Typescript快速入门
引言
Angular2.0开始,就基于Typescript了,为了使用Angular框架,需要熟悉Typescript。
概述
Typescript是微软开发的,JavaScript的超集,符合ES6标准。什么是ES6?点击阅读
Typescript优势:
1、符合ES6,在未来几年里的脚本都会符合该脚本规范
2、强大的IDE支持,大大提高编码效率
3、Angular2.0以上版本使用Typescript的
搭建Typescript开发环境
现在主流浏览器还没有完全支持ES6的规范,所以需要把Typescript代码编译成JavaScript的代码,这样浏览器完全执行。
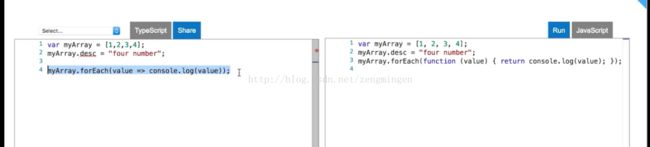
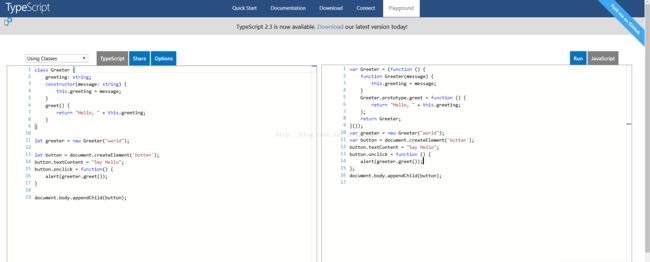
1、使用在线compiler
Typescript官网的在线编译器
http://www.typescriptlang.org/
左边Typescript,右边JavaScript,这样左右对比。

2、使用本地的compiler

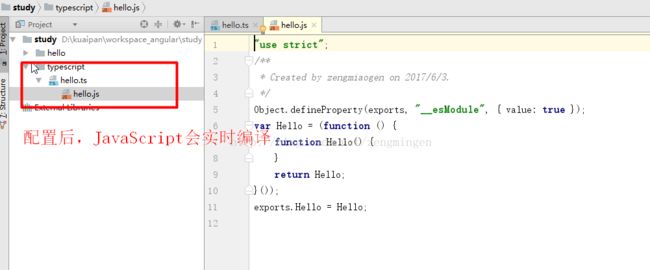
打开webstrom

效果:
Typescript会实时编译成JavaScript文件

字符串新特性:
1、多行字符串,用双撇号(键盘esc键下面的)
2、字符串模板
只能在
双撇号里使用有效。${}
var myName = "zengmg";
var getName = function () {
return "zengmg";
}
console.log(`my name is
${
myName
}
`);
console.log(`my name is ${getName}`);
3、自动拆分字符串
function test(template, name, age) {
console.log(template);
console.log(name);
console.log(age);
}
var myname = "zengmg";
var getAge = function () {
return 18;
}
test`hello my name is ${myname},i'm ${getAge()}`;
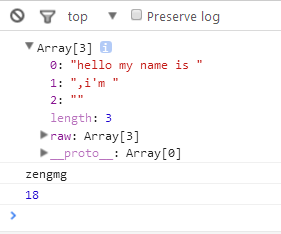
运行结果:

test`hello my name is ${myname},i'm ${getAge()}`;
自动拆分,传入函数的参数里。
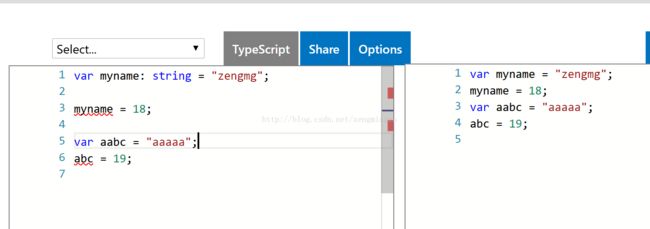
参数新特性
在参数名称后面使用冒号来指定参数的类型
Typescript报错:
Typescript强类型
Type '18' is not assignable to type 'string'.
var myname: string
第一次赋值的时候,Typescript会把变量的类型设为值的类型。
Type '19' is not assignable to type 'string'.
var abc: string
Typescript把类型设为any后,就不会报错了。
但是JavaScript不会报错,因为JavaScript没有类型。
Typescript常用类型:
var myname: string = "zengmg";
var abc:any = "aaaaa";
abc = 19;
var age: number = 15;
var man: boolean = true;
function test(name: string): string {
return "abcd";
}
function test2(name: string): void {
console.log(name);
}
class Person{
name: string;
age: number;
}
var student: Person = new Person();
student.age = 20;
student.name = "zhangsan";
函数参数默认值
在参数声明后面,用等号来指定参数的默认值
function test(a: string, b: string="lili", c: string = "tom") {
console.log(a);
console.log(b);
console.log(c);
}
test("dada");
给函数的参数默认值要放在参数列表的最后面。
test("xiaoming","xiaoli","xiaohuang");
会覆盖默认值
可选参数
在方法的参数声明后面用
问号
来标明此参数为可选参数
不能是第一个必选参数,要在必选参数后面。
如下例中,不能把a声明为可选参数
function test(a: string, b
?
: string, c: string = "tom") {
console.log(a);
console.log(b);
console.log(c);
}
test("dada");
函数新特性
1、Rest and Spread 操作符(...)三个点:
用来声明任意数量的方法参数
function test(...args) {
args.forEach(function (arg) {
console.log(arg);
})
}
test(1, 2, 3);
console.log("----------");
test(1, 2, 3, 4, 5, 6);
console.log("----------");
test("a", "b", "c", "d");
console.log("----------");
test("a", "b", "c", "d", "e", "f");
console.log("----------");
var args = [1, 2, 3, "a", "b", "c"];
test(args);
console.log("----------");
var args2 = ["a", "b", "c"];
test(args2);
console.log("-----test2-----");
function test2(a, b, c) {
console.log(a);
console.log(b);
console.log(c);
}
var args3 = ["aaa", "bbb", "ccc"];
test2(...args3);
console.log("------test2----");
var args4 = ["1","2","aaa", "bbb", "ccc"];
test2(...args4);//超过3个,只取3个
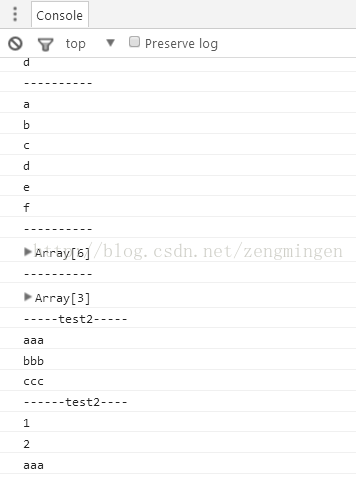
运行结果:

2、generator函数
控制函数的执行过程,手工暂停和恢复代码执行。
function* getStockPrice(stock){
while(true){
yield Math.random()*100;
//yield 会控制 while的执行,不会一直循环下去,当调用next()方法的时候,会被调用一次。
}
}
var priceGengerator=getStockPrice("IBM");
var limitPrice=15;
var price=100;
while(price>limitPrice){
price = priceGengerator.next().value;
console.log(`the generator return ${price}`);
}
console.log(`buying at ${price}`);
运行结果:
"the generator return 93.15658024778529""the generator return 8.54405470300701""buying at 8.54405470300701"
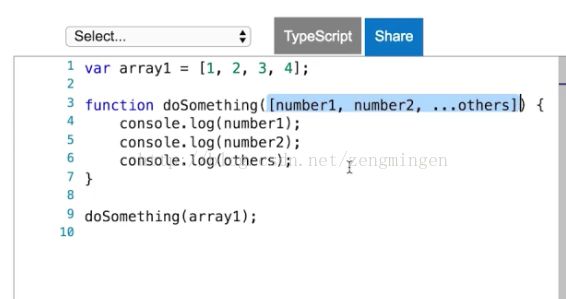
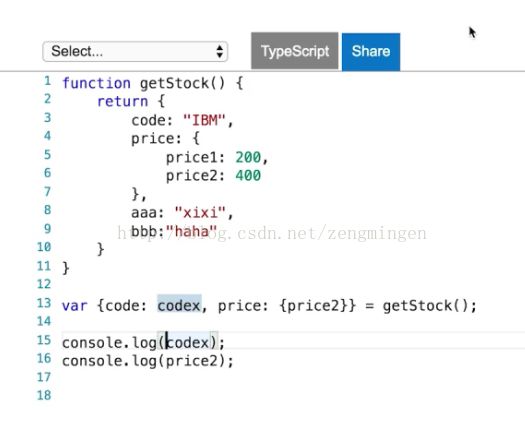
destructuring 析构表达式:
通过表达式将对象或数组拆解成任意数量的变量。

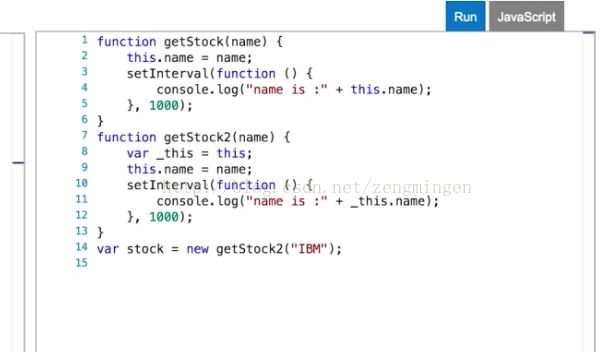
箭头表达式 =>
用来声明匿名函数,消除传统匿名函数的this指针问题。

JavaScript

调用getStock("IBM");
name 的值没有传入,这是JavaScript的this 关键字问题
----------------
调用getStock2("IBM");
name值传入了。
forEach(),for in 和 for of
var myArray = [1, 2, 3, 4, 5];
myArray.desc = "five number";
myArray.forEach(value => console.log(value));
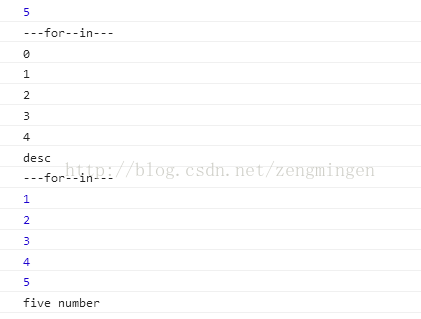
forEach() 不会把数组的属性值遍历出来,只遍历元素值。
------------------------------------------
for in 是遍历数组的key值。
console.log("---for--in---");
//for in 是遍历数组的key值。
for (var n in myArray) {
console.log(n);
}
console.log("---for--in---");
for (var n in myArray) {
console.log(myArray[n]);
}
-----------------------------------------
console.log("---for--of---");
for (var s of "hello world") {
console.log(s);
}

面向对象
和Java一样
泛型
参数化的类型,一般用来限制集合的内容
class Person{
constructor(xxxx){
//构造函数
}
}
var workers:Array=[];
接口 interface
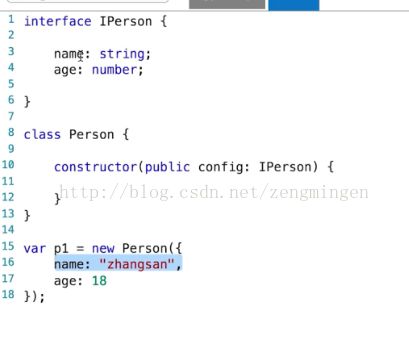
接口使用方法一:作为参数

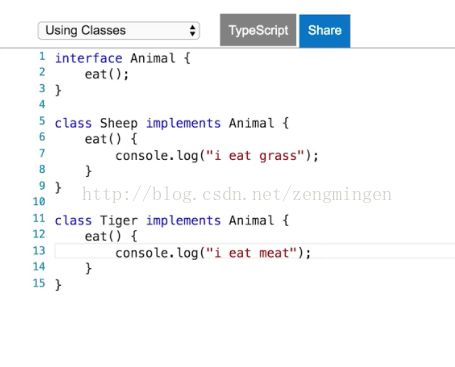
接口使用方法二,类实现

面向对象特性
模块(module)
模块可以帮助开发者将代码分割为可重用的单元,开发者可以自己决定
将模块中的哪些资源(类,方法,变量)暴露出去供外部使用,哪些资源
只在模块内部使用。
-------------------------------
代码:

a.ts,b.ts 的代码如下:
export var
prop1
;
var
prop2
;
export function
func1
(){
}
function
func2
(){
}
export class
Clazz1{
}
class
Clazz2{
}
--------
c.ts的代码如下:
import
{
prop1
}
from
"./a"
;
import
{Clazz1,
func1
}
from
"./b"
;
console
.
log
(
prop1
);
func1
();
new
Clazz1();
注意看 import的代码
--------------------
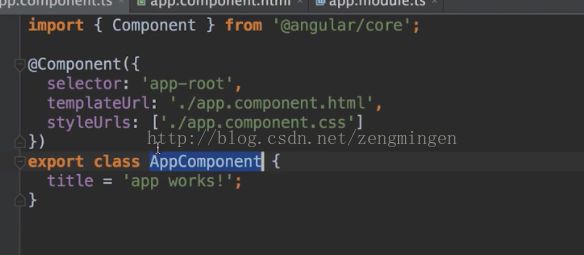
注解(annotation)
注解为程序的元素(类,方法,变量)
加上更直观更明了的说明,这些说明信息与程序的业务逻辑无关,
而是供指定的工具或框架使用的。如Angular2框架

@Component
是类 AppComponent的注解
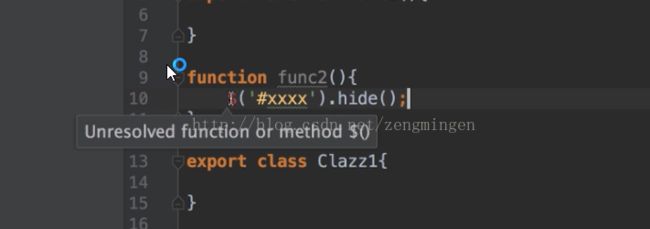
类型定义文件(*.d.ts)
类型定义文件用来帮助开发者在TypeScript中
使用已有的JavaScript的工具包
如:Jquery
function func2(){
$('#abc').hide();
}
$ 符号,是Jquery的,如何让Typescript知道这是Jquery呢?

如果不告知,Typescript无法识别。
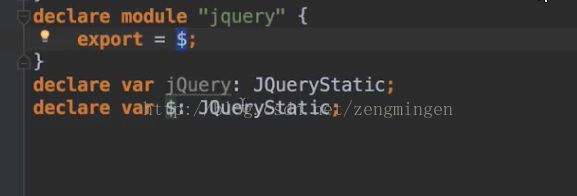
需要有一个文件来告诉他,$ 是要调用jquery的
将jquery的 .d.ts 拷贝入项目里。

.d.ts文件哪里获取?
方法一:
https://github.com/typings/typings
方法二:
https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types
-------------
更多的Java,Angular,Android,大数据,J2EE,Python,数据库,Linux,Java架构师,教程,视频请访问:
http://www.cnblogs.com/zengmiaogen/p/7083694.html