JS数据类型转换
首先我们要知道,在 JS 中类型转换只有三种情况,分别是:
- 转换为布尔值
- 转换为数字
- 转换为字符串
转数字
强制类型转换:
parseInt(str, radix)
parseFloat(str, radix)
通常将字符串解析为数字(Int–整数,Float–小数),有一定的容错能力,能够将非兼容字符前的部分转换为数字
- - str 待转换解析的字符串。当地一个字符就是非兼容数字时,得到NaN(Not A Number)
- - radix 基数(进制),可选,默认为10进制
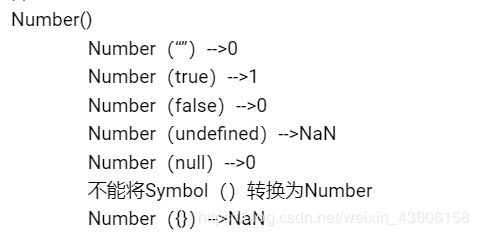
Number(param)
将其他类型转换为数字,没有容错能力,非兼容格式的内容转换为NaN
- - param 待转换的值

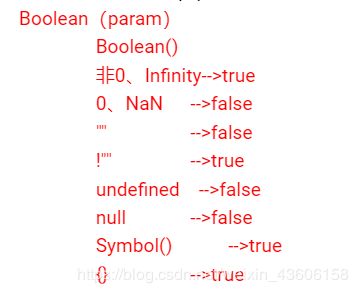
转Boolean
在条件判断时,除了 undefined, null, false, NaN, ‘’, 0, -0,其他所有值都转为 true,包括所有对象。

对象转原始类型
对象在转换类型的时候,会调用内置的 [[ToPrimitive]] 函数,对于该函数来说,算法逻辑一般来说如下:
- 如果已经是原始类型了,那就不需要转换了
- 调用x.valueof(),如果转换为基础类型,就返回转换的值
- 调用x.toString(),如果转换为基础类型,就返回转换的值
- 如果都没有返回原始类型,就会报错
当然你也可以重写 Symbol.toPrimitive ,该方法在转原始类型时调用优先级最高。
let a = {
valueof() {
return 0
},
toString() {
return '1'
},
[Symbol.toPrimitive]() {
return 2
}
}
console.log(1 + a) // 3
四则运算符
加法运算符不同于其他几个运算符,它有以下几个特点:
- 运算中其中一方为字符串,那么就会把另一方也转换为字符串
- 如果一方不是字符串或者数字,那么会将它转换为数字或者字符串
1 + '1' // '11'
true + true // 2
4 + [1,2,3] // "41,2,3"
解析:
- 对于第一行代码来说,触发特点一,所以将数字 1 转换为字符串,得到结果 ‘11’
- 对于第二行代码来说,触发特点二,所以将 true 转为数字 1
- 对于第三行代码来说,触发特点二,所以将数组通过 toString 转为字符串 1,2,3,得到结果 41,2,3
另外对于加法还需要注意这个表达式 ‘a’ + + ‘b’
'a' + + 'b' // -> "aNaN"
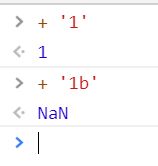
因为 + ‘b’ 等于 NaN,所以结果为 “aNaN”,你可能也会在一些代码中看到过 + ‘1’ 的形式来快速获取 number 类型。

那么对于除了加法的运算符来说,只要其中一方是数字,那么另一方就会被转为数字
4 * '3' // 12
4 * [] // 0
4 * [1, 2] // NaN
比较运算符
- 如果是对象,就通过 toPrimitive 转换对象
- 如果是字符串,就通过 unicode 字符索引来比较
let a = {
valueOf() {
return 0
},
toString() {
return '1'
}
}
a > -1 // true
在以上代码中,因为 a 是对象,所以会通过 valueOf 转换为原始类型再比较值。
