web开发之javascript_1
javascript1
- 课件内容改编自:
https://www.runoob.com/
js的主要作用:DOM与BOM
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"
HTML DOM 允许 JavaScript 改变 HTML 元素的内容
- 使用 window.alert() 弹出警告框(BOM)
<h1>我的第一个页面h1>
<p>我的第一个段落。p>
<script>
window.alert(5 + 6);
script>
- 使用 document.write() 方法将内容写到 HTML 文档中。(DOM)
<h1>我的第一个 Web 页面h1>
<p>我的第一个段落。p>
<script>
document.write(Date());
script>
- 使用 innerHTML 写入到 HTML 元素。(DOM)
<h1>我的第一个 Web 页面h1>
<p id="demo">我的第一个段落p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
script>
##js的用法
- 写在body中
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
p>
<script>
document.write("这是一个标题
");
document.write("这是一个段落。
");
script>
body>
- 写在head中
由于js通常都只是用来完成一些触发时间,并不想例子中那样直接输出,因此其实多写在head之间而不是body中影响html代码的整体性
<html>
<head>
<meta charset="utf-8">
<script>
document.write("这是一个标题
");
document.write("这是一个段落。
");
script>
head>
<body>
<h1>我的 Web 页面h1>
<p id="demo">一个段落。p>
body>
html>
- 正式开发的网站项目多是引用外部js文件,外部引用也要么在head之间要么放在最后面
<html>
<head>
<meta charset="utf-8">
<script src="myScript.js">script>
head>
<body>
<h1>我的 Web 页面h1>
<p id="demo">一个段落。p>
<script src="myScript.js">script>
body>
html>
document.write("这是一个标题
");
document.write("这是一个段落。
");
课间题目
1,请分别用js的head外链与body内联来实现如下显示
2,并做一个弹窗弹出一个窗口显示你的名字
作为一种普通编程语言的javascrpt
编程语言的通用语法:变量的命名与类型,输入输出;程序块:条件循环函数
基础语法
- 代码写在script中间
- var 用来声明一个变量,也可以不加,但是建议所有变量在开始创建的时候都加var
- 建议语句加分号
- 变量名字母开头
- 输出用document.write而不是print
- // 注释
<h1>js首先是一门编程语言h1>
<p>我的第一个段落。p>
<script>
var a=2;
c=3;
b=a+c;
document.write(b);
script>
javascrpt的数据类型
- 字符串——可以是引号中的任意文本。您可以使用单引号或双引号
- JavaScript 只有一种数字类型。数字可以带小数点,也可以不带
- 布尔(逻辑)只能有两个值:true 或 false
- 数组[2,1,5]
- 对象a={w:9,uuu:”222”} ; a.w;a[“w”]. 注意这里键如果是字符是不用加引号的,但是调用的时候需要
var a,b;
a = "abc";
b = 8
c = 9.3
var cars = new Array();
cars[0] = "Saab";
cars[1] = "Volvo";
cars[2] = "BMW";
var car = {type:"Fiat", model:500, color:"white"};
document.write(a,b,c);
document.write(car.type);
程序块,函数,按钮,与页面数据获取
关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数
<html>
<head>
<script>
function myFunction()
{
alert("Hello World!");
}
script>
head>
<body>
<button onclick="myFunction()">点我button>
body>
html>
<p>本例调用的函数会执行一个计算,然后返回结果:p>
<p id="demo">p>
<script>
function myFunction(a,b){
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
script>
课间题
1,请做一个按钮,点击后在页面输出如下显示:
2,请做一个按钮点击后弹出窗口显示你的名字
3 参考如下的例子:
http://www.runoob.com/try/try.php?filename=tryjs_blocks
http://www.runoob.com/try/try.php?filename=tryjs_intro_style
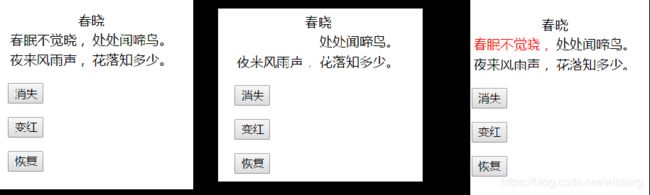
实现如下页面,使得点击相应按钮产生如下效果:
程序块与条件
- 程序块用{}来限定范围
另外一种条件:https://www.runoob.com/js/js-switch.html
var time=13;
if (time<10)
{
document.write("早上好");
}
if (time<10)
{
document.write("早上好");
}
else
{
document.write("今天好");
}
if (time<10)
{
document.write("早上好");
}
else if (time>=10 && time<16)
{
document.write("今天好");
}
else
{
document.write("晚上好!");
}
课间题
4 参考如下例子
http://www.runoob.com/try/try.php?filename=tryjs_validation_number
完成如下三次方计算页面,每当在
5 完成如上题同样的界面,只不过加入判断,如果不是数字则输出,此“这不是数字”
循环
- i++是i=i+1
- x in person并不是取person中的元素!
- 同一行不同命令用;号分割
- 注意输入法
- for 循环与while循环
cars=["BMW","Volvo","Saab","Ford"];
for (var i=0;i<cars.length;i++){
document.write(cars[i] + "
");
}
document.write("
");
for (var i=0; i<5; i++)
{
document.write(i);
}
document.write("
");
var person={fname:"John",lname:"Doe",age:25};
var txt="";//空字符
for (x in person) // x 为属性名,没有定义
{
txt=txt + person[x];
}
document.write(txt);
document.write("
");
var x="",i=0;
while (i<5){
x=x + "该数字为 " + i + "
";
i++;
}
document.write(x);
课间题
1,用js编写循环输出10次“加油”。
2,以标题1至标题7的格式输出“欢迎访问我的网站”(for语句)
3,用js编写循环分行输出对象(字典){“a”:4,”b”:88,”c”:90} 中的所有值
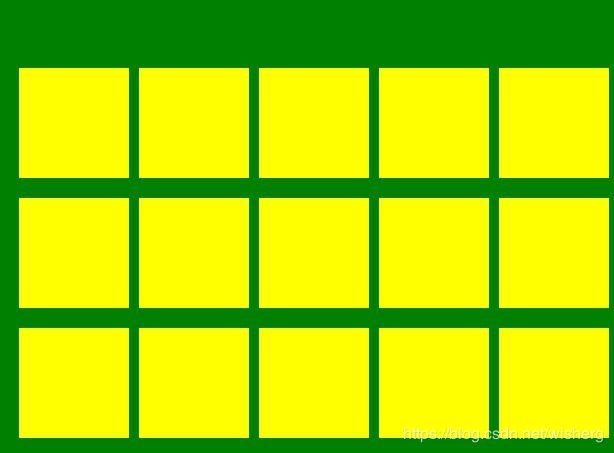
4, 用循环与div色块完成如下显示
5,能否通过循环完成类似的照片墙的设计?
可以先实现简单一致的四方块,然后再尝试改进,比如加入标题说明等等,具体图片随意,可以先用重复图片代替