div+css+jquery仿写HTML京东首页的练习及一些关于oo css的总结
整个工程:
https://download.csdn.net/download/weixin_43388844/10864383
前言
前几天看b站上极客学院的web前端开发第二部分时了解到OO CSS(面向对象的css)这个名词,当时不太懂,想着练习一遍基础来更深入的理解,便用了3天左右练习写了个京东首页的静态页面,实现了一些基本的结构和功能。
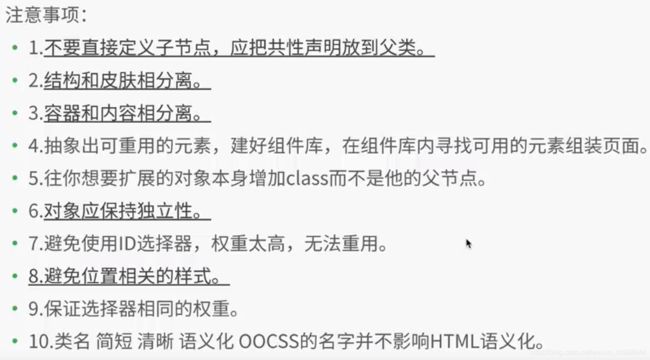
(OO CSS大致是要注意一些规范或一些东西,截个图以便随时翻阅)
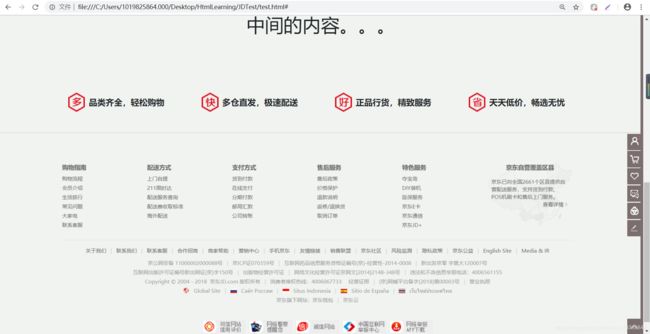
效果
PS:因为代码有些冗长就分一些部分来叙述
PS:整个工程我在文章开头分享!
PS:后面的css代码就只贴一些重要的部分,因为在实践中写得有些冗长有些乱(也就是分离做的不太好)。
首先整个页面结构
* {
margin: 0;
padding: 0;
}
a:hover {
color: red;
text-decoration:none;
}
/* */
.page {
background-color: #f0f3ef;
width: 100%;
}
/* */
.viewbody {
width: 1160px;
margin: 0 auto;
}
我大致是这样分的,大致看看就好。
接着顶部广告(jquery实现关闭)
html:
css:
/* */
.topadbg {
position: absolute;
background-color: black;
width: 100%;
height: 80px;
z-index: 1;
}
.topadimg {
position: relative;
display: block;
background: url("JDimg/top_ad.jpg") no-repeat 50% 0;
width: 100%;
height: 80px;
z-index: 2;
}
.closeadimg {
display: block;
background: url("JDimg/topad_close.png") no-repeat;
background-size: 15px;
background-color: rgb(37, 37, 37);
width: 15px;
height: 15px;
position: absolute;
right: 200px;
top: 5px;
z-index: 3;
}
js:
$("#closeadimg").click(function(){
$("#topad").hide();
$("#topadbg").css("display","none");
$("#topnavline").css("top","0");
$("#jdlogo").css("top","0");
});
这里我用了3层(第一层就是整个页面,第二层是黑底色背景,第三层就是广告图片)。接着就在广告图片上添了个删除图标用jquery控制关闭广告。
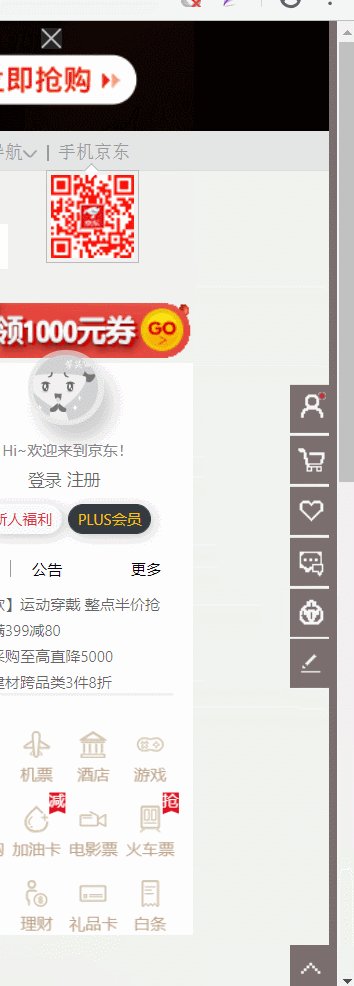
其后是最顶部的导航栏及搜索框部分
html:
css:
.someposition {
display: none;
/* display: none; */
padding: 5px;
position: absolute;
top: 28px;
left: 197px;
width: 300px;
height: 320px;
background-color: #ffffff;
z-index: 3;
-moz-column-count:5; /* Firefox */
-webkit-column-count:5; /* Safari and Chrome */
column-count:5;
-moz-column-gap:0px; /* Firefox */
-webkit-column-gap:0px; /* Safari and Chrome */
column-gap:0px;
border: 1px solid #b6b6b6;
border-top:none;
}
.JDdropmenu {
display: none;
padding: 5px 10px;
position: absolute;
top: 27px;
width: 280px;
height: 200px;
background-color: #ffffff;
z-index: 3;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
-moz-column-gap:20px; /* Firefox */
-webkit-column-gap:20px; /* Safari and Chrome */
column-gap:10px;
box-shadow: 2px 5px 8px rgba(92, 92, 92, 0.5);
}
.jianjiao {
position: absolute;
left: 28px;
top: -4px;
width: 8px;
height: 8px;
border: 1px solid #a5a5a5ad;
background-color: white;
border-bottom: none;
border-right: none;
transform:rotate(45deg);
z-index: 4;
}
.erweimacontent {
display: none;
border: 1px solid #a5a5a5ad;
position: absolute;
right: -1px;
top: 0px;
width: 200px;
height: 300px;
background: url('JDimg/erweimacontent.png') no-repeat;
background-size: 185px;
background-color: #ffffff;
z-index: 3;
}
.search input {
float: left;
height: 35px;
width: 500px;
border: none;
font: 15px/30px "microsoft yahei";
color: #9c9c9c;
padding-left:5px;
}
.search button {
float: left;
height: 35px;
width: 50px;
border: none;
background-color: red;
cursor: pointer;
outline: none;
}
js:
//弹出位置选择框
$("#addr").on({
mouseenter: function(){
$("#someposition").show();
},
mouseleave: function(){
$("#someposition").hide();
}
});
//我的京东导航下拉框
$("#myJD").on({
mouseenter: function(){
$("#JDdropmenu").show();
},
mouseleave: function(){
$("#JDdropmenu").hide();
}
});
//手机京东导航下拉框
$("#phoneJD").on({
mouseenter: function(){
$("#erweimacontent").show();
},
mouseleave: function(){
$("#erweimacontent").hide();
}
});
因为下拉菜单都差不多一样,所以只做了一个样例。
接着是中间内容区域
ps:就只做了内容最上面的部分,也就是包含左侧导航栏及轮播图及个人信息部分
html:
css:
/* */
.navbar {
margin: 0;
padding: 0;
padding-top: 8px;
}
.breadcrumb {
margin: 0;
padding: 2px 15px;
width: 180px;
background-color: #ffffff;
border-radius: 0;
}
.breadcrumb:hover {
background-color: #dfdfdf;
}
.breadcrumb>a+a::before {
content: "/\00a0";
color: rgba(0, 0, 0, 0.603);
}
/* */
.slidepoint {
margin-left: 7px;
float: left;
width: 10px;
height: 10px;
border-radius: 50%;
border: 2px solid rgba(158, 158, 158, 0.418);
z-index: 1;
}
.slidepointselect {
position: relative;
left:-2px;
top:-2px;
width: 15px;
height: 15px;
background-color: #ffffff;
border: 3px solid rgba(126, 126, 126, 0.507);
}
/* */
.mybtn {
position: relative;
right: 25px;
font-size: 11px;
padding: 2px 6px;
border-radius: 15px;
margin-top:15px;
box-shadow: 2px 2px 16px rgba(139, 139, 139, 0.5);
}
.mybtn:hover {
color: #ffffff !important;
background-color: red;
transition: background-color 0.5s;
-webkit-transition: background-color 0.5s;
}
/* */
.mycontent p {
font-size: 11px;
margin: 3px 0;
padding: 0;
overflow: hidden;
width: 150px;
text-overflow: ellipsis;
white-space:nowrap
}
js:
//左边导航栏弹出框
var menuli=$(".breadcrumb");
menuli.hover(function(){
$(".rightmenu").show();
})
$(".midcontent").mouseleave(function(){
$(".rightmenu").hide();
})
// 轮播部分
var index=1;
var imgs=$("#slideimg li");
var len=imgs.length;
var button=$("#slidebutton span");
function initSet(index){
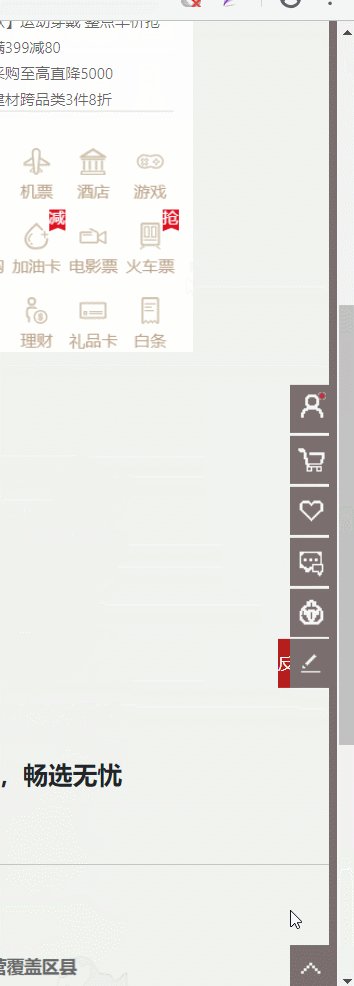
for(var i=0;i接下来是底部
ps:(这部分懒得写了,直接截了个图贴到网页上去!!!!!!!)
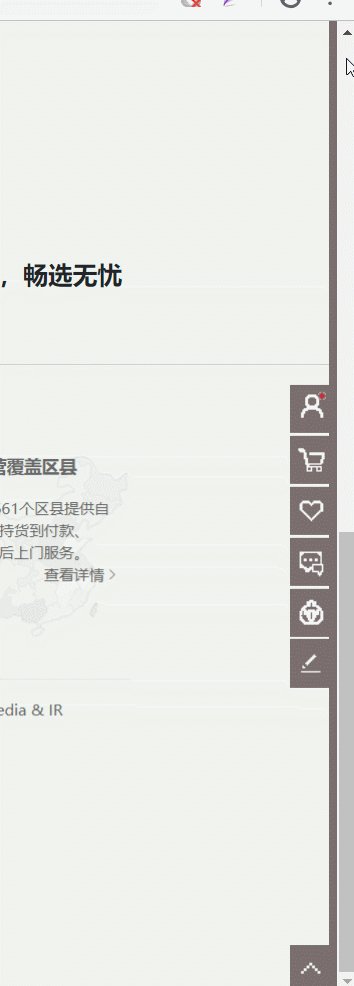
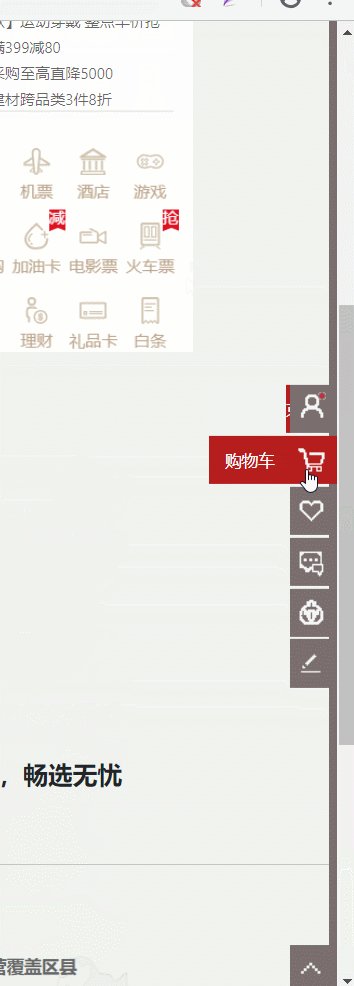
最后是京东的右侧固定导航栏
css:
/* 右侧固定导航栏 */
.tool {
margin: 0;
padding: 0;
font-size: 12px;
background-color: #f0f3ef;
}
.tool li {
list-style: none;
}
.tool a{
text-decoration: none;
color: #666;
}
.tool a:hover{
color:#f10215!important;
}
.toolbars{
position: fixed;
top: 0;
right: 0;
height: 100%;
width: 6px;
background-color: #7a6e6e;
z-index: 3;
}
.toolbars ul{
position:absolute;
top: 50%;
right: 0;
transform: translate(0,-40%);
z-index: 3;
}
.toolbars ul li{
width: 34px;
height: 35px;
margin-bottom: 2px;
background-color: #7A6E6E;
position: relative;
}
.toolbars ul .jdvip .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -88px -175px;
}
.toolbars ul .cart .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -50px 0;
}
.toolbars ul .follow .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -50px -50px;
}
.toolbars ul .message .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -190px -150px;
}
.toolbars ul .jimi .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -50px -150px;
}
.toolbars ul .feedback .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -50px -300px;
}
.toolbars ul .jdvip i{
position: absolute;
top: 5px;
right: 8px;
width: 6px;
height: 6px;
background: url("JDimg/toolbars.png")no-repeat -150px -150px;
}
.toolbars-footer{
position: absolute;
bottom: 0;
right: 0;
background-color: #7A6E6E;
width: 34px;
height: 35px;
z-index: 3;
}
.toolbars-footer .toolbars-ico{
display: block;
width: 34px;
height: 35px;
background: url("JDimg/toolbars.png")no-repeat -50px -250px;
}
/*鼠标悬浮后伸出的部分*/
.toolbars .flex{
position: absolute;
top: 0;
right: 34px;
width: 0;
overflow: hidden;
height: 35px;
line-height: 35px;
background-color: #b61d1d;
text-align: center;
color: #fff;
z-index: -1;
transition: width .3s;
}
/*鼠标悬浮后的效果*/
.toolbars ul li:hover{
background-color: #b61d1d;
}
.toolbars ul li:hover .flex{
width: 62px;
background-color: #b61d1d;
}
.toolbars ul li:hover i{
display: none;
}
.toolbars-footer:hover{
background-color: #b61d1d;
}
.toolbars-footer:hover .flex{
width: 62px;
background-color: #b61d1d;
}
呃直接用css实现了。。。
结束!!!
我把工程放在文章最开头了。
体会
到目前为止也写了一些静态网页了,写多了的确发现代码很不规范,css也没有做到一些分离及规范,做比较复杂的网页时写到后面感觉有些乱,不好维护。
决定写网页时,先看整体布局,再观各部分。
写css时把整体风格的部分先分离出来(如页面整体布局,字体大小,颜色,各标签特征)
写js时得想好整体与交互。
最后整理一下收集到的css一些规范的东西:
1.从皮肤分割出结构
2.容器和内容的分割
3.不要直接定义子节点,应把共性声明放到父类。
4.抽象出可重用的元素,建好组件库,在组件库内寻找可用的元素组装页面。
5.往你想要扩展的对象本身增加 class 而不是其父节点。
6.对象应该保持独立性
7.避免使用ID选择器,权重太高,无法重用。
8.避免位置相关的样式
9.保证选择器相同的权重
10.类名应该剪短、清晰、语义化,CSS 的名字并不影响html 语义化实践的一些指引
这里有一些经验,会帮助你进入 OOCSS 的思维模式:避免使用子孙选择器(例如:不要用 .sidebar h3)
避免使用 IDs 作为样式钩子
避免将类依赖于元素 (例如:不要用 div.header or h1.title)
除了在少数例子里,避免使用 !important
使用 CSS Lint 检查 CSS 代码 (你需要知道它有选项以及疯狂的方法)
使用 CSS grids显而易见,在一些时候这些规则是会被打破的,但是总的来说,这些是好的开发习惯,会使得样式表更小以及更容易去维护。
OO CSS 的作用
(一)加强代码复用以便方面维护。(二)减少 CSS 体积(用父类的即可)。
(三)提升渲染效率。
(四)组件库思想、栅格布局可共同、减少选择器、方面扩展。