Vue.js-Day05【安装路由(vue-router)、如何使用vue-router、404配置、激活class、动态路由、编程式导航、路由嵌套、路由元信息、导航拦截】
目 录
1、单页面应用
1.1、多页面应用
1.2、单页面应用
1.3、vue-router
2、安装vue-router
2.1、Install vue-router
2.2、生成目录介绍
2.2.1、main.js
2.2.2、router/index.js(路由的配置文件)
2.2.3、App.vue
2.3、路由示意图
2.4、组件分类
3、如何使用vue-router
4、404配置
5、激活class
6、动态路由
6.1、动态路由实现
7、编程式导航
8、路由嵌套
8.1、“路由嵌套”定义
8.2、“路由嵌套”实现
9、路由元信息
10、导航拦截
【AM:1~3】======【PM:4~10】
1、单页面应用
1.1、多页面应用
一个网址对应一个页面资源。
跳转一个页面需要重新加载整个页面的资源,页面跳转会刷新!
seo优化好。
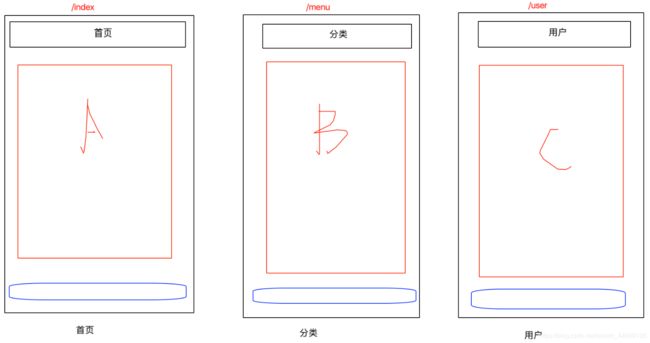
1.2、单页面应用
整个网站只有一个页面,网站内部通过相关手段展示不同的内容。
页面的跳转是使用js 实现-->判断路径的变化,去展示不同的组件内容。 页面自始至终都不会刷新!
维护容易; 复用性强;组件缓存; 体验感好;快发速度快;
缺点:首屏加载慢,不利于seo优化!
1.3、vue-router
如何管理这些 路径跳转和组件页面之间的关系呢? /index 怎么就知道 是首页组件? 怎么就展示首页组件呢?所以Vue生态圈里面 有一个官方的管理 路径跳转和组件页面之间关系的 插件, 叫做vue-router。
2、安装vue-router
2.1、Install vue-router
vue init weppack 项目名 初始化项目的时候 选择安装vue-router即可。
? Install vue-router? (Y/n) // 选择输入y2.2、生成目录介绍
2.2.1、main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' // 导入 同级目录下面的router文件加下面的index.js文件模块
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router, // 这里将路由模块挂载到Vue上面去!
components: { App },
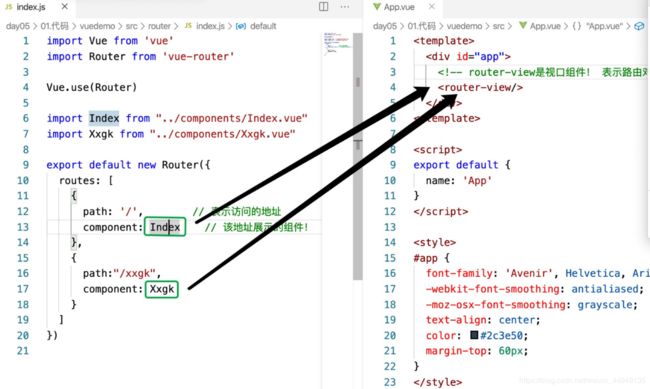
template: '2.2.2、router/index.js(路由的配置文件)
import Vue from 'vue' // 导入Vue
import Router from 'vue-router' // 导入Vue-Router
import HelloWorld from '@/components/HelloWorld' // 导入components下面的HelloWrold组件
// @ 表示 src目录
// Vue安装Vue-Router插件!
Vue.use(Router)
// export default 对象 暴露某个对象出去!
export default new Router({
routes: [ // 路由映射关系数组! 路由映射: 什么地址展示什么组件!
{
path: '/',
component: HelloWorld
}
]
})2.2.3、App.vue
2.3、路由示意图
2.4、组件分类
组件分为两种:
一种是路由的页面组件(如:首页、分类、列表页) 通常放在pages目录下。
一种是零件组件(如:轮播组件、tab切换组件、头部组件、底部组件) 通常放在components目录下。
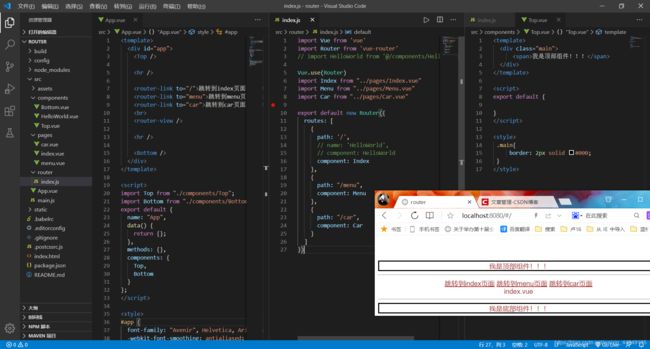
3、如何使用vue-router
第1步: 安装vue-router【? Install vue-router? (Y/n) // 选择输入y】
第2步: 在src目录下面创建pages目录,在里面书写好需要使用到的组件,如index.vue、menu.vue、car.vue 等。
第3步: 修改 router/index.js 文件。
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Index from "../pages/Index.vue"
import Menu from "../pages/Menu.vue"
import Car from "../pages/Car.vue"
export default new Router({
linkExactActiveClass:"on", // 激活的class 如果当前页面的地址和a的地址相同,该a标签就有该class值
routes: [
{
path: '/', // 表示访问的地址
component: Index // 该地址展示的组件!
},
{path:"/menu", component: Menu },
{ path: "/car",component: Car},
]
})第4步: 删除App.vue 里面的那个router-view 上面的img标签。
第5步: 地址栏输入 /就可以展示Index组件, 输入/menu 就可以展示Menu组件。
第6步: 如果想实现a链接点击跳转,在任意一个页面组件里面使用。
文字 // 编译成a标签,点击就可以进入对应的地址4、404配置
默认情况下如果打开一个不存在的路由地址,页面的router-view不会显示任何内容。
实际开发的时候,往往会配置404页面。
routes: [
...,
{
path: "*",
component: "404的页面组件"
}
]注意:404的映射配置往往放在最下面!
5、激活class
如果当前的路由地址和我们的a标签的href地址相同,我们应该将a标签激活。
export default new Router({
linkExactActiveClass:"class值", // 激活的class 如果当前页面的地址和a的地址相同,该a标签就会有这个class值
routes: []
}) 6、动态路由
新闻列表=(传递新闻的id)=>新闻详情
商品的分类=(传递分类的id)=>商品的列表=(商品的id)=>商品详情
多级关系页面之间需要传递数据。
6.1、动态路由实现
// 路由配置
routes:[
...
{
path: "/地址/:变量",
component: "组件A"
}
...
]// 上一级页面
去组件A
去组件A $:加符号,区分不同的变量。解决“命名冲突”问题。
// 组件A 里如何获取传递进入的数据呢?
this.$route.params.变量 // 可以获取到数据1,数据2
// this.$route 表示当前的路由地址信息7、编程式导航
就是使用JS控制 路由的跳转。
this.$router.back() 返回上一页
this.$router.push("path地址")
this.$router表示当前项目的路由对象!
8、路由嵌套
8.1、“路由嵌套”定义
什么是嵌套路由。网站开发的时候,很多模块属于某个模块子模块,且展示的内容应该在某个模块底下去展示。
如上图中,“研究生教育、本科生教育、国际教育、继续教育”这些都是人才培养模块下面的信息,他们的内容,应该展示在人才培养页面的 里面的右侧灰色额部分,而不是顶级路由的展示区域。
8.2、“路由嵌套”实现
...
import Rcpy from "../pages/Rcpy.vue"
import Bks from "../pages/jiaoyu/Bks.vue"
import Yjs from "../pages/jiaoyu/Yjs.vue"
import Jxjy from "../pages/jiaoyu/Jxjy.vue"
import Gjs from "../pages/jiaoyu/Gjs.vue"
...
export default new Router({
linkExactActiveClass:"on", // 激活的class 如果当前页面的地址和a的地址相同,该a标签就会有这个class值
routes: [
...
{
path: "/rcpy",
component: Rcpy,
children:[ // children 表示当前路由的子路由!
{ path: "bks", component: Bks }, // /rcpy/bks 渲染 Bks 到 Rcpy 组件里面的router-view
{ path: "yjs", component: Yjs }, // /rcpy/yjs 渲染 Yjs 到 Rcpy 组件里面的router-view
{path: "jxjy",component: Jxjy}, // 同上
{path: "gjs", component: Gjs}, // 同上
]
},
...
]
}) 二级路由需要配置在一级路由的children选项里面, 且二级路由的页面组件不会展示在App.vue里面的router-view标签处, 而是展示在对应一级路由页面组件里面的router-view中。 如上例子中的Bks、Yjs等,这些组件是展示在 Rcpy组件里面的router-view中。
注意点: 子路由的path地址前面不能加/
9、路由元信息
给每个路由页面都传递一些数据,如网页标题!【是否有权限!】
routes: [
{
path: "地址",
meta: { 自定义数据 }
component: "组件"
}
]获取 this.$route.meta.数据
10、导航拦截
单页面应用无法设计标题! 进入页面之前判断一下是否有权限!
...
var router = new Router({ ... })
// 导航前置守卫! 所有的路由进入之前都会执行这个函数!
router.beforeEach(function(to,from,next){
// to 表示要去的路由信息
// from 表示来的路由信息
// next 中间函数, 只有调用了next函数,路由真的进入下一个页面
document.title = to.meta.title // 设置标题!
next();
})多谢观看~