DotNetBar布局(一)
相信大家搞.NET桌面程序开发都会用到一些界面布局的组件,常用的由DotNetBar和devexpress。今天主要将DotNetBar在项目中布局简单介绍一下,个人感觉这个控件还是有很多bug的,不知道什么时候就出现莫名奇妙的排版问题错误。比如突然在设计视图DotNetBar控件不能编辑了,又或者突然运行时界面布局是正确的,但是设计视图中控件位置或者属性发生莫名奇妙的变化,又或者由于电脑分辨率的问题,突然控件的全貌显示不完全等。一系列的问题,在网上找了半天也没办法解决,不知道为什么。
但是今天还是简单谈谈dotnetbar的基本应用吧,对于刚用这个控件的新手而言,各种控制,各种button,它们之间到底什么关系呢?相信这篇文章会给大家一个整体的感觉。具体项目呢?自己试呗?能用则用!
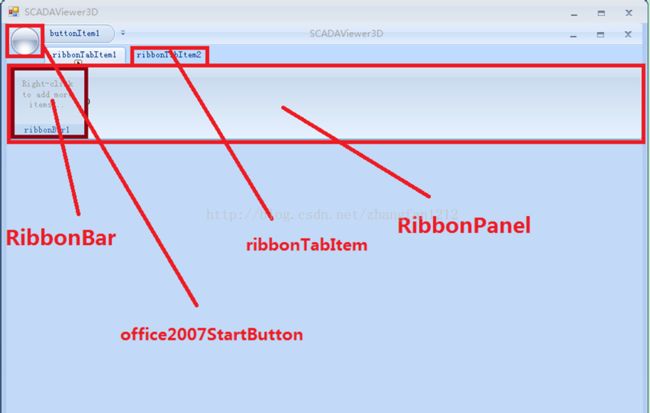
一ribbonControl
this.ribbonPanel1.Controls.Add(this.ribbonBar1);
this.ribbonTabItem1.Panel = this.ribbonPanel1;
this.ribbonControl1.Items.AddRange(newDevComponents.DotNetBar.BaseItem[] {
this.ribbonTabItem1,
this.ribbonTabItem2});
this.ribbonControl1.QuickToolbarItems.AddRange(new DevComponents.DotNetBar.BaseItem[]{
this.office2007StartButton1,
RibbonBar里面可以有buttonItem
this.ribbonBar2.Items.AddRange(new BaseItem[] { this.buttonItem90, this.buttonItem101,this.buttonItem102, this.buttonItem103,this.buttonItem104, this.buttonItem105,this.buttonItem106, this.buttonItem107,this.buttonItem108 });
Buttonitem可以有subitem
this.btnPipelineSpatialQuery.SubItems.AddRange(new BaseItem[] { this.buttonItem6, this.buttonItem7 });
二:ItemContainer
this.itemContainer3.SubItems.AddRange(newDevComponents.DotNetBar.BaseItem[] {
this.buttonItem2,
this.buttonItem3,
this.buttonItem4,
this.buttonItem5,
this.buttonItem6,
this.buttonItem7});
this.itemContainer2.SubItems.AddRange(new DevComponents.DotNetBar.BaseItem[]{
this.itemContainer3,
this.galleryContainer1});
this.itemContainer1.SubItems.AddRange(new DevComponents.DotNetBar.BaseItem[]{
this.itemContainer2,
this.itemContainer4});
this.office2007StartButton1.SubItems.AddRange(new DevComponents.DotNetBar.BaseItem[]{
this.itemContainer1});
this.galleryContainer1.SubItems.AddRange(new DevComponents.DotNetBar.BaseItem[]{
this.labelItem8,
this.buttonItem8,
this.buttonItem9,
this.buttonItem10,
this.buttonItem11});
三:expandableSplitter
this.panelEx4.Dock = DockStyle.Fill;
this.panelEx4.Controls.Add(this.panelEx5);
this.panelEx5.Dock = DockStyle.Fill;
this.panelEx4.Controls.Add(this.expandableSplitter2);
this.expandableSplitter2.Dock = DockStyle.Bottom;
this.panelEx4.Controls.Add(this.panelEx6);
this.panelEx6.Dock = DockStyle.Bottom;
this.sideBar1.Dock = DockStyle.Left;
this.expandableSplitter1.ExpandableControl= this.sideBar1;
this.panelEx4.Dock = DockStyle.Fill;
this.panelEx4.Controls.Add(this.panelEx5);
this.panelEx5.Dock = DockStyle.Fill;
this.panelEx4.Controls.Add(this.expandableSplitter2);
this.expandableSplitter2.Dock = DockStyle.Bottom;
this.expandableSplitter2.ExpandableControl= this.panelEx6;
this.panelEx4.Controls.Add(this.panelEx6);
this.panelEx6.Dock = DockStyle.Bottom;
this.panelEx6.Visible = false;
四 : SideBar
this.sideBar1.Panels.AddRange(newBaseItem[]{this.sideBarPanelItem3,this.sideBarPanelItem4})
this.sideBarPanelItem4.SubItems.AddRange(newBaseItem[]{ this.controlContainerItem5});
this.controlContainerItem5.Control = this.panel1;
五.控件加载顺序的重要性
this.sideBar1.Dock = DockStyle.Left;
this.expandableSplitter1.ExpandableControl = this.sideBar1;
this.panelEx4.Dock = DockStyle.Fill;
顺序很重要,直接影响界面布局
五.DataGridViewX
this.dataGridViewX1.AllowUserToAddRows= false;
this.dataGridViewX1.ColumnHeadersHeightSizeMode=DataGridViewColumnHeadersHeightSizeMode.AutoSize;
this.dataGridViewX1.DefaultCellStyle= style3;
this.dataGridViewX1.Dock = DockStyle.Fill;
this.dataGridViewX1.GridColor = Color.FromArgb(0xd0, 0xd7, 0xe5);
this.dataGridViewX1.Location = new Point(0, 5);
this.dataGridViewX1.Name = "dataGridViewX1";
this.dataGridViewX1.ReadOnly = true;
this.dataGridViewX1.RowTemplate.Height =0x17;
this.dataGridViewX1.Size = new Size(780,0x40);
this.dataGridViewX1.TabIndex =13;
this.dataGridViewX1.MouseClick+=newMouseEventHandler(this.dataGridViewX1_MouseClick)
this.dataGridViewX1.MouseDoubleClick+=newMouseEventHandler(this.dataGridViewX1_MouseDoubleClick);
六.在sidebar里面放TreeView
1. Sidebar里面先创建一个sidebarpanelItem
2. 在sidebarpanelitem里面再创建一个panelcontaineritem
3. 在将一个panelcontaineritem的controls属性设置为treeview
4. 后将treeview的dock属性设置成fill
5. 注意:在设计视图里面会发现,treeview占满了整个sidebar,但是在运行视图里面是没有问题,这个bug可以忽略
总结:
1. 个人感觉DotNetBar这个组件确实挺好用的,除了那些莫名奇妙的问题,个人用的是适用版的,可能正式购买过后这些问题就会都没了,希望大家都支持正版吧,毕竟大家挣点钱都不容易,最好的方式就是各挣各的钱。
2. 后续还会贴一个项目中实际用到DotnetBar做布局的项目,在里面再进一步谈谈DotNetBar的在实际项目中的完整应用。