我的第一个cordova_android程序(cmd控制台)自定义插件
我的第一个cordova_android程序(cmd控制台)自定义插件
1. 创建工程
1.1输入:
PS E:\testDrawByJS> cordova create KMPrintEProject com.kmarking.eweihu MainPage2. 进入目录,添加平台
2.1输入:
PS E:\testDrawByJS> cd KM*2.2输入:
PS E:\testDrawByJS\KMPrintEProject> cordova platform add browser --save2.3运行结果:
Using cordova-fetch for cordova-browser@^6.0.0
Adding browser project...
Creating Cordova project for cordova-browser:
Path: E:\testDrawByJS\KMPrintEProject\platforms\browser
Name: MainPage
Plugin 'cordova-plugin-whitelist' found in config.xml... Migrating it to package.json
Discovered saved plugin "cordova-plugin-whitelist". Adding it to the project
Installing "cordova-plugin-whitelist" for browser
Adding cordova-plugin-whitelist to package.json
2.4输入:
PS E:\testDrawByJS\KMPrintEProject> cordova platform add android --save2.5运行结果:
Using cordova-fetch for cordova-android@^8.0.0
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms\android
Package: com.kmarking.eweihu
Name: MainPage
Activity: MainActivity
Android target: android-28
Subproject Path: CordovaLib
Subproject Path: app
Android project created with [email protected]
Installing "cordova-plugin-whitelist" for android
2.6输入:
PS E:\testDrawByJS\KMPrintEProject> cordova platform add ios --save2.7运行结果:
Using cordova-fetch for cordova-ios@^5.0.0
Adding ios project...
Creating Cordova project for the iOS platform:
Path: platforms\ios
Package: com.kmarking.eweihu
Name: MainPage
iOS project created with [email protected]
Installing "cordova-plugin-whitelist" for ios
3. 添加插件:
3.1输入:
npm install -g plugman //安装一个插件工具
3.2输入:
plugman create --name KMPrintPlugin --plugin_id KMPrintPlugin --plugin_version 0.0.13.3运行后项目路径下出现,此路径为当前powerShell打开的路径,这个文件夹生成在哪里无所谓,最后会把这个插件添加到各平台下的。
3.4进入该文件夹,添加平台
输入:
PS E:\testDrawByJS\KMPrintEProject> cd KM*
PS E:\testDrawByJS\KMPrintEProject\TestDialog> plugman platform add --platform_name android运行后该目录下自动生成android/KMPrintPlugin.java文件!!!!!
3.5创建package.json文件
3.5.1输入:
plugman createpackagejson E:\testDrawByJS\KMPrintEProject\KMPrintPlugin3.5.2接下来会一有提示填写信息,输入后最后yes就好
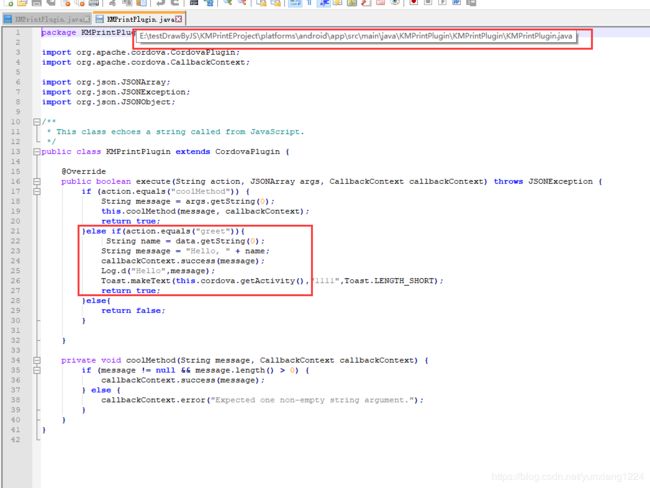
3.6在生成的java文件种编写代码:
package KMPrintPlugin;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
/**
* This class echoes a string called from JavaScript.
*/
public class KMPrintPlugin extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("coolMethod")) {
String message = args.getString(0);
this.coolMethod(message, callbackContext);
return true;
}else if(action.equals("greet")){
String name = data.getString(0);
String message = "Hello, " + name;
callbackContext.success(message);
Log.d("Hello",message);
Toast.makeText(this.cordova.getActivity(),"1111",Toast.LENGTH_SHORT);
return true;
}else{
return false;
}
}
private void coolMethod(String message, CallbackContext callbackContext) {
if (message != null && message.length() > 0) {
callbackContext.success(message);
} else {
callbackContext.error("Expected one non-empty string argument.");
}
}
}
3.7将插件添加到平台中
3.7.1输入:(路径可能必须要绝对路径,相对的试了一下好像不行,不过项目中还会再自动生成的,先不管)
PS E:\testDrawByJS\KMPrintEProject\com.kmarking.PrintPlugin> cordova plugin add E:\testDrawByJS\KMPrintEProject\KMPrintPlugin --save3.7.2运行结果:
Installing "com.kmarking.PrintPlugin" for android
Installing "com.kmarking.PrintPlugin" for browser
Installing "com.kmarking.PrintPlugin" for ios
Adding com.kmarking.PrintPlugin to package.json
3.7.3此时项目中已有我们写好的Java文件了
4.关于 配置插件plugin.xml
有些博客说要自己配置,但是我自己配置后,build工程xml/config.xml是没有注册成功的,而后找到有在插件文件夹中add了platform android的,这个plugin.xml是自动生成的,不用配就能用了!!!!!!
5.在www文件夹下的js配置:
var exec = require('cordova/exec');
exports.greet = function(msg, success, error) {
exec(success, error, "TestPlugin", "greet", [msg]);
};
6.插件调用
在你的cordova工程中的 html页面用调用js方法 并且在js的function中写入
var success = function(e){
alert(e);
}
var error = function(e){
alert(e);
}
TestPlugin.greet("Geek",success,error);