The 'mode' option has not been set 解决方法
30天JavaScript,每天一个小demo,轻轻松松掌握基础用法,详见点击打开链接,欢迎点赞~~~谢谢,共同进步学习
windows 使用npm安装webpack 4.0以及配置问题的解决办法
1、安装NodeJS
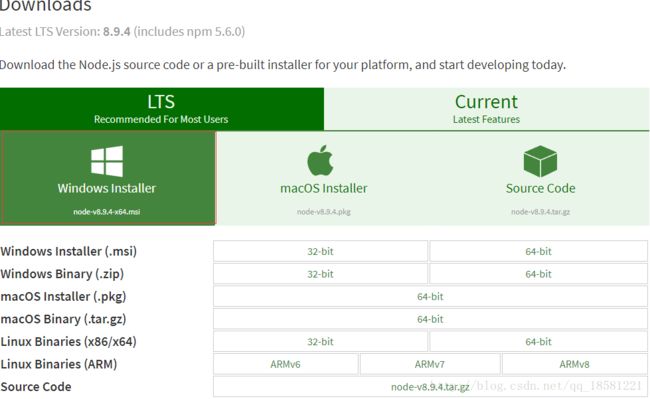
首先需要安装nodejs点击如下链接
https://nodejs.org/en/download/点击打开链接
选择Windows Installer点击下载,下载完成之后点击安装包进行安装,
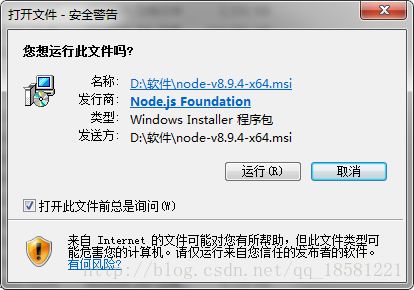
点击运行
点击next
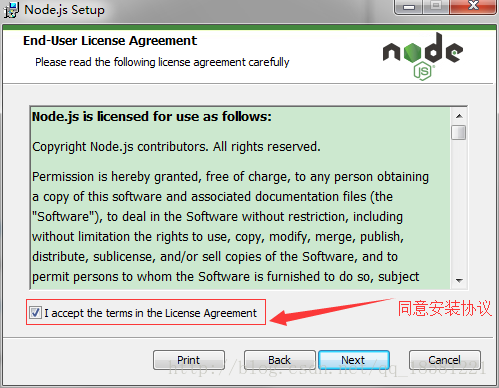
点上√,然后点击Next
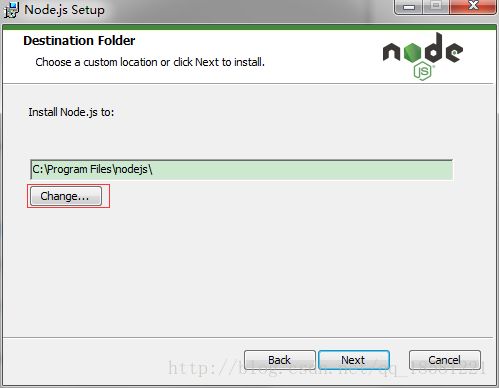
选择安装目录
点击change选择安装目录
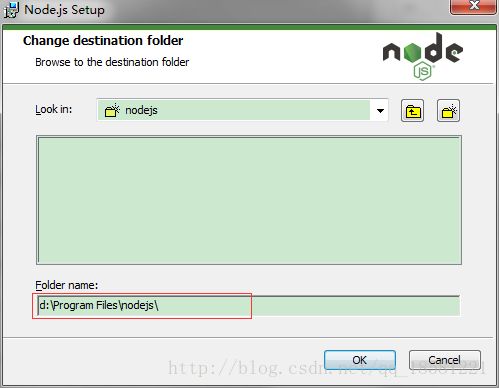
将Fold name 改为d:\Program Files\nodejs\ 点击OK
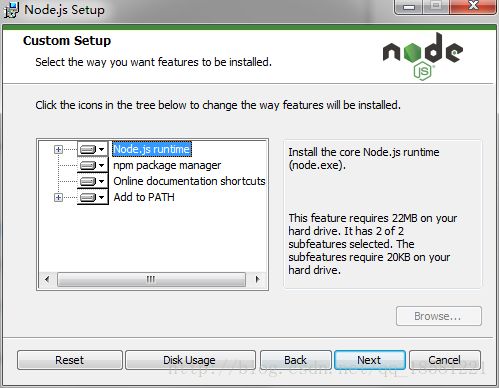
点击Next
点击Next
点击install
点击Finish,nodejs安装完成
使用win+r打开cmd窗口或者点击开始搜索cmd打开窗口
输入cmd点击打开
输入node -v 出现nodejs版本号
输入npm -v 出现npm版本号则安装npm安装成功,
2、安装webpack
桌面新建一个webpack-test文件夹,点击进入文件webpack-test夹 按下shift+鼠标右键 点击在此处打开命令窗口
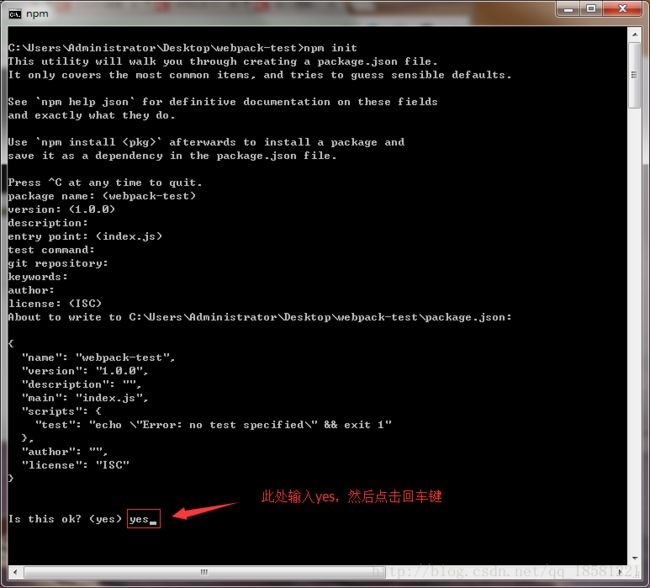
输入npm init 一直点击回车键 当出现Is this ok?时 输入yes,然后点击回车键
进入webpack-test文件夹,出现package.json文件
使用notepad++打开package.json
- {
- ”name”: “webpack-test”,
- ”version”: “1.0.0”,
- ”description”: “”,
- ”main”: “index.js”,
- ”scripts”: {
- ”test”: “echo \”Error: no test specified\” && exit 1”
- },
- ”author”: “”,
- ”license”: “ISC”
- }
这时候使用 webpack -v 会出现’webpack’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
继续输入 npm install –save-dev webpack-cli
npm install –global webpack
npm install –global webpack-cli
使用webpack -v 出现版本号则安装成功
使用webpack 命令 出现错误ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘C:\Users\Administrator\Desktop\webpack-test’
错误原因是webpack入口默认为src/index.js 进入webpack-test文件夹新建文件夹 src,进入src文件新建index.js
在index.js中写入内容
alert(“webapck test”);
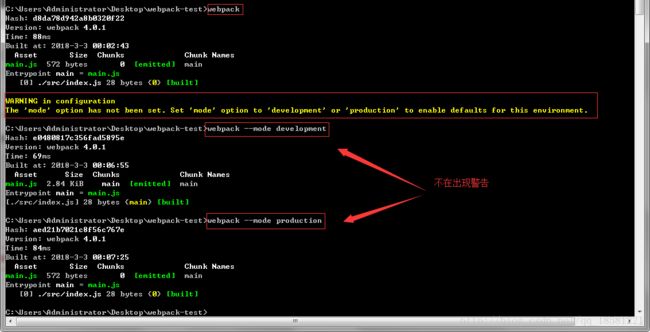
然后回到cmd窗口输入webpack
打包成功 但是还有一个警告 WARNING in configuration The ‘mode’ option has not been set. Set ‘mode’ option to ‘development’ or ‘production’ to enable defaults for this environment.是因为使用webpack没有指定mode为 development(开发模式)或者为production(生产模式)
也可以在package.json文件中加入
- ”scripts”: {
- ”dev”: “webpack –mode development”,
- ”build”: “webpack –mode production”
- },
最终package.json文件内容为
- {
- ”name”: “webpack-test”,
- ”version”: “1.0.0”,
- ”description”: “”,
- ”main”: “index.js”,
- ”scripts”: {
- ”test”: “echo \”Error: no test specified\” && exit 1”
- },
- ”scripts”: {
- ”dev”: “webpack –mode development”,
- ”build”: “webpack –mode production”
- },
- ”author”: “”,
- ”license”: “ISC”,
- ”devDependencies”: {
- ”webpack”: “^4.0.1”,
- ”webpack-cli”: “^2.0.10”
- }
- }
然后使用 npm run dev (相当于 webpack –mode development )或者
使用npm run build(相当于 webpack –mode production)
接下开看一下开发模式和生产模式的区别
我们首先看一下开发模式,回到cmd窗口 输入 npm run dev
进入webpack-test文件夹,发现自动生成了一个dist文件夹,这是webpack默认输出文件位置
进入dist文件夹 发现出现一个main.js 这是webpack默认输出的js文件
使用notepad++ 打开main.js 内容如下 js文件为正常开发时的格式
- /******/ (function(modules) { // webpackBootstrap
- /******/ // The module cache
- /******/ var installedModules = {};
- /******/
- /******/ // The require function
- /******/ function __webpack_require__(moduleId) {
- /******/
- /******/ // Check if module is in cache
- /******/ if(installedModules[moduleId]) {
- /******/ return installedModules[moduleId].exports;
- /******/ }
- /******/ // Create a new module (and put it into the cache)
- /******/ var module = installedModules[moduleId] = {
- /******/ i: moduleId,
- /******/ l: false,
- /******/ exports: {}
- /******/ };
- /******/
- /******/ // Execute the module function
- /******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
- /******/
- /******/ // Flag the module as loaded
- /******/ module.l = true;
- /******/
- /******/ // Return the exports of the module
- /******/ return module.exports;
- /******/ } ……
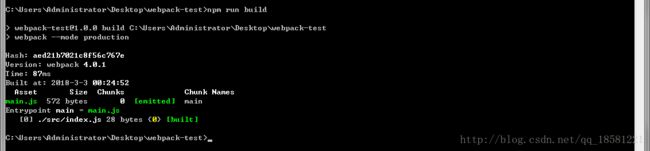
然后看一下生产模式,回到cmd窗口 输入 npm run build
进入webpack-test/dist,然后再打开main.js,发现内容格式非常紧凑,适合生产环境下使用
![]()
我们在webpack-test目录下新建一个index.html,引入main.js看是否可用
index.html内容为 保存之后点击index.html使用浏览器打开
- >
- <html>
- <head>
- <title>webpack-testtitle>
- <script type=“text/javascript” src=“./dist/main.js”>script>
- head>
- <body>
- body>
- html>
我使用的chrome浏览器 打开效果为下图,说明index.js打包成功
至此webpack安装完成,至于后面应用配置还要更加繁琐,根据个人需求可以在官方文档参考如何配置
https://webpack.js.org/guides/点击打开链接