网络应用开发javaweb(胡祝华)-第3次作业解析(学长整理)海南大学–学习资料–网络应用开发javaweb(胡祝华)-第3次作业解析(学长整理)海南大学–学习资料–网络应用开发javaweb(胡祝华)-第3次作业解析(学长整理)表单验证:1.在表单的源码中head部分用script导入了script/regcheckdata.js文件2.当点击提交按钮时,onSubmit=
- 9、《参数校验的艺术:@Validated与Hibernate Validator深度实践》
wolf犭良
SpringBoothibernatejava后端
参数校验的艺术:@Validated与HibernateValidator深度实践一、参数校验的必要性在分布式系统架构中,参数校验是保障系统健壮性的第一道防线。根据生产环境事故统计,约35%的系统异常源于非法参数输入。传统的if-else校验方式存在以下痛点:校验逻辑与业务代码高度耦合重复校验逻辑难以复用错误提示格式不统一代码可读性差维护困难二、校验框架技术选型2.1JSR标准演进JSR版本特性发
- 【React】React Hook Form 使用详解
Peter-Lu
#reactreact.js前端javascripttypescriptecmascript
文章目录一、ReactHookForm概述1.什么是ReactHookForm?2.安装方法二、ReactHookForm的核心功能1.`useForm`:表单的核心Hook示例代码2.核心方法与属性详解三、表单验证1.内置验证规则示例代码:内置验证2.自定义验证示例代码:自定义验证四、处理多步表单示例代码:多步表单五、与第三方组件集成示例代码:与Material-UI集成六、最佳实践1.避免过多
- Go 语言常用的结构体标签解析
nbsaas-boot
golang开发语言后端
在Go语言中,结构体标签(StructTags)是用于在结构体字段上附加元数据的字符串,通常用于JSON序列化、数据库ORM绑定、表单验证等场景。结构体标签的本质是反射(Reflection),可以通过reflect包进行解析。1.结构体标签的基本语法结构体标签通常以反引号(`)包围,格式如下:typeStructNamestruct{FieldNameFieldType`tag_key:"tag
- JavaScript编程入门教程
Botiway
FlaskWebcss3html5javascriptpythonflask
JavaScript是一种用于网页交互的脚本语言,广泛应用于前端开发。以下是一个JavaScript编程的入门教程,帮助你快速掌握基础知识。1.什么是JavaScript?JavaScript是一种轻量级的解释型编程语言,主要用于为网页添加动态功能,如表单验证、动画、交互等。它可以在浏览器中直接运行,也可以用于服务器端开发(如Node.js)。2.在HTML中使用JavaScript方法1:内联脚
- Spring参数校验,数组入参校验 :List<E>
晓风残月( ̄ε(# ̄)~
WebJavabug日记springlistjavaspringbootspringcloud后端经验分享
1、程序内直接校验参数进入控制层方法,使用具体的参数方法来验证,灵活不优雅Objects.isNull()String.isEmpty()2、验证单对象(Obj)使用@Validated优雅,不灵活,对象类配置多首先在对象类中1、校验属性添加注解2、添加校验分组/***@NotBlank非nll非空*/@NotBlank(message="name不能为空",groups={InsertGroup
- WPF点击提交按钮后验证
OneByOneDotNet
wpf开发语言
1.定义ValidateModelBase基类,实现IDataErrorInfo接口来触发验证信息,usingSystem.ComponentModel;usingSystem.ComponentModel.DataAnnotations;usingCommunityToolkit.Mvvm.ComponentModel;//////验证模型基类///publicclassValidateMode
- 【React】表单校验:从基础到集成库
开开Kathy
React开发疑难解答(面试大全)前端react.js
React表单验证是开发中非常常见的需求,良好的表单验证可以提高用户体验并减少错误输入。以下是React表单验证的最佳实践,分为三个层次:基础实现、自定义封装和使用集成库。一、基础表单验证1.受控组件React表单验证的基础是使用受控组件,通过状态(state)来管理表单数据。实现步骤:使用useState管理表单字段。在onChange中更新状态。在onSubmit中验证数据。示例代码:impo
- Vue混入(Mixins)与插件开发深度解析
prince_zxill
vue.jsjavascript前端前端框架
Vue混入(Mixins)与插件开发深度解析Vue混入(Mixins)与插件开发深度解析1.Vue混入(Mixins)核心概念1.1什么是混入1.2基础使用方式1.3选项合并策略1.4全局混入及其风险1.5混入的优缺点分析2.混入实战应用案例2.1表单验证混入2.2页面权限控制混入3.Vue插件开发完全指南3.1插件的作用与适用场景3.2插件开发基本规范3.3常用插件类型分析4.插件开发实战案例4
- idea中的invalidate caches是干嘛的?
霍金的微笑
java
在IntelliJIDEA中,“InvalidateCaches/Restart”功能**用于重置和刷新IDE缓存**。主要用途如下:1.**清除缓存**:该功能会清除IDEA中各种缓存,包括索引缓存、编译缓存、本地历史记录以及文件系统缓存等。这些缓存可能在长期使用IDE过程中积累,占用大量磁盘空间。2.**修复异常**:有时IDEA的缓存可能会损坏或出现异常,导致IDE出现奇怪行为或错误。执行“
- Flask 框架概述及应用案例
极致人生-010
flaskpython后端
文章目录Flask框架概述Flask的特点:Flask的基本结构:如何开始使用Flask:Flask的应用场景:应用案例`templates/home.html`:`templates/register.html`:`templates/users.html`:案例扩展步骤1:安装Flask-Login步骤2:修改`app.py`步骤3:创建表单验证和登录表单`templates/login.ht
- JavaScript基础语法
ufosuai555
javascriptudp开发语言
JavaScript是什么?JavaScript是一种脚本语言,它可以在网页中实现交互效果,比如点击按钮弹出对话框、表单验证、动态加载内容等。JavaScript的组成JavaScript由ECMAScript、DOM和BOM三部分组成。ECMAScript是JavaScript的核心,它定义了JavaScript的基本语法和特性,比如变量、数据类型、运算符、函数等。DOM(DocumentObj
- 00 - JavaScript 简介
Jay·Yuen
JavaScriptJavaScript简介
(一)前言html/css/js:分别的作用好看的皮囊千篇一律,有趣的灵魂万里挑一:内容、样式、动作搞事情,简单认识js事件,事件三要素:事件源、事件类型、事件处理(二)历史没有js的功能实现,例:表单验证,用户体验不佳网景公司实现了JavaScript,微软在IE实现了Jscript在Web日益流行的同时,人们对客户端脚本语言的需求也越来越强烈。那个时候,绝大多数因特网用户都使用速度仅为28.8
- 双色球生成器
jackyrongvip
python双色球
要求不考虑复式,允许用户输入上期的结果,要求生成这期的结果不能完全和上期的完全相同(可以部分相同),然后允许用户输入生成的次数。程序如下:importrandomdefvalidate_input(prev_red,prev_blue):"""验证输入号码的合法性"""#检查红球iflen(prev_red)!=6:returnFalse,"红球数量必须为6个"iflen(set(prev_red
- Vue3 表单:全面解析与最佳实践
lly202406
开发语言
Vue3表单:全面解析与最佳实践引言随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。Vue3作为Vue.js的最新版本,带来了许多改进和新的特性。其中,表单处理是Vue应用中不可或缺的一部分。本文将全面解析Vue3中的表单处理,包括基础用法、表单验证、双向绑定等,并提供一些最佳实践。Vue3表单基础1.1创建表单在Vue3中,创建表单非常简单。首先,我们需要定义一个元素,并为其绑定
- 微信小程序封装
←_→
微信小程序微信小程序小程序
消息反馈在开发过程中需要向用户反馈消息的场景有很多,如检验接口调用的结果,表单验证的提示消息等,为此我们来对APIwx.showToast进行简单的封装,方便开发中调用:1.1基础封装新建src/utils/utils.js文件,然后在这里完成具体的封装逻辑:/***工具方法*/constutils={/***封装wx.showToast*@param{string}title消息提示的内容*/t
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- formValidator3.5:高效表单验证插件的使用指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:formValidator3.5是由猫冬开发的表单验证插件,它简化了表单数据验证流程,确保了数据的有效性和安全性,同时提升了用户体验。文章将全面介绍该插件的核心特性、使用方法、API文档、示例应用以及如何集成到ASP.NETWeb应用程序中。formValidator3.5提供的灵活性、易用性、丰富的验证规则、自定义错误提示和事件处理,使得开发者可以轻松应对各
- Python Web框架比较:Flask与FastAPI的特性和应用场景
不一样的信息安全
node.js
摘要本文探讨Python语言中的两大Web框架:Flask和FastAPI。Flask以轻量级和易用性著称,提供高度灵活性,允许开发者自由选择数据库、表单验证库等工具。其核心架构简洁,借助丰富的扩展可显著增强功能。FastAPI则专注于高性能与现代Web开发需求,支持异步编程,具备自动交互式API文档生成功能。两者各具特色,适合不同应用场景。关键词Python语言,Web框架,Flask特性,Fa
- Elementui 中el-form表单中的ref是干嘛用的
serve the people
日常琐问elementuivue.jsjavascript
在ElementUI的el-form组件中,ref是用来获取对该表单组件的引用的属性。通过给el-form添加ref属性,你可以在Vue组件中通过引用来访问和操作这个表单组件,而不需要通过DOM查询或其他方式。使用ref属性可以在Vue组件的JavaScript部分直接访问el-form的实例,从而可以进行一系列操作,如表单验证、重置、获取表单数据等。以下是一个使用ref属性的示例:提交重置exp
- 【玄机】流量特征分析-小王公司收到的钓鱼邮件
2401_84302796
网络
Content-Length:85834x-powered-by:PHP/7.4.33content-description:FileTransfercontent-disposition:attachment;filename=TD.zipcontent-transfer-encoding:binaryexpires:0cache-control:must-revalidate,post-che
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它