关于axios
是一个ajax的库
以前用ajax是这么用的
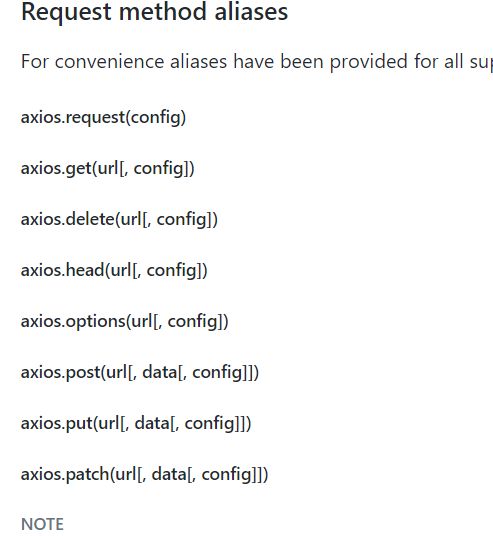
可以用axios.ajax()
也可以用axios.post()
也可以用axios.get()
支持更多的API
1、比jQuery.ajax的功能更多
2、除了ajax功能之外,就没有其他功能,更专注
jQuery的ajax功能用axios替换
jQuery的DOM功能用Vue替换
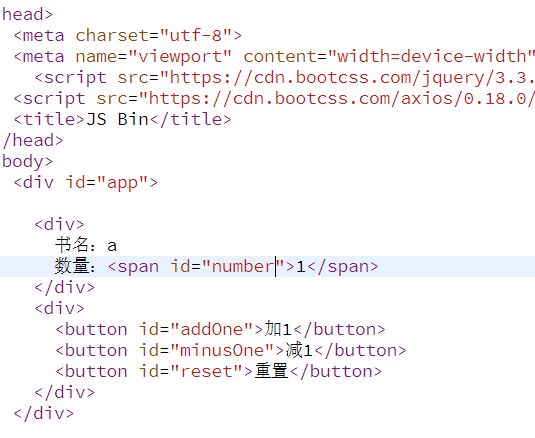
写个demo
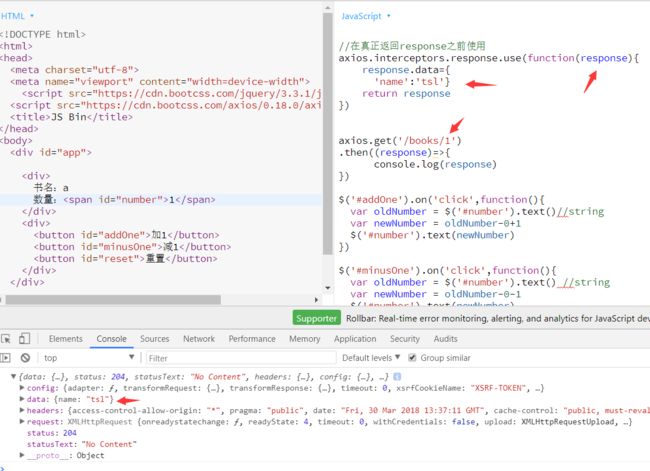
这个原始的书本值是死,我们希望是从数据库里去,这个axios支持自己造数据
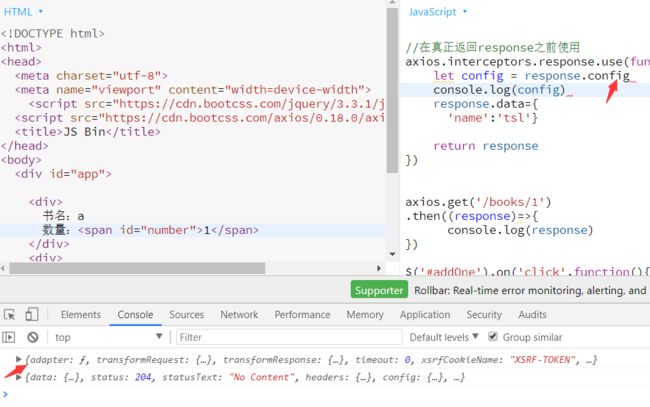
用个api,config
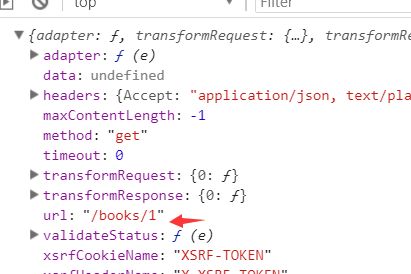
data上面的就是config,config有什么用呢?
里面有个url method data比较重要
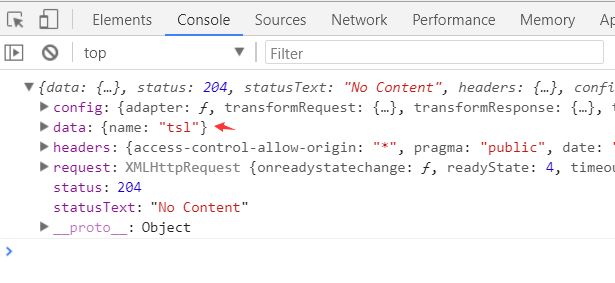
当路径和method是对的时候,就把响应的数据填上name:tsl
let config = response.config
let {method,url,data} =config //data是请求的data
上面2句可以用1句代替
let{config:{method,url,data}}=response
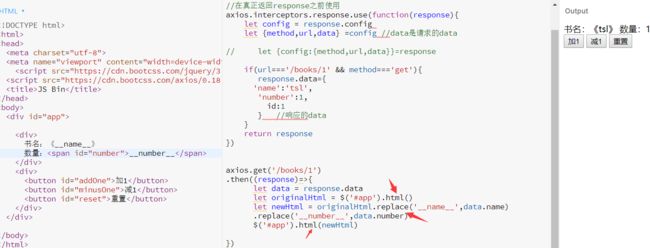
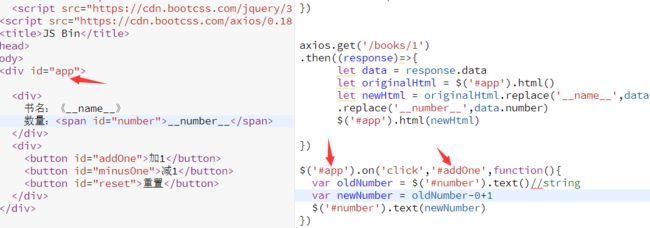
找到占位符,然后进行html替换
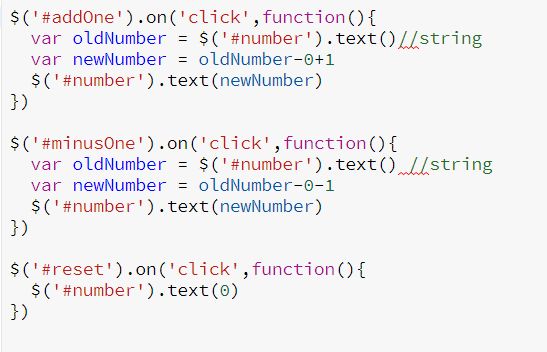
问题:点击增加、减少按钮不起作用
因为上面的代码已经把html更新了,
怎么解决?用事件委托
问题:加减只是在当前页面能显示,即加减是对页面的内容直接更新,我们需要进行发请求
服务器put成功了,才改本地的
let book={
'name':'tsl',
'number':1,
id:1
}
//在真正返回response之前使用
axios.interceptors.response.use(function(response){
let config = response.config
let {method,url,data} =config //data是请求的data
// let {config:{method,url,data}}=response
if(url==='/books/1' && method==='get'){
response.data=book //响应的data
}else if(url==='/books/1'&& method ==='put'){
// response.data={
// name:'tsl',
// id:1,
// number = data.number //data是请求的data
// }
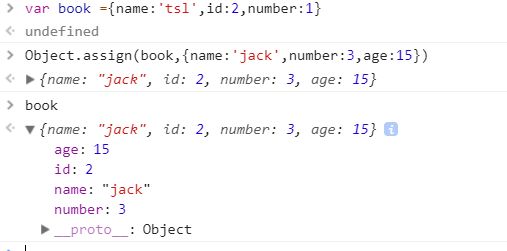
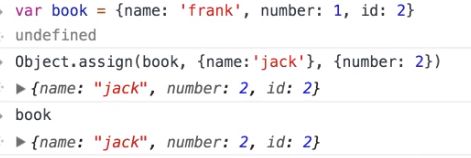
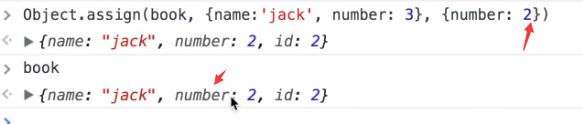
Object.assign(book,data) //data是请求的data
response.data=book
}
return response
})
axios.get('/books/1')
.then((response)=>{
let data = response.data
let originalHtml = $('#app').html()
let newHtml = originalHtml.replace('name',data.name)
.replace('number',data.number)
$('#app').html(newHtml)
})
$('#app').on('click','#addOne',function(){
var oldNumber = $('#number').text()//string
var newNumber = oldNumber-0+1
axios.put('/books/1',function(){ //post也可以
number:newNumber
}).then(()=>{ //后台修改成功了再更新页面
$('#number').text(newNumber)
})
})
$('#app').on('click','#minusOne',function(){
var oldNumber = $('#number').text() //string
var newNumber = oldNumber-0-1
axios.put('/books/1',function(){
number:newNumber
}).then(()=>{
$('#number').text(newNumber)
})
})
$('#app').on('click','#reset',function(){
axios.put('/books/1',function(){
number:0
}).then(()=>{
$('#number').text(0)
})
})
接下里用MVC思想来进行构建
fakeDate()
let model = {
data: {
name: '',
number: 0,
id: ''
},
fetch(id) {
return axios.get(/books/${id}).then((response) => {
this.data = response.data
return response
})
},
updata(id, data) {
// console.log(data)
return axios.put(/books/${id}, data).then((response) => {
this.data = response.data
// console.log(response)
return response
})
}
}
let view = {
el: '#app',
template:
render(data) {
let html = this.template.replace('name', data.name)
.replace('number', data.number)
$(this.el).html(html)
}
}
let controller = {
init(options) {
let view = options.view
let model = options.model
this.view = view
this.model = model
this.view.render(this.model.data)
this.bindEvents()
// axios.get('/books/1')
this.model.fetch(1)
.then(() => {
// let data = response.data
// let originalHtml = $('#app').html()
// let newHtml = originalHtml.replace('name',data.name)
// .replace('number',data.number)
// $('#app').html(newHtml)
this.view.render(this.model.data)
// view.render(model.data)也可以
})
},
addOne() {
var oldNumber = $('#number').text()//string
var newNumber = oldNumber - 0 + 1
// axios.put('/books/1',function(){ //post也可以
// number:newNumber
// })
this.model.updata(1, { number: newNumber })
.then(() => { //后台修改成功了再更新页面
// $('#number').text(newNumber)
// console.log(this.model.data)
this.view.render(this.model.data)
})
},
minusOne() {
var oldNumber = $('#number').text() //string
var newNumber = oldNumber - 0 - 1
// axios.put('/books/1',function(){
// number:newNumber
// })
this.model.updata(1, { number: newNumber })
.then(() => {
// $('#number').text(newNumber)
this.view.render(this.model.data)
})
},
reset() {
// axios.put('/books/1',function(){
// number:0
// })
this.model.updata(1, { number: 0 })
.then(() => {
// $('#number').text(0)
this.view.render(this.model.data)
})
},
bindEvents() {
$(this.view.el).on('click', '#addOne', this.addOne.bind(this))
$(this.view.el).on('click', '#minusOne', this.minusOne.bind(this))
$(this.view.el).on('click', '#reset', this.reset.bind(this))
}
}
controller.init({ view: view, model: model })
function fakeDate() {
let book = {
'name': 'tsl',
'number': 1,
id: 1
}
//在真正返回response之前使用
axios.interceptors.response.use(function (response) {
let config = response.config
let { method, url, data } = config //data是请求的data
// let {config:{method,url,data}}=response
if (url === '/books/1' && method === 'get') {
response.data = book //响应的data
} else if (url === '/books/1' && method === 'put') {
// response.data={
// name:'tsl',
// id:1,
// number = data.number //data是请求的data
// }
data = JSON.parse(data) //字符串转换下
Object.assign(book, data) //data是请求的data
response.data = book
}
return response
})
}
注意这里面的this绑定
继续代码构建,如果再写个页面还是需要model、view、controller,那么我们把相同的归下类
用构造函数的方式
fakeDate()
function Model(options) {
this.data = options.data
this.resource = options.resource
}
Model.prototype.fetch = function (id) {
return axios.get(/${this.resource}/${id}).then((response) => {
this.data = response.data
return response
})
}
Model.prototype.updata = function (id, data) {
return axios.put(/${this.resource}/${id}, data).then((response) => {
this.data = response.data
// console.log(response)
return response
})
}
function View({ el, template }) {
this.el = el
this.template = template
}
View.prototype.render = function (data) {
let html = this.template
for (let key in data) {
html = html.replace(__${key}__, data[key])
}
console.log(html)
$(this.el).html(html)
}
//---------------------上面是类,下面是对象,对象是从类派生出来的
let model = new Model({
data: { //data是特有属性
name: '',
number: 0,
id: ''
},
resource: 'books'
}
)
let view = new View({
el: '#app',
template:
})
let controller = {
init(options) {
let view = options.view
let model = options.model
this.view = view
this.model = model
this.view.render(this.model.data)
this.bindEvents()
// axios.get('/books/1')
this.model.fetch(1)
.then(() => {
this.view.render(this.model.data)
})
},
addOne() {
var oldNumber = $('#number').text()//string
var newNumber = oldNumber - 0 + 1
// axios.put('/books/1',function(){ //post也可以
// number:newNumber
// })
this.model.updata(1, { number: newNumber })
.then(() => { //后台修改成功了再更新页面
// $('#number').text(newNumber)
// console.log(this.model.data)
this.view.render(this.model.data)
})
},
minusOne() {
var oldNumber = $('#number').text() //string
var newNumber = oldNumber - 0 - 1
// axios.put('/books/1',function(){
// number:newNumber
// })
this.model.updata(1, { number: newNumber })
.then(() => {
// $('#number').text(newNumber)
this.view.render(this.model.data)
})
},
reset() {
// axios.put('/books/1',function(){
// number:0
// })
this.model.updata(1, { number: 0 })
.then(() => {
// $('#number').text(0)
this.view.render(this.model.data)
})
},
bindEvents() {
$(this.view.el).on('click', '#addOne', this.addOne.bind(this))
$(this.view.el).on('click', '#minusOne', this.minusOne.bind(this))
$(this.view.el).on('click', '#reset', this.reset.bind(this))
}
}
controller.init({ view: view, model: model })
function fakeDate() {
let book = {
'name': 'tsl',
'number': 1,
id: 1
}
//在真正返回response之前使用
axios.interceptors.response.use(function (response) {
let config = response.config
let { method, url, data } = config //data是请求的data
// let {config:{method,url,data}}=response
if (url === '/books/1' && method === 'get') {
response.data = book //响应的data
} else if (url === '/books/1' && method === 'put') {
// response.data={
// name:'tsl',
// id:1,
// number = data.number //data是请求的data
// }
data = JSON.parse(data) //字符串转换下
Object.assign(book, data) //data是请求的data
response.data = book
}
return response
})
}
接下里用vue来重构代码
让MVC的C变的更智能
fakeDate()
function Model(options) {
this.data = options.data
this.resource = options.resource
}
Model.prototype.fetch = function (id) {
return axios.get(/${this.resource}/${id}).then((response) => {
this.data = response.data
return response
})
}
Model.prototype.updata = function (id, data) {
return axios.put(/${this.resource}/${id}, data).then((response) => {
this.data = response.data
// console.log(response)
return response
})
}
//---------------------上面是类,下面是对象,对象是从类派生出来的
let model = new Model({
data: { //data是特有属性
name: '',
number: 0,
id: ''
},
resource: 'books'
}
)
let view = new Vue({
el: '#app',
data: {
book: {
name: '',
number: 0,
id: ''
}
},
template:
created() {
model.fetch(1).then(() => {
this.book = model.data
})
},
methods: {
addOne() {
model.updata(1, { number: this.book.number + 1 })
.then(() => {
this.book = model.data
})
},
minusOne() {
model.updata(1, { number: this.book.number - 1 })
.then(() => {
this.book = model.data
})
},
reset() {
model.updata(1, { number: 0 })
.then(() => {
this.book = model.data
})
},
}
})
function fakeDate() {
let book = {
'name': 'tsl',
'number': 1,
id: 1
}
//在真正返回response之前使用
axios.interceptors.response.use(function (response) {
let config = response.config
let { method, url, data } = config //data是请求的data
// let {config:{method,url,data}}=response
if (url === '/books/1' && method === 'get') {
response.data = book //响应的data
} else if (url === '/books/1' && method === 'put') {
// response.data={
// name:'tsl',
// id:1,
// number = data.number //data是请求的data
// }
data = JSON.parse(data) //字符串转换下
Object.assign(book, data) //data是请求的data
response.data = book
}
return response
})
}
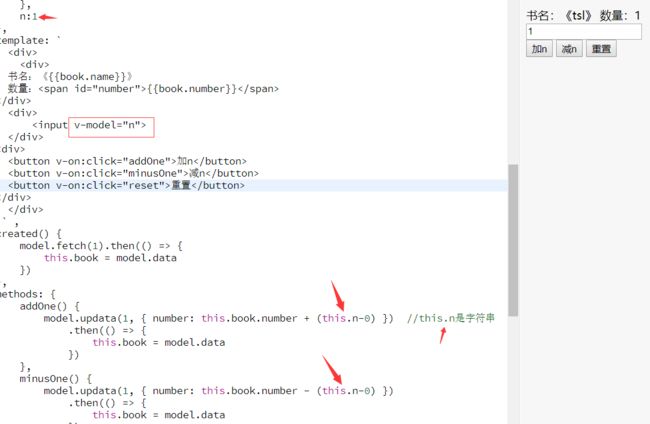
加一个可以增减n的
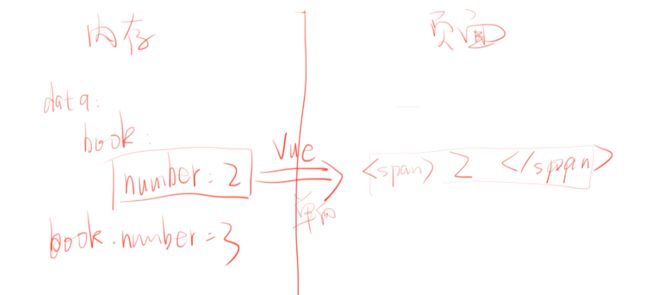
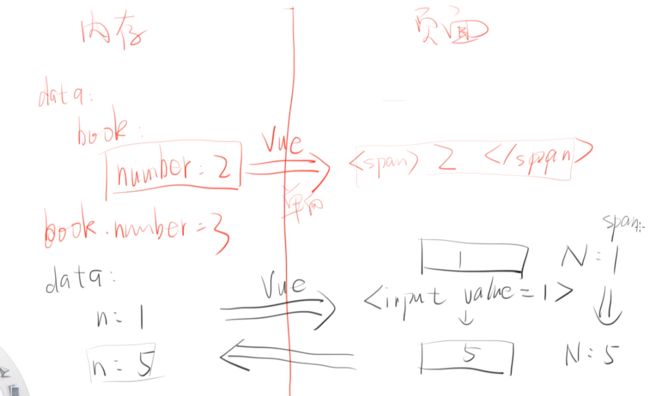
单项绑定
双向绑定在input里可以