登录功能实现
登录模板包括登录、登出、购物车数量查询、全局拦截
routes/user.js
引入user模型
var User = require('./../models/user');
登录以后需要将用户信息保存到cookie
在app.js中引入cookie-parser插件,专门处理cookie
var cookieParser = require('cookie-parser');
在app.js中引入body-parser,主要对post请求做json转换
var bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(cookieParser());
因为有了cookie-parser,我们可以做一些cookie的存取
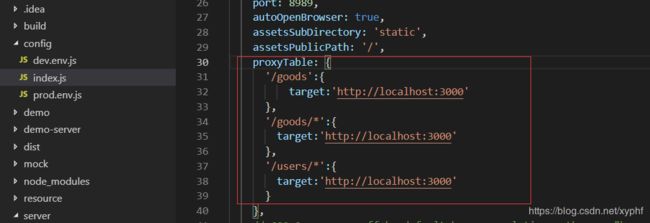
增加转发
node后端登录 routes/user.js
var express = require('express');
var router = express.Router();
var User = require('./../models/user');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
router.get('/test', function(req, res, next) {
res.send('test');
});
// 登录
router.post('/login', function(req, res, next) {
// 获取前端传过来的参数 post方式用req.Body形式获取参数
var param = {
userName:req.body.userName,
userPwd:req.body.userPwd
}
User.findOne(param, function(err,doc) {
if(err){
res.json({
status:"1",
msg:err.message
});
}else{
if(doc){
res.cookie("userId",doc.userId,{ // 将用户信息存入cookie
path:'/', // 存储路径
maxAge: 1000*60*60 // 有效时间 单位毫秒
});
res.json({
status:'0',
msg:'',
result:{
userName:doc.userName
}
})
}
}
});
});
module.exports = router;
NavHeader.vue 登录功能
cart
node登出功能
router/user.js
// 登出接口
router.post("/logout", function (req,res,next) {
res.cookie("userId", "", { // 登出将userId设置为""
path:"/",
maxAge:-1 // 设置位过期
})
res.json({
status:"0",
msg:'',
result:''
})
})登出vue前端
logOut(){
axios.post("/users/logout").then((response)=>{
let res = response.data;
if(res.status=="0"){
this.nickName = '';
}
})
}》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
登录拦截
在app.js路由之前添加登录拦截
在express框架中只有安装了express-session框架session才可以使用
https://www.npmjs.com/package/express-session
安装 npm install express-session
node express app.js 全局登录拦截
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var ejs = require('ejs');
/** 加载index路由模块 */
var index = require('./routes/index');
/** 加载user路由模块 */
var users = require('./routes/users');
/** 加载商品路由 */
var goods = require('./routes/goods')
var app = express();
// view engine setup
/** 设置访问的目录 设置views页面在哪放着 */
app.set('views', path.join(__dirname, 'views'));
/** 设置引擎是jade引擎 */
app.engine('.html',ejs.__express)
app.set('view engine', 'html');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
/** 安装第三方插件 */
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
/** 设置静态文件目录 path.join方法就是把两个变量连接要一块 __dirnam就是获取当前目录 */
app.use(express.static(path.join(__dirname, 'public')));
/**=== 全局登录拦截 ========================================================================================================= */
app.use(function (req,res,next) {
if(req.cookies.userId){ // 如果登录成功进行下一步
next();
}else{
console.log(`path:${req.path},originalUrl:${req.originalUrl}`);
// req.originalUrl 获取请求路径 req.path 获取请求路径而不考虑参数
if(req.originalUrl=='/users/login' || req.originalUrl=='/users/logout' || req.originalUrl.indexOf('/goods/list')>-1 ){
next();
}else{
// req.originalUrl获取请求路径 如果是登录登出,则不拦截 否则就没法玩了
// 如果未登录访问商品列表也放行
res.json({ // 如果未登录访问其他功能则拦截
status:'10001',
msg:'当前未登录',
result:''
});
}
}
});
/**=== 全局登录拦截end ========================================================================================================= */
/** 表示当我们访问/的时候就去加载index的路由 */
app.use('/', index);
/** 当访问/user的时候,就去访问users的路由 */
app.use('/users', users);
/** 这通过不同的模块和访问地址来加以区分, 这样的化业务模块会做的更加细分 */
app.use('/goods', goods);
// catch 404 and forward to error handler
/** 全局对404的拦截 */
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err); // 如果next拿不到参数它就会用err这个参数,如果拿到的话它就不会用
});
// error handler
/** 对error的处理 */
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error'); // 一旦报错以后就会渲染这个error的页面
});
module.exports = app;
node express router/users.js 登录、登出、校验用户信息
var express = require('express');
var router = express.Router();
var User = require('./../models/user');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
router.get('/test', function(req, res, next) {
res.send('test');
});
// 登录
router.post('/login', function(req, res, next) {
// 获取前端传过来的参数 post方式用req.Body形式获取参数
var param = {
userName:req.body.userName,
userPwd:req.body.userPwd
}
User.findOne(param, function(err,doc) {
if(err){
res.json({
status:"1",
msg:err.message
});
}else{
if(doc){
res.cookie("userId",doc.userId,{ // 将用户信息存入cookie
path:'/',
maxAge: 1000*60*60
});
res.cookie("userName",doc.userName, {
path:'/',
maxAge: 1000*60*60
});
// req.session.user = doc; // 将用户信息存入session
res.json({
status:'0',
msg:'',
result:{
userName:doc.userName
}
})
}
}
});
});
// 登出接口
router.post("/logout", function (req,res,next) {
res.cookie("userId", "", { // 登出将userId设置为""
path:"/",
maxAge:-1 // 设置位过期
})
res.json({
status:"0",
msg:'',
result:''
})
})
// 校验用户信息
router.get("/checkLogin", function (req,res,next) {
if(req.cookies.userId){
res.json({
status:'0',
msg:'',
result: req.cookies.userName || '' // 获取cookeie req.cookies.属性
});
}else{ // 取不到就说明当前没有登录
res.json({
status:'1',
msg:'未登录',
result:''
});
}
})
module.exports = router;vue 登录登出用户信息校验
cart